Navigating success: Page speed optimization through headless CMS

Page speed optimization increases your website’s performance. Slow websites result in higher bounce rates and lower conversions. A headless content management system (CMS) can boost your site's speed. This enhances user experience in addition to increasing your search ranking. Optimize your website's speed today to see its impact on your bottom line. Schedule a free demo to supercharge your website's speed!
Highlights
You’ll learn about:
- Importance of page speed: Slow-loading websites force potential customers to contact competitors. Every second delay in your page load time increases your bounce rate.
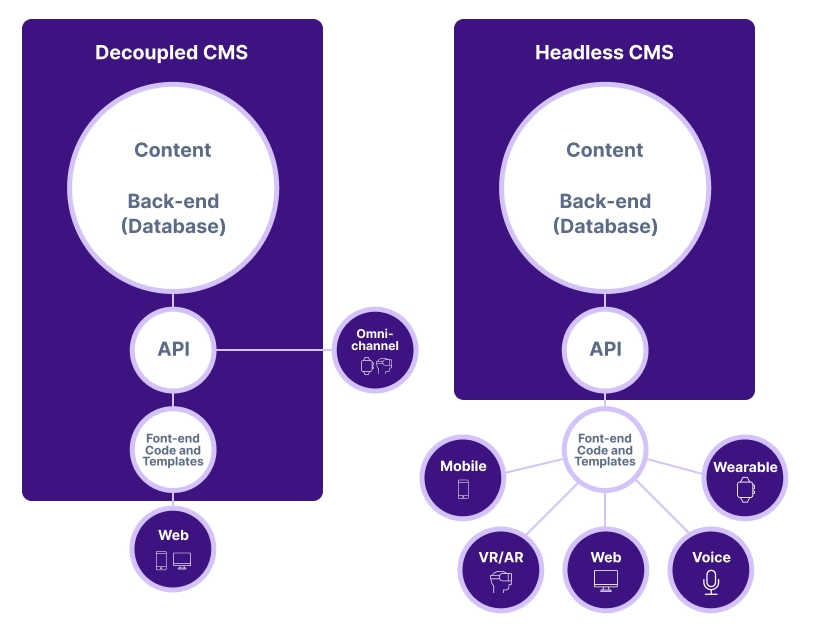
- Role of headless CMS: A headless CMS separates the frontend presentation layer from the backend content repository, helping you with page speed optimization.
- Need for mobile speed optimization: With increasing organic traffic from mobile phones, ensuring a fast-loading mobile site can encourage customers to complete a purchase.
- Conversion rates and page speed: Websites with faster loading times typically rank higher on search engine results pages and enjoy higher conversion rates.
Keep reading to explore further!
With nearly 200 million active websites, customers will not tolerate slow websites. If your pages fail to load at a lightning-fast speed, your customers will move to your speedier competitor.
When the page load time increases from one to three seconds, the probability of bounce increases by 32%, making it a crucial aspect to ensure user satisfaction and experience.
What is page load time?
Page load time refers to a website's time to load or show up on the screen. Since July 2018, page speed has been an important ranking factor for mobile results. The need for speed has never been more pertinent.
While the onus of improving website speed lies on developers, the good news is that technologies like “Headless CMS” increase a website’s speed.

This guide explores how a headless content management system can help you supercharge your website’s speed and positively impact your conversions and ROI.
Modernize your digital presence with Contentstack. Learn from the success stories of Icelandair and Pella. Improve your site performance, publishing efficiency, and speed, just as they did. Start your journey towards a modern digital experience. Start your free trial with Contentstack today and witness an ROI of up to 295%.
What are the benefits of using a headless CMS to improve page speed optimization?
A headless CMS is a platform that separates the frontend presentation layer from the backend content repository. As the headless architecture doesn't manage or store content, developers can use it to improve the site’s performance. Here are some other benefits of using a headless CMS.
Improves website speed
Slow-loading websites is a major cause of frustration among online shoppers and often leads to higher bounce rates, lower conversion rates, and a decline in customer engagement.
Alternatively, if a website loads in one second, it results in three times higher conversion rates. Websites with a page load speed of one second receive 30.5 new sales for every 1,000 visitors on their website.
That’s where a headless CMS comes in.
A headless content management solution fixes low page speed by removing the requirement of server-side rendering. Instead, the CMS delivers content via the application programming interfaces (APIs).
The headless CMS is compatible with modern technologies like Vue.js and React, increasing the website’s performance and speed.
Armed with a headless CMS, developers optimize scripts, server responses, and images to reduce the time individual pages take to load and become interactive.
Let’s understand how to improve page speed using a headless CMS case study:
Case study: How did headless CMS help Photobox reduce page load time?
Photobox, a popular ecommerce platform, used a traditional CMS that was challenging and error-prone. Because of this, their website had a high page load time. So, they chose Contentstack’s headless CMS to create a user-friendly interface. Contentstack's intuitive design allowed Photobox to increase customer retention and reduce the page load time by 50%.
After using Contentstack, Darren Beukes, Software Architect at Photobox, said,
"Our old CMS platforms were extremely frustrating. It took too much time to ship new products to the site. The in-house solution was unstable. The impact that poorly framed content could have on the site was immeasurable. We needed to have part of the site move to a framework that was far easier to manage from both a technical and content editing perspective."
Read the complete case study of Photobox.
Increases time to first byte (TTFB)
TTFB is a metric that measures how long users must wait before receiving the first byte of information from the server. Typically, a lower TTFB means a fast and responsive website, but a higher value signifies that users must wait before receiving the first byte of information.
Regarding user experience and search rankings, Google places them above page speed as they directly impact performance. Google does so because, before the webpage loads, there should be a response from the server. That’s why TTFB is called the server response time.
Improved TTFB results in a responsive website, enhances customer engagement, and positively impacts your website’s SEO as search engines give preferences to fast-loading websites.
A headless CMS improves the TTFB through content delivery. It bypasses the need for server-side rendering, delivering content through an API. Not only does this ensure faster content delivery, but it reduces the delays caused by server-side operations.
Users receive the content as soon as they request it, making the website more responsive and efficient.
Ensures seamless mobile experience
Search engines and digital customers prefer a fast-loading mobile site. A speedy mobile site could differentiate between purchase and cart abandonment for customers. Digital customers require instant gratification; a slow-loading website is enough to send them to competitors.
Search engines, especially Google, also prefer mobile sites, increasing the likelihood of fast-loading mobile sites ranking on the top search engine result pages (SERPs).
Approximately 59% of global traffic came from mobile phones in 2022, making page speed optimization instrumental for mobile websites.
One approach to page speed optimization is using the headless system.
Headless architecture delivers content directly to mobile apps, reducing the need for a web-based interface. As a result, customers receive faster data delivery and reduced page load time on their mobile devices.
With a headless CMS, developers can create responsive mobile designs. This enhances page speed optimization and provides a fast and engaging customer experience.
Understanding a good page speed
Page speed or load time is the time it takes for a webpage to load. Certain factors like web hosting and page size can affect your page speed. Also, page speed varies between desktop and mobile versions.
According to Google’s Core Web Vitals, a good page speed depends on:
- Cumulative Layout Shift (CLS): CLS measures the unexpected shifting in the website elements while the page downloads. A good CLS score is 0.1 or less.
- Largest Contentful Paint (LCP): LCP Measures how quickly the main content of a webpage is loaded. A good LCP is 2.5 seconds or less.
- First Input Delay (FID): FID Measures the time a browser takes to respond to a visitor’s request for interaction while the website is still loading. This time should be 100 milliseconds or less.
Developers and business leaders can use these metrics to gauge how fast their websites should be.
As Google considers page speed a ranking factor, try to achieve these page speed benchmarks for the best results. Page speed affects your SEO because slow sites reduce customer experience. So, focus on optimizing pages with poor performance rather than trying to outsmart these benchmarks.
In short, invest in a good headless system for improved page speed optimization, lower bounce rate, longer browsing sessions, and higher business performance and SEO rankings.
Leader in content experience platforms. The Aragon Research Globe™ award recognizes how Contentstack’s low-code, easy content creation and publishing and advanced front-end hosting redefine customer experiences. Join our group demo to experience this dynamic solution.
What are the benefits of optimizing page speed?
The benefits of optimizing page speed are:
Impacts your conversion rates
Page speed improvements positively impact your website’s conversion rates. Digital customers are less likely to abandon fast-loading websites. These websites provide information without delay and ensure a smooth experience.
As a result, they will stay on the site long enough to complete a purchase or take desired actions, such as signing up for a free demo.
Quick-loading pages resonate more with digital customers, while a slow-loading website kills your conversion rate, resulting in lower sales.
With 70% of customers influenced by the page speed when making purchase decisions, businesses must adopt a headless approach to maintain higher conversion rates.
Slow page speed affects your SEO and search engine rankings
The rule is simple: if your website is slow, the chances of ranking higher on SERPs are also low. Google and other search engine algorithms focus on delivering the most accurate results based on the customer’s search intent while keeping the performance of these web pages in mind.
If two websites offer the same information, faster pages will appear higher on search engine rankings.
Faster websites are crawled and indexed by search engine bots, resulting in better visibility on SERPs. As more customers shift towards mobile browsing, Google focuses on mobile-first indexing, making mobile site speed critical.
Page speed optimization can enhance your website’s SERP, increasing organic traffic and ensuring higher conversion rates.
The power of Google PageSpeed Insights
Besides a headless CMS, developers can use page speed insight tools like Google PageSpeed Insight (PSI). These tools decode the reasons for your website being slow. PSI provides important information, including the site speed score, and recommends potential improvements.
It analyzes a website’s CSS, HTML, JavaScript, and fonts to recommend page speed optimization. After identifying the bottlenecks, it becomes easier to optimize the webpage.
Interestingly, this tool recommends improvements such as leveraging browser caching, reducing server response time and render-blocking resources, deferring unused CSS, and enabling compression.
FAQs
How does headless CMS differ from traditional CMS in speed optimization?
Headless CMS is fast as it cuts down the page load time by ensuring developers optimize images, scripts, and server responses. This reduces page loading time, improves customer experiences, and enhances conversions. Besides this, a headless CMS can pinpoint the causes of your website's low page speed. On the other hand, a traditional CMS needs extra plugins or tools to speed up your website.
What are some common challenges in optimizing page speed, and how do you overcome them?
Some challenges you may encounter as you optimize page speed include unoptimized images, ineffective code, and a high server response rate. The best page speed optimization techniques include compressing images before uploading them to your site. You can also use CCS to resize the image. Moreover, you can employ a content delivery network CDN or opt for a more robust and reliable hosting plan that’s faster.
Can page speed optimization affect my website's conversion rates?
Yes, optimizing page speed may influence your site’s conversions. Digital customers prefer browsing on websites with fast-loading pages. This often encourages customers to purchase, sign up for a newsletter, or fill out a contact form.
Learn more
Adopting a headless CMS is a proactive approach to improving your website’s speed and ensuring higher conversion, customer engagement, and search engine rankings. Schedule a free demo to learn more about how Contentstack’s headless CMS can help you with page speed optimization.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions in notable technology companies across various sectors, they bring diverse backgrounds and deep industry knowledge to deliver impactful solutions.
Contentstack stands out in the composable DXP and Headless CMS markets with an impressive track record of 87 G2 user awards, 6 analyst recognitions, and 3 industry accolades, showcasing its robust market presence and user satisfaction.
Check out our case studies to see why industry-leading companies trust Contentstack.
Experience the power of Contentstack's award-winning platform by scheduling a demo, starting a free trial, or joining a small group demo today.
Follow Contentstack on Linkedin





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


