Contentstack End User Training (EUT)
File Field
The File field enables users to upload and use files in an entry.
When you add this field to the content type, it shows the following options:
Choose a file - This lets you select an existing file(s) stored under ASSETS.
Upload a new file - This lets you upload any file from your local system.
Every file you upload via the Upload new file option gets stored as an asset in Contentstack.

Understanding with an example
If you want to have the ability to upload an Image like an Author’s Image for a Blog post, you can use a File field.
If you want to have the ability to upload a Featured Image for a Blog post, you can use a File field.
If you want to have the option to upload a Video, like a Banner Video for the Home Page, you can use a File field.
If you want to have the option to upload a PDF file, you can use a File field for something like a Product Brochure that any user can download.
The properties that can be modified are:
Basic
Display Name
Unique ID
Instruction Value
Help Text
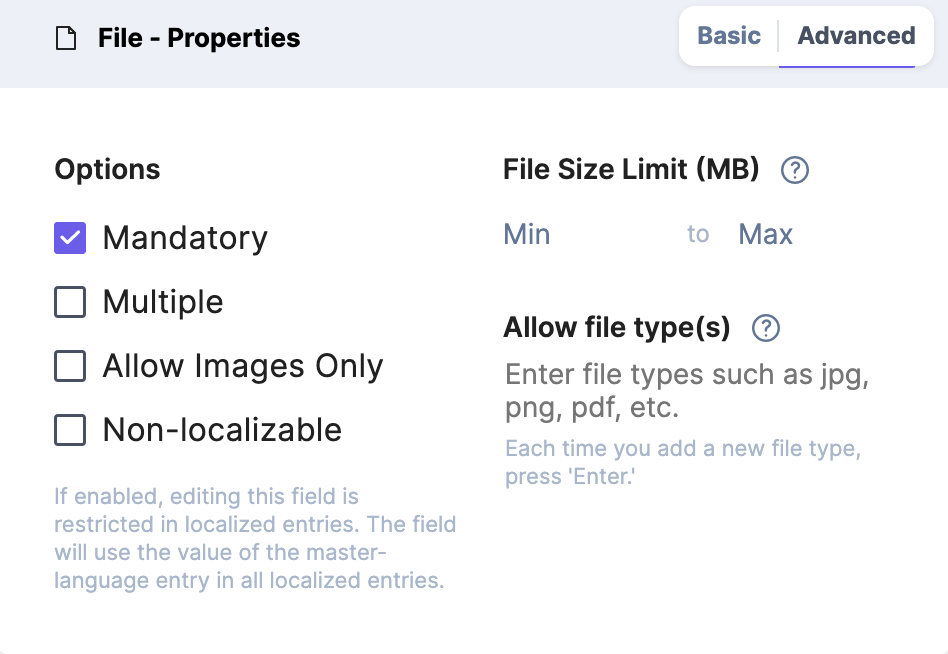
Advanced
Options
Mandatory
Multiple
Non-localizable
Allow images only
Allowed file types(s)
File size limit(MB)
Min
Max

You can upload files as large as is 700 MB, which is the default max file size.
For optimization purpose the default Image input size is capped at 50 MB.
If you have selected Single as your content type, you cannot set settings for the URL field.
The following characters cannot be used in the Filename or URL of the assets (stacks v3.2 and above) are `#%^+\/?\*:|"'<>\s{}=,_. Restricted characters will be replaced by an underscore (_) automatically.
