Build a Flutter News App Using Contentstack and Dart
Flutter is an open-source, UI software development framework (based on Dart language) created by Google. It enables developers to create high-performance apps, with a single codebase for different platforms such as iOS, Android, Windows, Linux, Google Fuchsia, and the Web.
In this tutorial, we will walk you through the steps involved in creating a news application using Contentstack and Flutter. The app is built using Flutter, and it uses Contentstack to store and deliver the content of the news app.
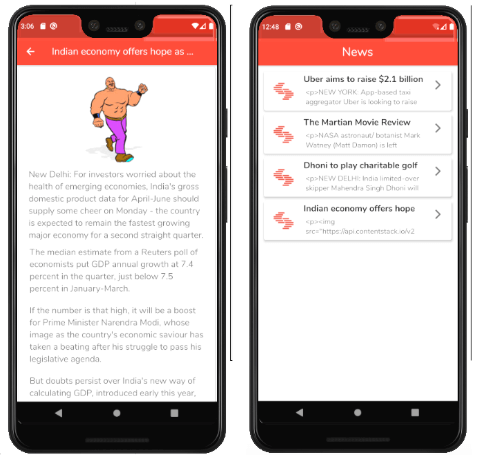
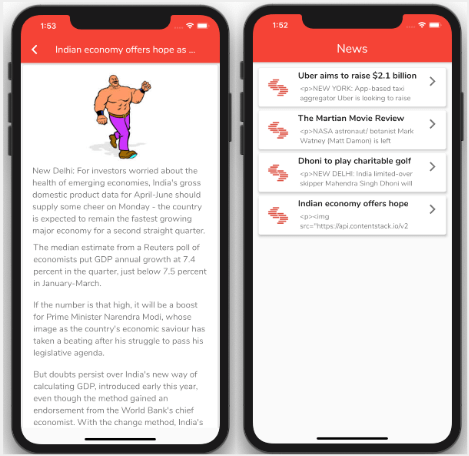
Screenshots
Warning: This sample app is no longer maintained. It remains available for reference. If you have questions regarding this, please reach out to our support team and we will do our best to help!
Quickstart
Here’s a quick guide on how to create a news web app in Flutter using Contentstack and Flutter's development language, Dart.
Note: We have used Android Studio for creating this example app. You can use any editor (such as VS Code, IntelliJ, and so on) you are comfortable working with.
Prerequisites
Note: For this tutorial, we have assumed that you are familiar with Contentstack, Flutter, and Android Studio. If not, then please refer to the Contentstack and Flutter docs for more details.
Create a Stack
Log in to your Contentstack account, and create a new stack. This stack will hold all the data, specific to your website. Learn more about how to create a stack.
Add a Publishing Environment
To add an environment in Contentstack, navigate to Settings -> Environment, and click on the + New Environment tab. Provide a suitable name for your environment, say staging.
Specify the base URL (e.g., http://YourDomainName.com), and select the language (e.g., English - United States). Then, click on Save. Read more about environments.Import Content Types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this website, two basic content types are required: Category and News. For quick integration, we have already created these content types. You simply need to import them to your stack. (You can also create your own content types. Learn how to do this).
To import the content types, first, save the zipped folder of the JSON files given below on your local machine. Extract the files from the folder. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the Import link, and select the JSON file saved on your machine.Here’s a brief overview of the content types required for this project.
News: This content type lets you add the news content into your app.
Category: This content type lets you create the various categories of your news app.Download All Content Types
Now that all the content types are ready, let’s add some content for your news app.Add Content
Create and publish entries for the News and Category content types. Add a few dummy entries for news articles for the News content type. Save and publish these entries. Learn how to create and publish entries.
With this step, you have created sample data for your website. Now, it’s time to use and configure the presentation layer.Install Flutter SDK and Android Studio
Download Flutter SDK from here. Depending upon your OS, you can choose the type of installation for your machine. For our example, we have installed it on Windows.
Once you have installed Flutter SDK, the next step is to install an IDE to create a Flutter application. So, download Android Studio and set it up.Install Flutter and Dart Plug-ins
To install these plug-ins, follow the steps given below:
- Open Android Studio and click on Settings.
- Then, on the left navigation panel, locate Plugins and click on it.
- Select Marketplace. You will see a list of plug-ins that you can install depending upon your requirement.
- Now locate Flutter and click on Install.
- Click Yes when prompted to install the Dart plugin.
- Click Restart when prompted.
Note: Set the path of Flutter SDK correctly and test if Flutter is installed and working as expected by following the steps given here.
Configure the App
To get your Flutter news app up and running quickly, we have created a sample code for this project. You need to download it and change the configuration. Download the app using the command given below:
$ git clone https://github.com/contentstack/contentstack-flutter-news-app.gitOnce you have downloaded the project:
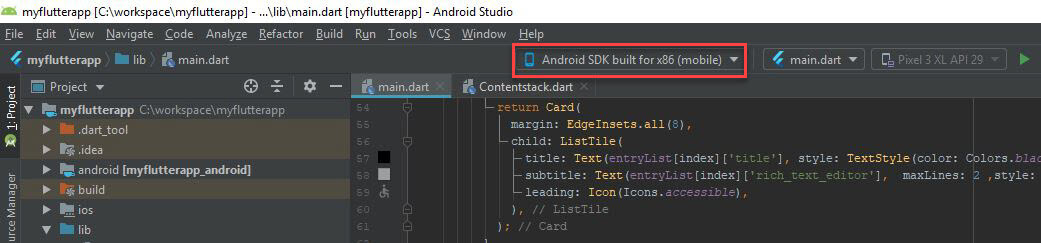
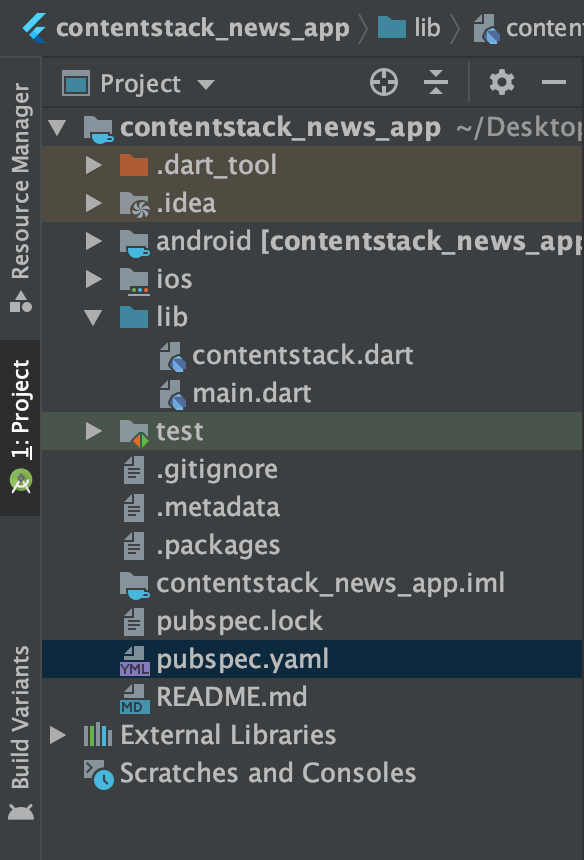
- Open Android Studio and locate the lib folder.
- Download the contentstack.dart file, extract it, and save it inside the lib folder.

- The main.dart file will specify the entry point of the app to get started.
Note: If you get an error related to the https package library, refer to its package guide. Alternatively, you can also add the dependency to the pubspec.yaml file.
- In the news.dart file, within the "lib" folder, you need to initialize Contentstack so that the flutter app is able to fetch content from Contentstack. Provide your stack credentials as shown below. You will need to specify the API key, Delivery token, and Environment Name of your stack to initialize the SDK. (Learn how to find your Stack's API Key and Delivery Token. Read more about Environments.)
var stack = Contentstack.stack (apiKey: 'API_KEY', accessToken: 'ACCESS_TOKEN', environment: 'ENVIRONMENT_NAME')
Run Your Flutter News App
The last step is to run the app and verify if it's fetching content from Contentstack. Proceed as follows:
- In your Android Studio IDE, select your device from the Target selector and click on the green Run icon to run the app.
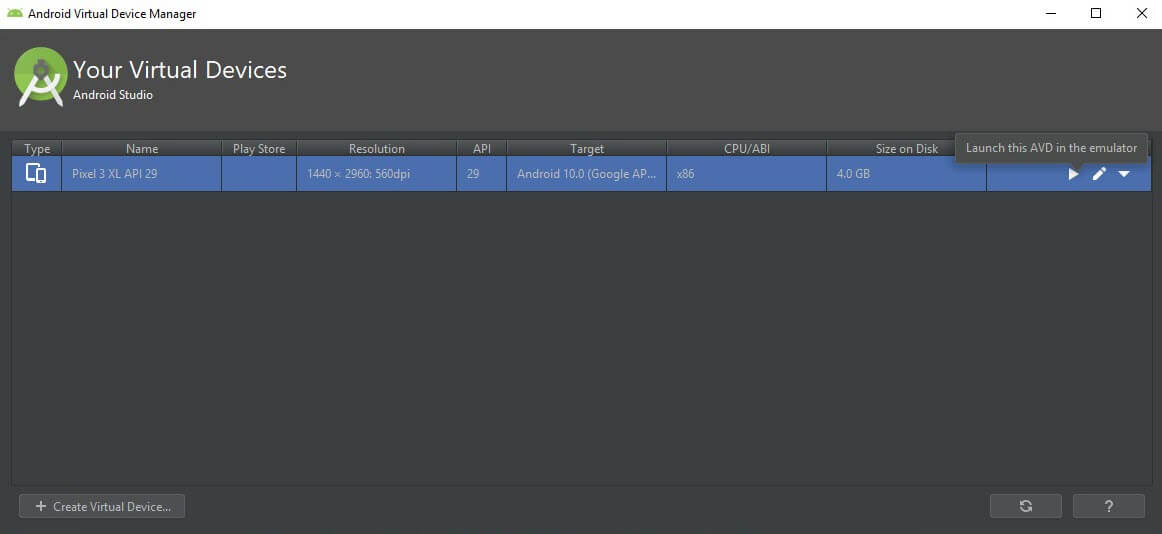
- If you can't see the device listed in the Target Selector, go to the Tools option and select AVD Manager. You'll see a virtual device listed there.

- Click on the Run icon in the device select toolbar, or invoke the menu item Run and then Run main.dart.
- In your Android Studio IDE, select your device from the Target selector and click on the green Run icon to run the app.
You should see the content fetched from Contentstack in the Virtual Android Device.
Additional Resource: Now that your News app is ready, you can check out our Flutter Ecommerce sample app that is built using the Contentstack Dart SDK.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)