Product Listing Page
A Product Listing Page is a web page that displays a list of products along with their relevant information such as product images, descriptions, prices, and other information to the customers.
A Product Listing Page is a web page that displays a list of products that are offered for sale by a retailer or an eCommerce company. It is usually the main page of an online store, and it provides customers with an overview of the products available for purchase. The page typically displays product images, descriptions, prices, and any other relevant information. Customers can then click a product to view its details and complete the purchase. The Product Listing Page is a critical component of any eCommerce site, as it enables customers to easily browse and discover products they may be interested in buying.
The Product Listing Page Content Model includes fields and structures designed to capture the essential information about the product listing.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Schema for Product Listing Page Content Model
The Product Listing Content Model contains the Content Types - Product Listing Page, Product, and Hero Banner; and Global Fields - SEO.
Schema for Product Listing Page Content Type
- Title: This is a Title field that defines the title of the Product Listing Page entry. This is a mandatory field and must be unique.
- URL: This is a URL field that adds the redirection URL of the Product Listing page. This is a mandatory field.
- Page Components: This is a Modular Block field containing three Modular Blocks. Let’s discuss in detail.
- Hero Banner: This is the first block that includes the following:
- Hero Banner: This is a Reference field that refers to the Hero Banner content type.
- Product: This is the second block that includes the following:
- Widget: This is the third block that includes the following:
- Title H2: This is a Single Line Textbox field that defines the title of this widget section.
- Related Products: This is a Reference field that refers to the Product Listing Page content type.
- Hero Banner: This is the first block that includes the following:
- SEO: This is the Global field which includes the following components:
- Meta Title: This is a Single Line Textbox field to add the meta title of your Product Listing Page. This should be between 120 to 160 characters.
- Meta Description: This is a Multi Line Textbox field to add the meta description of your Product Listing Page.
- Meta Keywords: This is a Single Line Textbox field to add the meta keywords of your Product Listing Page.
- Enable Search Indexing: You can enable or disable the search indexing in this Boolean field.
Schema for Product Content Type
- Title: This is a Title field that defines the title of the product entry. This is a mandatory field and must be unique.
- URL: This is a URL field that adds the redirection URL of the entry. This is a mandatory field.
- Description: This is a Multi Line Textbox field to add the product description.
- Featured Image: This is a File field that allows you to select the product image(s) and add it to the entry. You can add multiple images to this field.
- Price: This is a Number field that stores the price of the product.
- Call To Action: This is a Link field that stores button name as a title and URL for submitting product details.
Additional Resource: You can import the prebuilt Content Models via the Marketplace (refer to How to Import a Content Model) or via the CMS (refer to Import Prebuilt Content Models to your Stack). Refer the Product Listing Page Content Modeling documentation to understand how to model the "Product Listing" page.
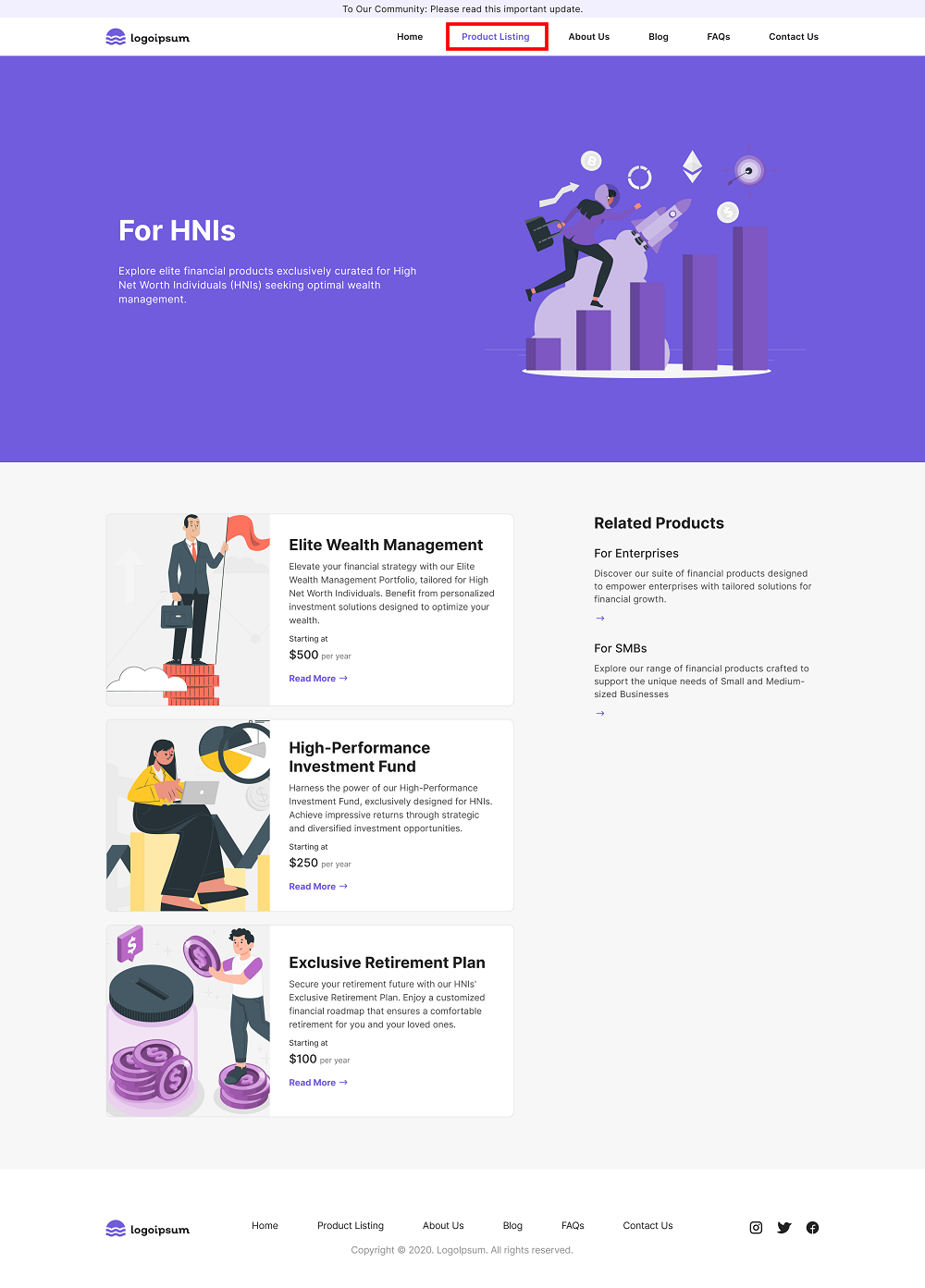
After publishing the entry, you can view the product listing on your website.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)