Why switch? The key benefits of headless commerce explained

Understand what your e-commerce store is capable of achieving using the benefits of headless commerce. Headless technology makes your business flexible and scalable and delivers personalized shopping experiences across various channels. You can break free from traditional limits and explore various headless commerce solutions.
Highlights
You’ll learn about the advantages of a headless commerce:
- Personalized experiences: Personalize customer journeys with individualized content changes across channels
- Enhanced flexibility: Update the front-end without disrupting back-end operations
- Improved scalability: Manages high traffic with faster load times during peak periods
- Omnichannel consistency: Connect websites, apps and more for a unified experience
- Faster innovation: Experiment with new features and go to market quickly
- Future-proofed strategy: Adapt new technologies and trends
Customers expect only the best from your brand. It’s the main reason they stick with your brand, even when hundreds of brands offer similar products or services. So, how do you differentiate yourself from the herd?
Provide shopping experiences that are personal, frictionless and consistent. When you deliver a consistent and personalized shopping experience on every channel customers interact with, they care to come back. Agile and flexible systems help you achieve this goal, something which a traditional platform cannot achieve. So, what is the other option?
Enter headless commerce.
This blog explains the definition of headless commerce, how it operates, the benefits of headless commerce and how it differs from traditional platforms.
What is a headless commerce?
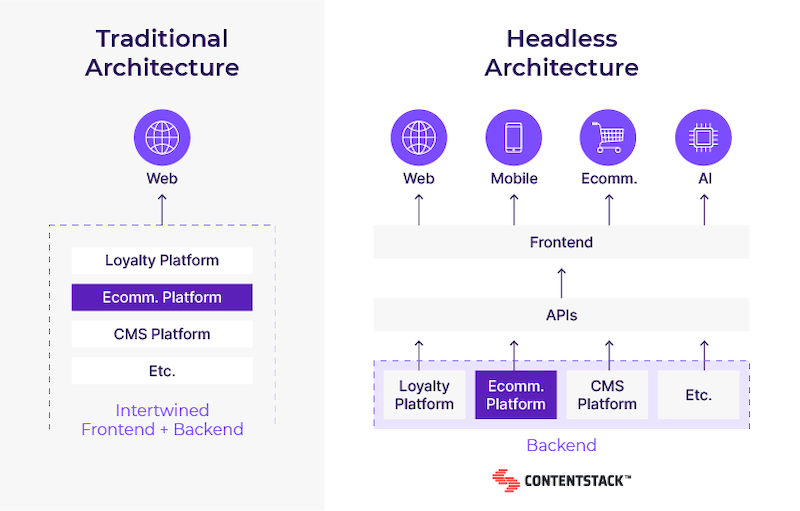
Headless commerce is a headless architecture that splits front-end presentation layers (storefront themes) from back-end operations systems (ordering processing, checkout operations and product management) to achieve better performance and scalability.
You can make changes to the front end without making changes to the back end. As a result, your team can build what they want with a framework and tools of their choice. Giving your teams freedom helps you deliver a superior content experience across every touchpoint and channel.
Overcome traditional CMS issues with Contentstack: Are you tired of slow development times and rising costs due to legacy monolithic suites? Contentstack offers a modern, component-based solution designed for the needs of today's enterprises. Discover agility and improved ROI. Request a demo to learn more.
How does headless commerce work?
Headless commerce architecture uses APIs (application programming interfaces) to connect the front-end presentation layer with the back-end operations. APIs allow these two layers to communicate while staying independent.
The front-end section of your website triggers API requests to the back-end servers to deliver product information, including price data, inventory details and descriptions. A customer order initiates an API request from the front-end to the back-end system, giving information about payment gateways and order management tools for processing transactions. Upon completion, the system provides feedback to the front end to display the order status to the customer.
When correct API calls are made, this system works across websites, mobile apps, smartwatches and kiosks. Since the front end displays information while the back end handles all processing, companies gain flexibility and can deliver a consistent experience across multiple channels.
Benefits of headless commerce
Personalized customer experience
Contrary to a monolithic platform, a headless platform creates more than one type of customer experience. Because the presentation layer is separate from the back-end layer, you can change the content layer without affecting the entire system. APIs and decoupled architecture give brands the tools to connect with their customers. Imagine an online bookstore suggesting books your customers love based on what they browsed or bought. Or a fashion retailer updates its homepage to show the styles that match the vibe or highlight the season’s must-haves for individual customers. Such personalization feels great, makes shopping easier and builds lasting loyalty.
Higher flexibility and customization
Going headless gives incredible flexibility. Unlike traditional systems that box you in with their limits, a headless setup helps you get as creative as you want. For example, a small business owner building an innovative mobile app that matches your online store can use a headless solution to design a stunning app without impacting your website’s architecture.
For enterprise businesses, it’s more than building innovation. A cosmetics brand can use augmented reality to roll out a virtual try-on feature, connecting it directly to its backend. This way, customers get a smooth experience whether shopping on the website, through an app or in the brick-and-mortar store.
Such an approach prepares your business for what the future throws. You can adapt faster, add new features or jump on the latest trends. So, you stay flexible, stand out and give your customers an experience they love, no matter where they find you.
Improves scalability and performance
Headless commerce systems handle busy times and grow with your business. By separating the front and back end, they make it easier to manage traffic spikes during big sales or the holiday rush. For example, your online store can keep load times fast and the shopping experience smooth, even during the busiest moments, because each part of the system can scale up as needed. This means giving your customers a great experience. It’s a smart, flexible solution for businesses looking to grow globally or adapt to changing customer needs.
Faster page speed and responsiveness
Headless architecture increases your website’s speed and responsiveness. The decoupled architecture ensures your website loads content faster as it pulls the needed data. This means quicker load times and a smoother user experience on mobile devices where performance matters. Faster pages make customers happier, lower bounce rates and increase your SEO.
Rapid experimentation
In e-commerce, experimenting with user experiences and pricing strategies increases growth. For instance, you can test a new landing page design, analyze the results in real time and implement changes without impacting the entire system. This shortens the time to market.
With a headless commerce approach, your business can test and experiment without constraints. Imagine being able to:
- Introduce seasonal subscription tiers
- Offer exclusive promotions or flash sales
- Test new website layouts for better engagement
- Create personalized user journeys for different audiences
Omnichannel experiences
Headless commerce changes how you deliver omnichannel experiences, which traditional e-commerce systems cannot even come near. Using APIs, which act as a bridge between multiple front ends and back ends, you can update content, features and functionality on different touchpoints, delivering the same experience on every platform.
For example, an e-commerce shoe brand can manage online and in-store experiences. With a headless architecture, it can connect its mobile app, in-store kiosks and point-of-sale systems. Thanks to APIs, inventory updates happen automatically across every channel, keeping everything consistent. The e-commerce shoe brand can convert their Facebook or Instagram accounts into mobile storefronts by adding a simple “Shop Now” functionality on their page or posts.
With omnichannel strategies, driving an 80% higher rate of incremental store visits, using a headless setup is what differentiates you from others.
Future-proofing your e-commerce strategy
Apart from solving your current problems, headless commerce future-proofs your online shopping. As the headless architecture separates the front end (what your customers see) from the back end (how everything runs), developers can adapt to new technologies without changing the back-end systems.
As your business scales and new sales channels pop up, Instagram Shops, TikTok storefronts, whatever’s next, headless commerce keeps your business going. Many top brands are using it to create personalized, lightning-fast shopping experiences. If you want to keep up, adopting this flexible approach helps you stay ahead of the curve and ready for whatever’s coming next.
Best-of-breed integrations
Headless commerce solutions select individual tools from different vendors depending on your business operations. Unlike traditional commerce solutions, which are vendor-agnostics, a headless architecture reduces dependency on vendors. Selecting from the best set of technologies customizes every business function so you can select specific solutions for search, payment processing, marketing automation and customer support.
Headless commerce helps you choose best-of-breed tools and services that align with your business needs. Rather than using an all-in-one platform, you can handpick the technologies for search, payment processing, marketing automation or customer support.
For example, you can integrate a search solution like Algolia to provide your customers with highly relevant product searches. On the analytics side, choosing an app like Google Analytics helps you strategize your digital marketing, ensure web page optimization and compare different campaigns. Similarly, tools like Ninetailed could be used to provide superior personalized experiences. Customers who depend on visual content can benefit from Bynder as their digital asset management (DAM) system can organize and display images and videos across all channels.
Headless commerce vs traditional commerce
Are you still wondering whether to switch to a headless commerce? Here’s what you’re missing if you’re not going headless.
Definition
- Headless commerce: The platform decouples the user interface and system functionality but communicates via application programming interfaces (APIs).
- Traditional commerce: The front-end and back-end work as one unified unit.
Flexibility
- Headless commerce: Super flexible. Without messing with the back end, you can customize the front end for different channels, like websites, apps or even IoT devices.
- Traditional commerce: Not very flexible. Changing the front end often means you’ll need to adjust the back end, which can be limiting.
Speed to market
- Headless commerce: Its adaptable setup makes it perfect for quickly launching new features or integrations across different platforms.
- Traditional commerce: Slower to roll out changes since updates often require reworking the user interface and underlying systems.

Integration capabilities
- Headless commerce: Enables integration with CMS platforms, payment gateways and marketing software through APIs.
- Traditional commerce: Integrating new third-party tools is challenging and involves development effort and time.
User experience
- Headless commerce: Ensures a personalized and consistent experience across all devices and platforms.
- Traditional commerce: Many traditional platforms are outdated, leading to inconsistent and less engaging user experiences.
Cost
- Headless commerce: It comes with higher upfront and development costs, but the long-term payoff in scalability and adaptability can make it worth it.
- Traditional commerce: Cheaper to start with, but expenses can pile up as you scale or need to add new features.
Scalability
- Headless commerce: A headless setup for businesses planning to grow across multiple channels, it scales your business.
- Traditional commerce: Scaling your business is challenging because it results in performance issues.
Maintenance
- Headless commerce: You need skilled developers to implement ongoing updates and maintenance as it’s technically complex.
- Traditional commerce: Easier to manage day-to-day but can become a headache if frequent updates are required.
Use cases
- Headless commerce: Best for brands focused on omnichannel strategies, personalization or fast-paced innovation.
- Traditional commerce: An excellent fit for smaller businesses or companies with straightforward needs and limited development resources.
How Contentstack enhances your e-commerce strategy
Contentstack’s Composable Digital Experience Platform (DXP) is built for modern, headless commerce solutions. It creates incredible digital experiences for your customers while keeping things efficient and flexible. By separating the front end from the back end, Contentstack makes your team creative, and they no longer have to worry about technical limitations.
Why Contentstack works for your e-commerce store
Here are a few reasons why Contentstack works for your e-commerce business:
Freedom to create
Contentstack’s composable architecture allows you to design and manage customized, engaging content that fits your needs. Whether it’s for a website, mobile app or even newer platforms like voice assistants and AR, this composable DXP adapts to your company’s goals.
Scale as you grow
Contentstack works for businesses of any size, from startups to global brands. Its cloud-based infrastructure is built to handle peak traffic and scale effortlessly as your e-commerce operation grows. You’ll never have to worry about your platform keeping up with your growing needs.
Personalized experiences
With Contentstack’s headless approach, you can deliver tailored, consistent customer experiences on any channel. By connecting to tools like customer data platforms and AI, it helps you create content that feels personal and relevant in real time, just what today’s customers expect. Contentstack isn’t just a tool. It’s a partner in helping you build memorable digital experiences for your audience, no matter where they are.
Case study: How did Contentstack help Mattel streamline flash sales with Shopify?
Mattel transformed daily flash sales by integrating Shopify with Contentstack’s headless CMS platform. When used together, these systems simplified batch sales operations by enabling efficient content maintenance across 20 markets. Shopify maintained real-time e-commerce speed and Contentstack gave Mattel the freedom to handle and reuse content across various platforms. Contentstack enables Mattel to deliver flash sales through Shopify and provides fast content updates and a scalable structure that matches upcoming growth needs.
After using Contentstack, Mark Hall, Senior Director, Digital Technology, said:
“We have a much leaner, more nimble ecosystem now. We don’t have all the infrastructure we had before and can spin up new experiences quicker. When we rolled out our initial e-commerce experience years ago, it was at 20x the expense and involved multi-year projects. Now we’re working in an agile way, constantly evolving all the time instead of embarking on major IT projects just to launch a new capability. We couldn’t do that without the Shopify and Contentstack ecosystem.”
Read the complete case study.
IDC MarketScape recognizes Contentstack's excellence, naming us a Leader in Headless CMS by IDC MarketScape, Contentstack demonstrates a future-proof CMS strategy, R&D pace in innovation, and exceptional customer delivery. Discover how we can elevate your digital experiences. Request a demo to learn more.
How to transition to a headless commerce solution
Now that you know what headless architecture is and how it benefits your business, you might want to switch to such a platform. To achieve this, you need to follow the given steps:
1. Pick your front-end technology
Your selection of a front-end framework depends on which customer experience you wish to build. Front-end tech frameworks like React, Vue.js and Angular offer strength, adaptability and scalability. React can fit different needs because of its simplicity and adaptability. Vue.js presents high efficiency with easy implementation and Angular provides developers with the tools to create applications with rich features. Your decision for a front-end framework helps you connect with additional tools and achieves optimal user experience across all desktops, tablets and mobile devices. Know your team’s expertise, the level of community support available and how well the framework works with your software development strategy.
2. Select a headless commerce platform
The second step is to select a headless commerce solution that suits your business requirements for present operations and future expansion goals. The API capabilities and scalability of Shopify and BigCommerce have earned them popularity in the market. Companies using Shopify get access to software alongside their expected capabilities. BigCommerce delivers APIs and simple-to-use functionalities for its system. Verify that the selected platform integrates with front-end applications and tools like CRMs, payment gateways and analytics platforms. A headless solution can respond to your company’s growth needs.
3. Add a headless CMS
A headless CMS like Contentstack can manage and deliver content without being tied to a specific front end. Your content flows via APIs wherever needed, ensuring consistency across all channels. Next, consider a CMS that encourages team collaboration, such as in marketing and development. A headless CMS offers advanced customization to fit your workflow. Features like version control, built-in workflows and support for omnichannel delivery are must-haves for pushing out high-quality content quickly and efficiently.
4. Build your front-end and connect everything
Proceed to design your user interface using established tools that deliver the experience your customers crave. When building an e-commerce website or an interactive web app, focus on usability, speed and responsiveness. After your front end is ready, connect it with your headless commerce platform, CMS and other tools like analytics, inventory management and payment gateways. Integrating different parts of your setup becomes achievable through APIs, ensuring proper communication between system components. For example, product updates from your commerce platform can sync to your front-end and content changes in your CMS can go live without manual effort.
FAQs
Why use headless e-commerce?
You should use headless e-commerce because it removes the limits on customization, supports omnichannel strategies and prepares your business for emerging technologies.
What are the disadvantages of headless commerce architecture?
One of the disadvantages for small businesses is the initial setup costs and technical expertise. The benefits of a scalable and flexible nature far outweigh these costs.
Why is headless good for e-commerce businesses?
Headless is good for e-commerce businesses because it controls every aspect of the customer experience while maintaining backend stability.
Learn more
Headless commerce is no longer complex and overwhelming because it’s more user-friendly and offers omnichannel experiences. It makes your business more flexible and scalable and has control over the customer experience. After an initial investment and technical know-how, the long-term benefits are significant. Headless architecture and e-commerce make your business adaptable and deliver individualized experiences across all channels. Talk to us about how Contentstack can elevate your e-commerce experiences using its headless CMS.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)

