Color Picker App Installation Guide
To further enhance the business user experience, Contentstack provides prebuilt custom field apps that let you extend the functionality of your custom fields to serve your unique business needs while providing a native Contentstack look and feel.
With the Contentstack Color Picker app and Custom Fields, you can now select a color as an input. With the Color Picker custom field, you can select and adjust color values.
For example:
- You can use the app for changing the color of the custom built web pages dynamically.
- In an eCommerce website, a set of colors can be used as a filter for products which can be stored in Contentstack CMS.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Let's follow this step-by-step guide to install and configure Color Picker within your stack.
Steps for Execution
-
Install and Configure Color Picker in Contentstack Marketplace
Follow the steps to install the application in Contentstack.
- Log in to your Contentstack account.
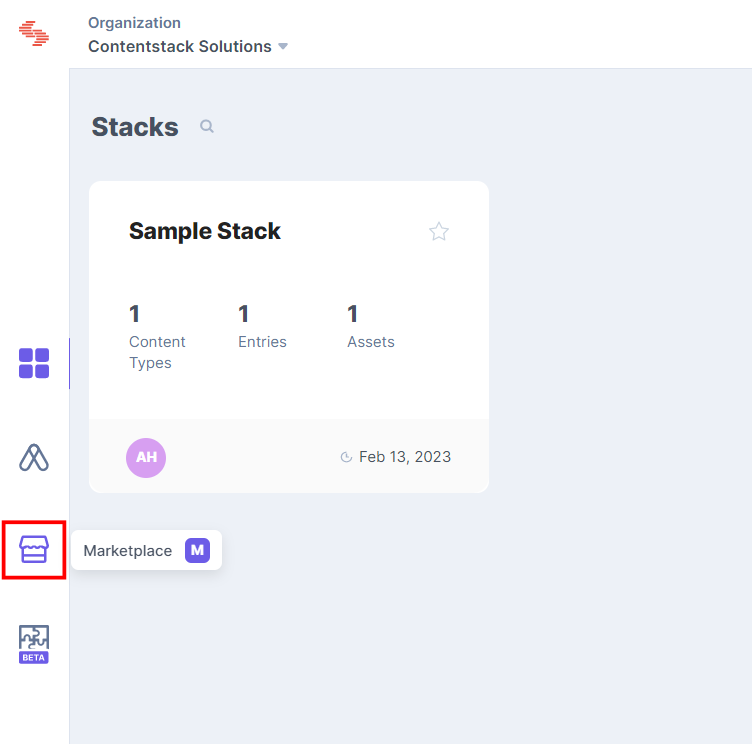
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.

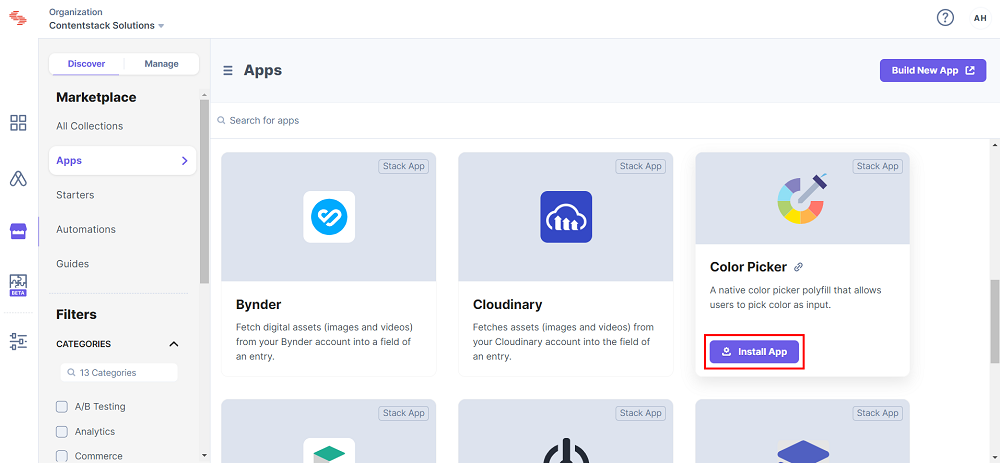
- Click Apps from the left panel.
- Within the Marketplace, you can see all the available apps. Hover over the Color Picker app and click Install App.

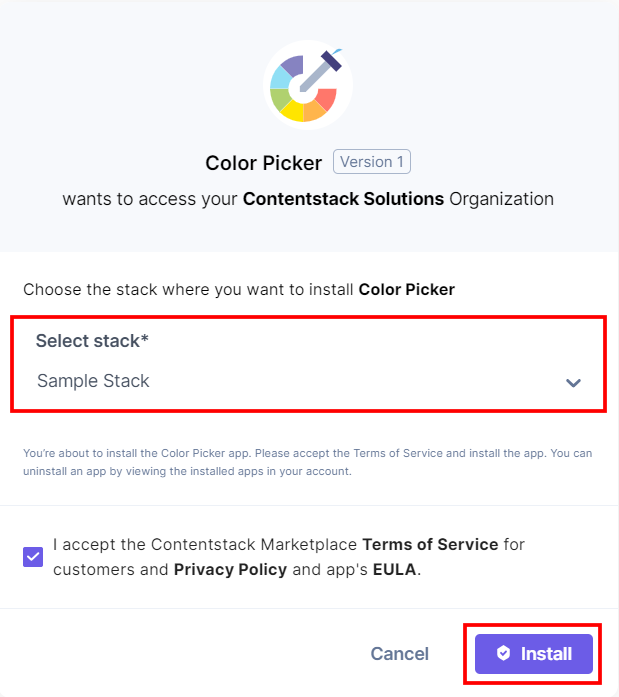
- In the popup window, select the stack where you want to install the Color Picker app and click the Install button.

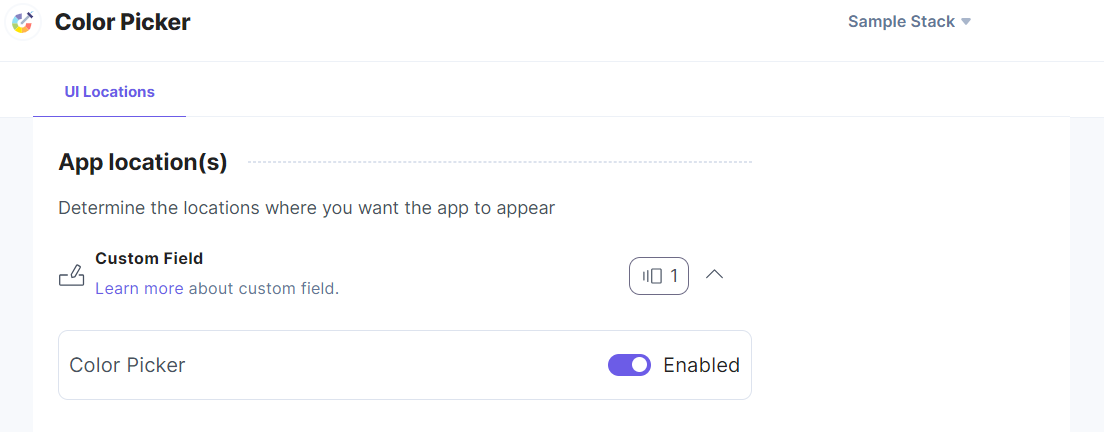
- On the UI Locations tab, you can see the predefined app locations. You can use the toggle button corresponding to each UI location to enable or disable it based on your requirements.

Note: No additional configuration is required to use the Color Picker app.
-
Use Color Picker within your Stack
To use the Color Picker application within an entry of your stack, follow the steps given below:
- Go to your stack, click the Content Models icon in the left navigation panel, and click the + New Content Type button.
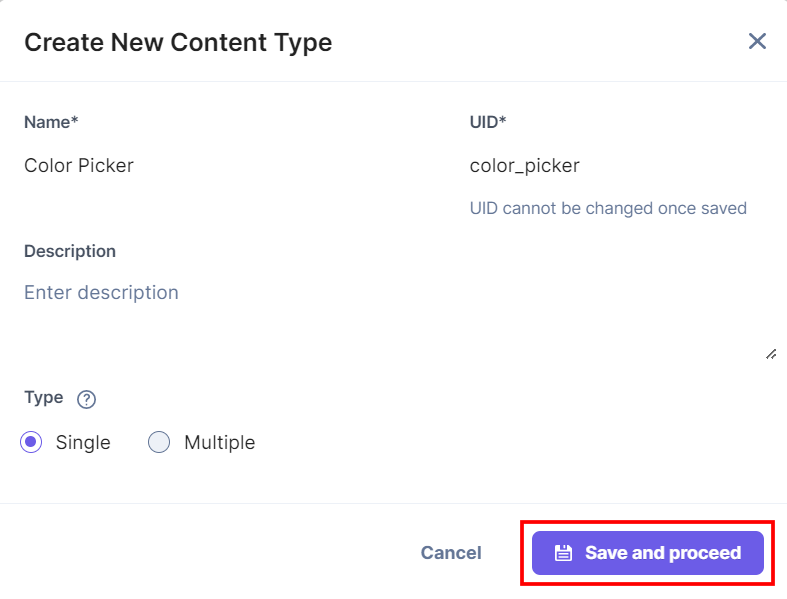
- Create a content type by adding relevant details as displayed below:

- In the Content Type Builder page, add a Custom field in your content type by clicking the Insert a field link represented by a + sign.
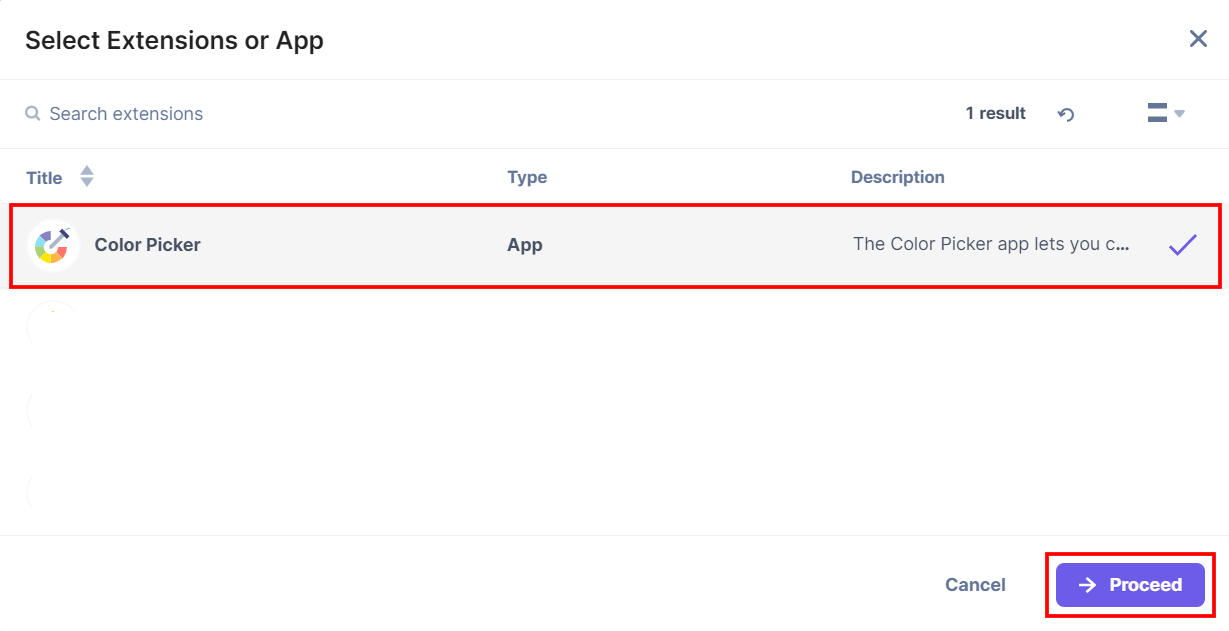
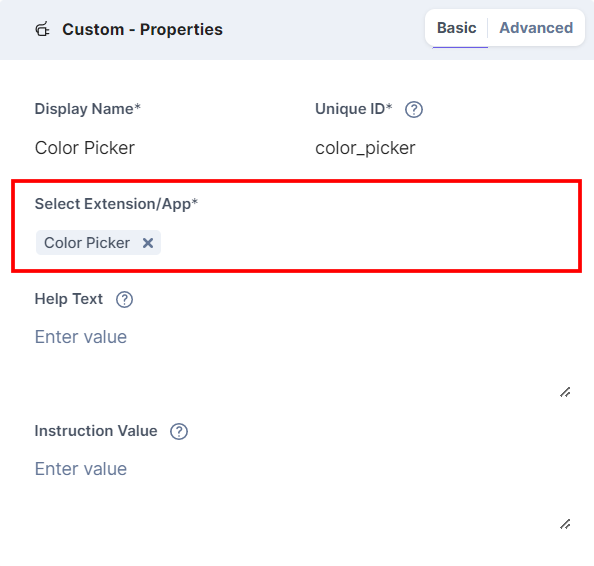
- Under Select Extension/App, select Color Picker, and click the Proceed button.

Color Picker is added in the custom field.
- After adding the app in a custom field, click Save or Save and Close to save your changes.
- To use the Color Picker app, create an entry for this content type. In the left navigation panel, navigate to the Entries page, click + New Entry to create a new entry for the above content type, and then click Proceed.
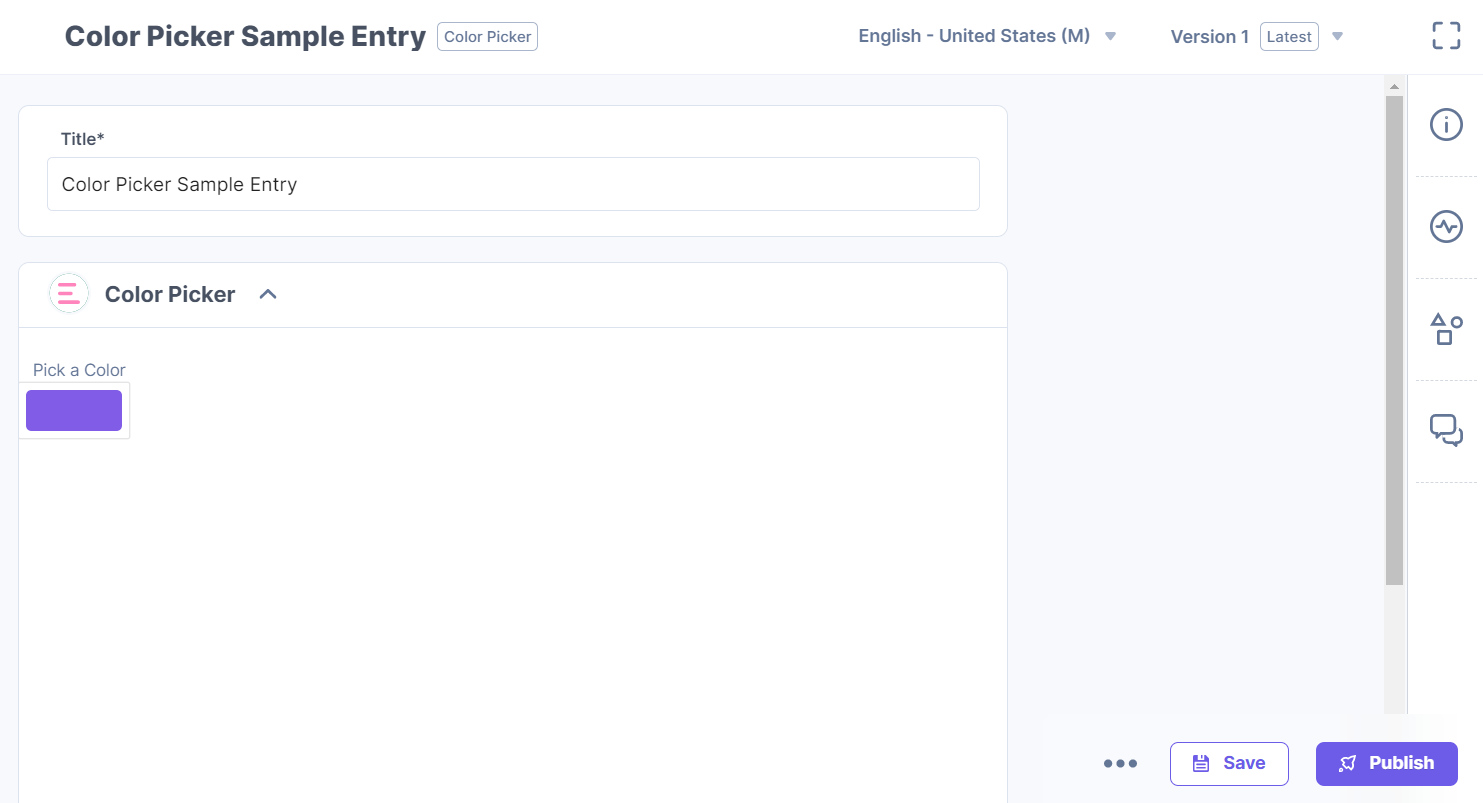
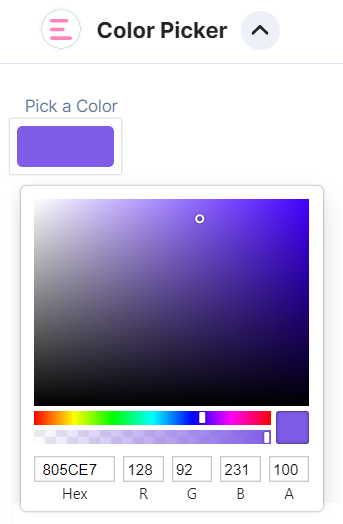
You will see the Color Picker custom field on your entry page as shown below:
- You can pick a color by dragging the cursor or providing the color codes.

- After setting the slider, Save and Publish your entry.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)