External API Lookup
The External API Lookup extension allows you to fetch resources from third-party/external apps using APIs and display the resources in a field in the content type of your stack.
Thus, while creating an entry, you can select one or more resources from a list of possible values as an input value for the field.
This step-by-step guide explains how to create an External API Lookup extension for your content types.
Steps for Execution
Add the “External API Lookup” custom field to your stack
To add the External API Lookup custom field to your stack, log in to your Contentstack account and perform the following steps:
- Go to your stack and click on the “Settings” icon on the left navigation panel.
- Click on Extensions. You can also use the shortcut keys “alt + X” for Windows OS users, and “option + X” for Mac OS users to access the extensions menu.
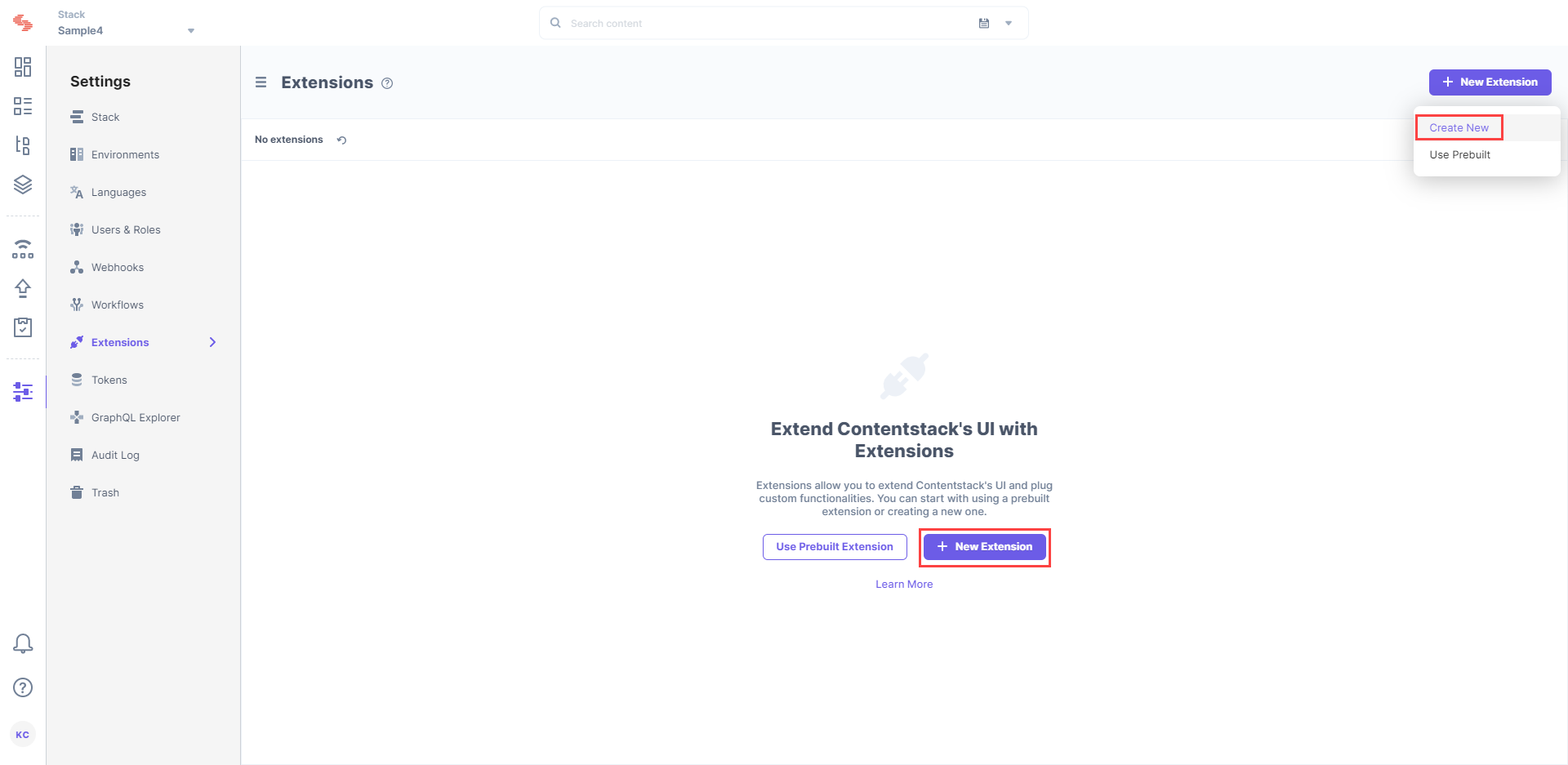
- On the Extensions page, click on the + New Extension button, and select Create new.

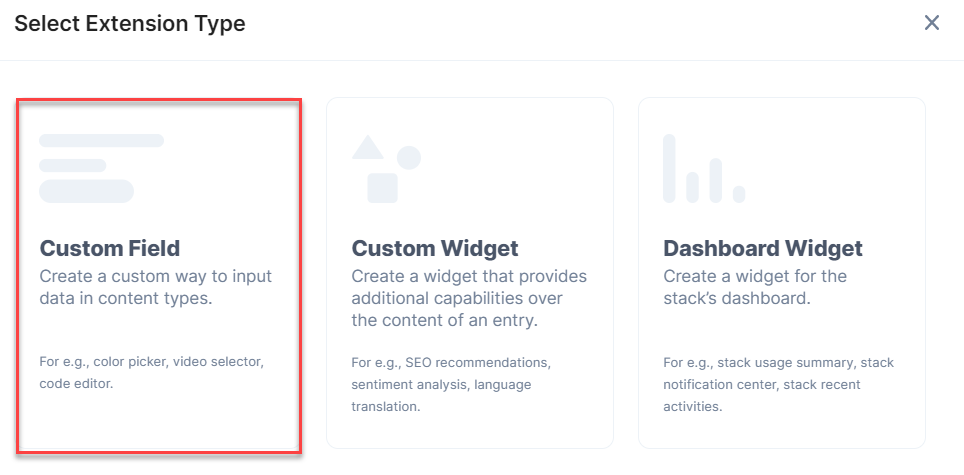
- In the Select Extension Type window, select Custom Field.

- On the Create New Extension page, enter values in the fields as given below:
- Title (required): Provide a suitable title, for example, “External API Lookup,” for your custom field. This title will be visible when you select the extension in the custom field in your content type.
- Field Data Type (required): Select the data type in which the input data of the field should be saved in Contentstack. In this case, select Text.
- Multiple (optional): Leave this field unchecked.
- Hosting method (required): Select Hosted by Contentstack as the hosting method for this content type.
- External source code (required): In this field, you need to enter the extension code. To get the code, download it from our repository. Then, open the index.html file located at the root folder, and paste its code in this field.
- Config Parameter (required): Provide values for the config parameters if you have used any in your source code. You need to provide the Rest API endpoint that fetches the list for the External API Lookup extension. Here’s an example:
{ "url": "https://jsonplaceholder.typicode.com/users/" }
Save the custom field.
Now, let’s understand how you can start using your extension in your content type.
Use your custom field
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:
- In your stack, click on “Content Models” on the left navigation panel. By default, you will be on the Content Type page.
- Create a content type by clicking on the + New Content Type. button. Enter the relevant details for the content type and click on Save. This leads you to the Content Type Builder page where you can add the relevant fields.
- Add the Custom field in your content type.
- Select External API Lookup from the dropdown and set the other properties of your custom field.
- After adding other relevant fields in your Content Type, click on Save and Close.
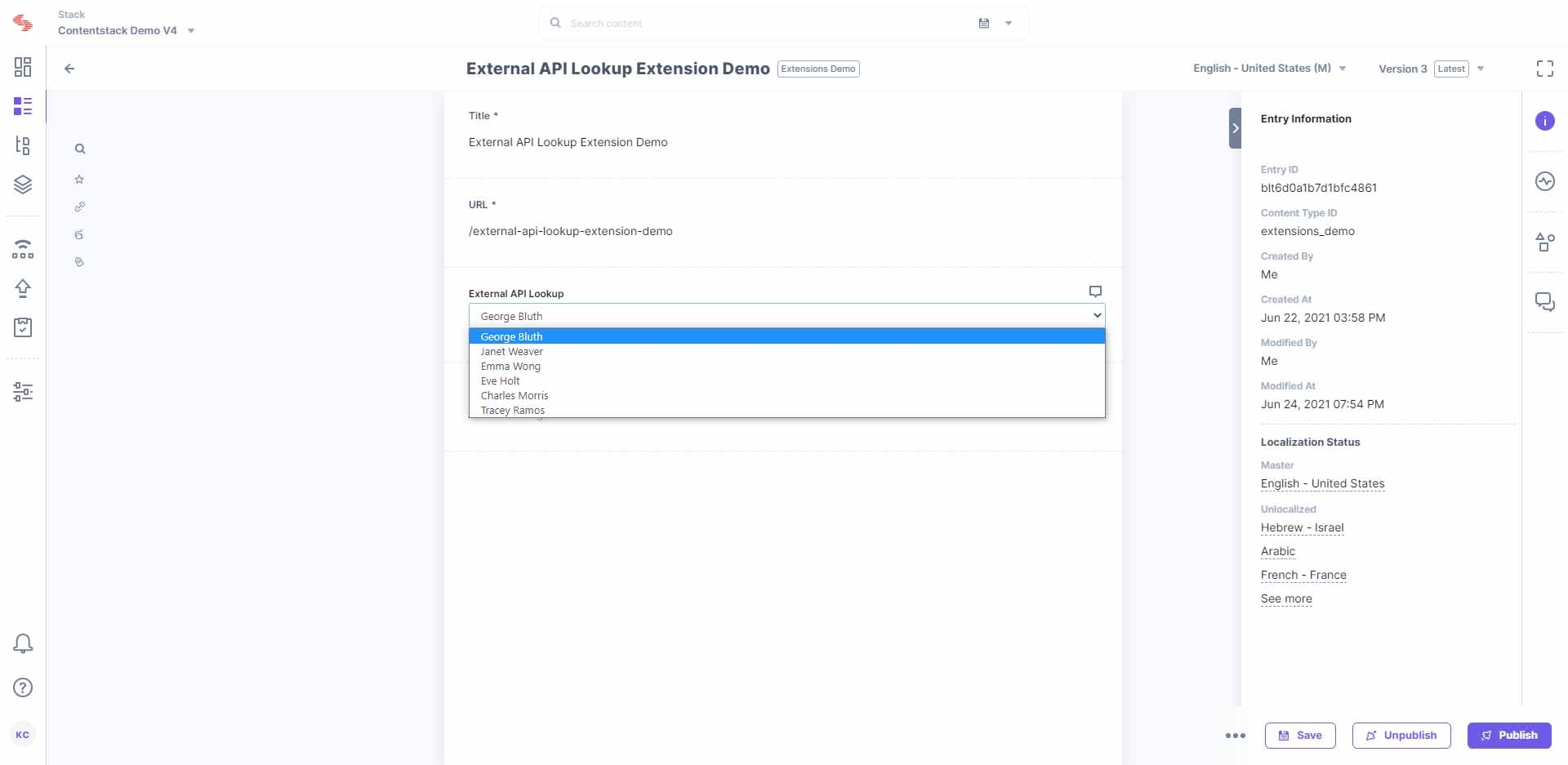
This will create your Content Type. Now, go to the content type and create a new entry. Enter the appropriate details. In the External API Lookup field, select any value while creating an entry for this content type as shown below.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)