Contentstack End User Training (EUT)
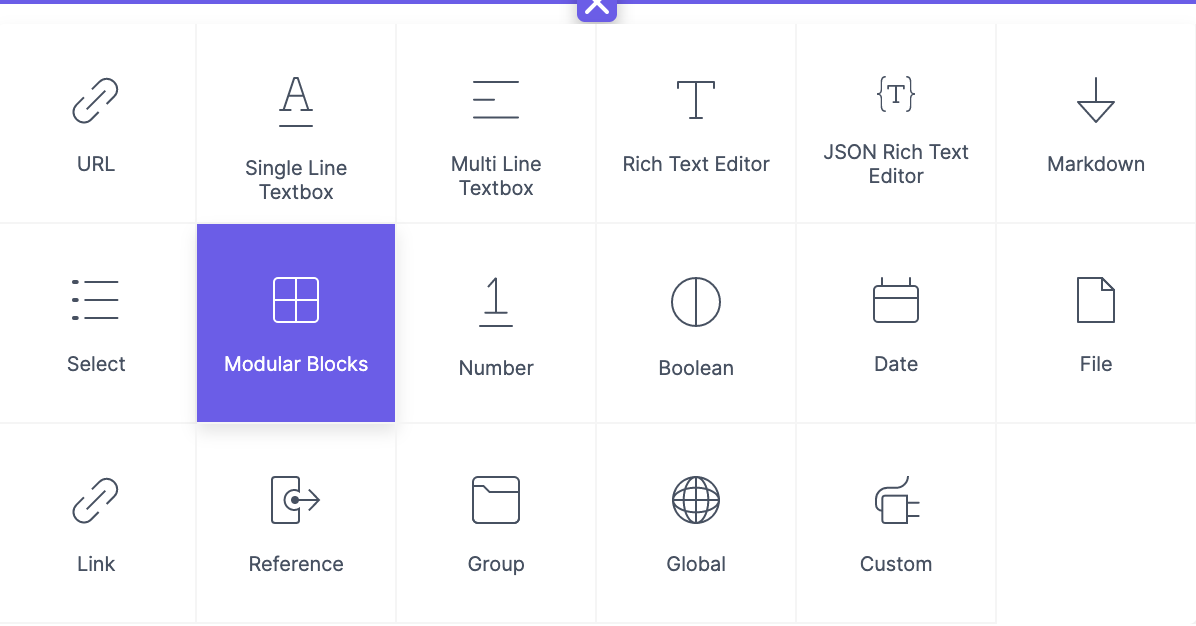
Modular Blocks Field
A Modular Block is a field that allows content managers to dynamically create and modify components of a page or app on the go.


Video: Modular Block Fields on Entries
The following video provides an example of an entry that uses modular block fields.
Understanding with an example
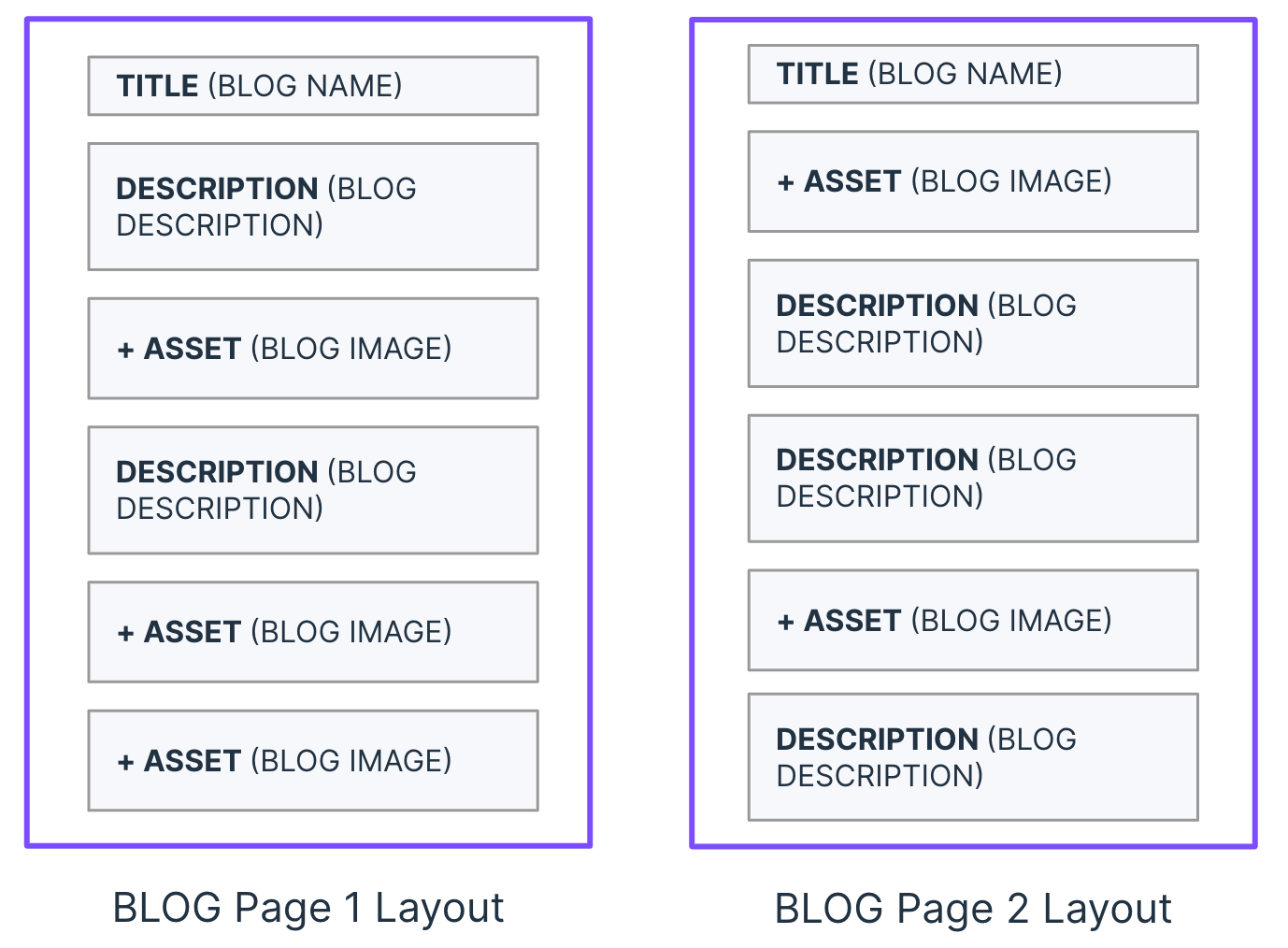
Refer to the below diagram to better understand the concept of Modular Blocks:
Consider a ‘Blog Page’ content type allowing users to create multiple entries or blog pages. Each author may have a content structure that serves content in a different order.
Consider a ‘Blog Page 1 Layout’ which has fields in the order:
Title
Description
Asset
Description
Asset
Asset
There may be another blog, ‘Blog Page 2 Layout,’ which has fields in the order:
Title
Asset
Description
Description
Asset
Description

Both layouts use the same content type structure, ‘Blog Page,’ but the selection and order of the fields change dynamically. In such cases, you can make use of Modular Blocks. Modular blocks allow a user to publish content dynamically without any code pushes, meaning that the developer does not have to make any code changes regarding the fields on the front end.
Potential Use Case:Dynamic Component-based content pages, e.g., Blog articles, can have different templates and content blogs with different ordering.
To show the end user something different based on their physical location (IP address), you can do so by using Modular Blocks in Contentstack.
Create Navigation with Menu items blocks for external, internal, and custom links schema fields.
Pick and choose page structure of predefined components for editors without relying on developers for dynamic page structuring.
Nested Blocks to create component hierarchy
Modular Blocks field can take 20 blocks max by default and you can add up to 5 Modular Blocks fields in a single content type.
If you have selected Single as your content type, we will be unable to set settings for the URL field.
While depth of nested blocks is 2 the maximum number of blocks that can be added within a nested Modular Blocks field is 20.
The maximum number of fields that can be added to a content type is 100. When you add a Modular Blocks field to a content type, each Modular Blocks field is counted as a field, each block within the Modular Blocks field is counted as a field, and each field within a block is calculated too.
