Introducing User Preferences for Dashboards

Contentstack strives to provide you with an interactive content management system (CMS) to intelligently manage your digital content.
With that goal in mind, we recently added the ability to set user preferences for all the widgets available on your stack’s Dashboard. Both content managers and developers, now have more power over their Dashboards, with the ability to sort/reorder the dashboard widgets and show or hide widgets as required.
Easy Sorting of Dashboard Widgets
Previously, Contentstack ordered the widgets placed on the Stack Dashboard in such a way that the default widgets: “Recently Modified Entries” and “Recently Modified Assets” appeared at the top of the Dashboard. These widgets would then be followed by any new type of widget that you added using our Dashboard Widgets extension.
To help you customize your Dashboard, we have added a built-in sorting option that allows you to reorder the widgets that appear on the Dashboard.
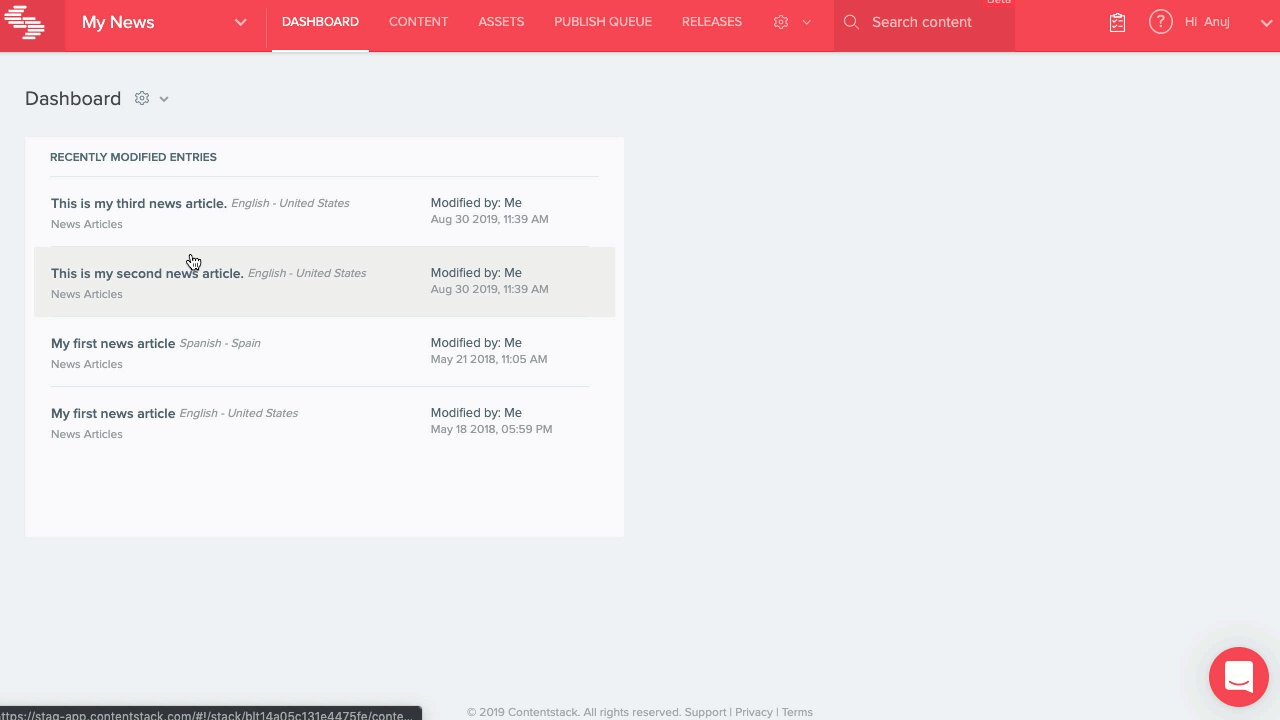
Let us take a look at how you can rearrange the positions of the widgets on the Dashboard:
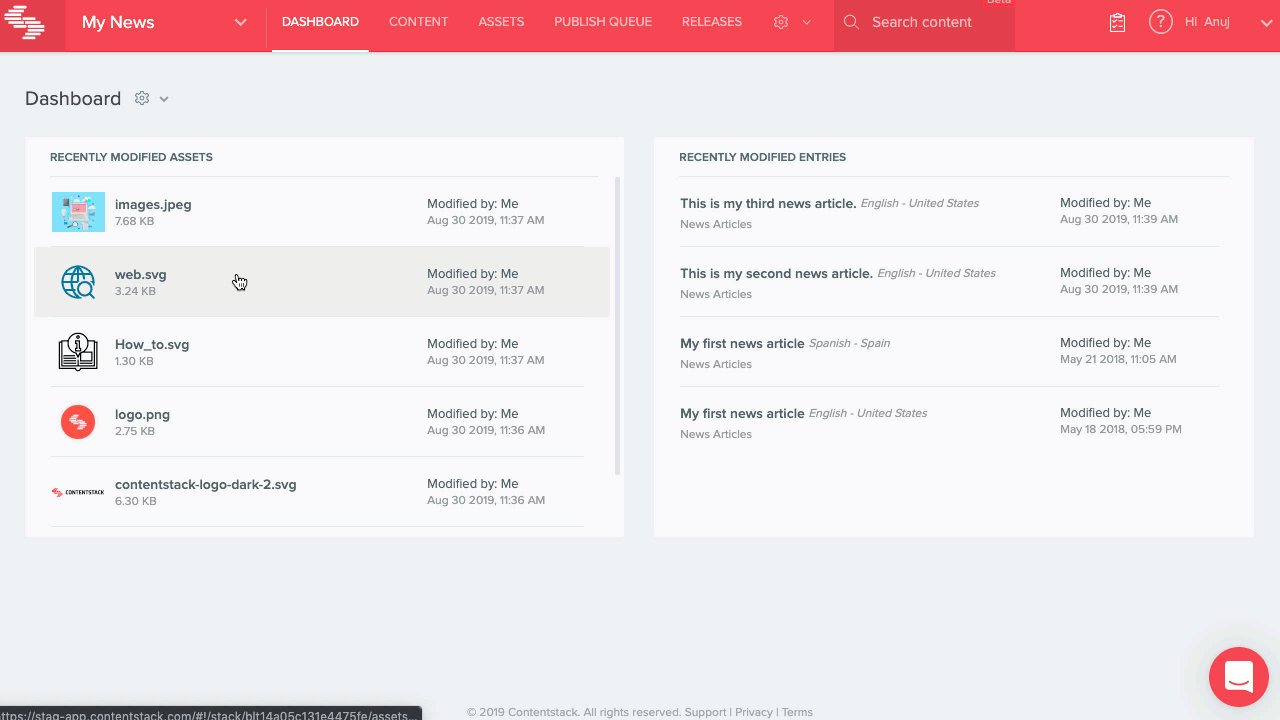
- Log in and navigate to the Dashboard tab in your stack.
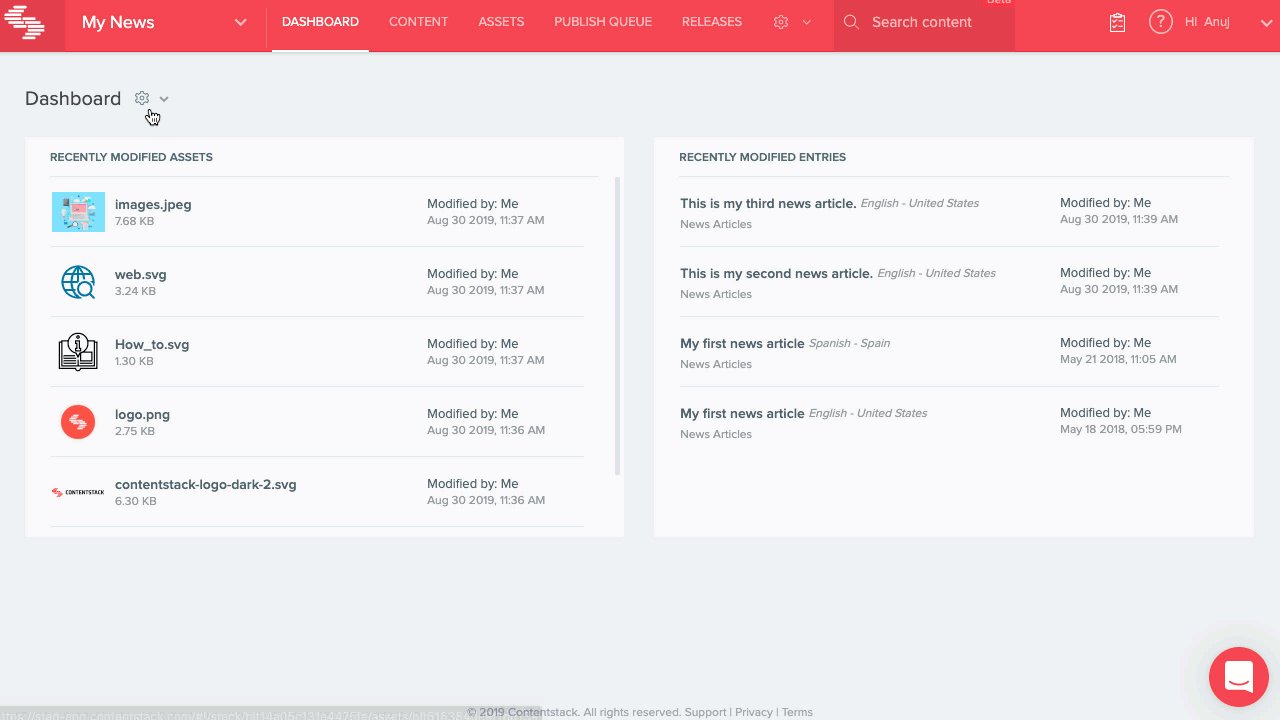
- Click on the Settings icon located at the top of the Dashboard page.
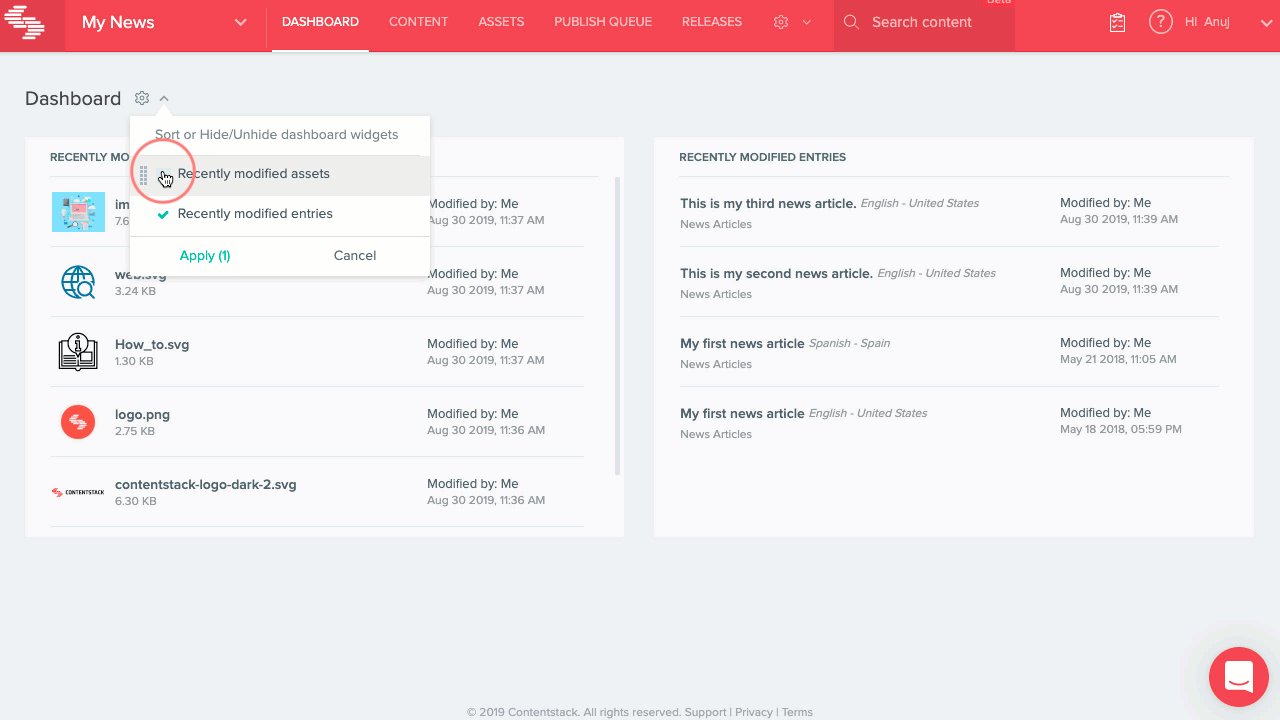
- You will see the list of all Dashboard Widgets that you have access to. Drag any widget up or down to change its position. For example, you can move the “Recently Modified Entries” widget above the “Recently Modified Assets” widget to interchange their positions.
- Click Apply to apply the changes.

Show or Hide Widgets
Showing or hiding widgets isn’t a new feature. The Dashboard already provides the ability to “Show/Hide” widgets. However, until now, your changes were saved in the local storage. These saved preferences disappear as soon as you switch to a new browser or use a different device.
To address this limitation, we have now changed the way we store your preferences. The changes that you save (i.e., if you show or hide a widget) to your preferences, now work everywhere, irrespective of the browser or device you use.
The following explains how to show or hide the widgets on your Dashboard:
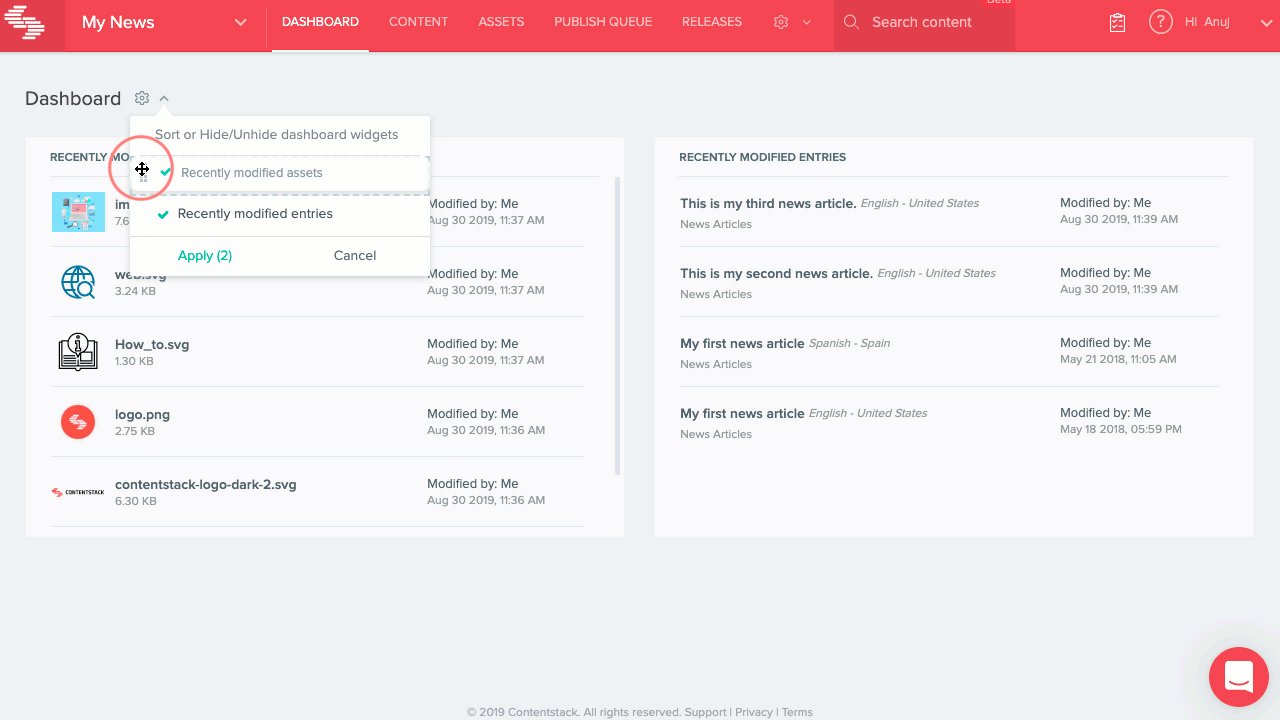
- Log in and navigate to the Dashboard tab in your stack.
- Click on the Settings icon located at the top of the Dashboard page.
- A list of all Dashboard Widgets that you have access to appears. Check or uncheck any of the widget options to show or hide widgets in your dashboard. For example, if you want to hide the Recently Modified Entries widget, uncheck this option as shown below:
- Click Apply to save your changes.

About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


