Build a Product Catalog using Ruby on Rails and Contentstack
This example ecommerce website is built using Ruby on Rails and Contentstack. It uses Contentstack to store and deliver the content of the website.
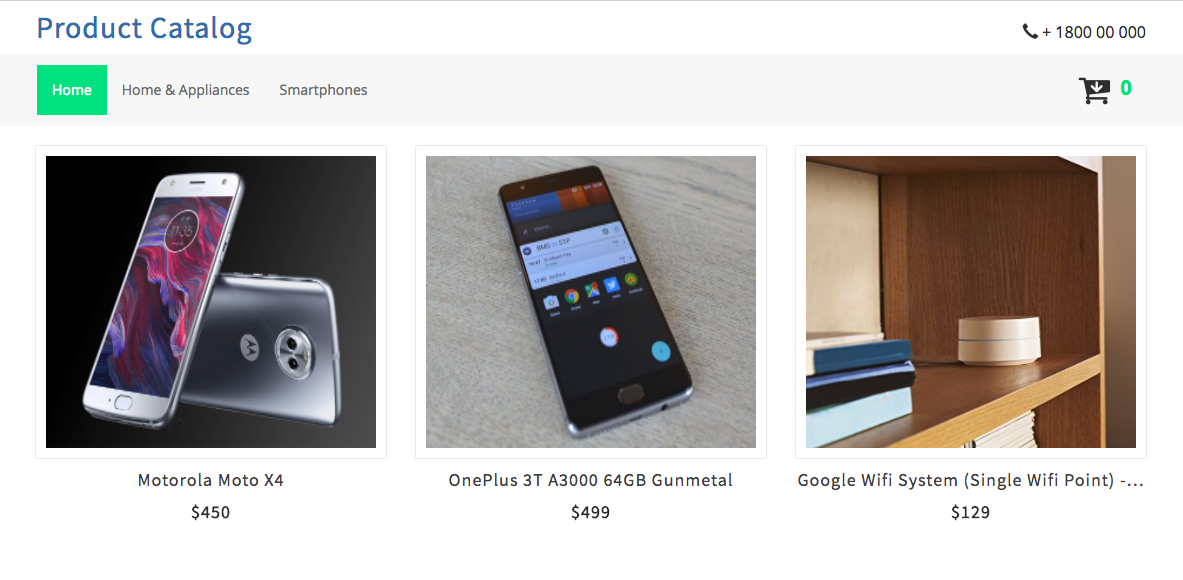
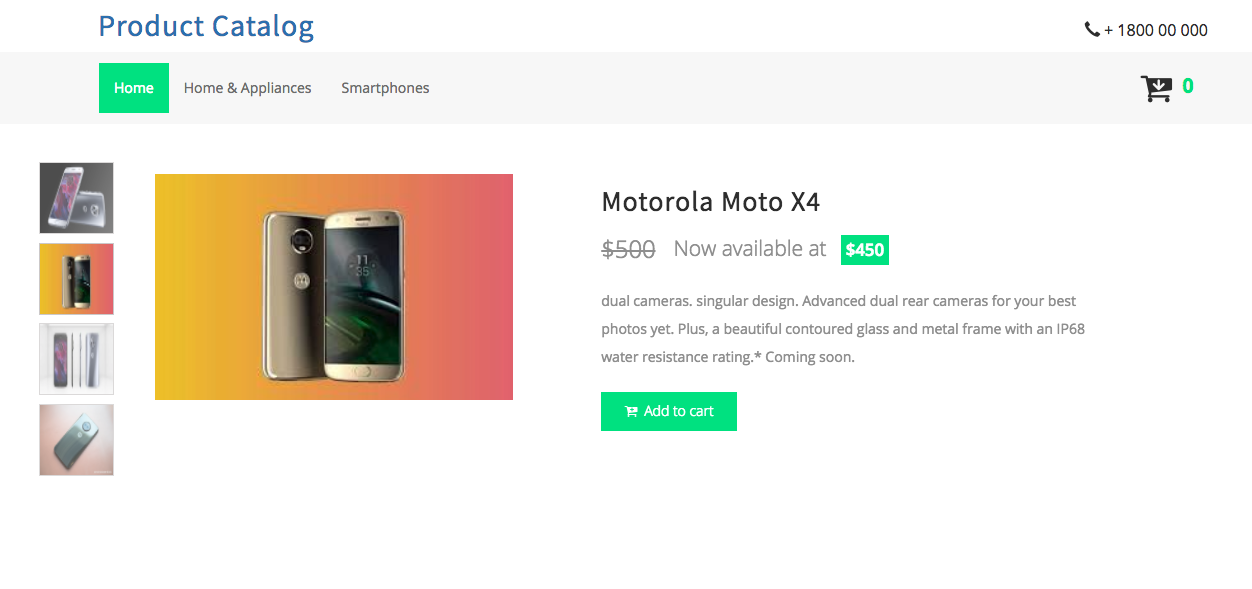
Screenshots
Warning: This sample app is no longer maintained. It remains available for reference. If you have questions regarding this, please reach out to our support team and we will do our best to help!
Quickstart
Here’s a quick guide on how to create a product catalog website using Contentstack's Ruby SDK of Contentstack.
Prerequisites
- Contentstack Account
- Knowledge of Ruby on Rails
- Ruby (v2.3.0 to v2.5.0)
- Rails (v5.2.3)
Note: For this tutorial, we have assumed that you are familiar with Contentstack and RoR. If not, then please refer to the docs (Contentstack docs and RoR) for more details.
In this tutorial, we will first go through the steps involved in configuring Contentstack, and then look at the steps required to customize and use the presentation layer.
Create a stack
Log in to your Contentstack account, and create a new stack. This stack will hold all the data, specific to your website. Learn more on how to create a stack.
Add a publishing environment
To add an environment in Contentstack, navigate to ‘Settings' -> 'Environment', and click on the '+ New Environment’ tab. Provide a suitable name for your environment, say ‘staging’. Specify the base URL (e.g., ‘http://YourDomainName.com’), and select the language (e.g., English - United States). Then, click on 'Save'. Read more about environments.
Import content types
A content type is like the structure or blueprint of a page or a section of your web or mobile property. Read more about Content Types.
For this example e-commerce website, two basic content types are required: Category, and Product. For quick integration, we have already created these content types. You simply need to import them to your stack. (You can also create your own content types. Learn how to do this).
To import the content types, first save the zipped folder of the JSON files given below on your local machine. Extract the files from the folder. Then, go to your stack in Contentstack. The next screen prompts you to either create a new content type or import one into your stack. Click the ‘import’ link, and select the JSON file saved on your machine.
Here’s a brief overview of all the content types required for this project.
- Category: This content type lets you create the various categories of the products of your catalog website.
- Product: This content type will help you create the product entries of your e-commerce site. The fields include name, URL, category, price, image, and so on.
Now that all the content types are ready, let’s add some content for your product catalog.
Adding content
Create and publish entries for the ‘Category’ and ‘Products’ content type
Add a few entries each for the ‘Category’ and ‘Products’ content type. Save and publish these entries. Learn how to create and publish entries.
With this step, you have created sample data for your application. Now, it’s time to set up your application and initiate Contentstack app.
Set up news application account
If you do not have an account, you can register for one here. When signing up, you can leave the field asking for website URL blank or enter a random value. This can be updated later.
Build and configure application
To get your app up and running quickly, we have created a sample catalog web app (using Ruby on Rails) for this project.
Note: The website uses the Content Delivery API (which has in-built CDN support) to deliver content to the website. Read more about our CDN-enabled content delivery system.
Once you have downloaded the project, add your Contentstack API Key and Delivery Token to the project. (Learn how to find your Stack's API Key and Delivery Token. Read more about Environments.)
The config/contentstack.yml file would look something like this:
# Add environment-based contentstack configuration here default: &default api_key: 'API_KEY_HERE' access_token: 'DELIVERY_TOKEN_HERE' environment: 'production' development: <<: *default api_key: 'Environment specific api key' access_token: 'Environment specific delivery token' Test: <<: *default api_key: 'Environment specific api key' access_token: 'Environment specific delivery token' Production: <<: *default api_key: 'Environment specific api key' access_token: 'Environment specific delivery token'Fire up your terminal (command prompt or similar on Windows), point it to your project location and run the following:
$ bundle install $ rails s
This will initiate your project.
Go live
Now that we have a working project, you can build and run it.
Additional Resource: We have built a similar app using GraphQL Client and .Net. To learn more, read our guide on how to build a Product Catalog App Using GraphQL Client and .Net.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)