Build an iOS news app using Contentstack’s iOS SDK
This demo iOS news app is built using Contentstack’s iOS SDK. It uses Contentstack to store and deliver the content of the news app.
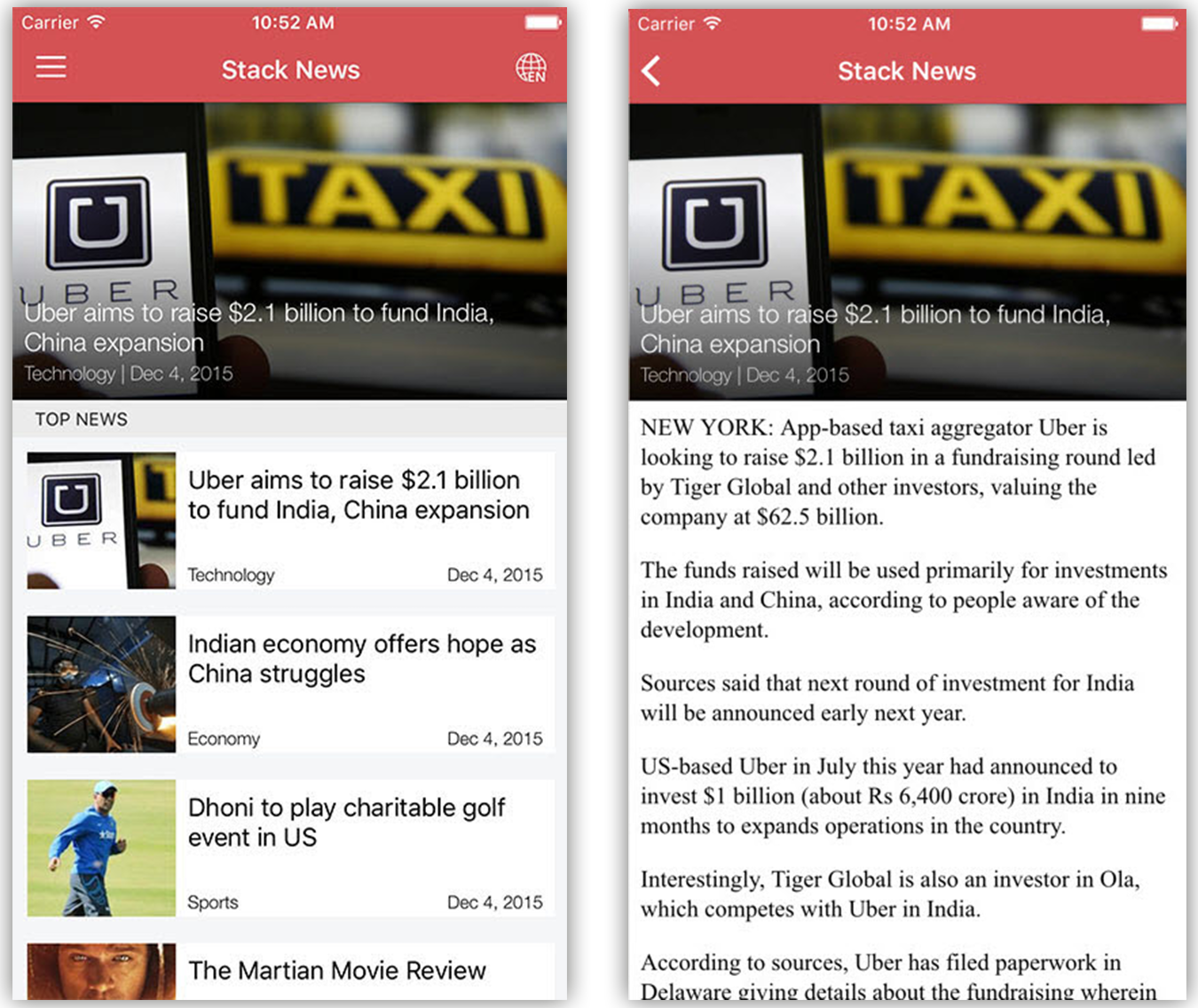
Screenshots
Warning: This sample app is no longer maintained. It remains available for reference. If you have questions regarding this, please reach out to our support team and we will do our best to help!
Quickstart
Here’s a quick guide on how to create a news app for iOS using iOS SDK and Contentstack.
Prerequisites
- Use Xcode 7.0 and later and Mac OS X 10.10.4 and later
- Contentstack Account
Note: For this tutorial, we have assumed that you are familiar with Contentstack and iOS. If not, then please refer to the docs (Contentstack docs) for more details.
In this tutorial, we will first go through the steps involved in configuring Contentstack and then look at the steps required to customize and use the presentation layer.
Create a stack
Log in to your Contentstack account, and create a new stack. This stack will hold all the data, specific to your website. Learn more on how to create a stack.
Add a publishing environment
To add an environment in Contentstack, navigate to ‘Settings' -> 'Environment', and click on the '+ New Environment’ tab. Provide a suitable name for your environment, say ‘staging’. Specify the base URL (e.g., ‘http://YourDomainName.com’), and select the language (e.g., English - United States). Then, click on 'Save'. Read more about environments.
Import content types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this website, two basic content types are required: Category and News. For quick integration, we have already created these content types. You simply need to import them to your stack. (You can also create your own content types. Learn how to do this).
To import the content types, first save the zipped folder of the JSON files given below on your local machine. Extract the files from the folder. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the ‘Import’ link, and select the JSON file saved on your machine.
Here’s a brief overview of the content types required for this project.
- News: This content type lets you add the news content into your app.
- Category: This content type lets you create the various categories of your news app.
Now that all the content types are ready, let’s add some content for your news app.
Adding content
Create and publish entries for the ‘News’ and ‘Category’ content types
Add a few dummy entries for news articles for the ‘News’ content type. Save and publish these entries. Learn how to create and publish entries.
With this step, you have created sample data for your website. Now, it’s time to use and configure the presentation layer.
Set up Xcode and initialize iOS SDK
To set up Xcode and initialize iOS SDK, refer to our iOS documentation.
Clone and configure the application
To get your app up and running quickly, we have created a sample iOS app for this project. You need to download it and change the configuration. Download the app using the command given below:
$ git clone https://github.com/contentstack/contentstack-ios-news-appOnce you have downloaded the project, add your Contentstack API Key, Delivery Token, and Environment to the project during the SDK initialization step. (Learn how to find your Stack's API Key and Delivery Token. Read more about Environments.)
Stack stack = Contentstack.stack(context, "API_KEY","DELIVERY_TOKEN","ENVIRONMENT_NAME");This will initiate your project.
Build and run your news app
Now that we have a working project, you can build and run it.
Additional Resource: The iOS SDK can be used to make amazing future-ready apps. We have built an example app, to know more, refer our guide on how to
build an Augmented Reality (AR) app using Contentstack's iOS SDK.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)