Group
The Group field enables users to group multiple fields together. When set to “Multiple,” users will be able to create multiple iterations of a Group field while creating entries.
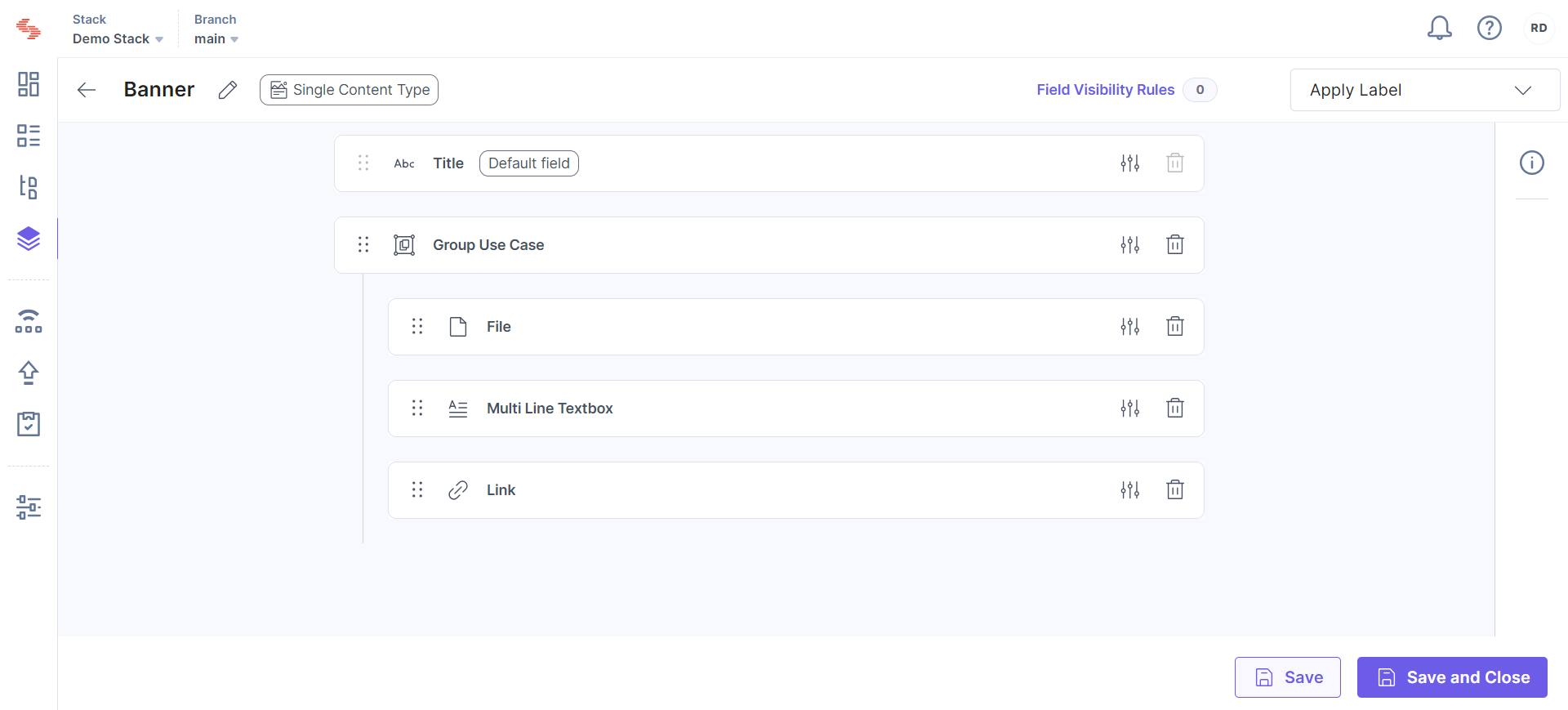
Let’s consider an example to understand how the Group field works. When creating a banner, you would need a background image, some text boxes, and a link to a detail page. You can use the Group field, and include the File, Multi Line Textbox, and Link fields for the banner use case.

The Group field possesses certain properties that you can change any time as per your needs. The properties that can be modified are “Display Name,” “Unique ID,” “Instruction Value,” “Help Text,” “Multiple,” and “Non-localizable.”
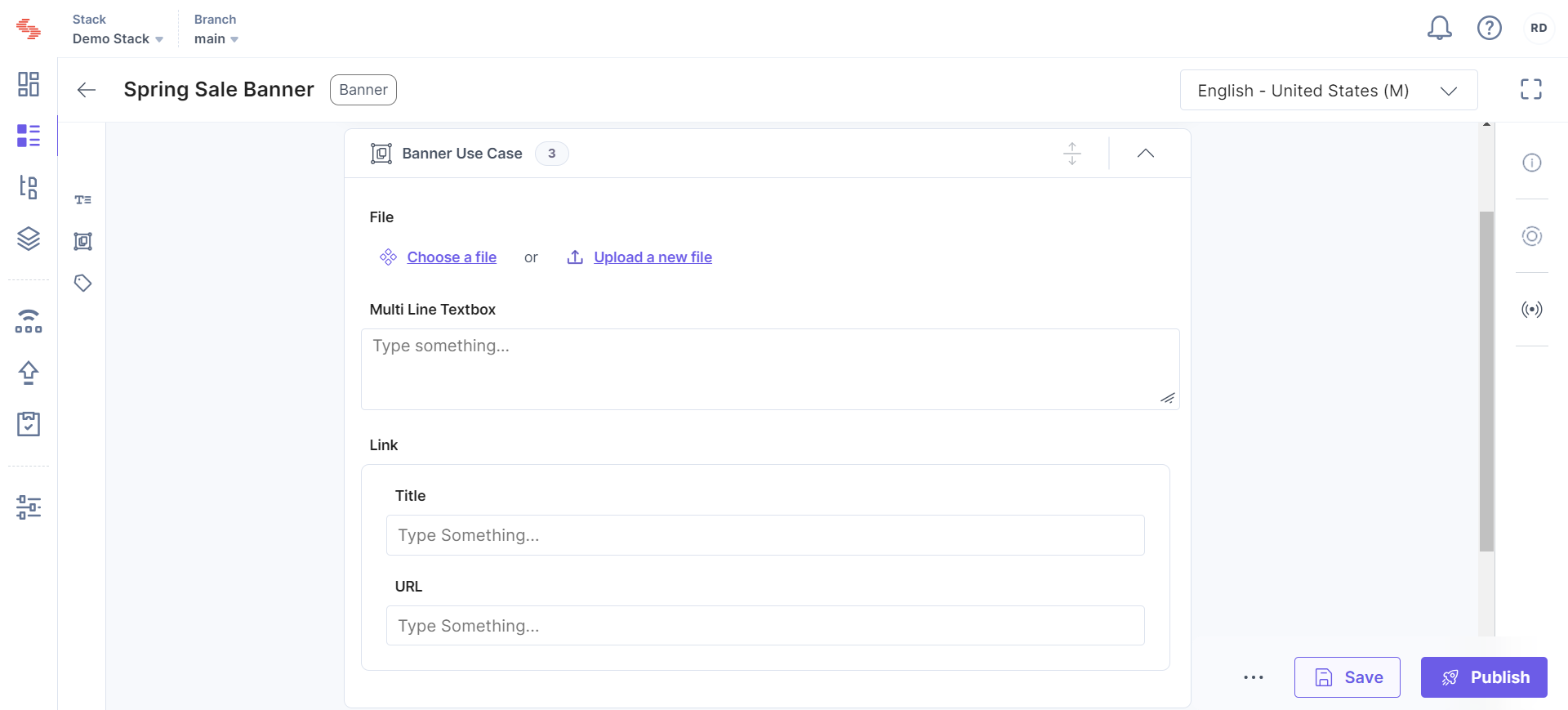
With respect to the banner scenario, after you add this field in content type, you will see it on your entry page as shown below.

Group Field Real World Scenarios
Let's understand a few real-world scenarios where we can use group fields on our website. Here, are a few group field real-world use cases:
- Banner/header of a website
- Survey using Group field
- Global field within Group Field
Example 1: Banner/ Header of a Website
A particular section of a website that has multiple fields can be created using the group field. A common example is the banner/header page of a website. The banner section of a website uses multiple fields to display content.
Let's create a banner for a website using a group field. Follow the steps given below:
- Firstly, log in to your Contentstack account, create a stack, and add a content type.
- Click on the "+" (Insert a field) symbol to add fields to the content type.
- Click on the Group field option from the fields displayed. Add suitable group Display Name (for example, Hero Unit) and edit other properties accordingly. If your webpage has multiple banners then check the Multiple option checkbox in the Advance section.
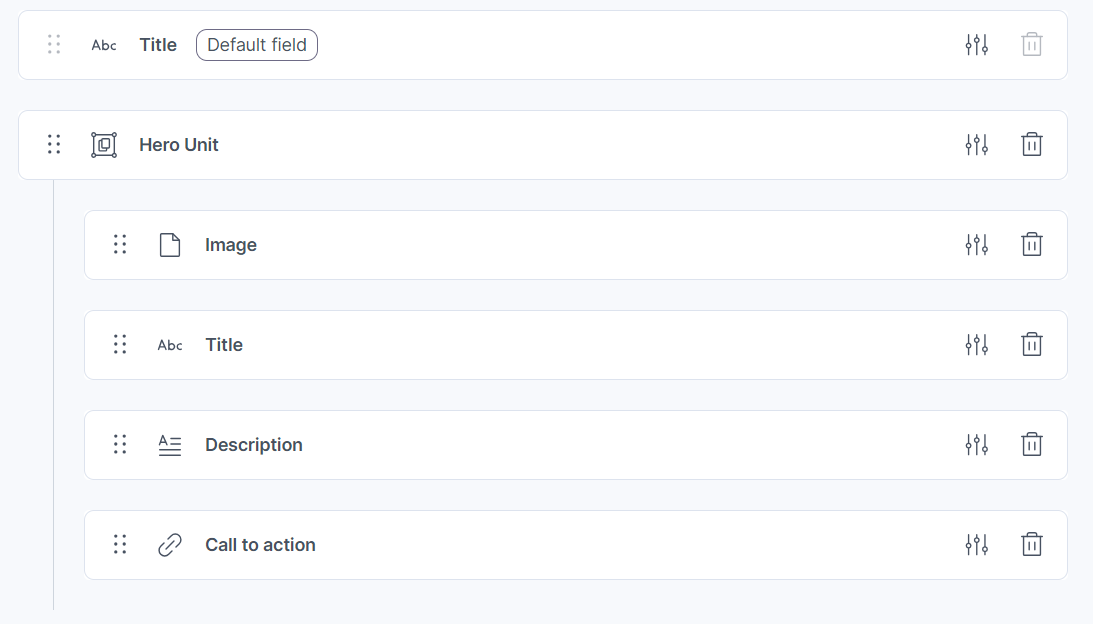
Once your group field is configured, add the following fields from the Fields list into your group field.
- File: This field contains an image to be displayed on the banner.
- Single Line Textbox: This field contains the title of the banner.
- Multiple Line Textbox: This field contains the description.
- Link: This is a call to action link.

Example 2: Survey Using Group Field
Group fields can be used to dedicate a section of your website for specific purposes (for example, survey form). Within this field, you can incorporate all the existing fields Contentstack offers, to create your questionnaire. Apart from survey forms, you can also generate an online polling system, quizzes, or even a rating system.
Let's create a sample survey form using a group field. We create a Mental Health Survey Form:
- Login to your Contentstack account, create a stack, and go to content types.
- Click on the "+" (Insert a field) symbol and add fields to the content type.
- Click on the Group field option from the fields displayed. Add suitable group Display Name (for example, Mental Health Survey) and edit other properties accordingly. If you want to create multiple survey forms for your webpage then check the Multiple option checkbox in the Advance section.
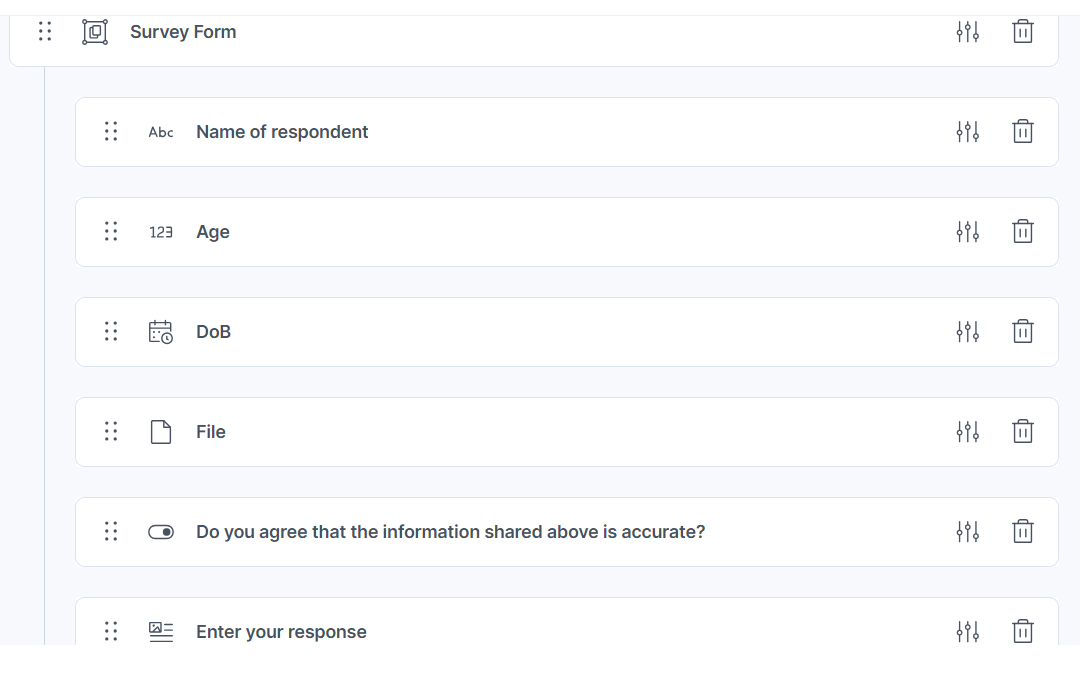
Insert the following fields into your group field.
- Single Line Textbox: This field contains the name of the respondent.
- Number: This field contains the age details.
- Date: This field can be used to collect the date of birth of the participants.
- File: This field can be used to accept images or files from the participants.
- Boolean: This field can be used to validate the information given, by clicking the checkbox.
- Rich Text Editor: This field contains observations, responses or feedback.
We have created a sample survey page using the above fields.

Example 3: SEO Global Field Within a Group Field
Group fields can also accommodate global fields. While group fields can be iterated and used multiple times in a content type, the global field adds flexibility by allowing users to globally create fields and use them across all content types of a stack.
Global fields within a group help users to fetch content from global fields within the group field of a content type.
Let's create a group field that fetches SEO content from a global field, which will help SEO executives to reuse SEO data across several web pages of their site.
- Firstly, create a Global field named SEO.
Add the following fields within the SEO global field.
- Single Line Textbox: This field contains the SEO meta title.
- Multi Line Textbox: Add the SEO meta description to this field.
- Single Line Textbox: Add the SEO meta keywords.
- Boolean: Add a Boolean field that enables/ disables to see results in search engine.
- Now go to your content types and add a Group field named SEO within each content type.
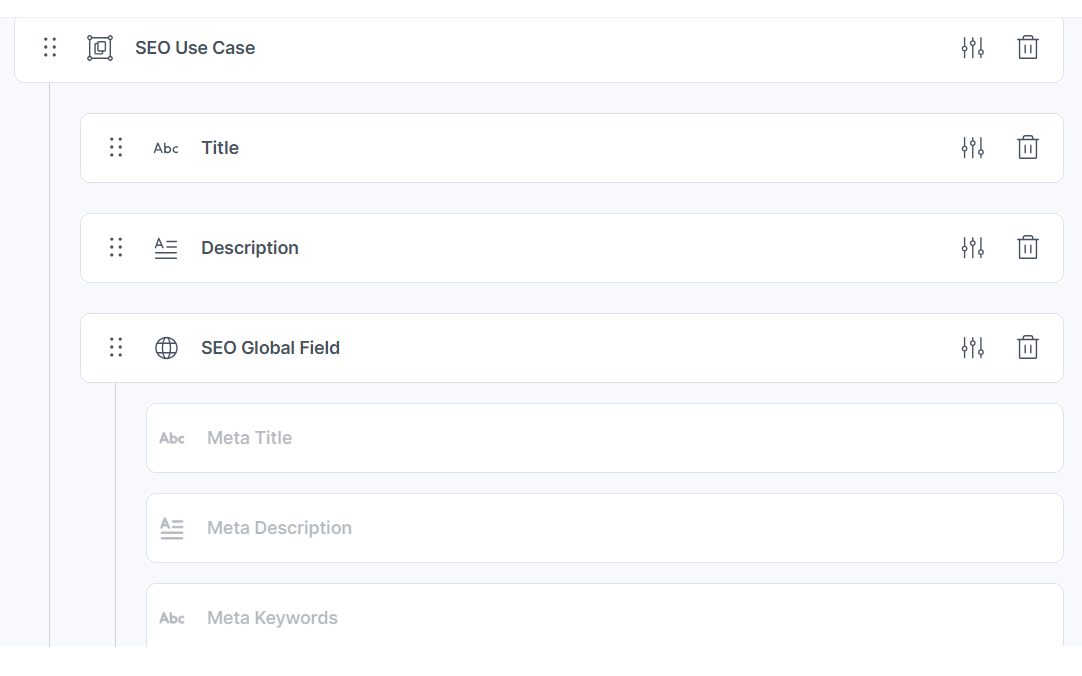
- Within the group field, add the following fields:
- Single Line Textbox: Title of the group field.
- Multi Line Textbox: Add the meta information of this field.
- Global: Add the global field to display your SEO content in your group field.
We have created a sample SEO page using the above fields.

- To extend the functionality of your Group field you can add Global fields to the Group field and even set up Field Visibility Rules.
- If you are planning to edit any existing field of your content type, make sure to check out our Content Type Change Management guide to avoid data loss.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)