
Developer Tools
Built by
Contentstack
Categories
Development
Links
Who can install
This Developer Tools app can be installed by:
- Organization administrators
- Stack administrators
Description
The Developer Tools app enhances the developer experience within the CMS by offering code snippets and automated schema generation.
By leveraging Developer Tools, developers can quickly access the required code snippets, reducing manual effort and improving efficiency when integrating content into their applications
Use cases
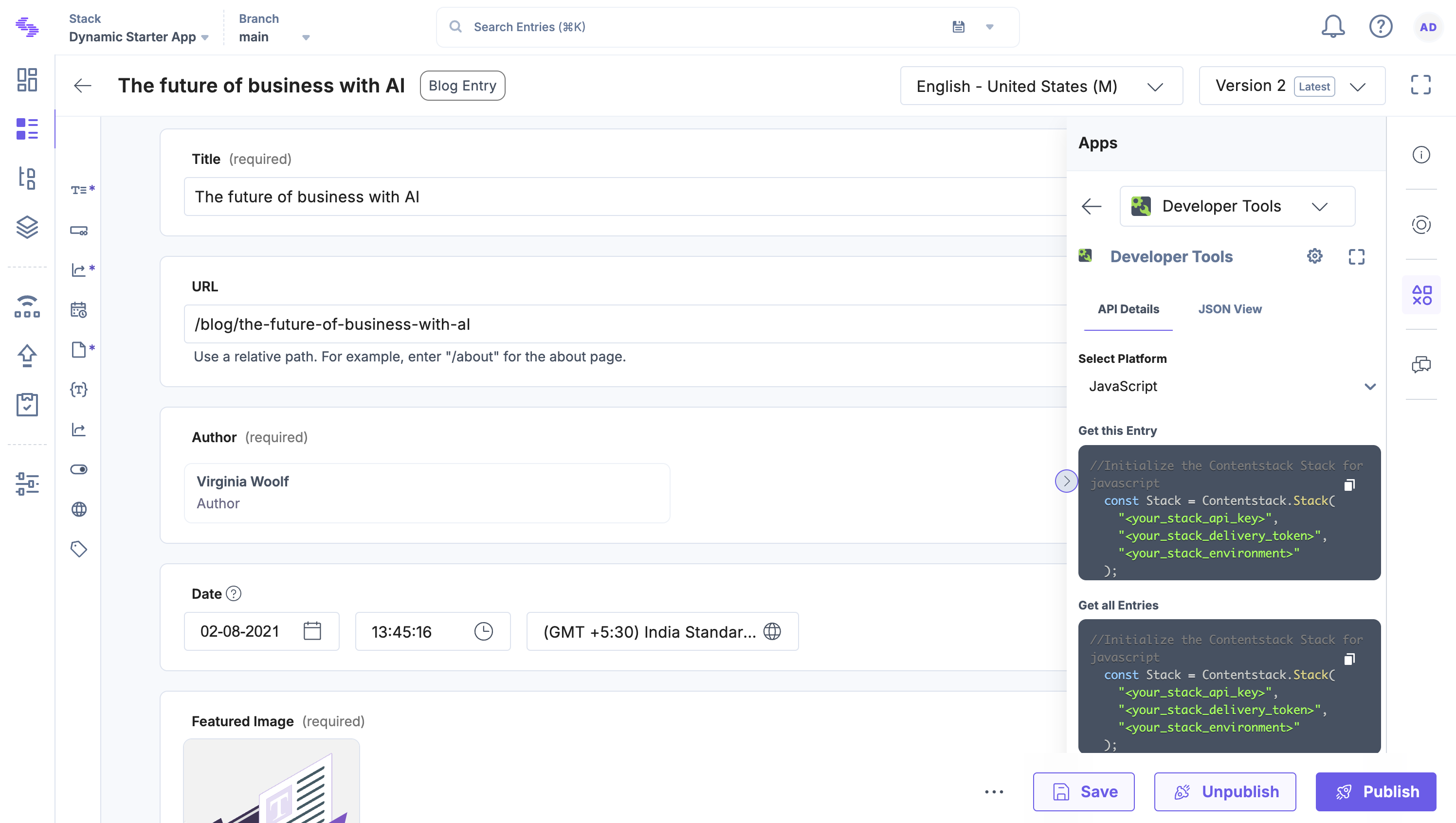
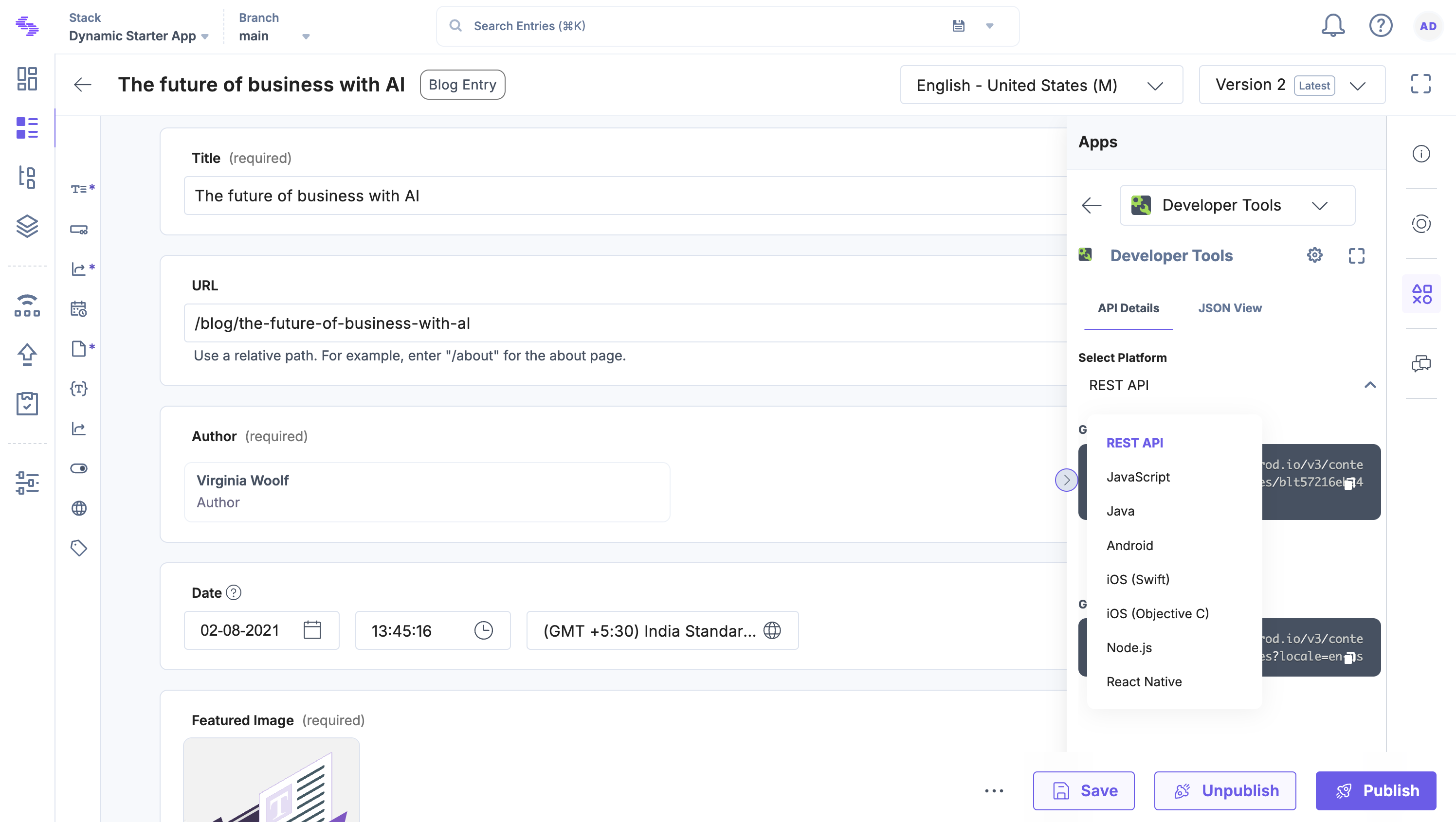
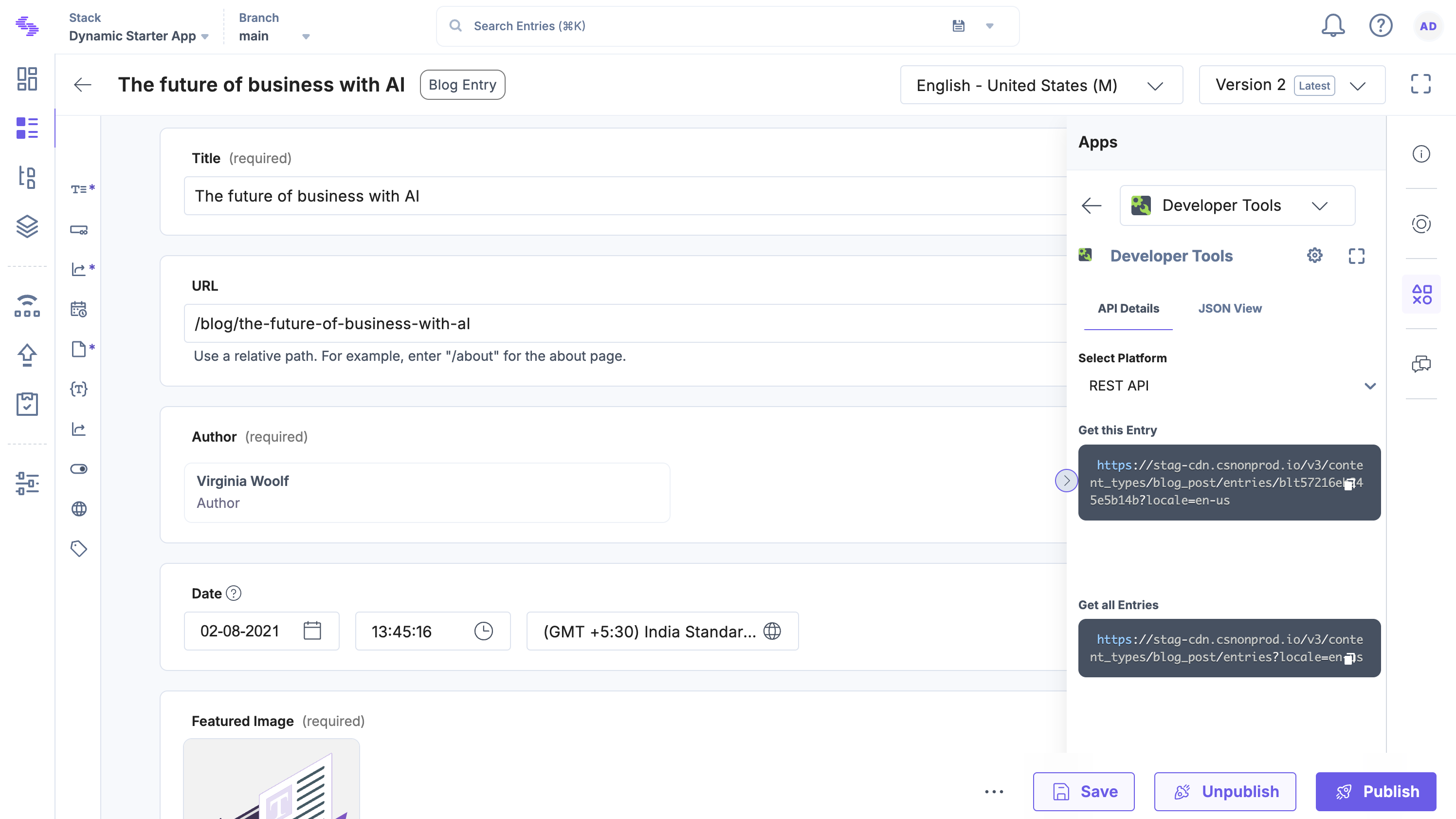
Get code snippets for an entry: You can use the API Details tab which has a list of platforms/languages from which you can fetch the code snippets for any specific entry or for all entries under a specific Content type. These code snippets can be used to create the entry at your end to fetch the details in the entry.
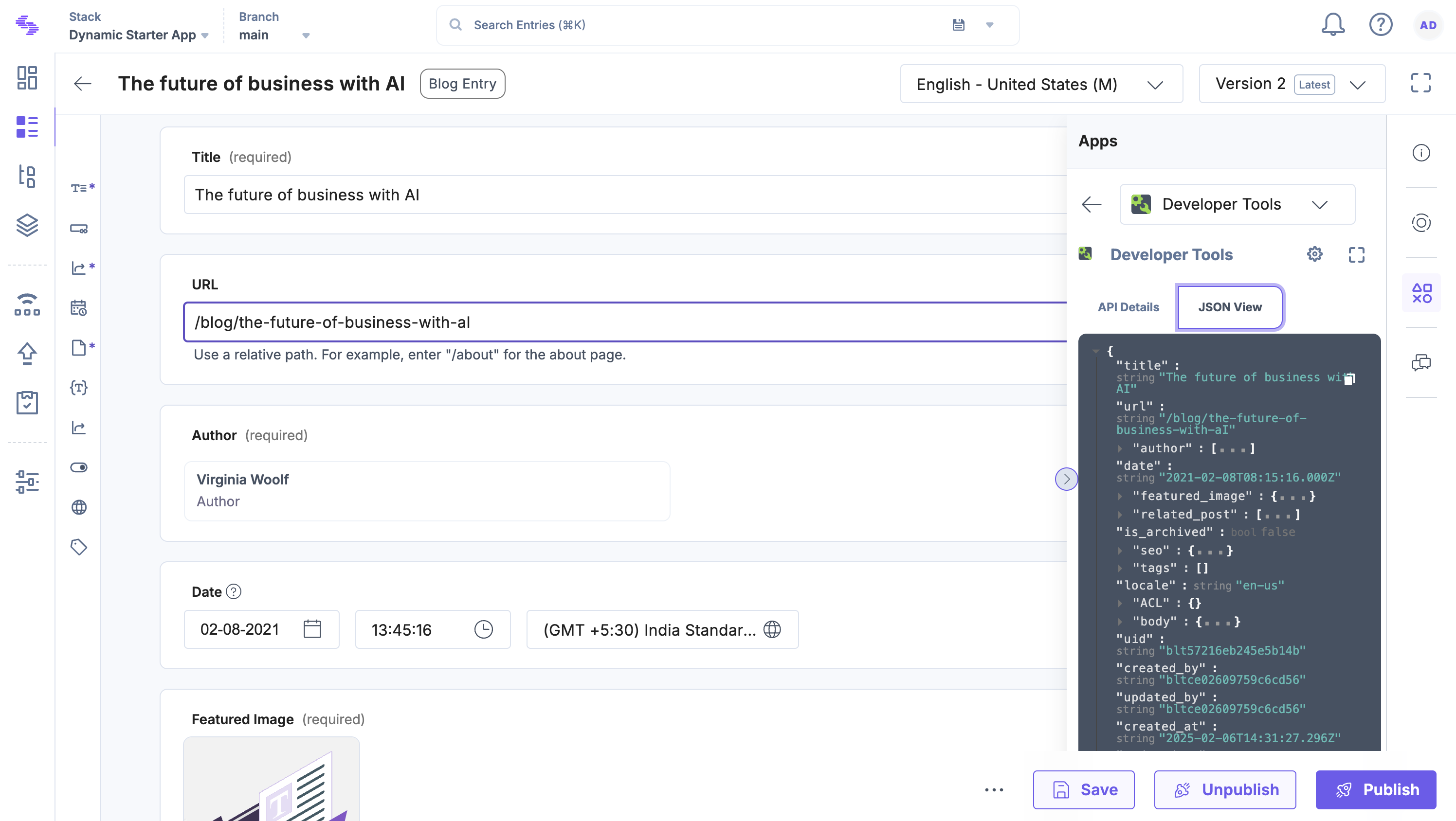
View preview of an entry: You can view the preview of an entry in JSON format to understand the structure or hierarchy of the entry.
Efficient API Request Debugging: The app allows developers to send API requests and inspect responses directly within Contentstack. This helps in troubleshooting API issues, validating data structures, and ensuring smooth communication between Contentstack and external systems.
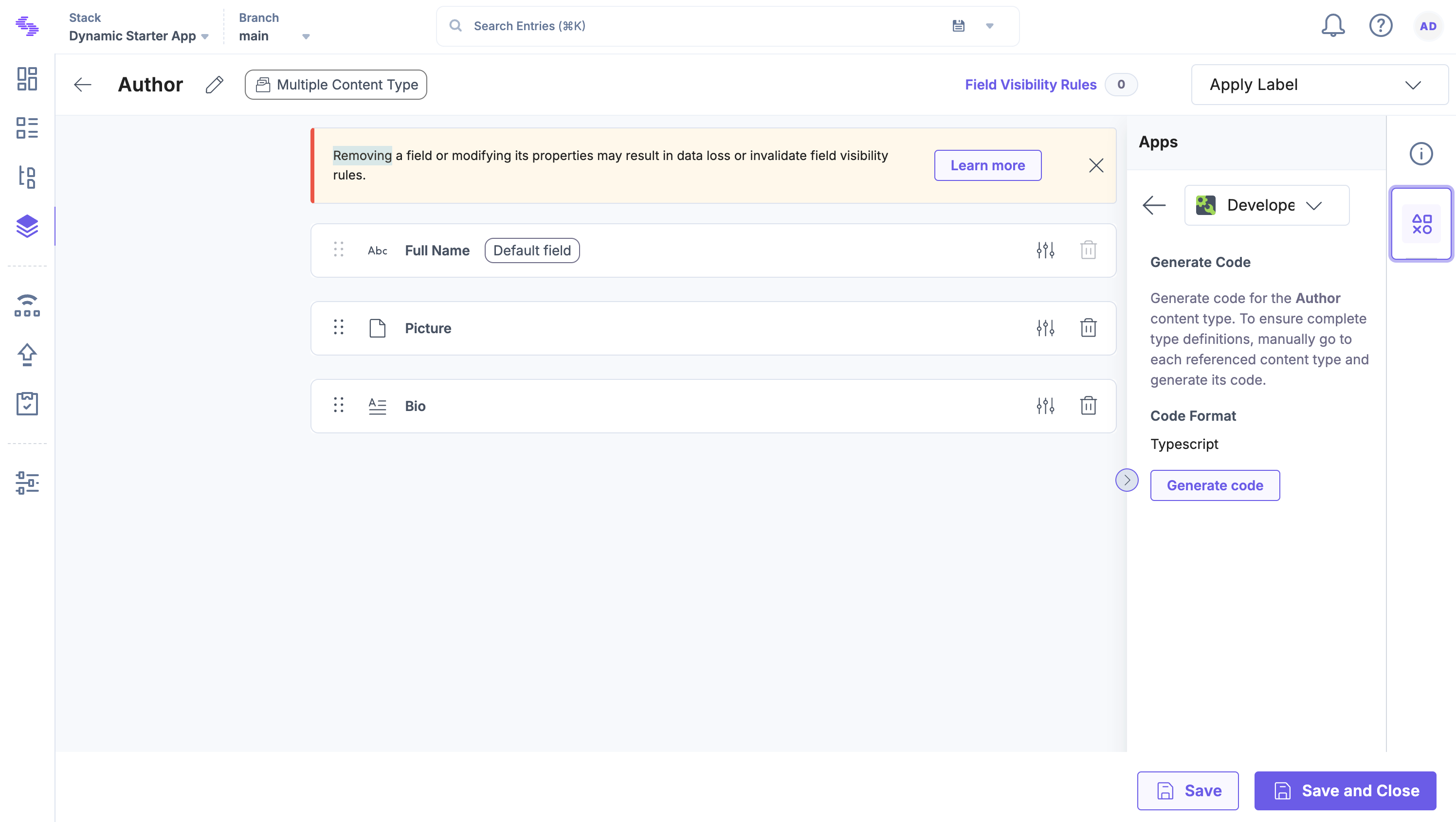
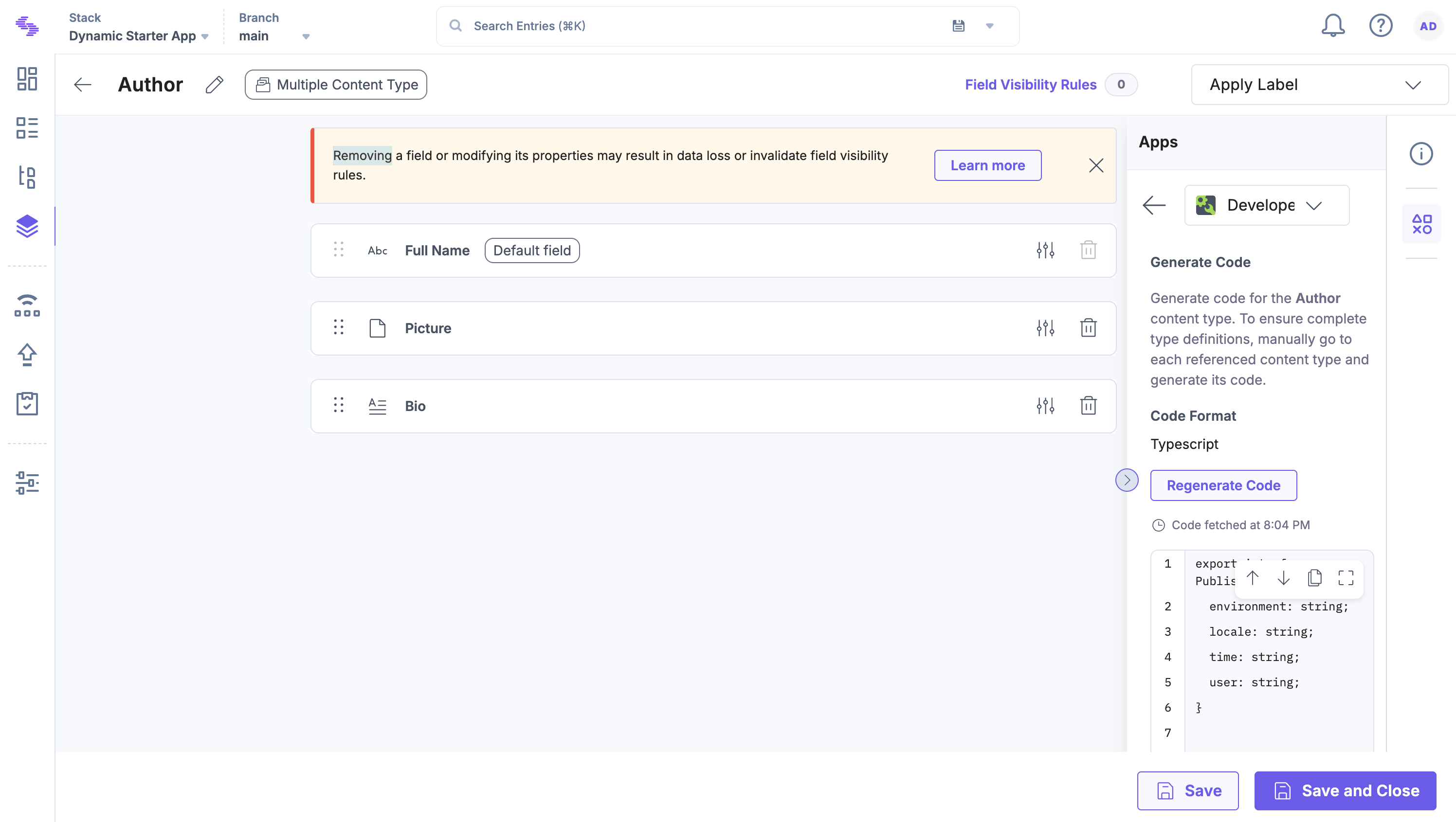
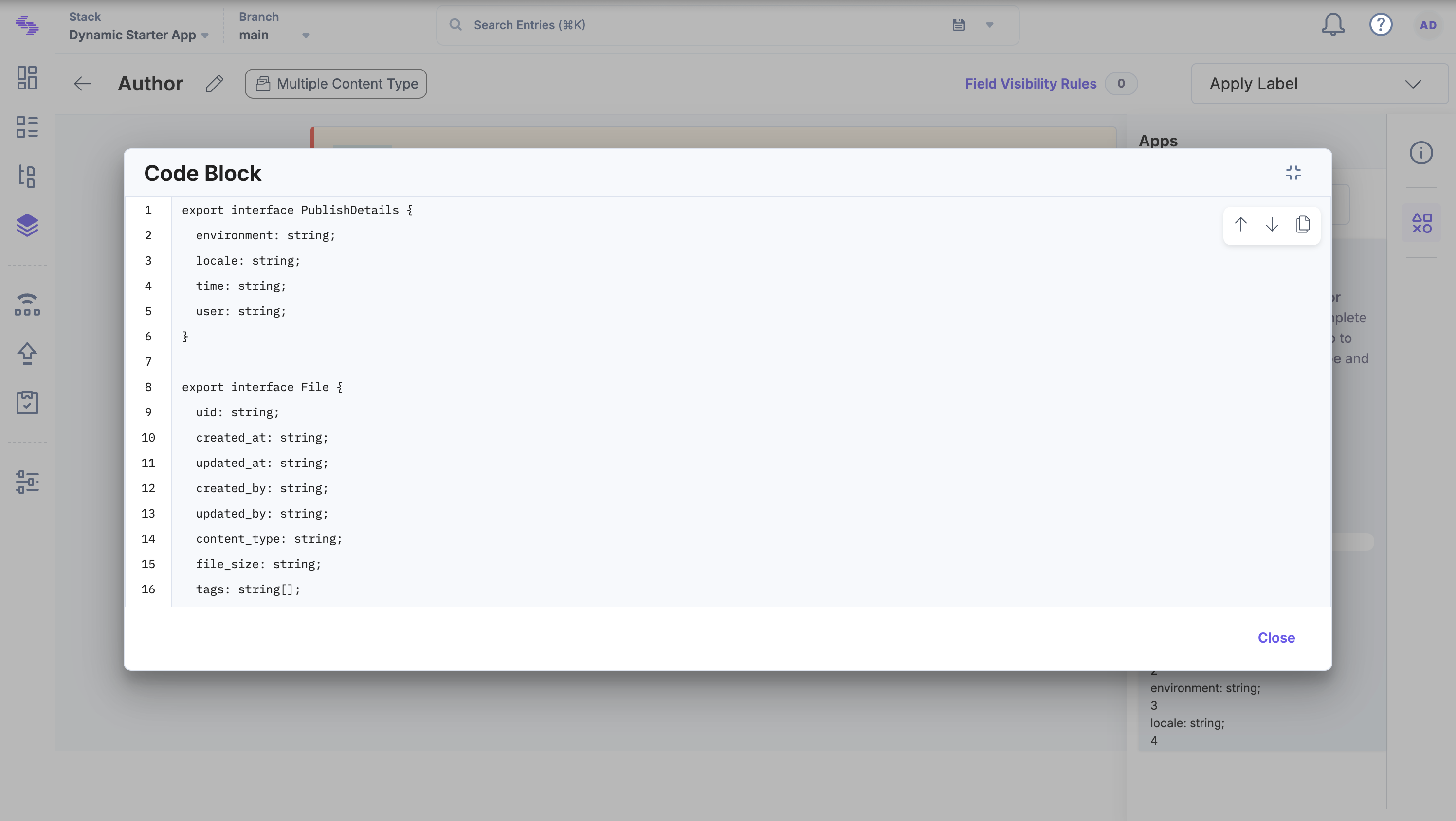
Faster Development Workflows: Developers can quickly generate TypeScript definitions and SDK snippets, reducing manual coding efforts.Improved API Integration: Auto-generated API type definitions help developers seamlessly integrate CMS content into their applications.Consistent Code Standards: Ensures consistency across applications by generating standardized TypeScript and SDK code snippets.
Reduced Errors: Eliminates the chances of manual errors when writing API interactions and content structures.
Features
This Developer Tools app contains:
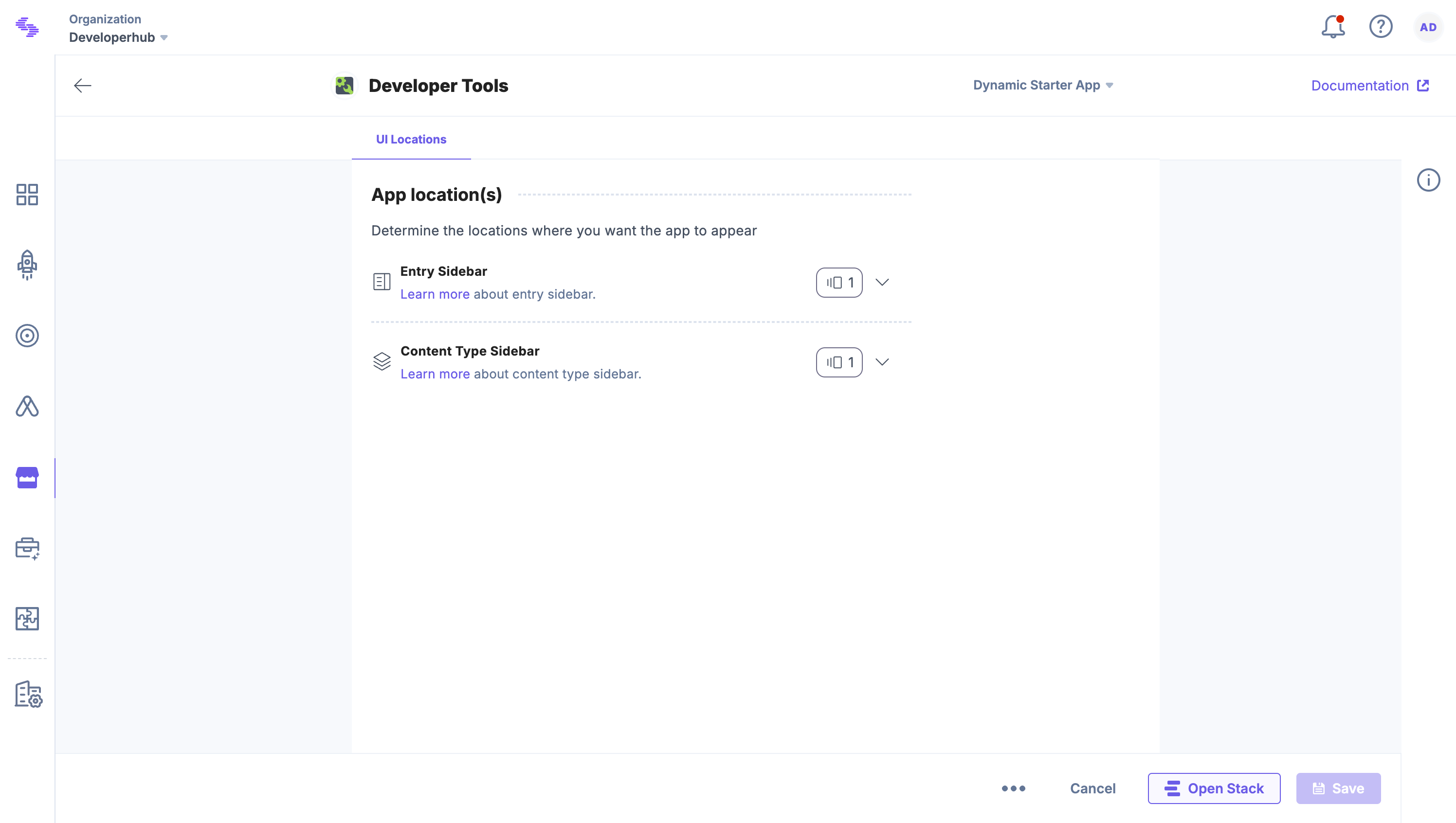
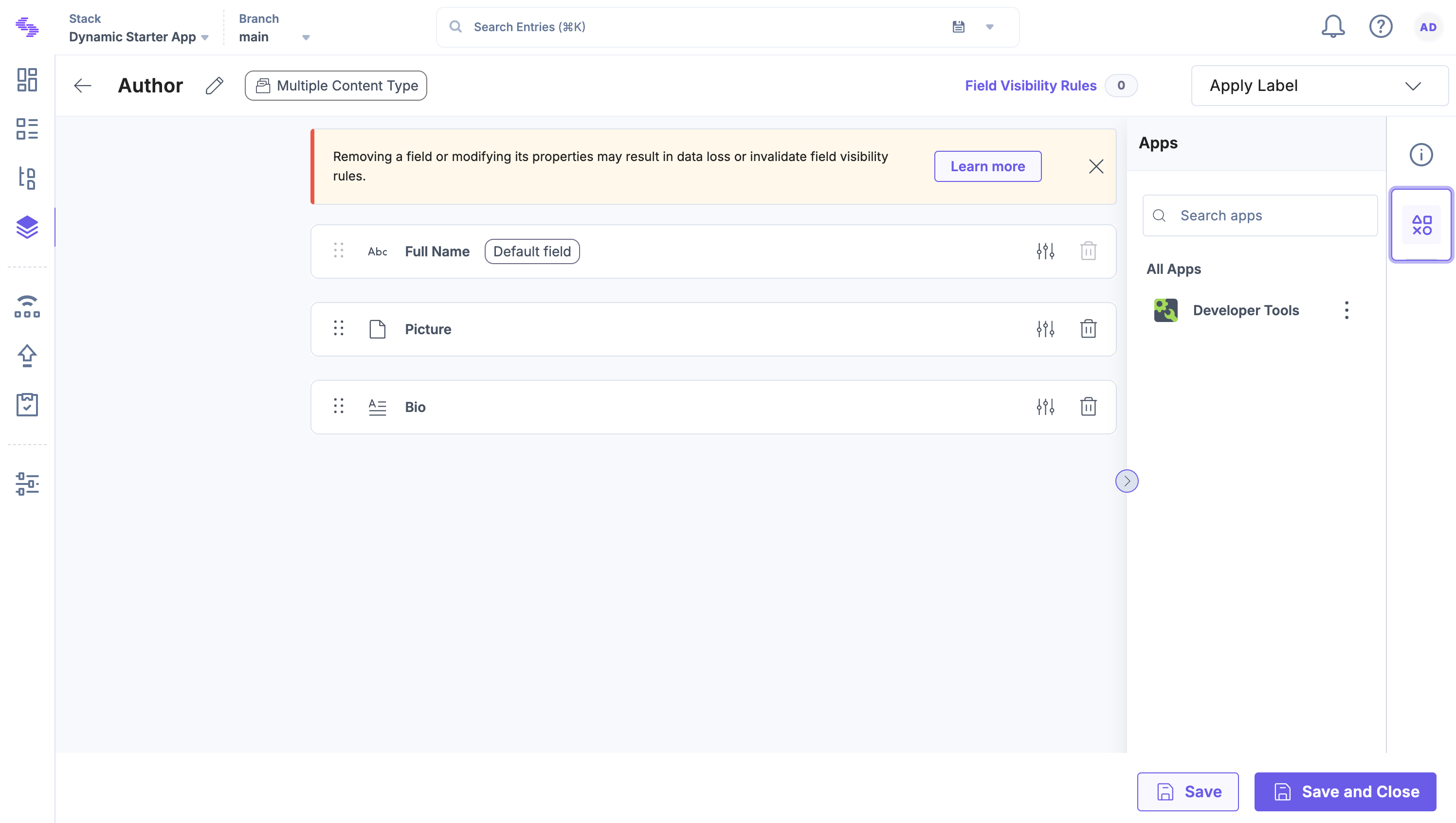
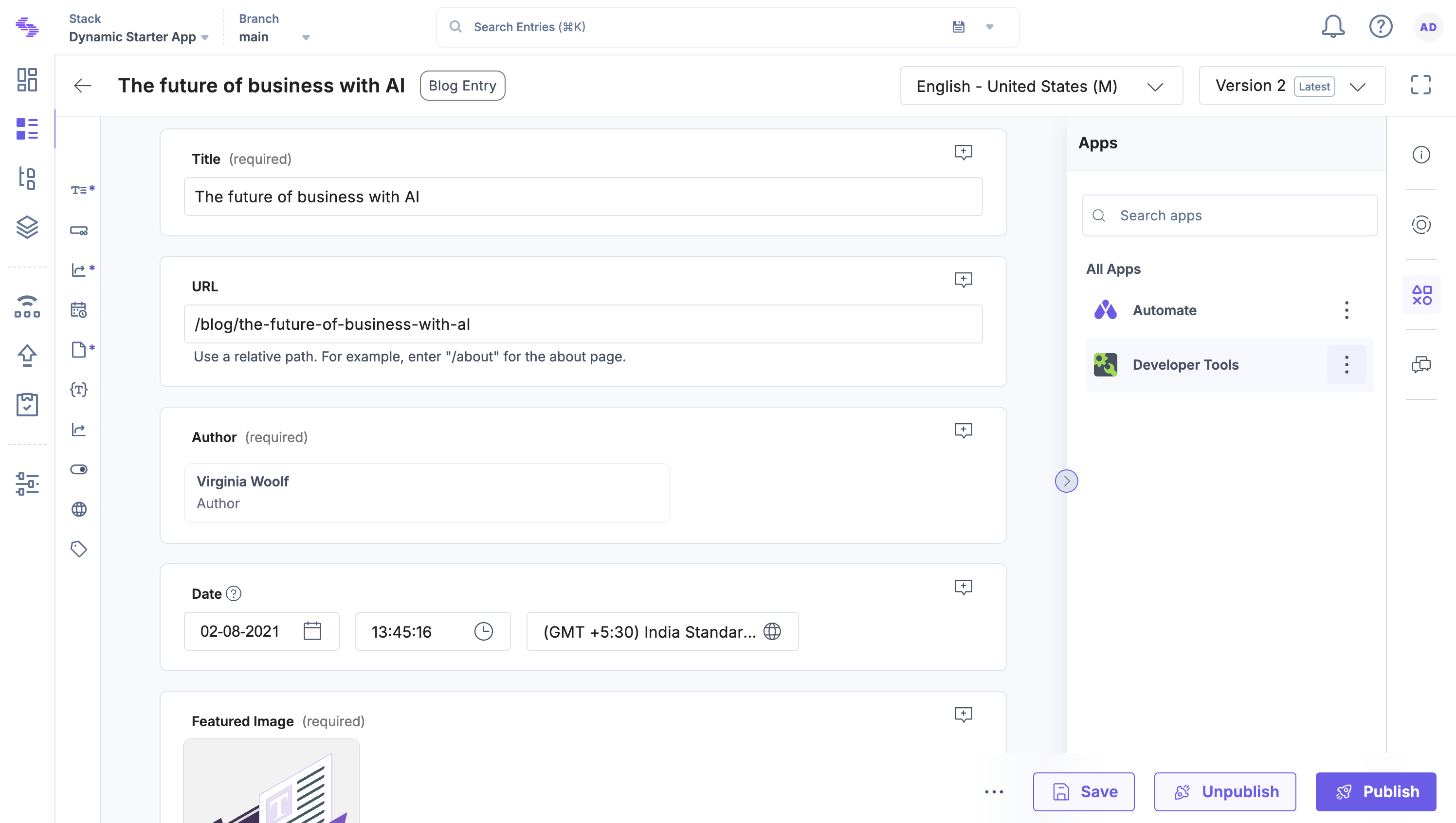
Sidebar Widget
Provides quick tools to work with an entry or all entries of a content type.
Content Type Sidebar
Offer tools to work with content type schema.
Screenshots














.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)
