Contentstack End User Training (EUT)
Localization
Contentstack has a sophisticated, multilingual content capability. It allows you to create and publish entries in any language. When creating entries in other languages, they inherit data initially from the fallback language until they are localized.
Contentstack comes with over 200 pre-configured locales and their respective language codes. Further locales can be added through the Contentstack interface.
Every Stack has a master language as default while creating the Stack. And once we add languages to our Stack, localization can be added to an entry.

Video: Localization in Contentstack
The following video provides an overview of how to work with localization in Contentstack.
Understanding with an example
Consider a stack whose Master or Default language is English(United States). We can add multiple other languages to the stack, such as French(France), French(Belgium), Spanish(Spain), Spanish(Mexico), etc. While adding a new language, you should select its fallback language.
Take a look at the diagrams below to better understand how languages and fallback languages work in Contentstack:

Fallback language:
A fallback language is the parent language from which a given language inherits data. It need not necessarily be the Master or Default language.
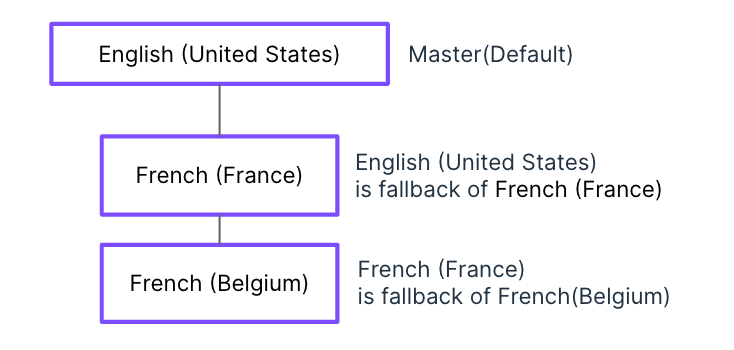
Example: In the diagram below, English(United States) is a fallback language of French(France), and French(France) is a fallback language of French(Belgium). Suppose an entry is created in English(United States). When you try to switch this entry to French(France), and it is unlocalized, it will fetch the entry content from English(United States). Similarly, when you switch this entry to French(Belgium), and it is unlocalized, it will fetch the entry content from French(France), which is subsequently brought from English(United States).
Localization:
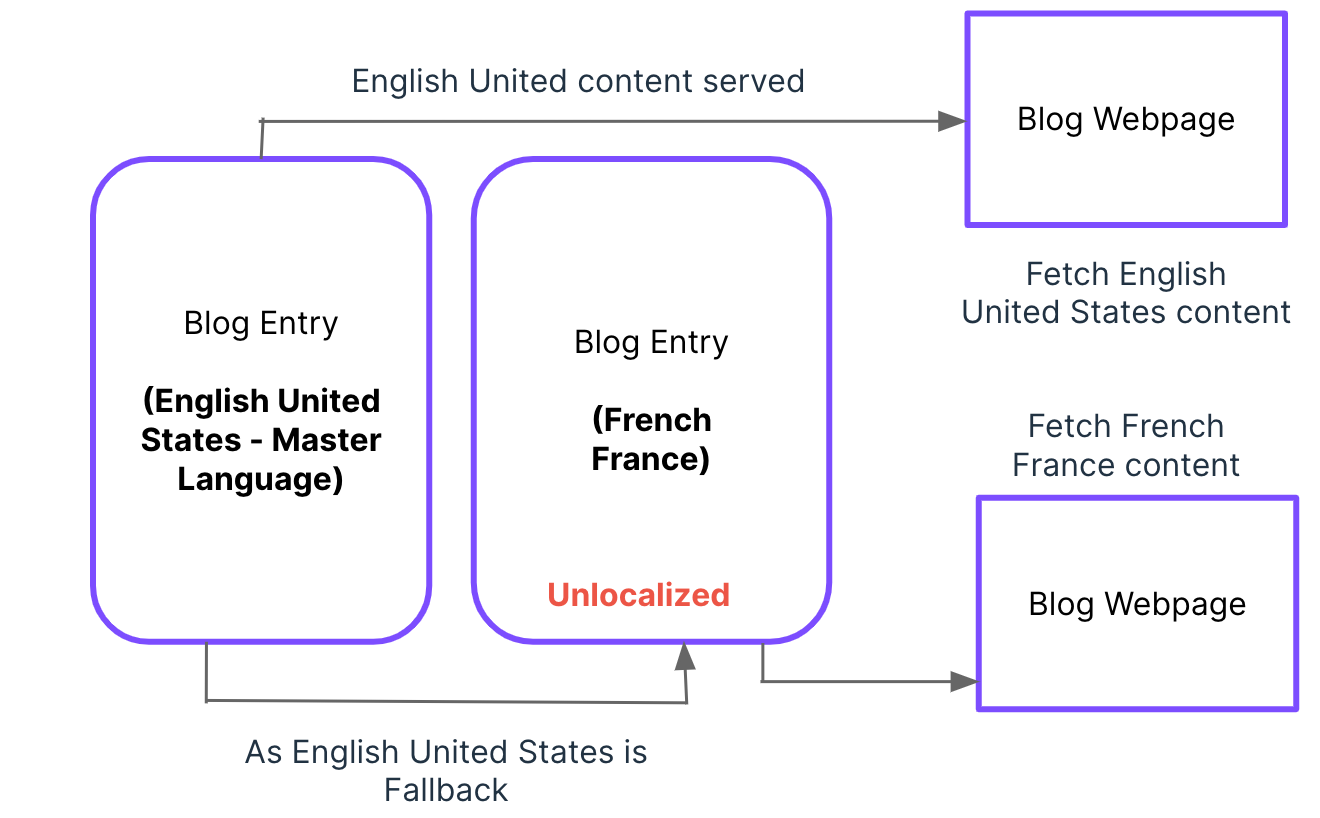
Consider a scenario where a ‘Blog Webpage’ wants to fetch published content from the English(United States) language. The content is brought from the ‘Blog Entry’ English(United States). Now, consider another scenario where the ‘Blog Webpage’ wants to fetch published content from the French(France) language, but the entry has not yet been localized for the French(France). In this case, the content is fetched from its fallback language, i.e., English(United States). Also, it will serve the same version of entry as that of English(United States).

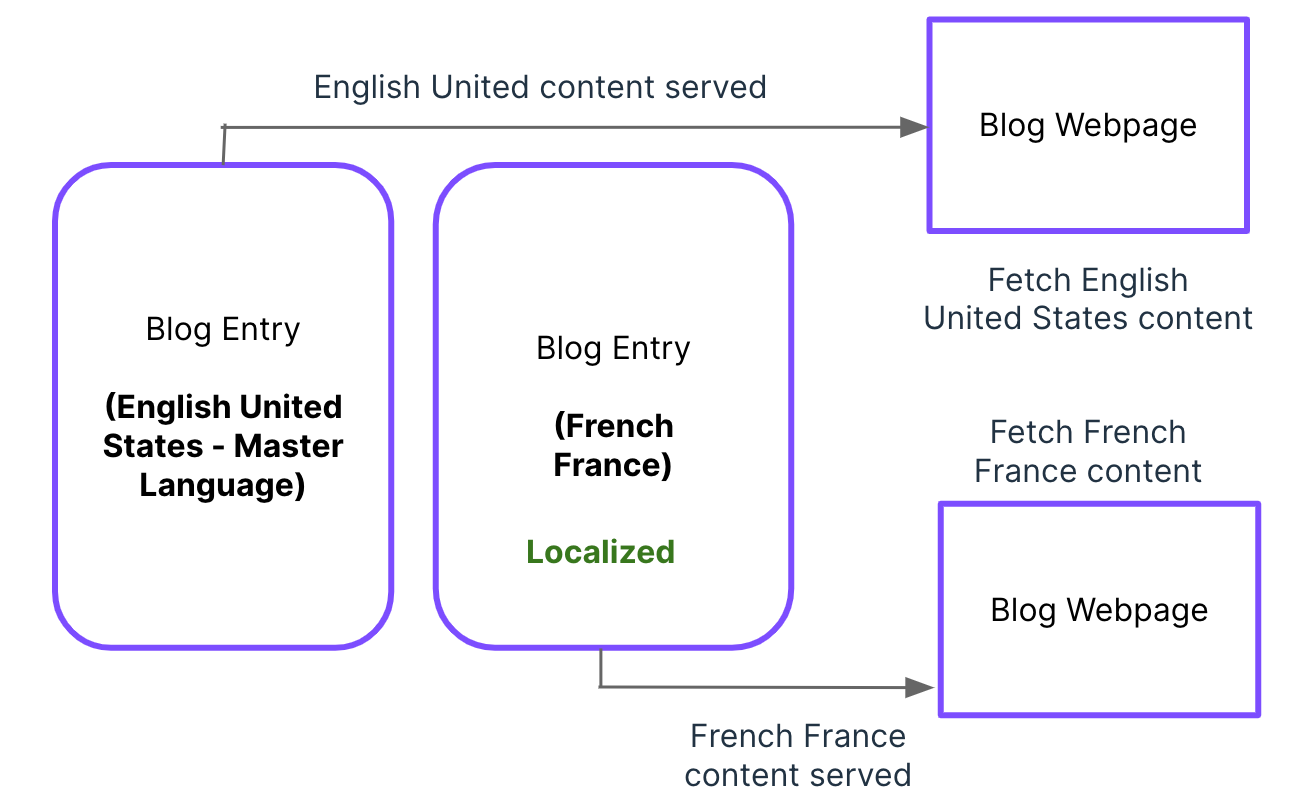
Now, consider another scenario where the ‘Blog Webpage’ wants to fetch published content from the French(France) language, and the entry has been localized for the French(France). In this case, the content is fetched from French(France), and it will cease to bring entry from its fallback language, i.e., English(United States). Also, it will create a new version for that entry.

Potential Use Case:
Localization is a great feature to solve a use case where we need multiple copies of the same content in different languages and countries.
Using the Custom Locale feature, you can achieve some use cases where you want to copy content for a specific country irrespective of language.
Contentstack allows one level of data inheritance for fallback languages and limits from adding a fallback language (other than the master language) for the language that is already set as a fallback for another language.
