Content Modeling with Contentstack
Modular Blocks
Modular Blocks are a powerful content management feature that allows organizations to create and manage reusable content elements. These blocks offer scalability, flexibility, and consistency across digital properties. By centralizing content, they streamline updates, enhance collaboration, and improve website performance. Despite challenges like complexity and limited flexibility, best practices such as strategic planning, version control, and clear documentation help organizations optimize modular blocks for seamless content management and elevate user engagement.

In this module, we delve into the power of Modular Blocks, enabling dynamic content creation and customization. We learn how they enhance scalability, flexibility, and multilingual support, streamlining content management and elevating user engagement. Additionally, we uncover potential hurdles like complexity, limited flexibility, and content governance, along with best practices to overcome them effectively. Discover how Modular Blocks offer versatility and efficiency in meeting specific content requirements, fostering collaboration, and delivering consistent user experiences across diverse digital platforms.
Modular Blocks Overview
The Modular Blocks feature empowers content managers to dynamically create and customize various components of a page or app as needed.
With the Modular Blocks field, you have the flexibility to include multiple structures as blocks within the field. When creating an entry, content managers can choose from these blocks, providing them with enhanced control over the page's structure. Depending on the specific use case, these blocks can be rearranged, included, or excluded. Modular blocks
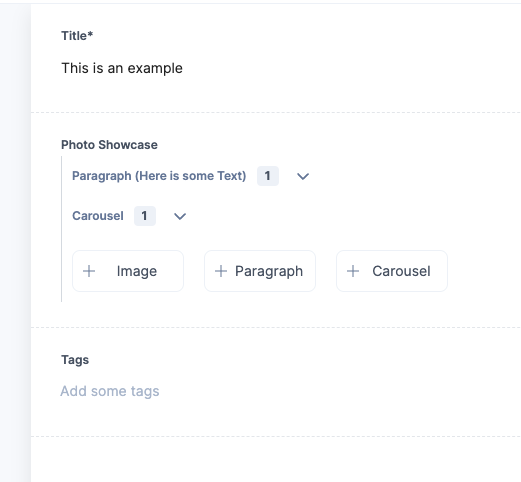
For instance, let's consider the "Photo Showcase" modular block field below. It offers three available modular blocks: "Image," "Carousel," and "Paragraph." However, in this particular case, only the "Paragraph" and "Carousel" blocks will be utilized and displayed within the "Photo Showcase" block of this entry.

Analogously, modular blocks can be thought of as building blocks that you can assemble and rearrange to construct a unique structure. Each block represents a distinct element that can be incorporated within the overall composition. These blocks can be either created directly within the main modular block field or selected from existing global fields that have already been defined as modular blocks.
For example, imagine modular blocks as individual Lego bricks that you can choose and combine to build your desired structure. Just like selecting specific Lego pieces, you can add or remove different modular blocks to create a customized arrangement, resulting in a dynamic and flexible content layout. Below is an example of selecting a global field labeled "Carousel" that can be inserted into the Photo Showcase section.

Aside from combining global and group fields within a modular block, Contentstack offers the ability to construct Nested modular blocks. Nested modular blocks offer a high degree of flexibility and reusability. You can combine different modular block types to construct diverse content layouts, and you can reuse the same modular blocks across multiple content types.
Exploring Versatility with Modular Blocks
In this lesson, we explore diverse scenarios where modular blocks prove invaluable for streamlining content management. From standardizing branding elements and managing multilingual content to creating reusable promotional banners and personalized user experiences, discover the versatility of modular blocks. Gain insights into their flexibility and efficiency in meeting specific content requirements, elevating user engagement across digital platforms.
Consider these common scenarios for implementing modular blocks:
Standardized Branding: Implement modular blocks to manage consistent branding elements like logos, slogans, and brand colors across all pages and websites.
Shared Navigation Menu: Utilize modular blocks to create a shared navigation menu, ensuring any updates are automatically reflected throughout the entire website.
Multilingual Content: Use modular blocks to handle localized content, managing translations of common content elements like headers, titles, and call-to-action banners for different languages.
Promotional Banners: Employ modular blocks for managing time-sensitive promotional banners or pop-ups, displaying consistent offers or announcements across various sections of the website.
Footer Information: Utilize modular blocks to manage footer content, such as copyright information, contact details, and links to social media platforms, ensuring uniformity across all pages.
Dynamic Content: Implement modular blocks to deliver personalized content based on user preferences or behavior, providing a more engaging and tailored user experience.
SEO Meta Tags: Use modular blocks for managing SEO meta tags like title tags and meta descriptions, ensuring a standardized approach to search engine optimization across the website.
Reusable Content Blocks: Create modular blocks to store and display reusable content elements like testimonials, FAQs, or company information across multiple pages.
Special Offers or Announcements: Employ modular blocks to manage time-sensitive offers or announcements that need to be displayed consistently across various sections of the website.
Consistent Call-to-Action (CTA) Buttons: Utilize modular blocks for managing CTA buttons, allowing marketing teams to easily update and optimize CTAs for promotions or campaigns throughout the site.
Modular blocks are versatile tools that can be adapted to various scenarios, providing a flexible and efficient solution for managing content elements across websites and applications.
Engaging Experiences with Contentstack's Modular Blocks
In this lesson, you'll discover how Contentstack's Modular Blocks empower organizations to deliver personalized user experiences. Learn about the enhanced scalability, flexibility, and multilingual support, enabling efficient content governance and quick time-to-market.
Here are some reasons modular blocks are useful:
Consistent Branding: Modular Blocks allow you to manage branding elements like logos, slogans, and brand colors consistently across all pages and websites, ensuring a unified brand identity.
Efficient Updates: Instead of updating content individually on every page, changes made to Modular Blocks are automatically reflected throughout the entire website, saving time and effort for content managers.
Streamlined Content Reuse: Modular Blocks enable you to store and reuse content blocks like testimonials, FAQs, or company information across multiple pages, reducing duplication efforts and maintaining content consistency.
Personalized Content: With Modular Blocks, you can implement dynamic and personalized content based on user preferences or behavior, improving user engagement and satisfaction.
Multilingual Support: Modular Blocks facilitate the management of localized content, allowing you to handle translations and multilingual content effectively.
Streamlined Collaboration: Collaborate more efficiently between different teams or departments. Content creators can focus on creating content, while developers handle the implementation of Modular Blocks, resulting in a smoother workflow.
Enhanced Content Governance: Modular Blocks allow administrators to set permissions and control access to specific content elements, ensuring content governance and minimizing the risk of conflicting updates.
Scalability and Flexibility: As your website or application grows, Modular Blocks offer the flexibility to adapt to changing requirements while keeping content management simple and organized.
Faster Time-to-Market: Content updates through Modular Blocks can be made rapidly, enabling quick releases and updates, delivering new content to the audience faster.
Improved Performance: Loading content from Modular Blocks can enhance website performance, particularly if the structure contains complex data or if many requests are made to fetch different blocks.
Overall, utilizing Contentstack's Modular Blocks empowers organizations to streamline content management, foster collaboration, and deliver a consistent and personalized user experience across digital platforms.
Unveiling Modular Block Hurddles
In this section, we explore important considerations regarding modular blocks, including potential drawbacks that organizations should be aware of. While these blocks offer efficiency and consistency benefits, challenges such as complexity, limited flexibility, and content governance need to be addressed.
Take a look at these obstacles that may arise when using modular blocks:
Complexity: Overusing modular blocks can lead to a convoluted content structure, making it challenging to manage and maintain in the long run.
Limited Flexibility: Some highly customized websites may face limitations in content structuring and presentation when using modular blocks.
Content Governance: Multiple teams with access to modular blocks may encounter difficulties in maintaining content governance, leading to conflicting updates or redundant fields.
Versioning and Rollbacks: Managing versions and rollbacks of modular blocks can be cumbersome, especially when changes impact multiple pages or entries.
Dependency Issues: Altering the structure or content of a modular block may affect other components or pages that depend on it, requiring careful coordination during updates.
Performance Impact: Loading content from modular blocks may impact website performance, especially if the structure contains complex data or if many requests fetch different blocks.
Multilingual Considerations: Managing multilingual content with modular blocks might pose challenges, especially if different languages have unique content requirements or translations need close attention.
Learning Curve for Content Managers: Content managers may require training to effectively use modular blocks, especially if they are not familiar with centralizing content elements.
Limited Developer Control: Developers may find it challenging to customize the presentation of modular blocks due to limited control over rendering and styling.
Data Synchronization: When using modular blocks across multiple environments or for continuous integration/deployment, ensuring data synchronization and consistency can be complex.
Being aware of these drawbacks allows organizations to plan strategically and implement appropriate solutions to overcome potential challenges when using modular blocks.
Modular Blocks Blueprint: Success Strategies
In this lesson, we will delve into the world of modular blocks and discover how to make the most of their benefits while addressing potential challenges. We will explore strategic planning to identify ideal use cases, establish consistent naming conventions, and implement version control.
Here are some key best practices:
Strategic Planning: Define a clear content strategy to identify which elements truly need centralization with modular blocks for consistency and reusability.
Limited Usage: Avoid overusing modular blocks; limit their application to essential and widely used content elements to maintain simplicity.
Consistent Naming Conventions: Establish consistent naming conventions for modular blocks to make them easily identifiable and prevent confusion.
Clear Documentation: Document the purpose, usage guidelines, and any restrictions for each modular block to facilitate seamless collaboration.
Collaboration and Communication: Foster communication between content managers and developers to ensure efficient implementation and management of modular blocks.
Version Control: Implement version control to track changes made to modular blocks and enable rollbacks if necessary, especially in a collaborative environment.
Testing and Validation: Thoroughly test modular blocks in different scenarios to ensure proper functionality and consistency.
Training and Onboarding: Provide training for content managers to familiarize them with modular blocks' usage and benefits.
Multilingual Considerations: Plan for multilingual content and ensure modular blocks support translations and localization effectively.
Regular Review: Regularly review modular block usage to assess effectiveness in streamlining content management, making adjustments as needed.
By adhering to these best practices, organizations can leverage modular blocks effectively, maximizing their benefits and overcoming potential hurdles for an optimized content management experience.
*Tip: In frameworks like React, Vue, and Angular, it's common to assign one Component file for each modular block type. A 'RenderComponents' Component then iterates over these blocks, rendering based on block type.
This approach offers several benefits:
Each block's rendering code is self-contained and easy to maintain.
If a block is set as a global field in Contentstack, its code can be reused across various content types.
New blocks can be seamlessly integrated without affecting existing ones, allowing for easy design expansion.
Objective: Reconstruct the 'News Article' content type by converting all its fields into modular blocks, encapsulating everything we've learned for a more flexible and organized structure.
Step 1: Setting Up the 'News Story' Content Type
Navigate to Contentstack and go to the 'Content Types' section.
Click on 'Create Content Type' and name it 'News Story'.
Save the content type.
Step 2: Implementing the 'Article Basics' Modular Block
Within the 'News Story' content type, click on "+ Add Field" and select "Modular Blocks".
Name the block "Article Basics".
Inside this block, add the following fields:
'Title': A single-line text box for the article's title.
'Content': A rich text editor for the main content.
'Publication Date': A date field for when the article was published.
'Author': A reference field linking to the 'Author' content type.
Step 3: Implementing the 'Article Features' Modular Block
Create another modular block named "Article Features".
Inside this block, add:
'Featured Article': A boolean field to mark if the article is featured.
'Main Image': A file field for the article's primary image.
'Word Count': A number field to capture the article's length.
Step 4: Implementing the 'Article Extras' Modular Block
Create a third modular block named "Article Extras".
Within this block, integrate:
'Article Genre': A select field for categorizing the article (e.g., Politics, Technology).
'Embedded Multimedia': A group field containing a file for related images or videos, and text boxes for captions and credits.
'Related Articles': A global field linking to other relevant articles.
'Article Theme Color': A custom field using the Color Picker app to choose a theme color for the article.
Step 5: Creating a New Entry with Modular Blocks
Navigate to the 'Entries' section and select the 'News Story' content type.
Click on 'Create Entry'.
For each modular block, fill in the relevant details, ensuring a structured and organized article layout.
Save and publish the entry.
Conclusion: By using modular blocks in the 'News Story' content type, you've achieved a flexible and organized structure. This approach allows for easy customization of each article, ensuring a dynamic and engaging reader experience.
Practice Activity (Optional):
Navigate back to Contentstack.
Create a new 'News Story' entry, populating each modular block.
Reflect on the benefits of using modular blocks for content management in a digital news platform.
This walkthrough provides a step-by-step guide to structuring a 'News Story' content type using modular blocks for enhanced flexibility and organization.
Module Summary: Exploring Contentstack's Adaptable Modular Blocks
After exploring Contentstack's Modular Blocks, we have gained valuable insights into their power to streamline content management, foster collaboration, and enhance user experiences. Throughout the lesson, we discovered various scenarios where Modular Blocks excel, from managing multilingual content to creating consistent branding elements. Despite potential challenges like complexity and limited flexibility, we learned to overcome them with best practices such as strategic planning and version control. In retrospect, we now understand how Modular Blocks offer a flexible and efficient solution for managing content across websites and applications, elevating user engagement and optimizing content governance.
