Ooyala
The Ooyala custom field extensions allows you to fetch Ooyala videos and display them into a field of your Content Type. Thus, while creating entries, you can select one or more videos as input value for the field.
This step-by-step guide explains how to create an Ooyala custom field extension for your content types in Contentstack. The steps performed are as follows:
-
Add the “Ooyala” custom field extension to your stack
To add this extension to your stack, log in to your Contentstack account and perform the following steps:
- Go to your stack and click on the “Settings” icon on the left navigation panel.
- Click on Extensions. You can also use the shortcut keys “alt + X” for Windows OS users, and “option + X” for Mac OS users to access the extensions menu.
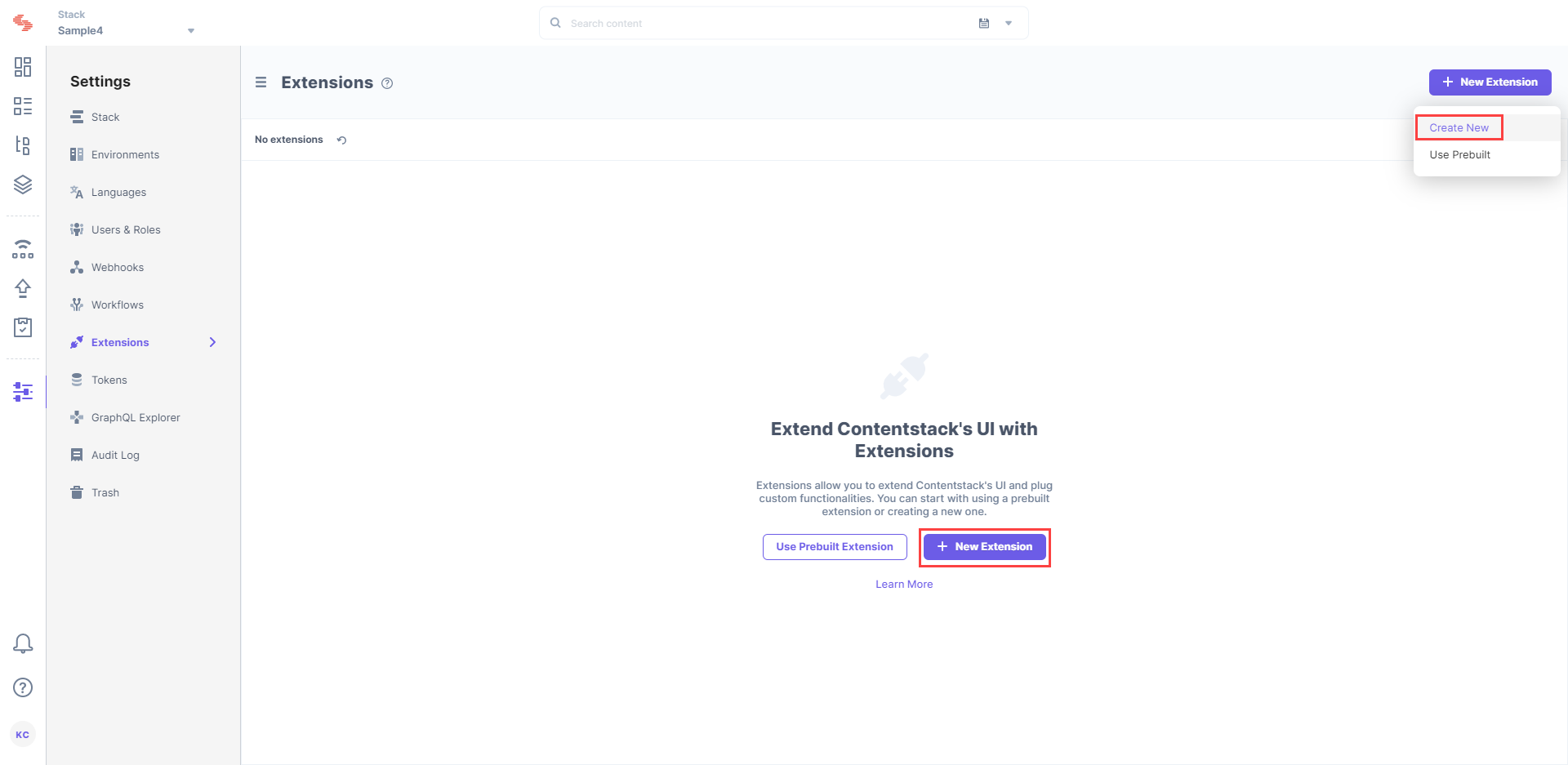
- On the Extensions page, click on the + New Extension button, and select Create new.

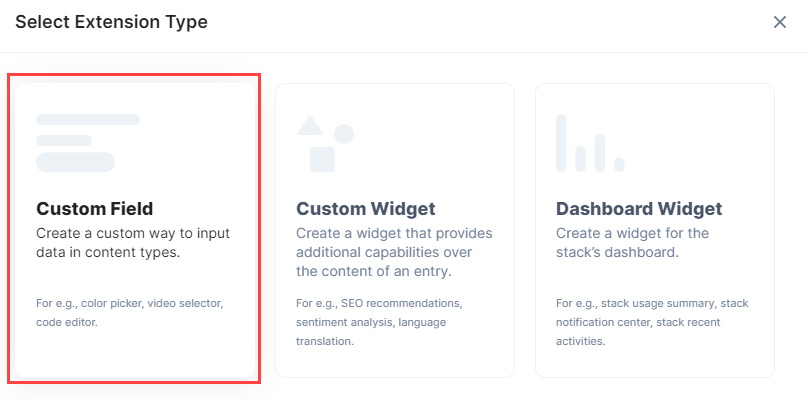
- In the Select Extension Type window, select Custom Field.

- On the Create New Extension page, enter values in the fields as given below:
- Title (required): Provide a suitable title, for example “Ooyala,” for your custom field. This title will be visible when you select the extension in the custom field in your content type.
- Field Data Type (required): Select the data type in which the input data of the field should be saved in Contentstack. In this case, select Text.
- Multiple (optional): Leave this field unchecked.
- Hosting method (required): Select Hosted by Contentstack as the hosting method for this content type.
- Extension Source Code: (required): Specify the extension code here. To get the code, download the source code for the extension, and paste the contents of index.html file in this field.
- Config Parameter (required): To configure your Ooyala custom field, you need to provide your Ooyala API credentials which include your API key and secret key. These will be used to sign all HTTP requests. You also need to make use of proxy servers.
Alternatively, you can make use of the Ooyala npm package provided in the official doc.
Enter the configuration details in your custom field's settings as follows:{ "api_key": "your_api_key", "secret": "your_secret_key" "url": "proxy_generated_URL", "searchUrl": "proxy_generated_search_URL"</li> } - Save the custom field.
Now, let’s understand how you can start using this custom field in your content type.
-
Use your custom field
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:
-
Create a content type and add the Custom field to it.
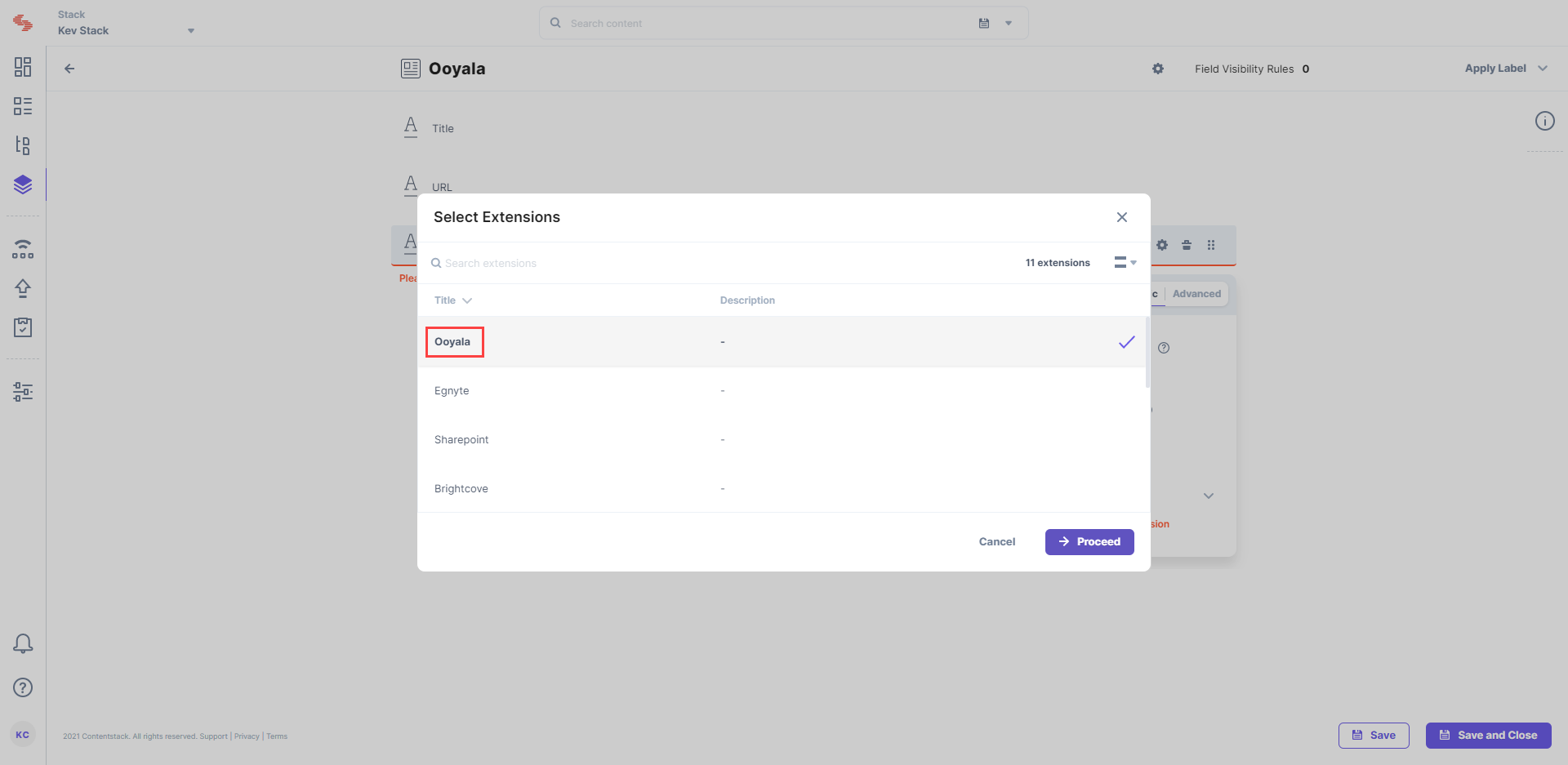
- Under Select Extension, select the “Ooyala” field that you created and set the other properties. You can add other fields as per requirements.

- Finally, click on either Save or Save and Close to save your changes.
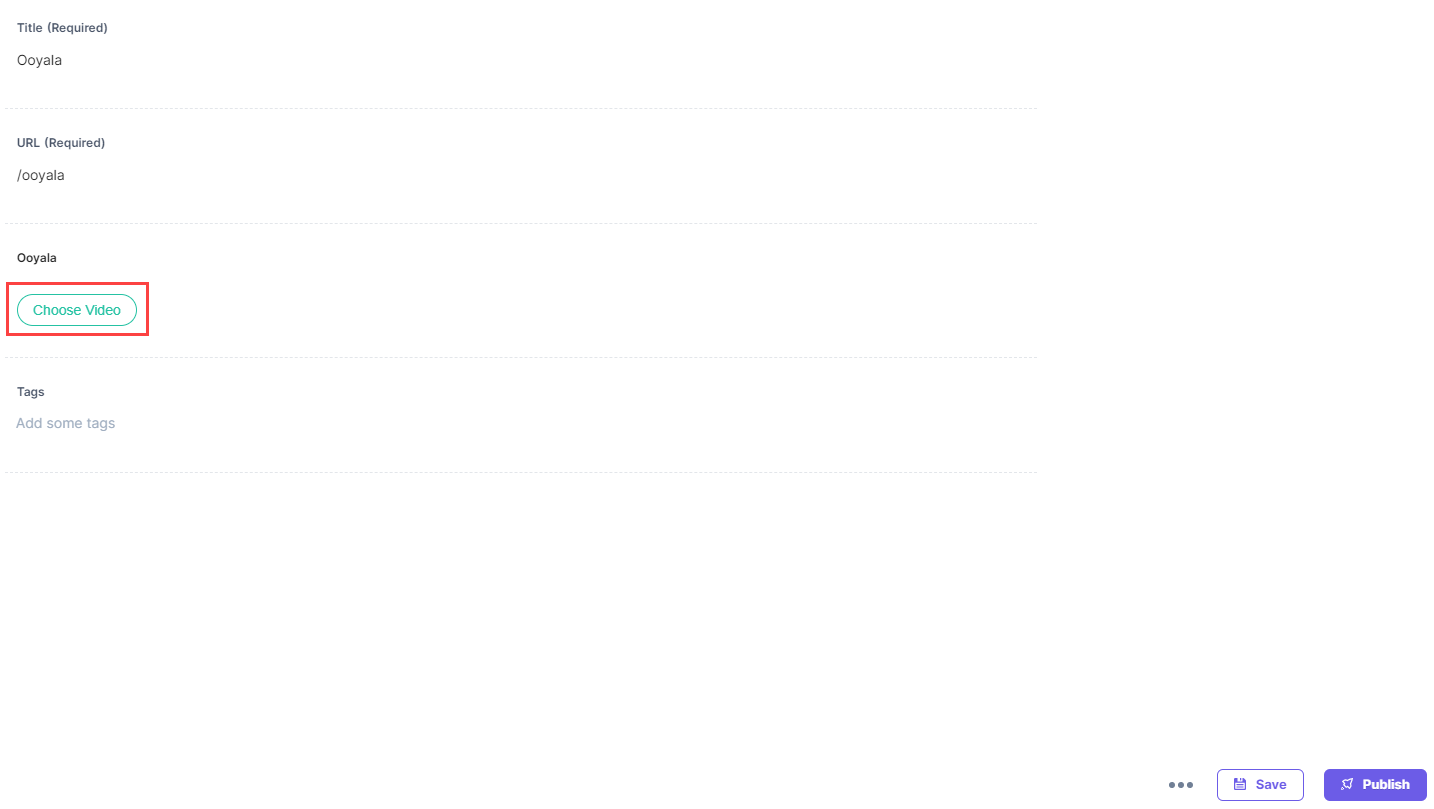
- Next, create an entry for this content type, and you will see the Ooyala field in action.

Note: The number of items that can be selected depends on the size of the JSON that is to be stored, and currently, only 10 KB of data can be stored. This is due to limitation of the JSON data stored via Custom Field. Refer to our Custom Field Limitation doc for more detail.
-
Additional Resource: You can also refer to our other documents on custom video extensions such as YouTube, Brightcove, and Vimeo.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)