Word Count App Installation Guide
To enhance the user experience, Contentstack offers JSON RTE Plugins that allow you to extend the functionality of the JSON Rich Text Editor, ensuring it meets your unique business needs while maintaining a native Contentstack appearance.
With the Word Count app, you can easily track the number of words added to your JSON Rich Text Editor. This feature aids in improving SEO, user engagement, and content readability.
Integrating the Word Count app into your JSON Rich Text Editor is straightforward and significantly enhances the editor's capabilities.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Let's follow this step-by-step guide to install and configure the Word Count app within your stack.
Steps for Execution
Install and Configure the Word Count App in Marketplace
To install the app, log in to your Contentstack account and follow the steps below:
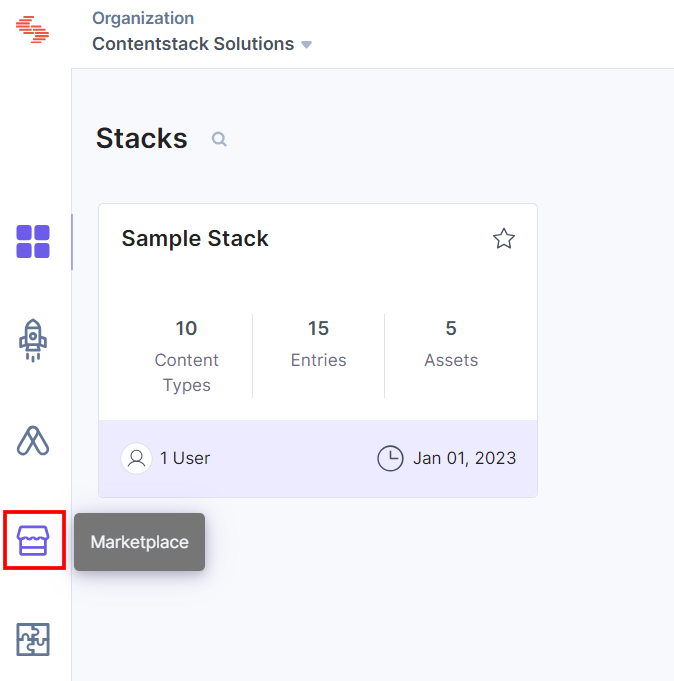
- From the left-hand side primary navigation, click the Marketplace icon.

- Click Apps from the left panel.
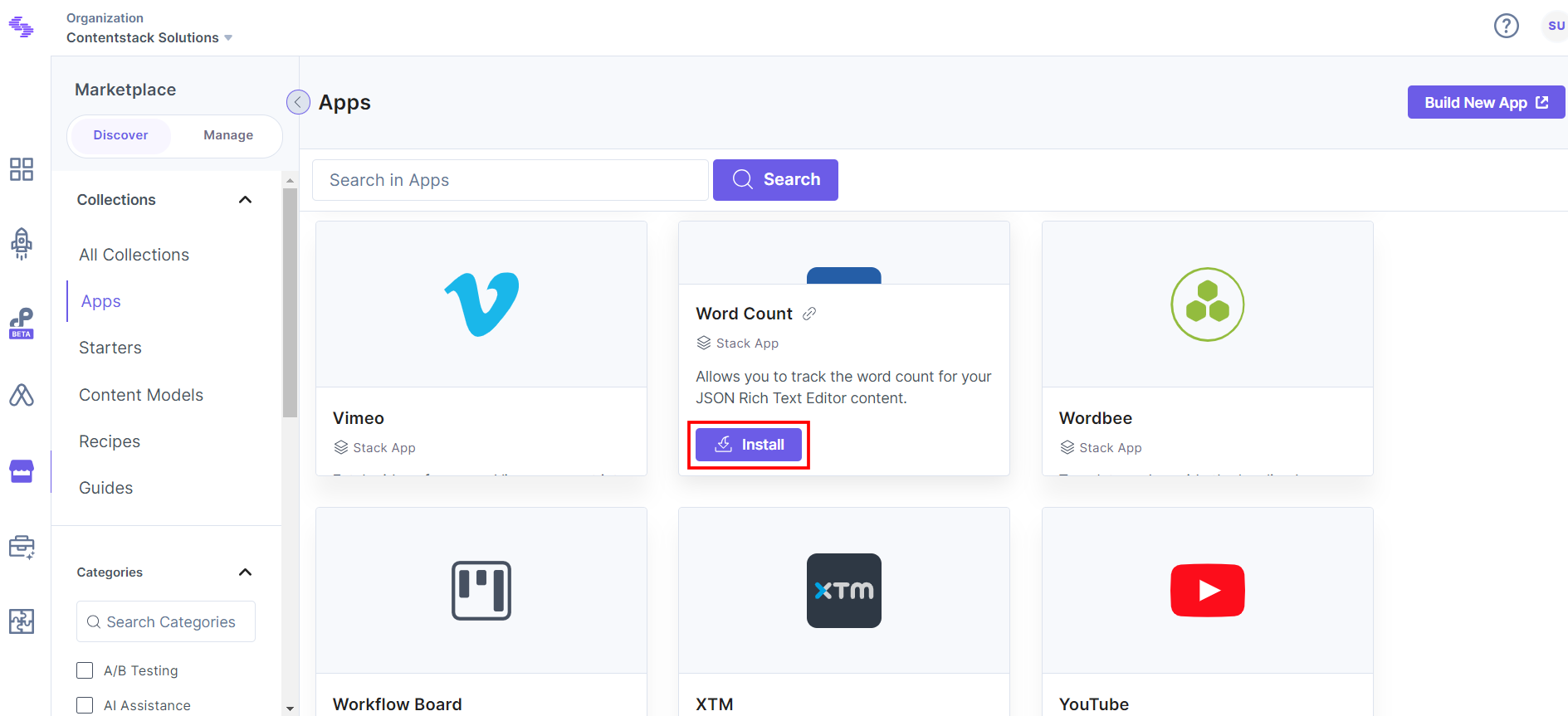
- Within the Marketplace, you can see all the available apps. Hover over the Word Count app and click Install.

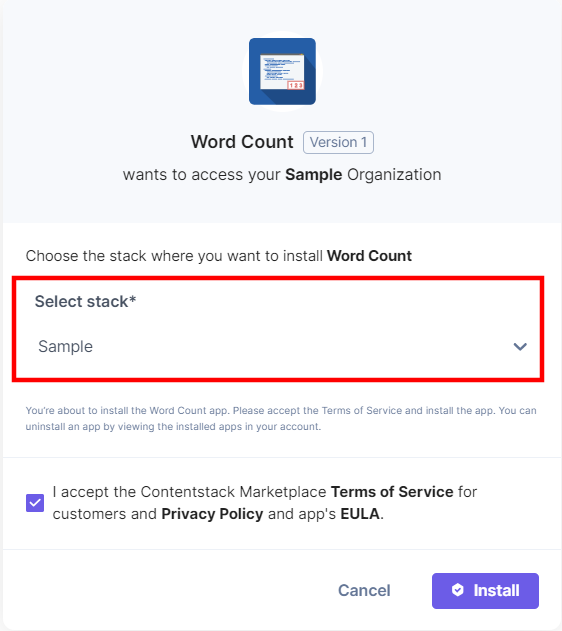
- In the pop-up window, select the stack where you want to install the app, accept the Terms of Service, and click the Install button.

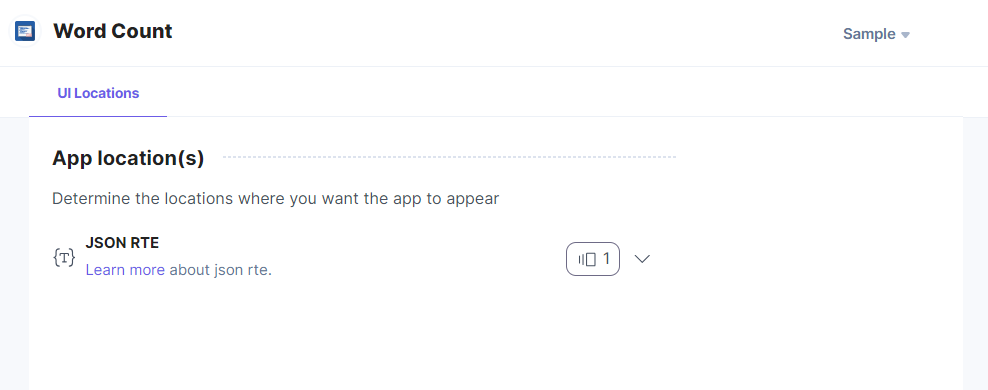
- On the UI Locations tab, you can see the predefined app location. If you disable the UI location, you will not be able to save the configuration as it requires at least one UI location.

Additional Resource: For more information on UI locations, please refer to the Installed Apps guide.
- Click Open Stack to start using the Word Count application.
- From the left-hand side primary navigation, click the Marketplace icon.
Use the Word Count App within your Entry
To use the Word Count app within an entry of your stack, follow the steps given below:
- Go to your stack, click the Content Models icon from the left navigation panel, and click the + New Content Type button.
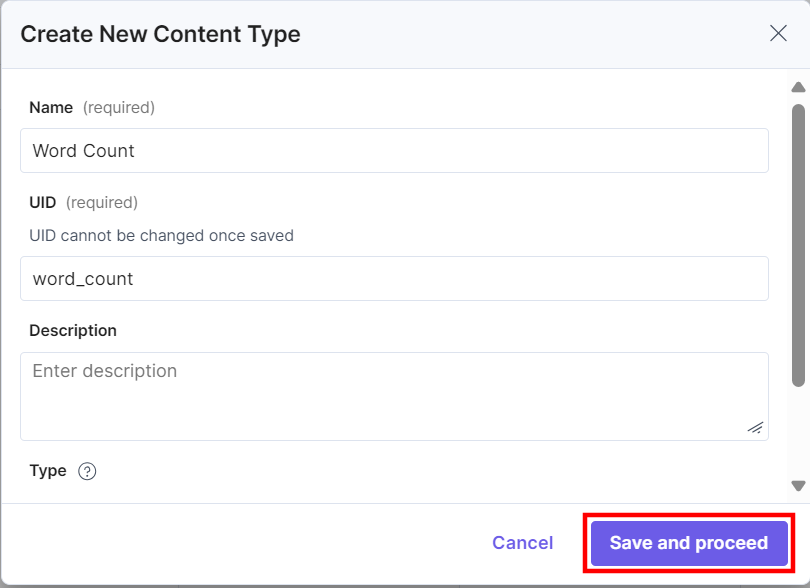
- Create a content type by adding relevant details as displayed below:

- In the Content Type Builder page, add a JSON Rich Text Editor field in your content type by clicking the Insert a field link represented by a + sign.
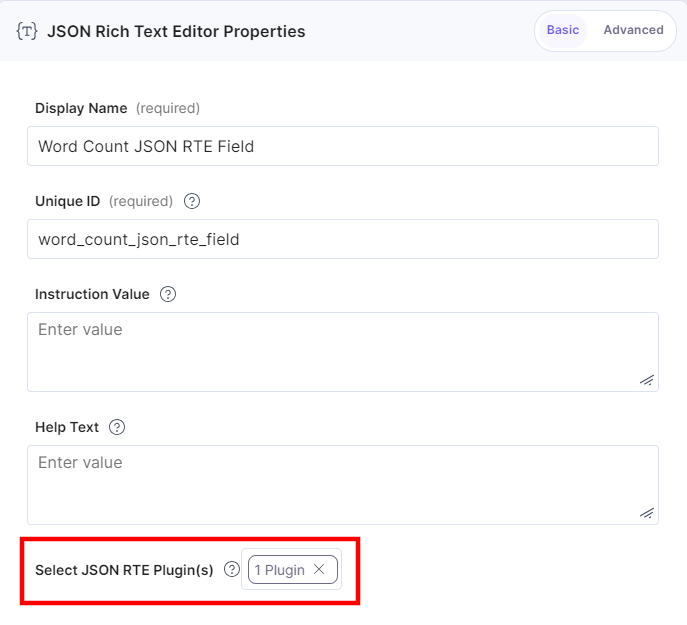
- On the JSON Rich Text Editor Properties modal, enter the following:
- Enter a Display Name for the field, for example, Word Count.
- (Optional) Enter an Instruction Value and Help Text for the field.
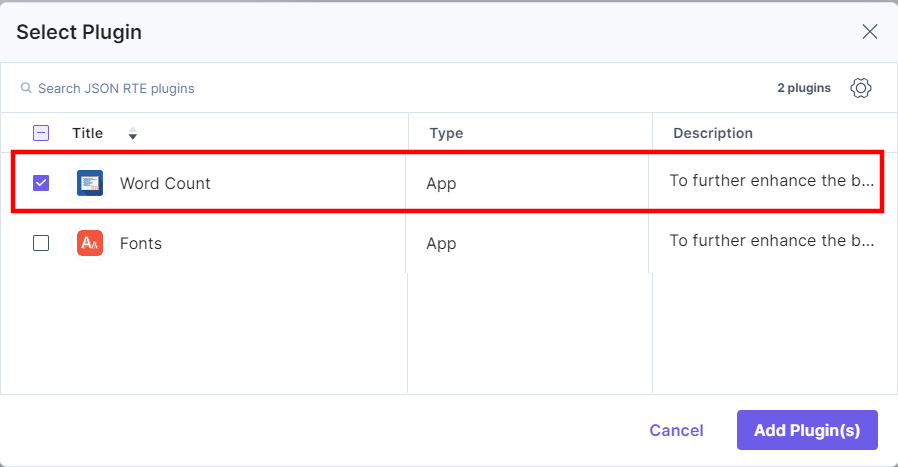
- Click inside the Select JSON RTE Plugin(s) field, select Word Count from the list of plugins, and then click Add Plugin(s).

This adds Word Count in the JSON Rich Text Editor.

- After adding the app in a JSON Rich Text Editor field, click Save or Save and Close to save your changes.
- To use the Word Count app, create an entry for this content type. In the left navigation panel, navigate to the Entries page, click + New Entry.
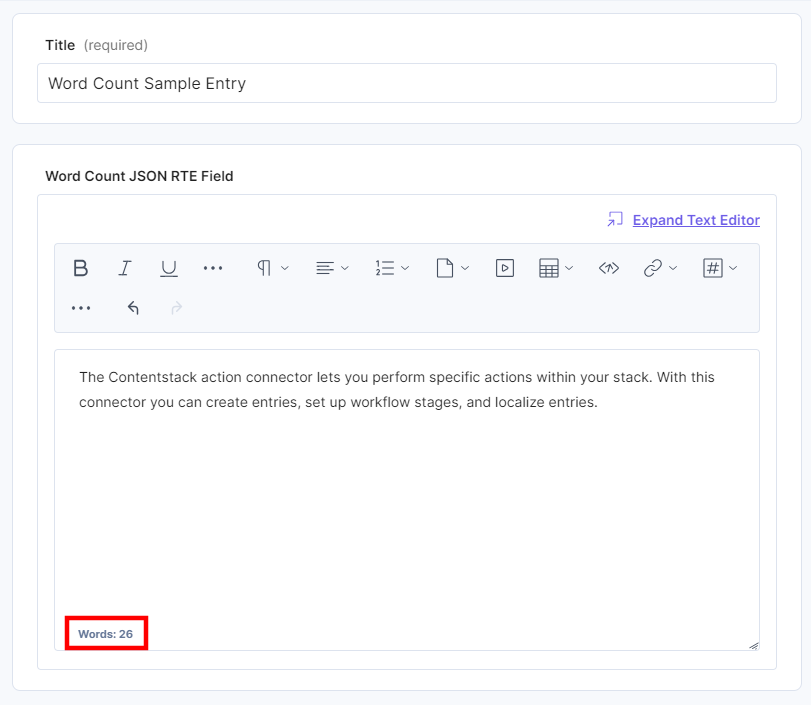
- Add the content in the JSON RTE field. You can see the Word Count in the JSON Rich Text Editor field on your entry page, as shown below:

- After adding your content, Save and Publish your entry.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)