Build a Python News App Using Contentstack’s Python SDK
This demo Python news app is built using this Contentstack’s Python SDK. It uses Contentstack to store and deliver the content of the news app.
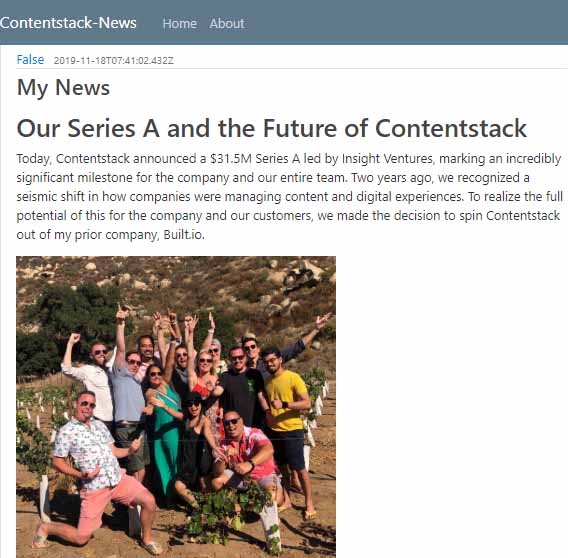
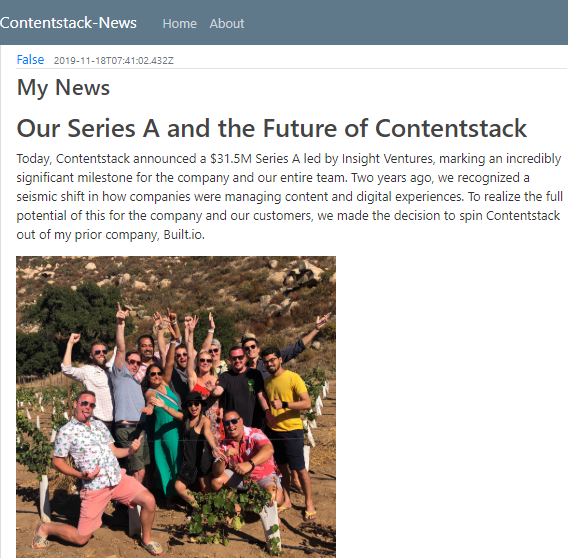
Screenshots
Warning: This sample app is no longer maintained. It remains available for reference. If you have questions regarding this, please reach out to our support team and we will do our best to help!
Quickstart
Here’s a quick guide on how to create a news web app for Python using Contentstack Python SDK and Contentstack.
Prerequisites
- Python 3 installed on your system. Download Python 3.
- Contentstack account.
Note: For this tutorial, we have assumed that you are familiar with Contentstack and Python. If not, then please refer to the docs (Contentstack docs) for more details. Also, ensure that after installing Python on your machine, you set the environment variable accordingly. Else, you will get errors.
In this tutorial, we will first go through the steps involved in configuring Contentstack and then look at the steps required to customize and use the presentation layer.
Create a Stack
Log in to your Contentstack account, and create a new stack. This stack will hold all the data, specific to your website. Learn more about how to create a stack.
Add a Publishing Environment
To add an environment in Contentstack, navigate to ‘Settings' -> 'Environment', and click on the '+ New Environment’ tab. Provide a suitable name for your environment, say ‘staging’.
Specify the base URL (e.g., ‘http://YourDomainName.com’), and select the language (e.g., English - United States). Then, click on 'Save'. Read more about environments.Import Content Types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this website, two basic content types are required: Category and News. For quick integration, we have already created these content types. You simply need to import them to your stack. (You can also create your own content types. Learn how to do this).
To import the content types, first, save the zipped folder of the JSON files given below on your local machine. Extract the files from the folder. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the Import link, and select the JSON file saved on your machine.
Here’s a brief overview of the content types required for this project.- News: This content type lets you add the news content into your app.
- Category: This content type lets you create the various categories of your news app.
Download All Content Types
Now that all the content types are ready, let’s add some content for your news app.Add Content
Create and publish entries for the ‘News’ and ‘Category’ content types
Add a few dummy entries for news articles for the ‘News’ content type. Save and publish these entries. Learn how to create and publish entries.
With this step, you have created sample data for your website. Now, it’s time to use and configure the presentation layer.Clone and Configure the Application
To get your app up and running quickly, we have created a sample Python app for this project. You need to download it and change the configuration. Download the app using the command given below:
git clone https://github.com/contentstack/contentstack-python-news-webapp.gitOnce you have downloaded the project, open the app.py file and add your stack credentials as follows:
stack = contentstack.Stack(api_key='YOUR API KEY', access_token='YOUR DELIVERY TOKEN', environment='YOUR ENVIRONMENT')Now open terminal & move inside the project root directory, and create a virtual environment as follows:
python -m venv venv
Or, if you have renamed the python.exe file as python3.exe then execute the below command:
python3 -m venv venv
Next, you need to activate the virtual environment.
On Mac OS:
source venv/bin/activate
On Windows:
venv\scripts\activate
Note: If you have already have a virtual environment (especially if you're running an Ubuntu machine), you can skip creating and activating the virtual enviroment.
For Mac OS users, navigate inside venv to install flask and contentstack using the following command:pip install flask pip install contentstack
Note: Windows users should stay in the root directory and then execute the above command.
Run Your News App
Navigate to root directory to run the contentstack-python-news-web app. Execute the following command to initiate the project:
On Mac OS:export FLASK_APP=app.py flask runOn Windows:
flask run
The app runs on port 5000. So Open your web browser and type http://localhost:5000.
You should see the following screen:
Additional Resource: Symfony is a PHP web application framework which consists of reusable PHP components. To learn how to build a blog using Contentstack PHP SDK and Symfony, read our Build a blog demo using Contentstack's PHP SDK and Symfony framework guide.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)