Introducing the New JSON-powered, Block-Style Rich Text Editor

Among all the components of a modern content editor platform, the rich text editor remains an integral part of the content creation process. And for developers, it continues to be a huge pain. As newer channels of consumption emerge, rendering rich-text content across all digital platforms is becoming harder.
With the introduction of the new JSON Rich Text Editor (RTE), we intend to make life easier for content managers and developers. Editors no longer have to undergo the hassle of handling HTML source code while editing rich text content. And since the editor returns the saved content in JSON format, developers can easily serialize the data in any human-readable format, paving the way for a truly omnichannel experience for customers.
Note: The JSON RTE is available only in the new Contentstack interface.
A Delightful, Focused Writing Experience for Content Editors
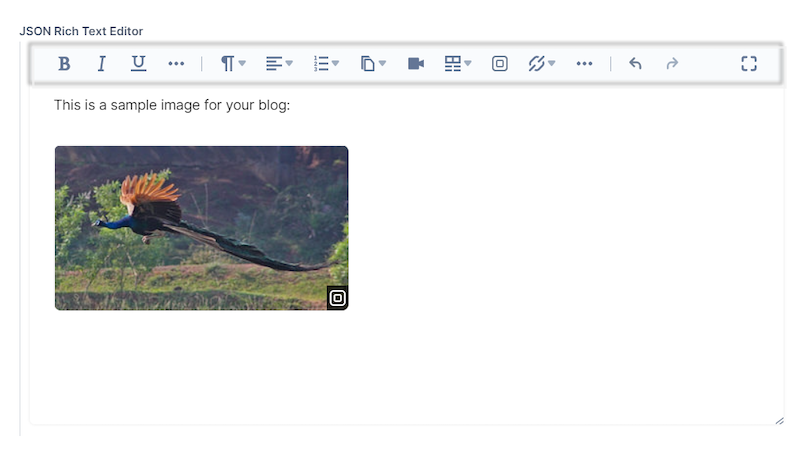
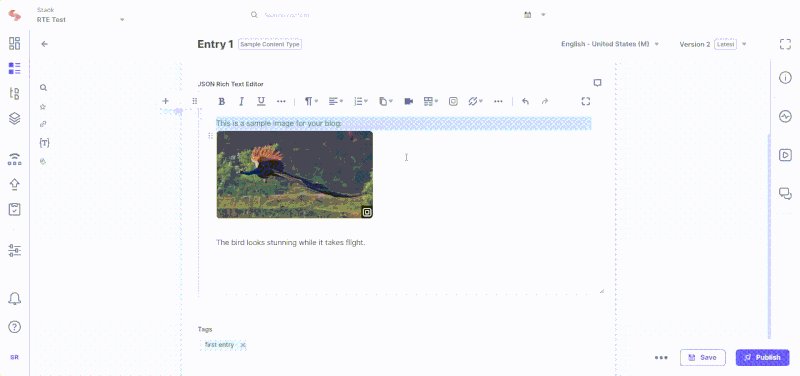
The new JSON RTE field offers a beautiful editor for content managers with all the formatting options and functionalities of our existing HTML-based RTE, minus the HTML code view. This editor frees the content managers from the hassle of handling HTML source code, so they can focus on creating quality content and nothing else.

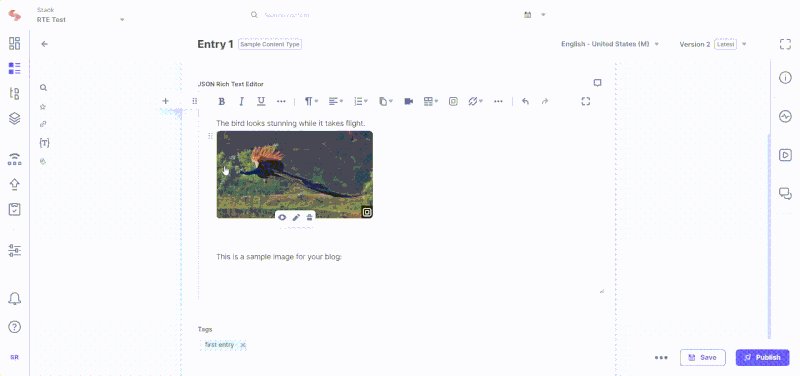
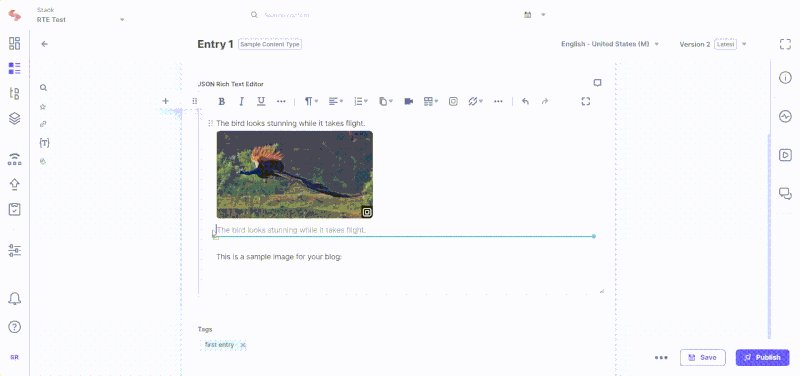
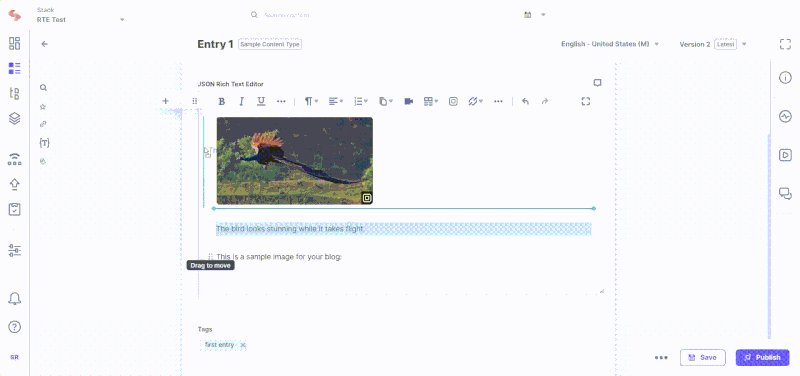
Each element, such as paragraphs, images, lists, etc., is treated as a separate block, so editors can simply drag and drop them within the body text instead of cutting and pasting content. To apply custom styles, editors can choose from the many “properties” that the developer can add to the RTE.

The rest of the components are the same as our HTML-based RTE, visually.
We Love Our HTML Rich-Text Editor, but...
Our HTML-based RTE field is incredible. There is no doubt about it. It provides a single content-editable element for adding HTML markup, allowing web browsers to consume and render content easily. It serves its purpose well, and it works like a charm… until you want to cater to a variety of platforms; or you want to reuse content for a separate frontend framework; or you want to save the data for what it is, without coupling it with the way it should be presented.
The content of an HTML-based RTE is stored in raw HTML format, which means it stores content data along with markups for content appearance. This may have specific limitations, especially for cases that require quick and easy backend processing, rendering content on different channels, and evolving faster. Data in this format makes it challenging to write code that can transform rich text quickly or display it in different channels.
The New JSON RTE Helps Developers Become Future-Ready
Structured Data for Easy Parsing
The new block-style JSON editor stores and returns data in a structured JSON format. Each element (such as a paragraph) is a block; each block is an array; each array has multiple children, storing the actual text and the different nodes associated with the text.
This format gives developers more control over the information, ease of performing any backend processing, and the ability to serialize the data in any human-readable format. Data in this format enables you to use any frontend of your choice for a true omnichannel experience: HTML for web browsers, render natively for mobile apps, audio versions for voice assistants, and so on, making your rich-text content truly reusable and future proof, especially for cases such as moving to a new presentation layer or redesigning an app.
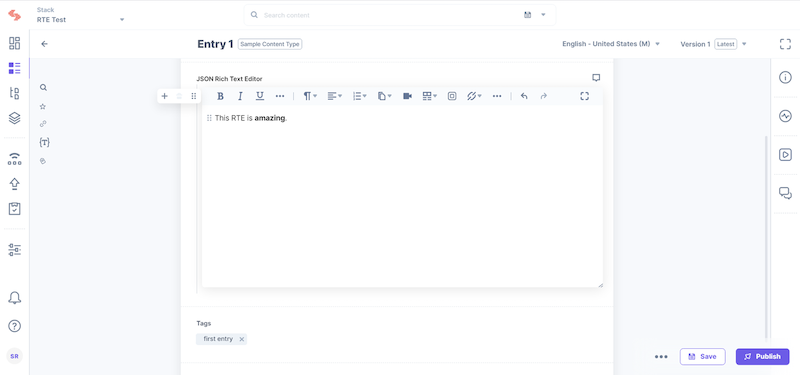
Let’s look at an example to understand how the new JSON RTE stores and returns rich-text data.
If the JSON RTE contains the following text:

The field output in the API response will be as follows:
{
"entry": {
"title": "Entry 1",
"url": "/entry-1",
"tags": [
"first entry"
],
"locale": "en-us",
"uid": "bltb6ea3a0ab9699748",
"created_by": "blt702565fb0d35107f",
"updated_by": "blt702565fb0d35107f",
"created_at": "2020-11-13T14:15:50.389Z",
"updated_at": "2021-07-09T11:41:05.883Z",
"ACL": {},
"_version": 2,
"_in_progress": false,
"json_rte": [
{
"uid": "fb1006018d73482aad018eadc8e6818f",
"_version": 2,
"attrs": {},
"children": [
{
"type": "p",
"attrs": {},
"uid": "d0efa7610f06413499d09c8f61389d4c",
"children": [
{
"text": "This RTE is "
},
{
"text": "amazing",
"bold": true
},
{
"text": "."
}
]
}
],
"type": "doc"
}
]
}
}
While you can convert this data back to HTML, we have a serializer package that can help you do that quickly.
Excited? Migrate Content From HTML RTE to JSON RTE
There are certainly a ton of benefits of moving your content to the new JSON RTE. You can use our CLI to migrate the content of your existing HTML RTE fields to the new JSON RTE fields for all entries of a content type in just a few minutes. Refer to our migration guide to perform the steps, understand the different flags you can use, and migrate the content safely without any data loss.
Helpful Resources
This blog only scratches the surface of the endless possibilities available using our new JSON RTE field. Read our documentation to understand how to use, configure, and customize this new field to do more with your content.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


