Fonts App Installation Guide
To enhance the user experience, Contentstack offers JSON RTE Plugins to extend the functionality of the JSON Rich Text Editor, catering to unique business needs while maintaining a native Contentstack look and feel.
With the Fonts app, you can easily modify the font style, size, and color in your JSON Rich Text Editor. These enhancements make your content more visually appealing and improve readability and presentation.
By installing the Fonts app from the Contentstack Marketplace, you can enhance the content manager's experience.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Let's follow this step-by-step guide to install and configure the Fonts app within your stack.
Steps for Execution
-
Install and Configure the Fonts App in Marketplace
To install the app, log in to your Contentstack account and follow the steps below:
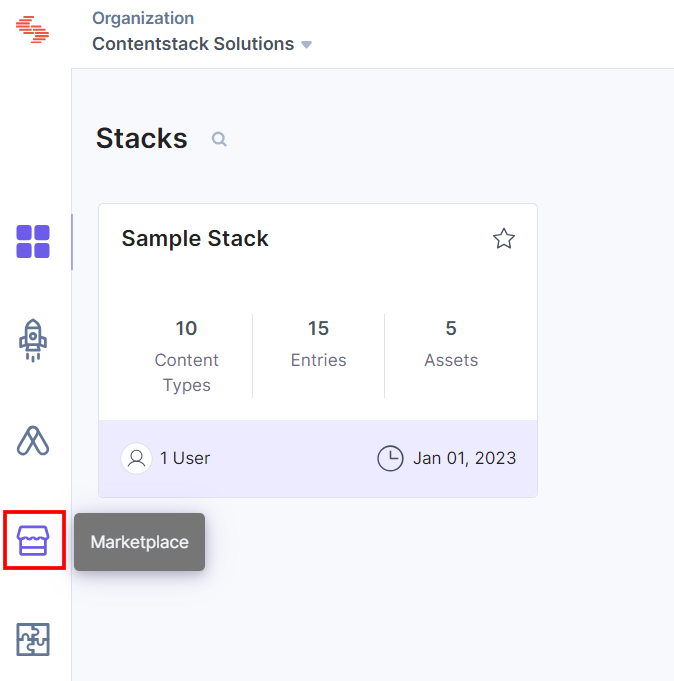
- From the left-hand side primary navigation, click the Marketplace icon.

- Click Apps from the left panel.
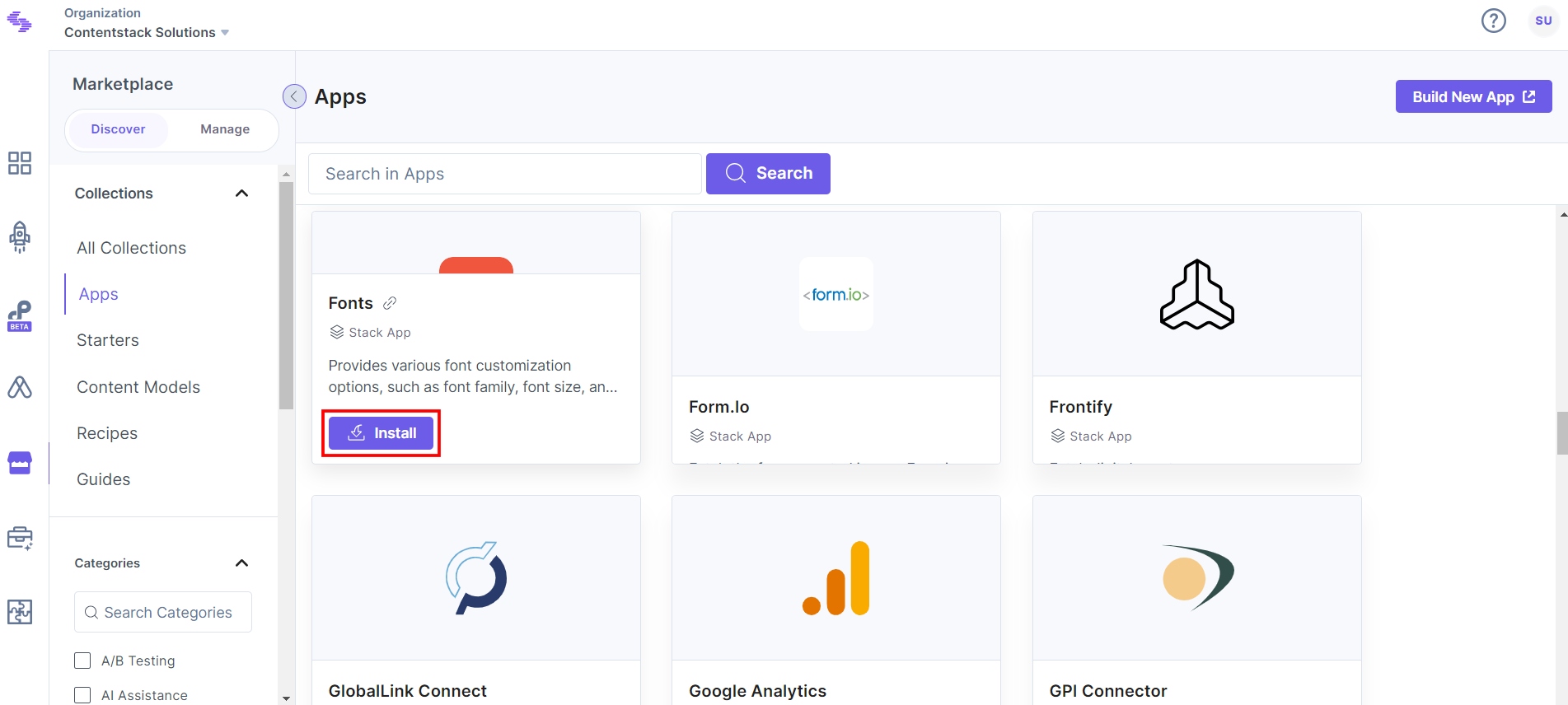
- Within the Marketplace, you can see all the available apps. Hover over the Fonts app and click Install.

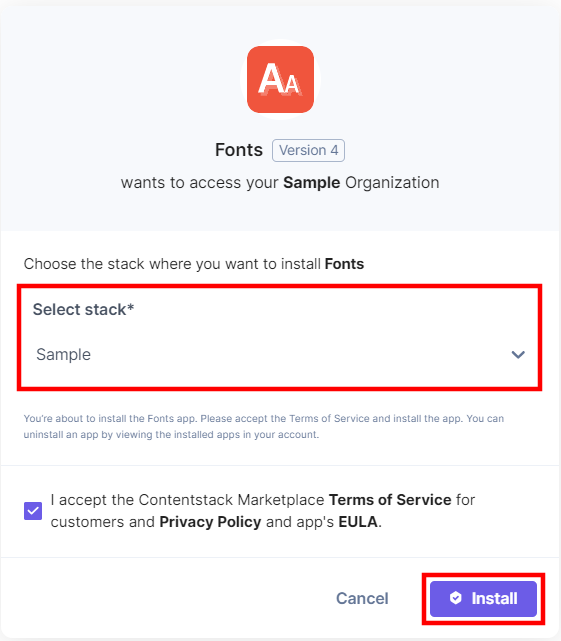
- In the pop-up window, select the stack where you want to install the app, accept the Terms of Service, and click the Install button.

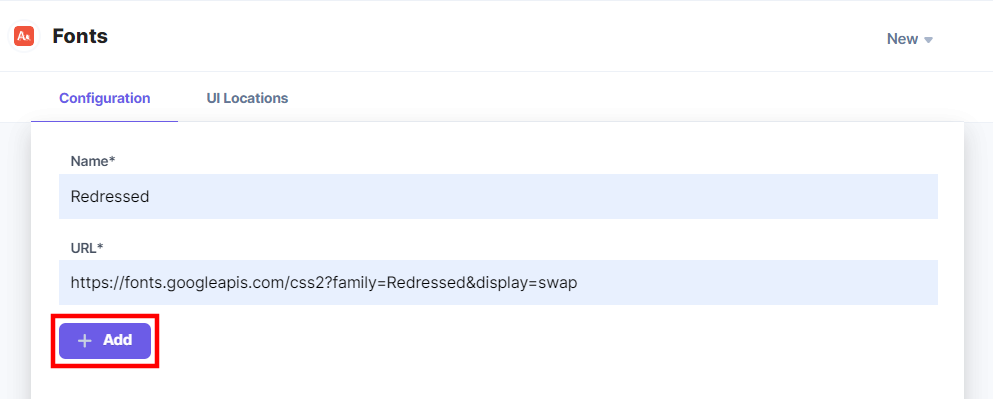
- On the Configuration tab, enter a Name and URL to install the Fonts app. Click the + Add button.

Note: Name denotes the name of the Font Family and URL denotes the source URL from where you want to fetch the fonts. You can search the public URLs available and use them in your JSON RTE content.
For example, you can check the Browse Fonts - Google Fonts documentation.
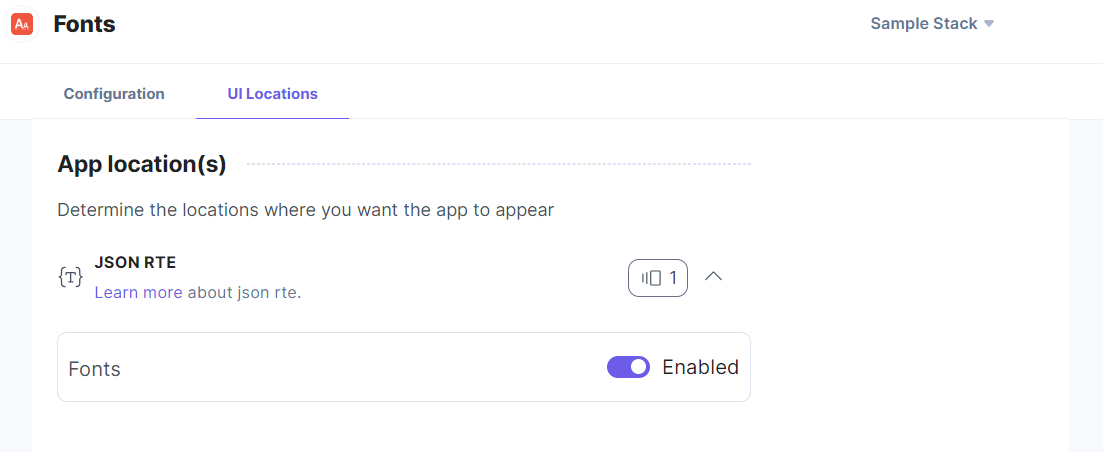
- On the UI Locations tab, you can see the predefined app location. If you disable the UI location, you will not be able to save the configuration as it requires at least one UI location.

Additional Resource: For more information on UI locations, please refer to the Installed Apps guide.
- Click Open Stack to start using the Fonts application.
- From the left-hand side primary navigation, click the Marketplace icon.
-
Use the Fonts App within your Entry
To use the Fonts app within an entry of your stack, follow the steps given below:
- Go to your stack, click the Content Models icon from the left navigation panel, and click the + New Content Type button.
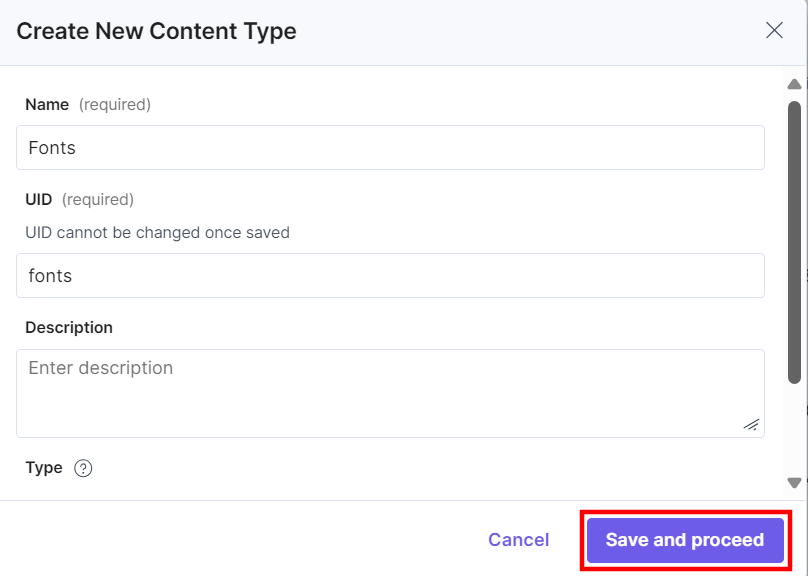
- Create a content type by adding relevant details as displayed below:

- In the Content Type Builder page, add a JSON Rich Text Editor field in your content type by clicking the Insert a field link represented by a + sign.
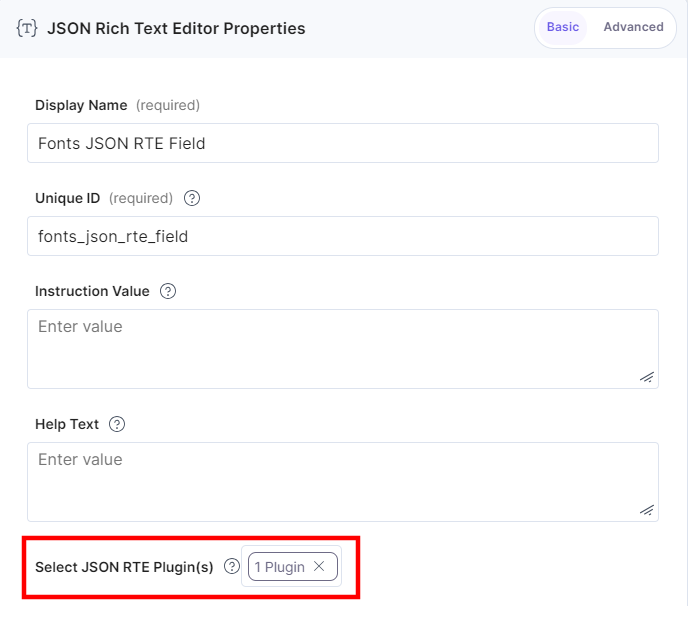
- On the JSON Rich Text Editor Properties modal, enter the following:
- Enter a Display Name for the field, for example, Fonts.
- (Optional) Enter an Instruction Value and Help Text for the field.
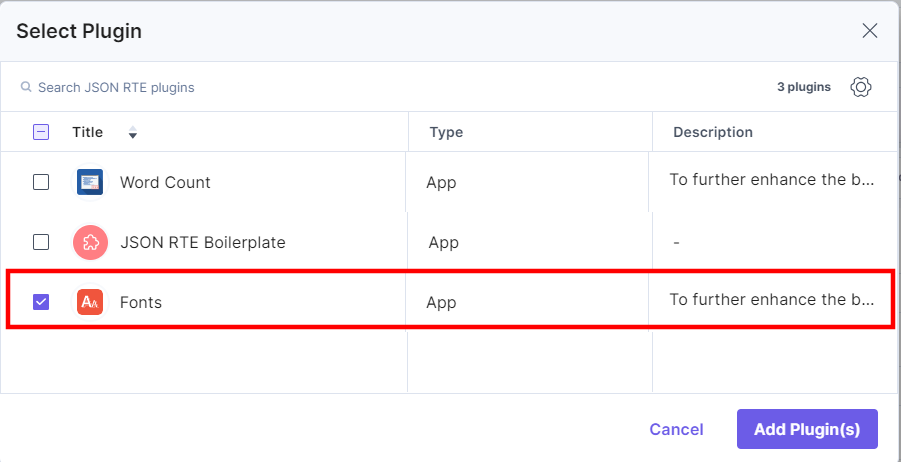
- Click inside the Select JSON RTE Plugin(s) field, select Fonts from the list of plugins, and then click Add Plugin(s).

This adds Fonts in the JSON Rich Text Editor.

- After adding the app in a JSON Rich Text Editor field, click Save or Save and Close to save your changes.
- To use the Fonts app, create an entry for this content type. In the left navigation panel, navigate to the Entries page, click + New Entry.
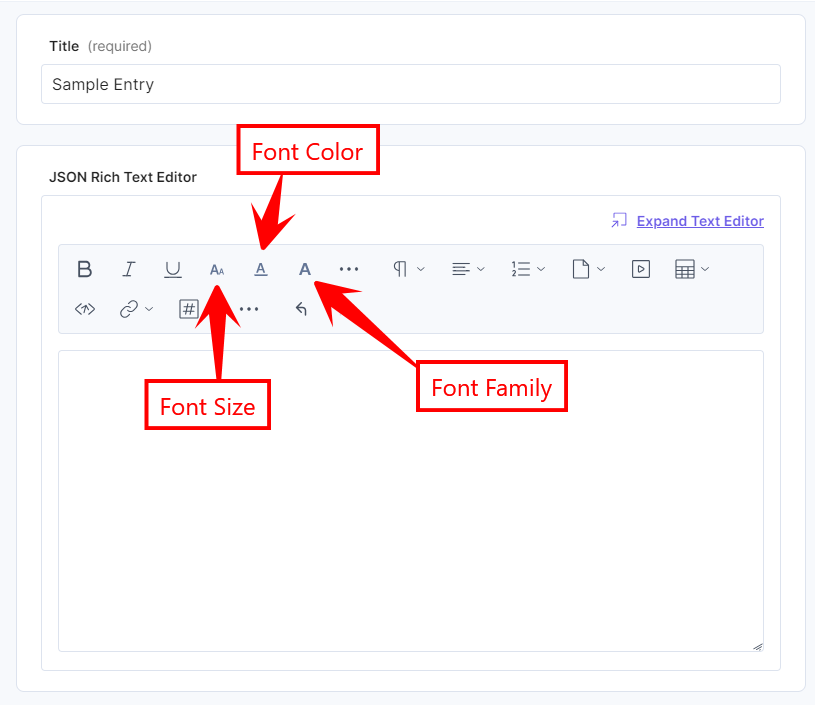
- You can see new icons added in the JSON RTE editor as shown below:

- Add the content in the JSON RTE field. Select the word or the content where you want to apply any specific Font Family, Color, or Size.
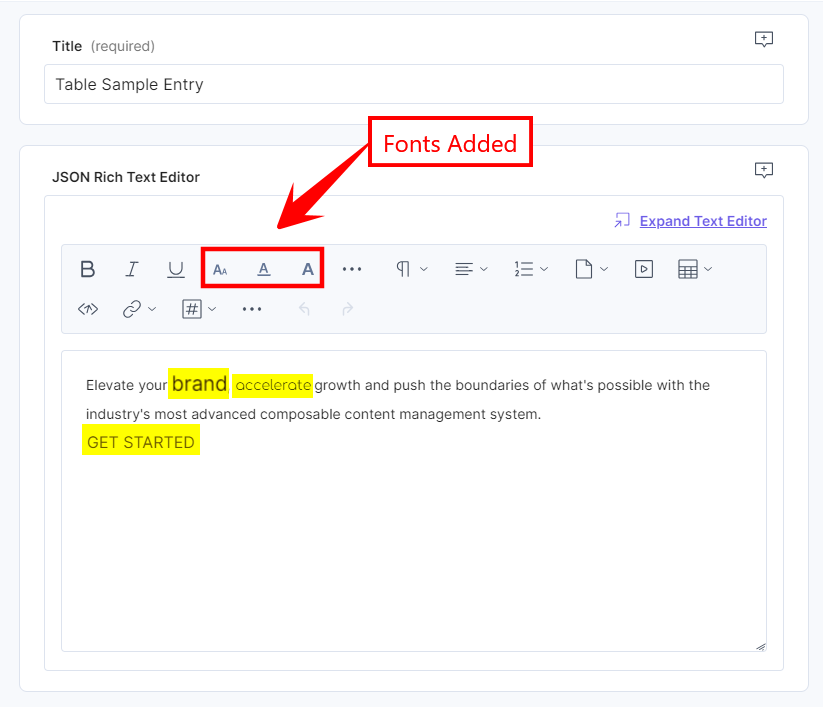
You can see the Fonts in the JSON Rich Text Editor field on your entry page, as shown below:

- You can then proceed to Save and Publish your entry.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)