Why Contentstack is the perfect Gatsby CMS for your website

Summary
Understand your website's full potential with the ideal CMS for your Gatsby project. The right CMS offers unmatched speed, SEO and user experience. You can increase your web presence with Gatsby's pre-rendered pages and dynamic content. Request a demo today to start your journey to a high-performing, SEO-friendly website.
Highlights
You’ll learn to enhance your website with the ideal Gatsby CMS:
- Select from top-tier CMS such as Contentstack to make your website flexible and improve performance
- Gatsby's static page pre-rendering helps you deliver speed and enhances SEO and user engagement
- Use Gatsby's scalable architecture and comprehensive security for a dependable online presence
- Offers an intuitive experience for both frontend developers and content teams, streamlining website management
- Websites powered by Gatsby are primed for higher search engine rankings, driving increased visibility
It’s time to transform your digital footprint with CMS for Gatsby.
Keep reading to learn more!
Who wants a slow-loading website? Whether you run a blog, an e-commerce website, or a company’s website, your customers prefer websites that load quickly and you want a scalable one.
That’s where static site generators like Gatsby come in. Though this react-based open-source framework checks all the boxes for building a quick-loading, scalable and secure website, Gatsby cannot work as a content repository or content platform.
Enter content management systems (CMSs). You can choose the CMS based on your business requirements.
In this article, we explore why Contentstack is an ideal Gatsby CMS, why it’s a better option among other CMSes and factors you should consider before choosing one.
What is the best Gatsby CMS?
The optimal CMS for Gatsby is a CMS, like Contentstack, that works seamlessly with the Gatsby framework, streamlining the development process. It acts as a static site generator and converts raw content from a CMS into a ready-to-launch website. The relationship between Gatsby and any compatible CMS brings numerous advantages.
Websites built with Gatsby are fast. In addition, Gatsby's ability to pre-render and serve pages statically reduces your page loading time.

These websites are also more secure than others. Gatsby differs from others because of its static nature, which helps reduce server-side issues. The CMS for Gatsby combination helps you manage surges in traffic by helping you scale.
Speed, security and scalability offered by the CMS for Gatsby allow you to build high-quality, robust websites.
How Gatsby interacts with different CMS options
Gatsby, a leading web development framework, is known for its remarkable flexibility and compatibility with an extensive range of CMS. Whether you're working with Headless CMS like Contentstack or traditional platforms like WordPress and Drupal, Gatsby is compatible.
The adaptable nature of Gatsby ensures you can choose a CMS that aligns with your project's specific needs and user requirements. You might prefer headless content management systems like Contentstack for sophisticated API-driven content modeling.
The data layer powered by GraphQL API makes Gatsby's architecture different. This allows your developers to query data from the CMS and integrate it directly into their web pages, generating dynamic content.
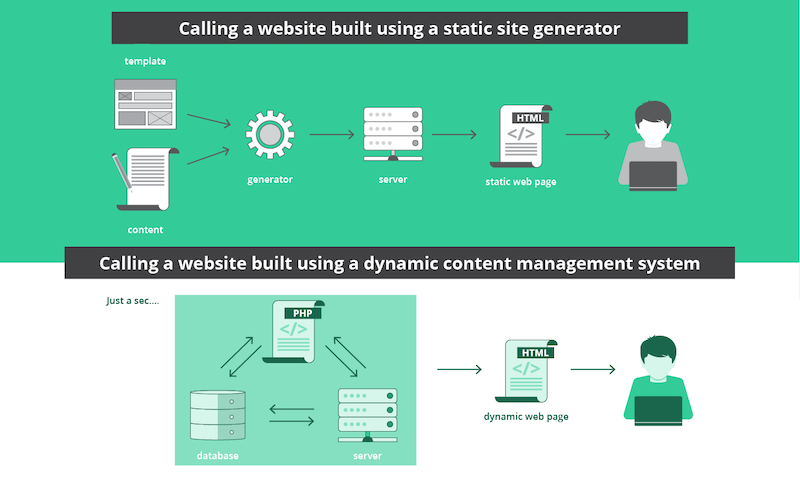
Due to the Gatsby build process, pages are pre-rendered into static assets, allowing servers to deliver HTML, CSS and JavaScript straight to the browser. Pre-rendering of pages removes the need for database queries or server-side script execution at runtime, leading to:
- Fast page loads,
- Reduced server load,
- Rich experience for users.
Overcome traditional CMS issues with Contentstack: Are you tired of slow development times and rising costs due to legacy monolithic suites? Contentstack offers a modern, component-based solution designed for the needs of today's enterprises. Discover agility and improved ROI. Request a demo to learn more.
Key factors to consider when choosing a CMS for Gatsby
When selecting a CMS for developers, consider these factors:
Headless CMS
A headless CMS builds a strong connection between the backend and frontend, making your systems flexible and agile. A headless approach is particularly useful for Gatsby websites as it helps you deliver fast and dynamic web experiences.
In addition, headless CMS uses a content-first approach, delivering an optimal content management experience across various channels. Because the approach is flexible and future-proof, it helps you adapt to new digital platforms without being tied to any specific front-end technology.
To learn more about the greatest static site generator + headless CMS combination in the market, read this guide to getting started with Contentstack and Gatsby.
Performance and scalability
Choose a CMS that complements Gatsby’s ability to deliver high-performance websites. It must handle large volumes of content without compromising on speed, supporting scalability as website traffic grows.
Developer experience
A CMS that offers your developers a clean, intuitive interface will streamline the development process. Features like live previews, drag-and-drop editors and easy integration with external APIs significantly increase productivity.
Content editor experience
When choosing a CMS for your Gatsby project, consider your non-technical users. Choose a CMS that is straightforward to use for content creation, management and updating. A good CMS will bridge the technical gap, allowing content creators to publish without developer intervention.
Flexibility and customization
The ability to customize content models, workflows and user roles helps you customize your CMS to specific project needs. Look for a CMS that adapts as your Gatsby site evolves.
Security features
Given the importance of web security, choose a CMS with robust security measures. Look for a CMS offering regular updates, secure default settings and active management of security issues.
Best CMS for Gatsby
Contentstack
Contentstack is a headless CMS offering enterprise-grade features. Its robust Gatsby integration simplifies your development process. The headless CMS helps you streamline content management and deployment processes in all your Gatsby projects, enhancing efficiency and productivity.
Let’s understand why Contentstack is the best Gatsby CMS:
Contentstack's headless CMS helped Pella solve the problems they faced with their monolithic CMS. Pella wanted a flexible CMS that was easy to modify and update. Transitioning to Contentstack solved Pella’s lack of speed and flexibility with content management.
This shift allowed Pella to speed up its publishing and site launching processes significantly, cut development time in half and achieve ADA compliance across all its digital sites.
Pella and Contentstack were successful because they collaborated with raw engineering. Adopting technologies such as the Gatsby static site generator and Contentstack's image API streamlined the approach to content management and improved site performance.
This is what said, Brad Postma, Senior IT Engineer at Pella, said after using Contentstack, “We’re now building on this new solid, efficient foundation! The speed Contentstack enables Pella to get things done fast is what we needed. We are trying to deliver a breakthrough digital experience at Pella and Contentstack is the foundation that allows us to do that.”
Read the full case study here.
Contentstack: A Leader in CMS Performance. Experience the strength of Contentstack, a standout performer in Forrester's Q3 2023 CMS report. Contentstack simplifies your digital experience with our back-end extensibility and global deployments. Request a demo to learn more.
Contentful
Renowned for offering a comprehensive suite of tools designed to manage content across many channels, Contentful provides powerful Gatsby integrations. This feature-rich platform provides seamless content delivery and optimization.
Sanity
Sanity sets itself apart with its real-time content studio and extensive customization options, which enhance your developers' and content creators’ experiences. Sanity’s unique approach to content as structured data allows for more dynamic and rich content delivery across platforms.
Web performance and CMS selection
Selecting the right CMS significantly impacts the web performance of your Gatsby projects. It also impacts load times, search engine optimization (SEO), and overall user experience.
Gatsby's architecture enhances website speed through the pre-rendering of static pages. A CMS's efficiency in serving and updating content is crucial for optimizing end-user page load times.
With 47% of consumers expecting web pages to load in 2 seconds or less, choosing the right CMS for your Gatsby project can help you improve your web performance.

As Google and other search engines rank fast-loading websites on the search results, pick a CMS that integrates with Gatsby.
A CMS that facilitates straightforward content updates and meshes with Gatsby's static generation capabilities ensures your content remains fresh without compromising website speed.
When selecting a CMS for Gatsby, look for a compatible CMS and its impact on your web performance metrics like load times, SEO and the overall user experience.
To sum up: A carefully selected CMS increases your Gatsby’s advantages, creating high-performing, SEO-friendly websites that captivate and retain your users.
FAQs
What CMS should you use with Gatsby?
A headless CMS like Contentstack is ideal for any Gatsby site.
What is Gatsby and CMS?
Gatsby is a static site generator that builds websites using React. A CMS platform helps you with content management. They create fast, secure and scalable websites.
What is Gatsby used for?
A Gatsby builds static websites and native applications that require high performance, security and scalability.
Is Gatsby a backend?
No, Gatsby functions as a front-end framework, although it can pull content from various backends through APIs.
What does Gatsby work for?
Gatsby is suitable for blog posts, portfolios, e-commerce sites, web apps and any project that requires fast loading times.
Why is Gatsby so popular?
Gatsby is popular for its blazing-fast websites, an ecosystem of plugins and integration with multiple content sources.
Learn more
Selecting the right CMS for your Gatsby project is not only about ticking boxes. It's about finding a partnership that elevates your web development process.
Explore the recommended CMS options if you’re working on a Gatsby project. To understand why you can use Contentstack as your Gatsby CMS, request a demo today.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


