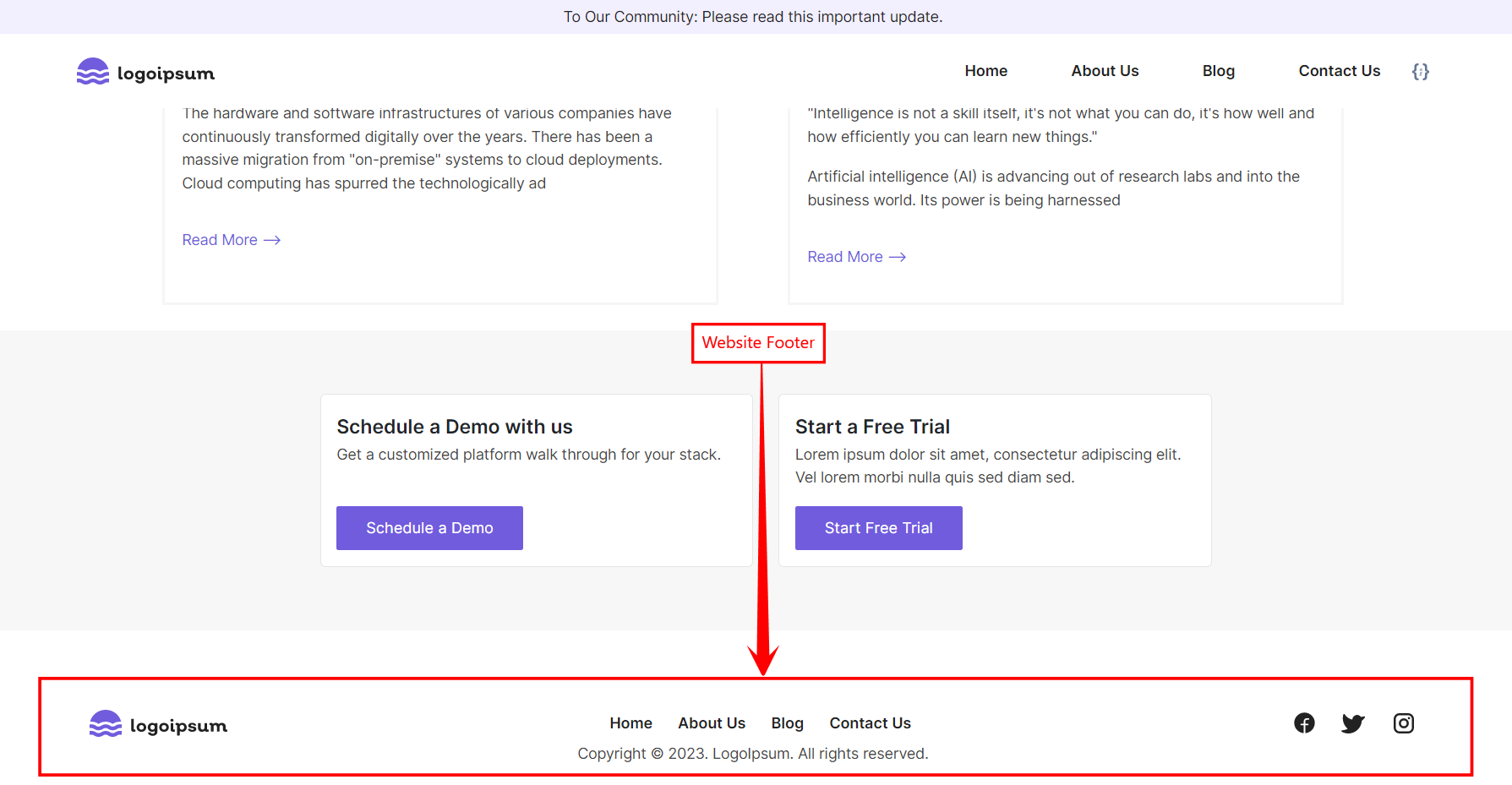
Website Footer
The Website Footer is the information that appears at the bottom of each website page. It typically includes navigation menu links, copyright and contact information, social media icons, and other options for website visitors to engage with the site.
The Website Footer Content Model includes fields and structures designed to capture the essential information about the Website Footer.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin or Stack Developer
Schema for Website Footer Content Model
The Website Footer Content Model contains the Footer Content Types and Social Share Global Field.
Schema for Footer Content Type
- Title: This is a Title field that defines the title of the Website Footer entry. This is a mandatory field and must be unique.
- Logo: This is a File field that allows you to choose the website logo and add it to the entry. This is a mandatory field. Ideally, the image file for the logo should be less than 100KB in a PNG format.
- Navigation: This is a Group field which can be used to add multiple navigation items, with the following fields in it:
- Social Media: This is a Social Share Global field, and includes the following components:
- Social Media Share: This is a Group field that holds the following fields:
- Title: This is a Single Line Textbox field that defines the title for the Social Media Share.
- Icon: This is a File field that allows you to choose the social media icon and add it to the footer. Ideally, the image file for the icon should be less than 100KB in a PNG format.
- URL: This is a Link field that adds a social media name as a title and links it for redirection.
- Social Media Share: This is a Group field that holds the following fields:
- Copyright: This is a JSON Rich Text Editor field that holds the legal copyright information of the website.
Additional Resource: You can import the prebuilt Content Models via the Marketplace (refer to How to Import a Content Model) or via the CMS (refer to Import Prebuilt Content Models to your Stack). Refer the Website Footer Content Modeling documentation to understand how to model the "Website Footer".
After publishing the entry, you can view the Website Footer on your website.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)