Contentstack End User Training (EUT)
Building the Content Structure
Cyber Surge wishes to create two pages; the "Hall of Heroes" which is a gallery that showcases the Composable Heroes with their images, names, and a brief summary, and the other, "Hero Details Page" which displays detailed information about them, their powers, and the message that they wish the people to read when someone clicks and opens one of the heroes.
In response to Cyber Surge's request, The Lightning Excavator is eager to learn how Contentstack can assist them in creating content structures or schemas that can hold the above content.
They require a tailored and efficient solution that includes:
The ability to create content dynamically without requiring multiple schemas or website code changes.
Ensures that best practices are followed.
Allows for organizing and filtering content based on its structure.
In this episode, you'll learn how to create and organize the content structure needed for content creation.
What is a Content Type?
A Content Type is the structure or blueprint of a page or section your web or mobile property will display. You define the overall schema of this blueprint by adding fields and setting its properties.
Creating a content type is like building a mold or cast that lets you create several objects (content entries) of that exact nature and pattern.
Video: How to create a Content Type
The following videos will walk you through the necessary steps to locate, create, and configure your Content Types in Contentstack.
Understanding with an example
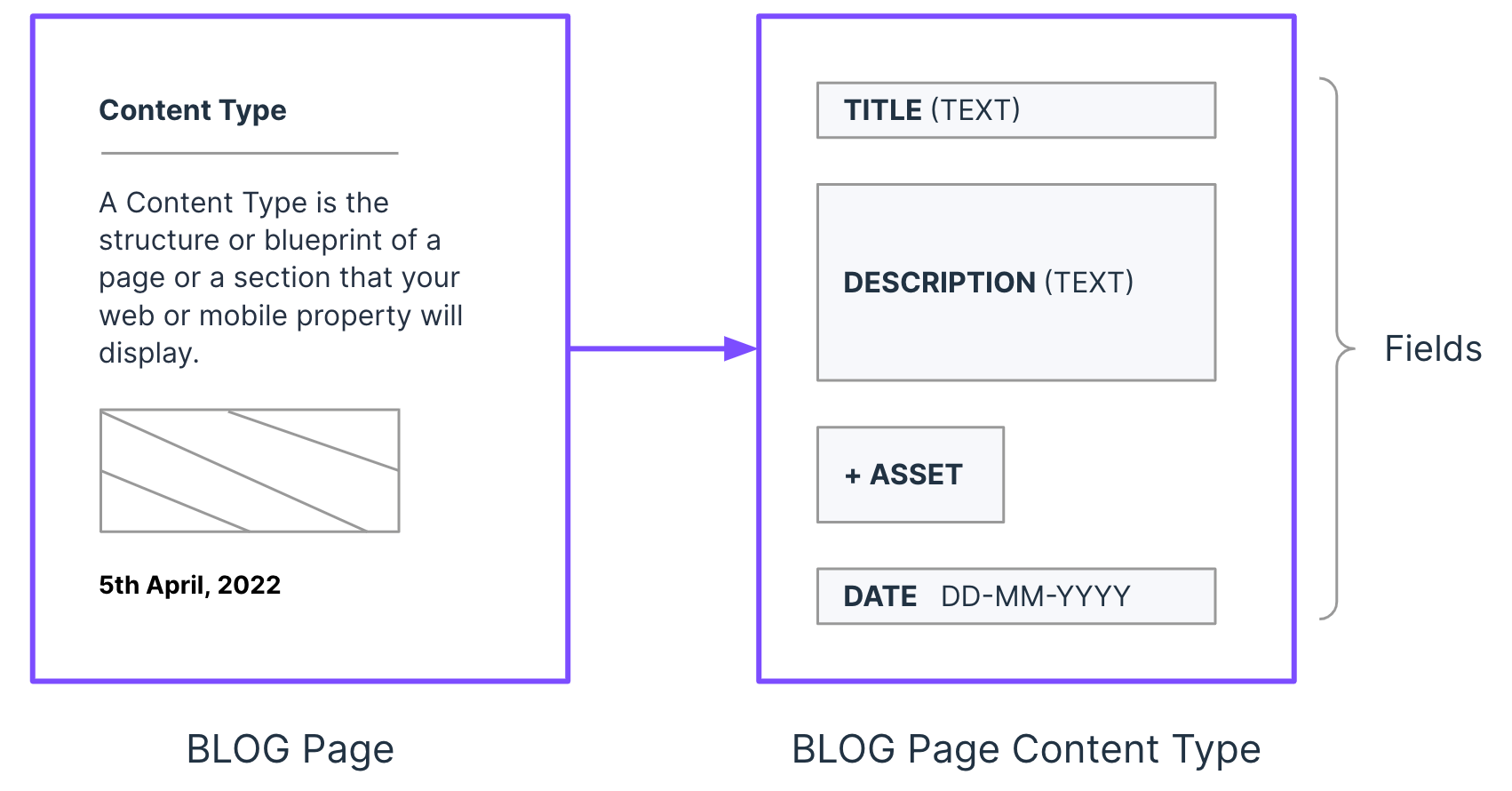
Consider a ‘Blog page’ which consists of a ‘Title,’ ‘Description,’ ‘Image,’ and ‘Published Date.’
Its respective content type would contain:
Title as a text field
Description as a multiple-line text field
Image as an Asset field
Published Date as a Date field.’
Once you create a content type, you can create entries.
The following diagram serves as an example:

Terminology to get familiar with:
Fields - These are the building blocks/components of your structured content. You can control which data you want to add by configuring fields and their properties in a content type.
Entry - After you define a content type, you can use it to create an entry, then add data and publish it.
Asset - Any media file such as; .jpg, .pdf, or .mp4 you upload in an entry is added as an asset.
UID - A UID is a unique code that is assigned to something, like a person or a file, so that it can be easily identified and distinguished from other things that might have similar names or characteristics to ensure that the object is recognized and can be easily found in a system or database.
Best Practices To Use
It is always recommended to use a lowercase naming convention separated by an underscore for the Content Type UID.
Examples: blog_page, about_us, hero_biography.Provide meaningful, human-readable Titles to ensure your content types are user-friendly.
Examples: 'Blog Page' instead of Blog or blogpage. 'Hero Biography' instead of HeroBio or herobio etc...Provide a meaningful and intuitive description of your content type and what it is used for.
Potential Use Case:
If you want to create a simple blog page on your site, you will define a ‘Blog Page’ content type with ‘title,’ ‘date,’ ‘body,’ and ‘author’ fields.
If you want to create the homepage of your site, you will define a ‘Home Page’ content type with a ‘header,’ ‘footer,’ ‘banner-image,’ ‘title,’ and ‘body’ fields.
The maximum character length of a Content Type UID is 200.
