
Brandfolder
Built by
Contentstack
Categories
DAM
Links
Who can install
This Brandfolder app can be installed by:
- Organization administrators
- Stack administrators
Description
With the Contentstack Marketplace Brandfolder app integration into your headless CMS, you can easily manage and share digital assets (images) across multiple platforms.
Using the Custom Field and JSON Rich Text Editor plugin, you can integrate Brandfolder with Contentstack. You can create an entry in Contentstack and view all the digital assets within your Contentstack website.
Use cases
Manage Brandfolder digital media readily: The Brandfolder app lets you fetch and manage images within your entries. With Brandfolder, you can easily link all the images without leaving your headless CMS.
Better marketing campaigns with ease-to-access assets: You can create content in Contentstack and use the Custom Field or JSON RTE field to insert images in your content. With this, cross-functional teams can work on large-scale campaigns with ease.
Easy distribution of digital assets: The Brandfolder app allows geographically dispersed teams to store, share, and fetch digital media assets.
Features
This Brandfolder app contains:
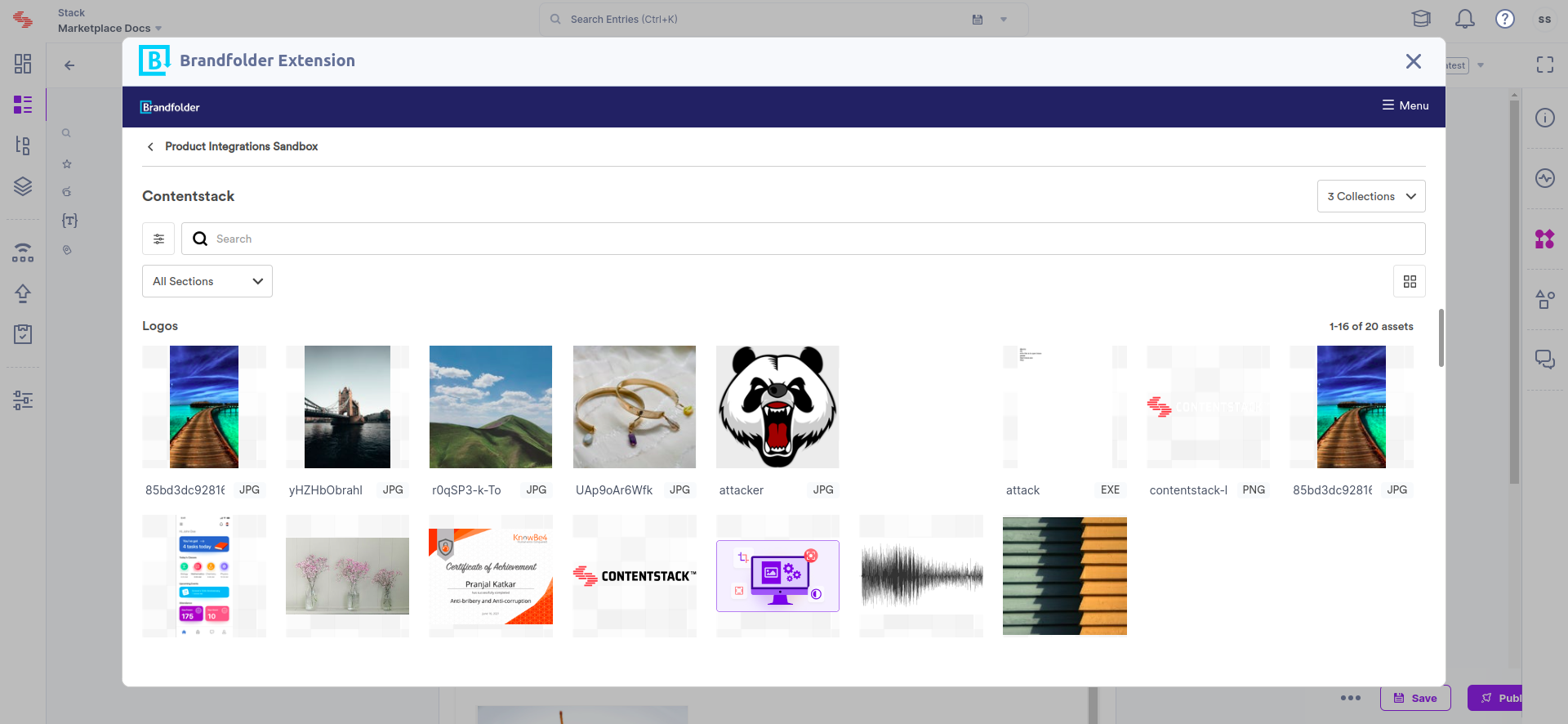
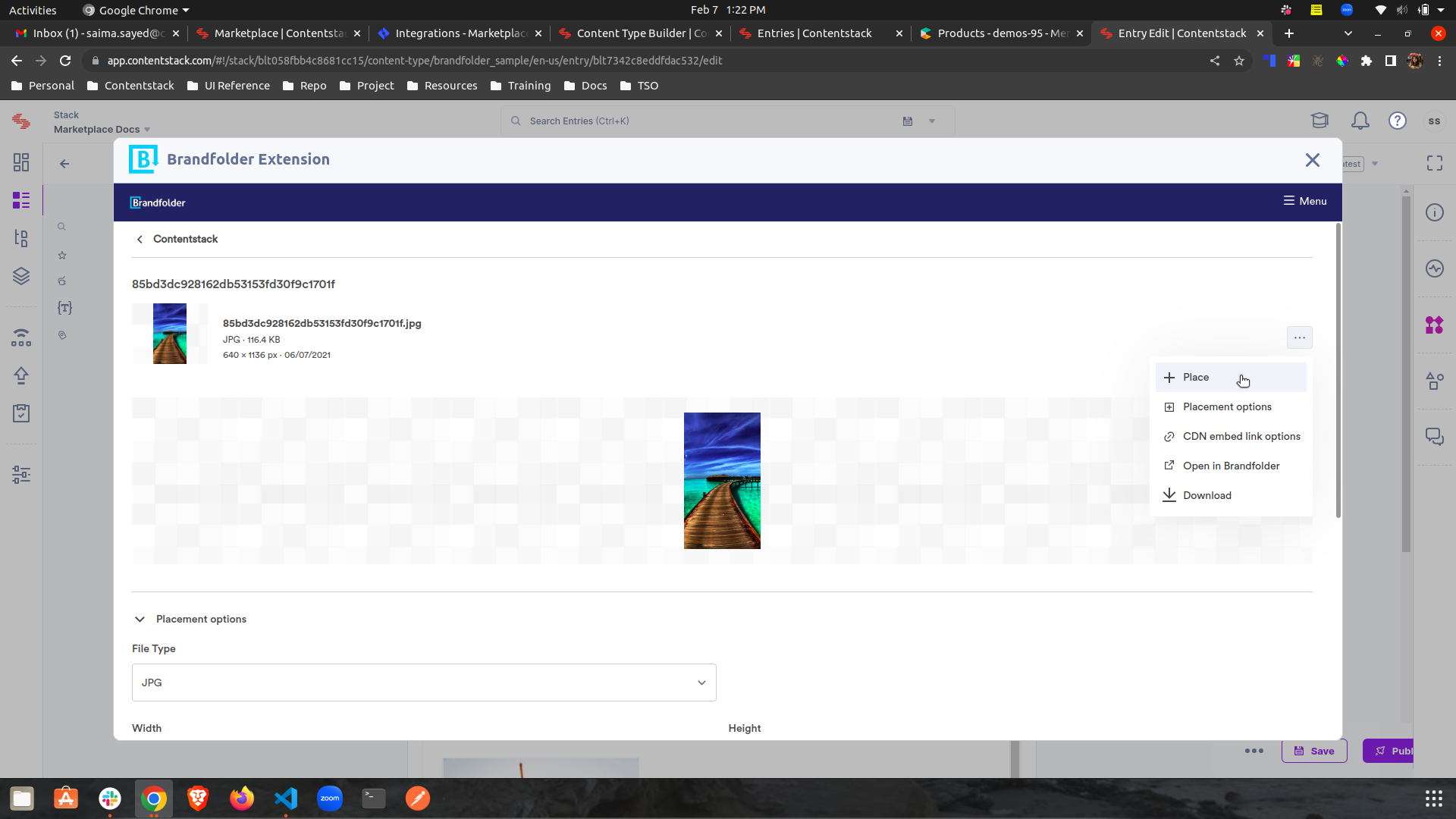
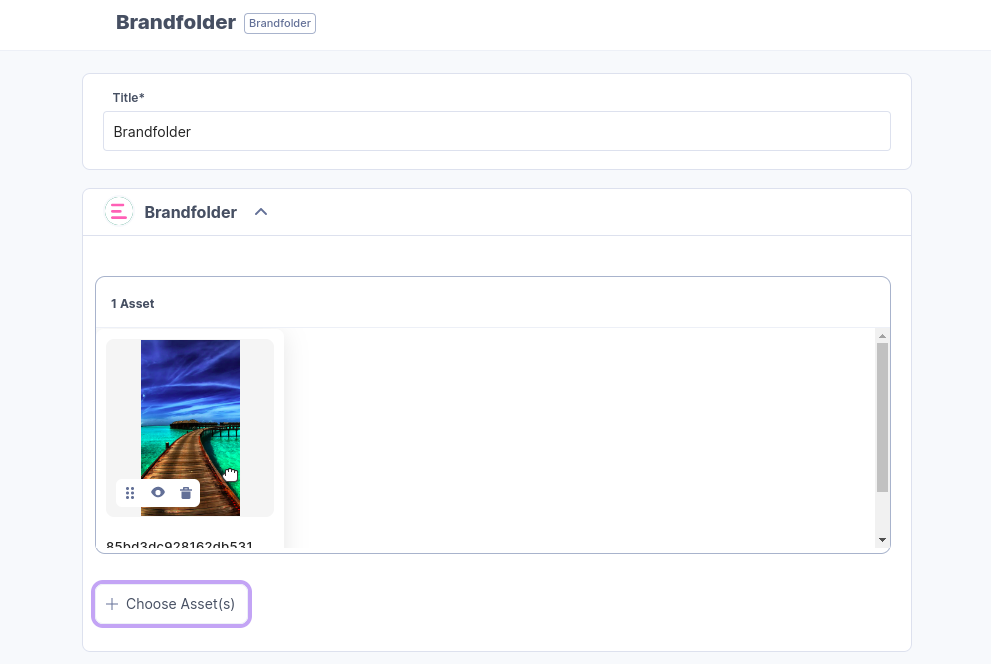
Custom Field
Custom Field allows you to select multiple images to add to your entry from your Brandfolder account.
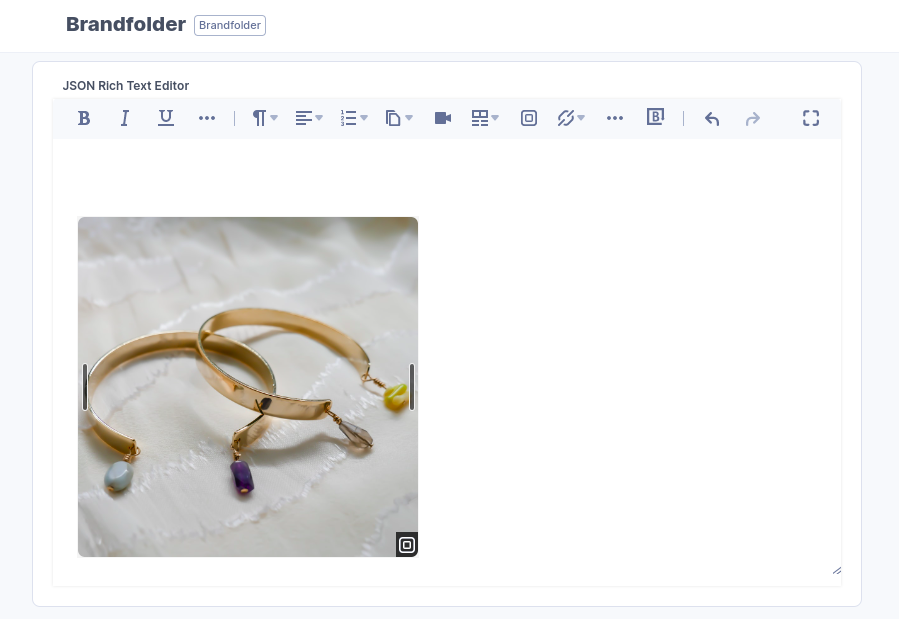
JSON RTE Plugin
You can add images from the Brandfolder app to your JSON Rich Text Editor field using the Brandfolder JSON RTE Plugin.
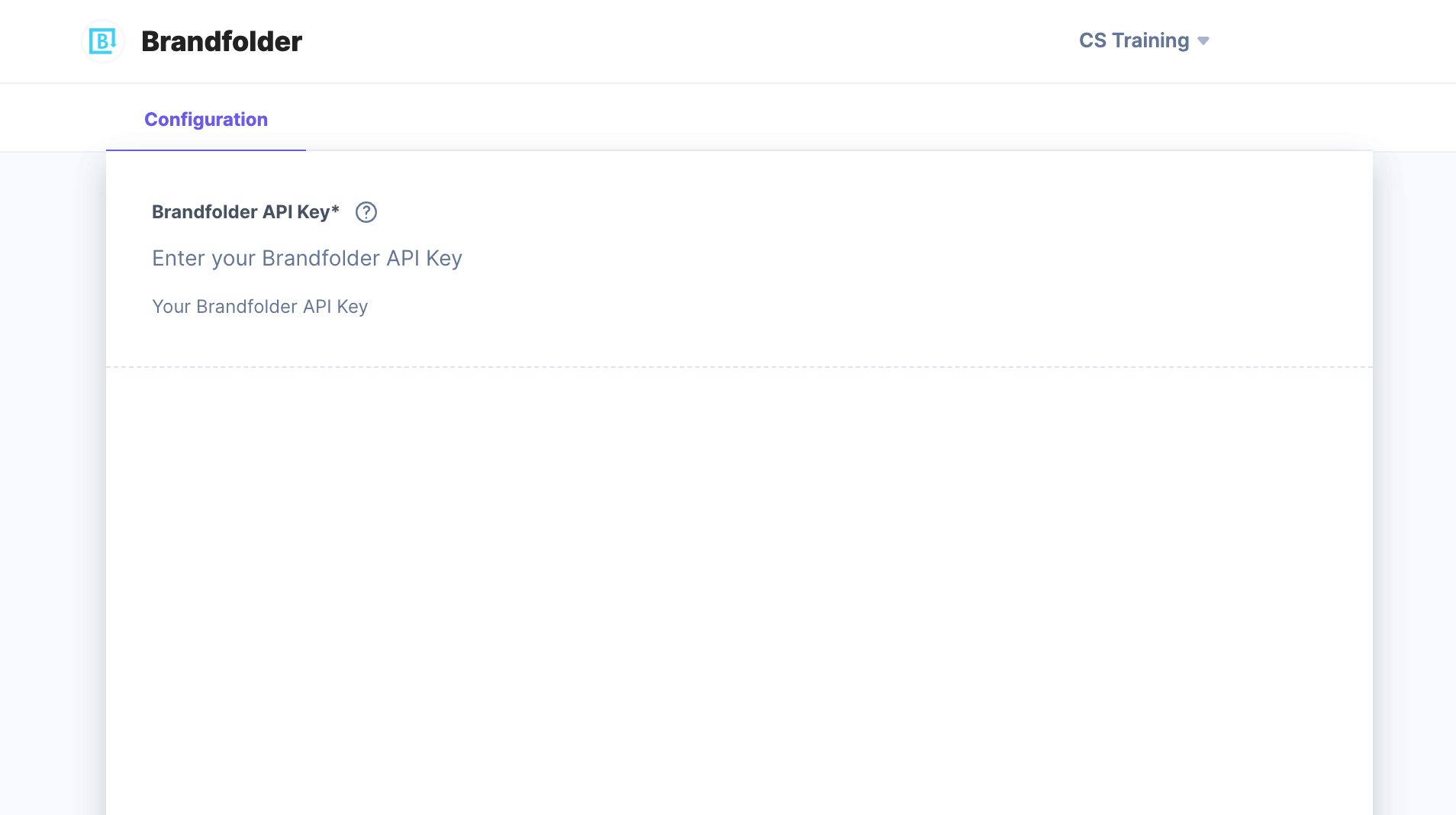
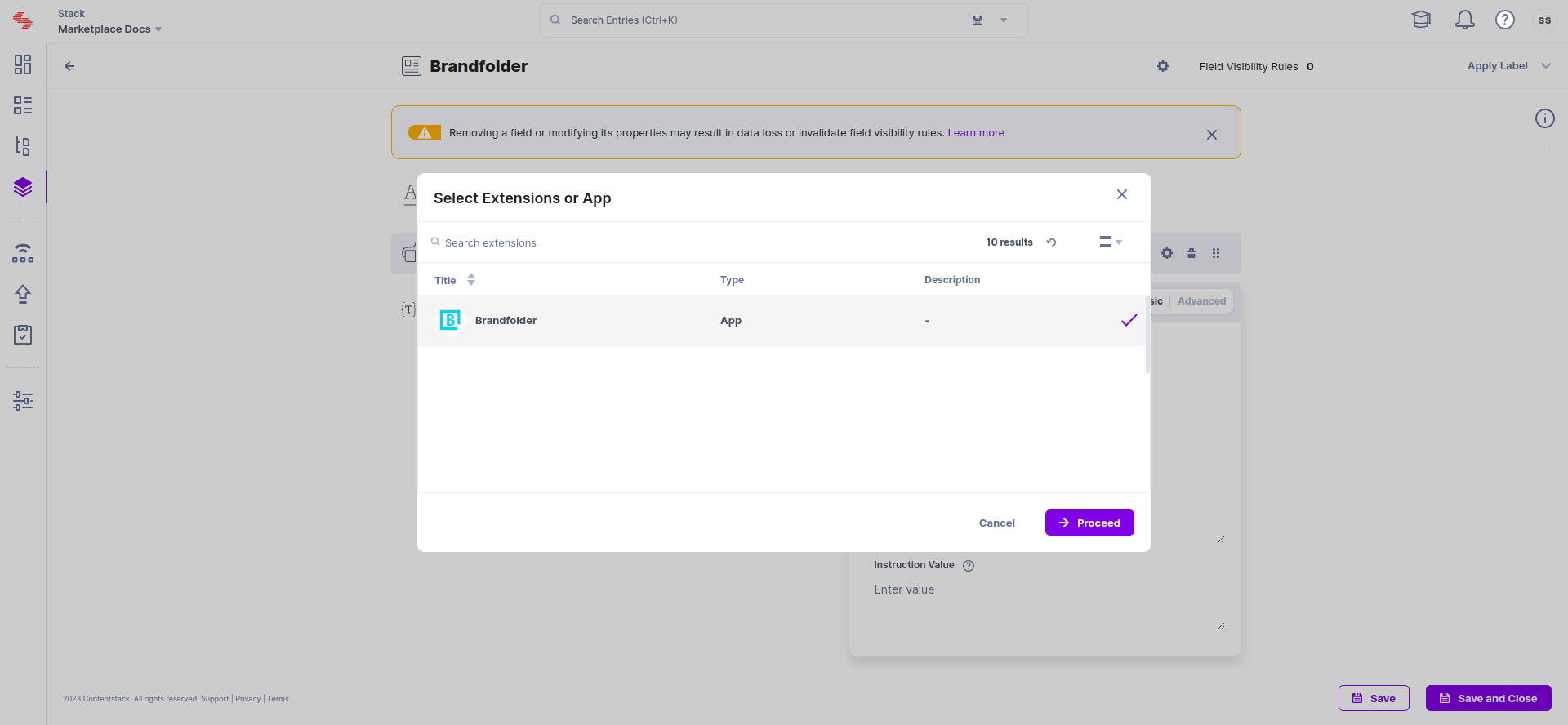
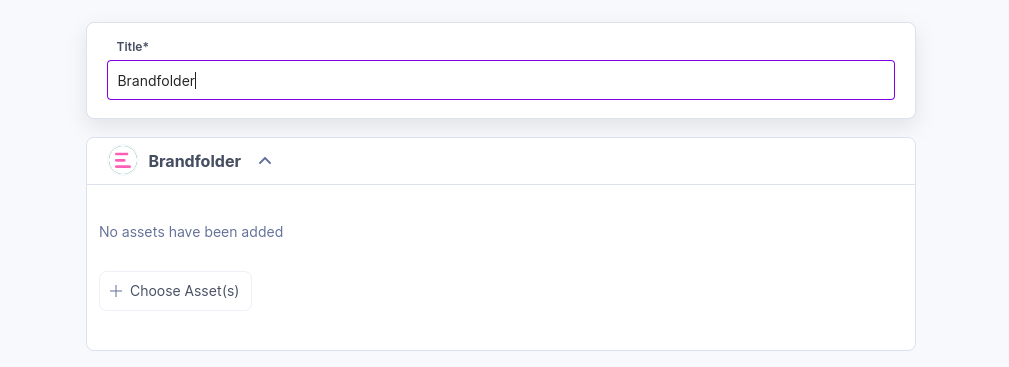
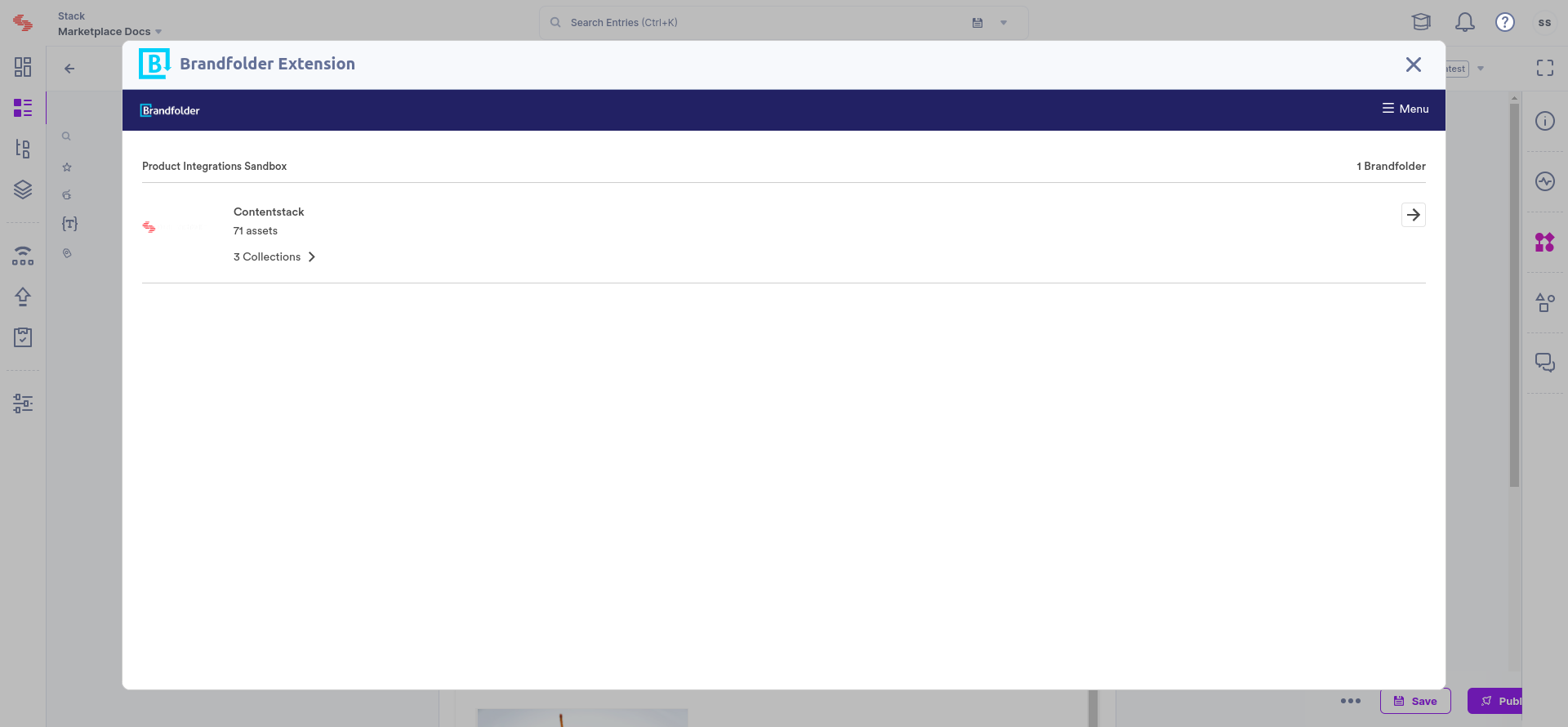
Screenshots














.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)
