Website Header
The header is a constant element located at the top of each page, including key components such as the website’s title, logo, and navigation menu. The "Website Header" Content Model is thoughtfully designed to gather and structure vital information pertaining to your website’s header, guaranteeing a unified and influential branding encounter.
Let’s dive deep into how this model will help you create your company’s Website Header.
Analyzing Requirements for the Website Header
The “Website Header” content model defines the structure and fields to design the website header of your website.
Here’s how your website header looks after you publish the entry

Identifying Content Model
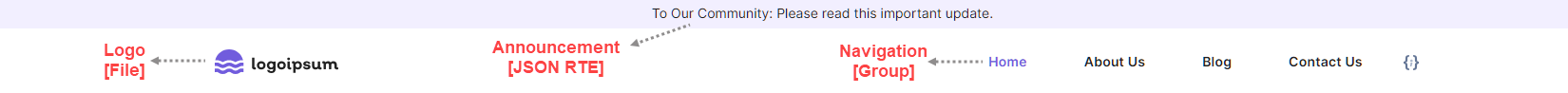
Let's identify the fields that build up your Website Header content type that you see in the above step

Developing Content Type
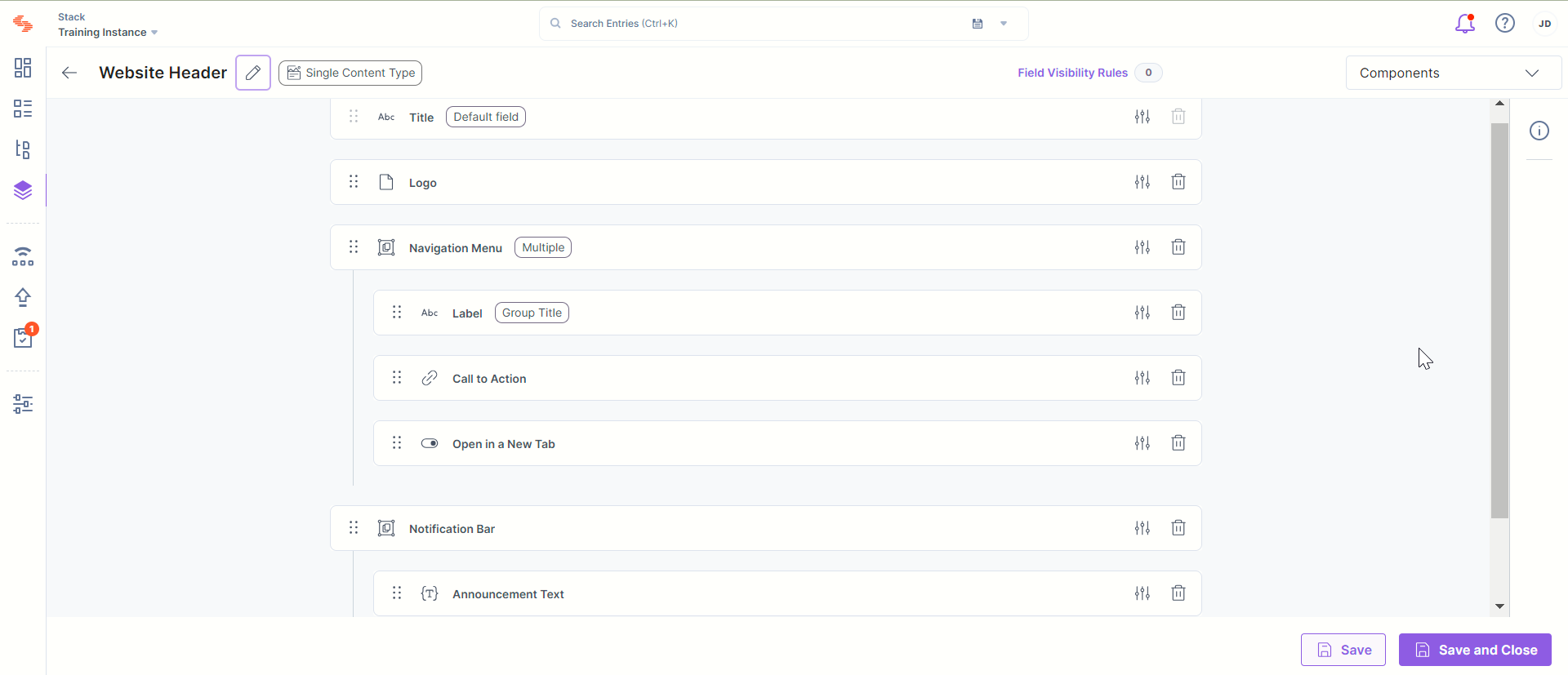
The “Website Header” content model contains the following set of fields. Let’s look in detail at what content types and fields were used to create the model.
Header Content Type:
- Title: This is where you'll provide your Website Header a name. This is a Title field that displays the title of the website header entry. This mandatory field defines the title of the Website Header.
- Logo: Choose an appropriate image file to add as the website logo. The Logo field is a File field. This is also a mandatory field. The image size must not exceed 100 Kb.
- Navigation Menu: This is a Group field with the following fields in it:
- Notification Bar: This is a Group field with the following fields in it:
- Label: This Single Line Textbox field is used to name the navigation items in the Navigation Menu.
- Call To Action: This is a Link field where you can add the links to the navigation items in the Navigation Menu.
- Open in New Tab: This is a Boolean field that, if enabled, lets you open the link in a new tab.
- Announcement Text: You can add any announcement to your website using this JSON Rich Text Editor field.
- Show Announcement?: You can enable or disable the announcement in this Boolean field.
This completes the creation of your “Website Header” content model.

- To import the content model within your stack, refer to the Import Prebuilt Content Models documentation.
- To import the prebuilt Content Model via the Marketplace, refer to the How to Import a Content Model via Marketplace document.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)