Algolia App Installation Guide
Algolia is an AI-powered search and discovery platform for dynamic experiences. It helps businesses discover and access the necessary content quicker and more efficiently, boosting business performance, especially if you are an e-commerce brand.
Contentstack Marketplace lets you install and use the Algolia application to update Algolia indices whenever entries and assets are published, unpublished, or deleted in Contentstack.
Prerequisites
- Algolia account
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
This step-by-step guide explains how to install and configure Algolia within your stack.
Steps for Execution
- Retrieve Algolia Credentials
- Install and Configure Algolia in Contentstack Marketplace
- Use Algolia within your Stack
-
Retrieve Algolia Credentials
To configure the Algolia app, you must get the application_id, index name and API key from Algolia. To do that, follow the steps given below:
- Log in to your Algolia account.
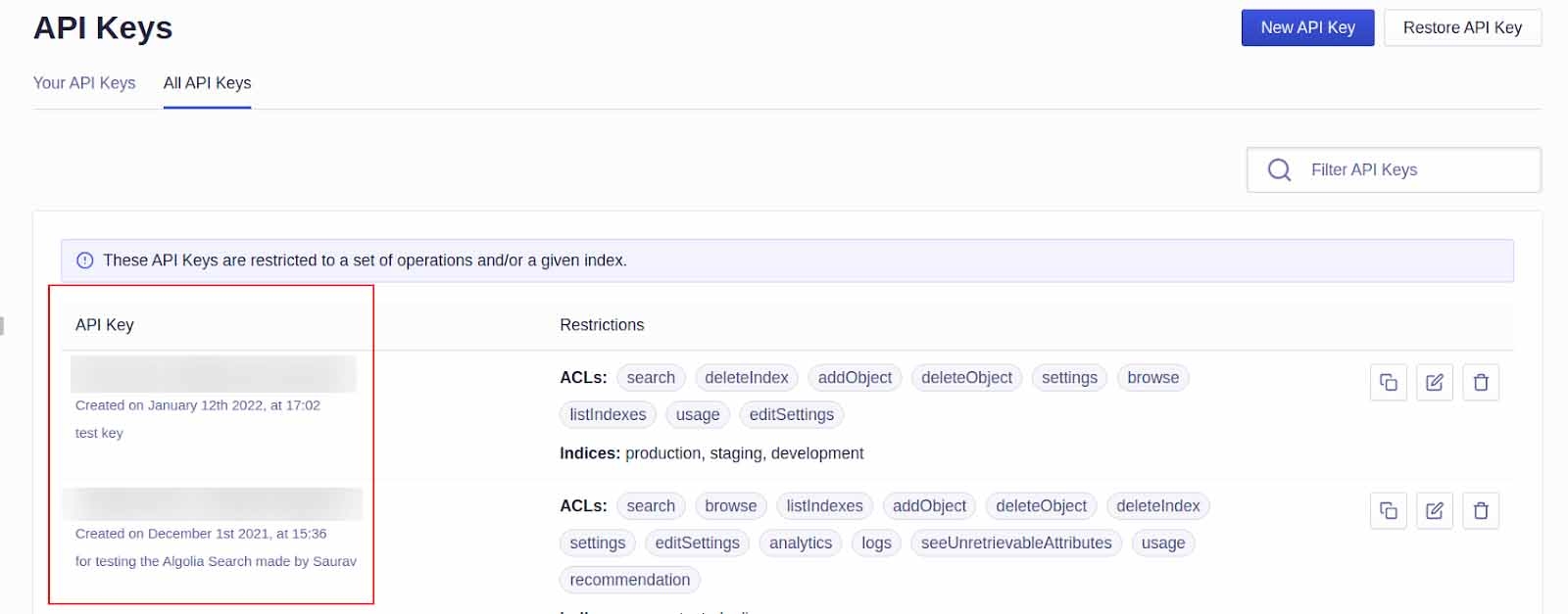
- Click the Settings button in the left navigation bar; open the API Keys option under Team and Access.
Keys are available here if you have already created them:
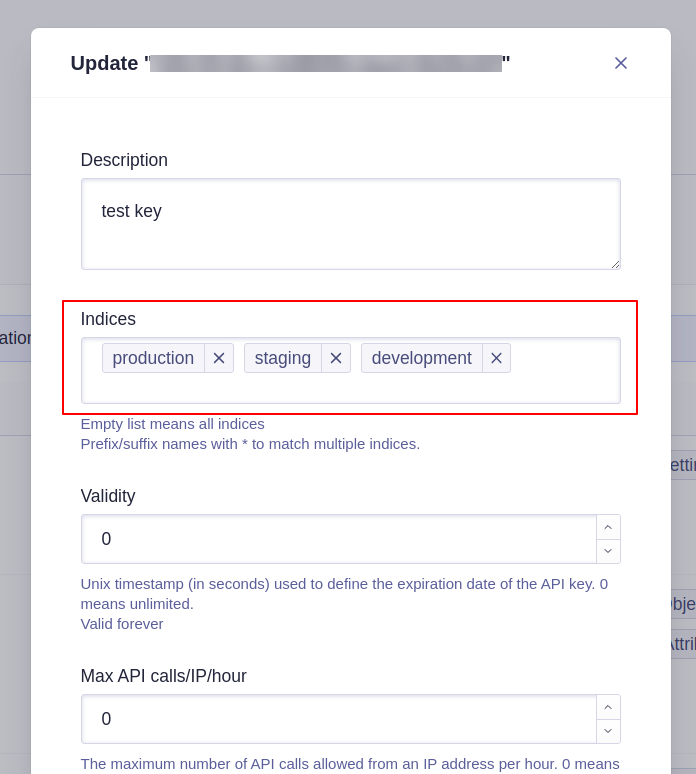
Note: When creating new API keys, select the Indices.
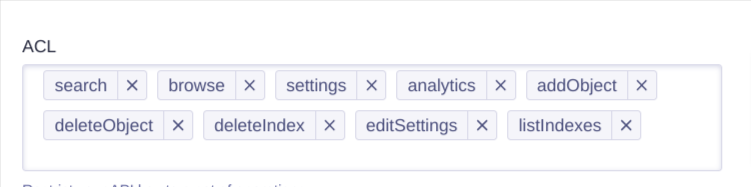
Also, provide the ACL options to perform indexing, as shown below:

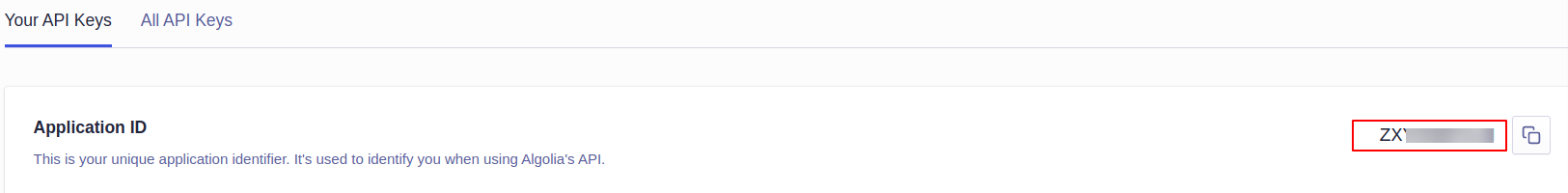
- On the API Keys page, you will get an Application ID, copy the Application ID and note it down, and you will need it to configure your app in Contentstack.

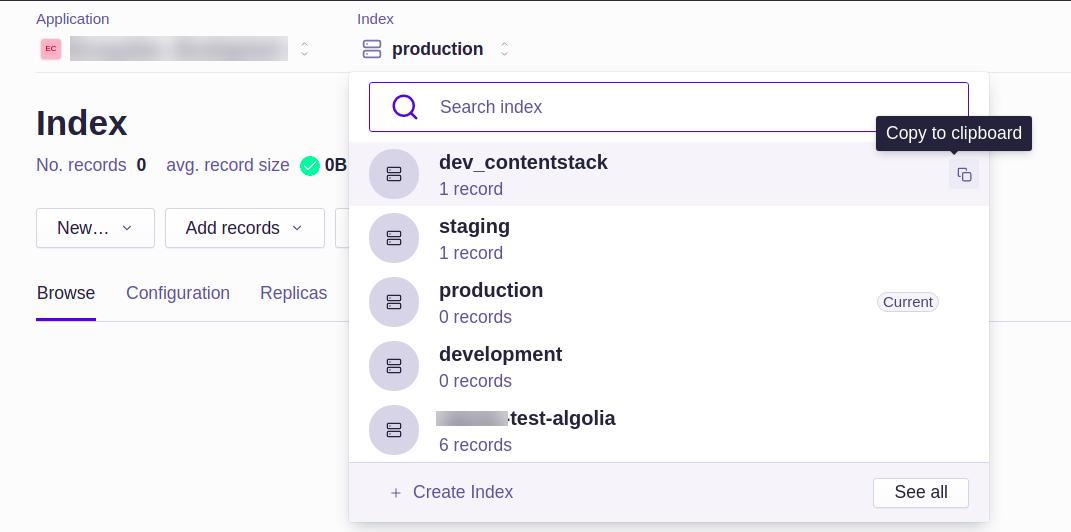
- Click the copy icon in the search dashboard to save or copy the index name as shown below:

Now that you have the required credentials to configure the app go to Contentstack and set up the app.
-
Install and Configure Algolia in Contentstack Marketplace
To install the application in Contentstack, follow the steps below:
- Log in to your Contentstack account.
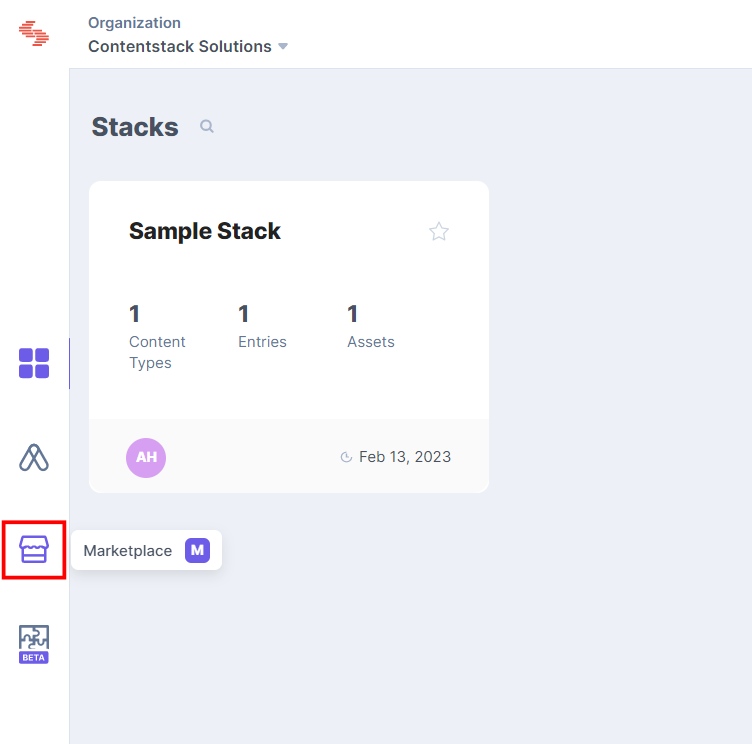
- In the left-hand side primary navigation, click the Marketplace icon to go to the Marketplace.

- Click Apps from the left panel.
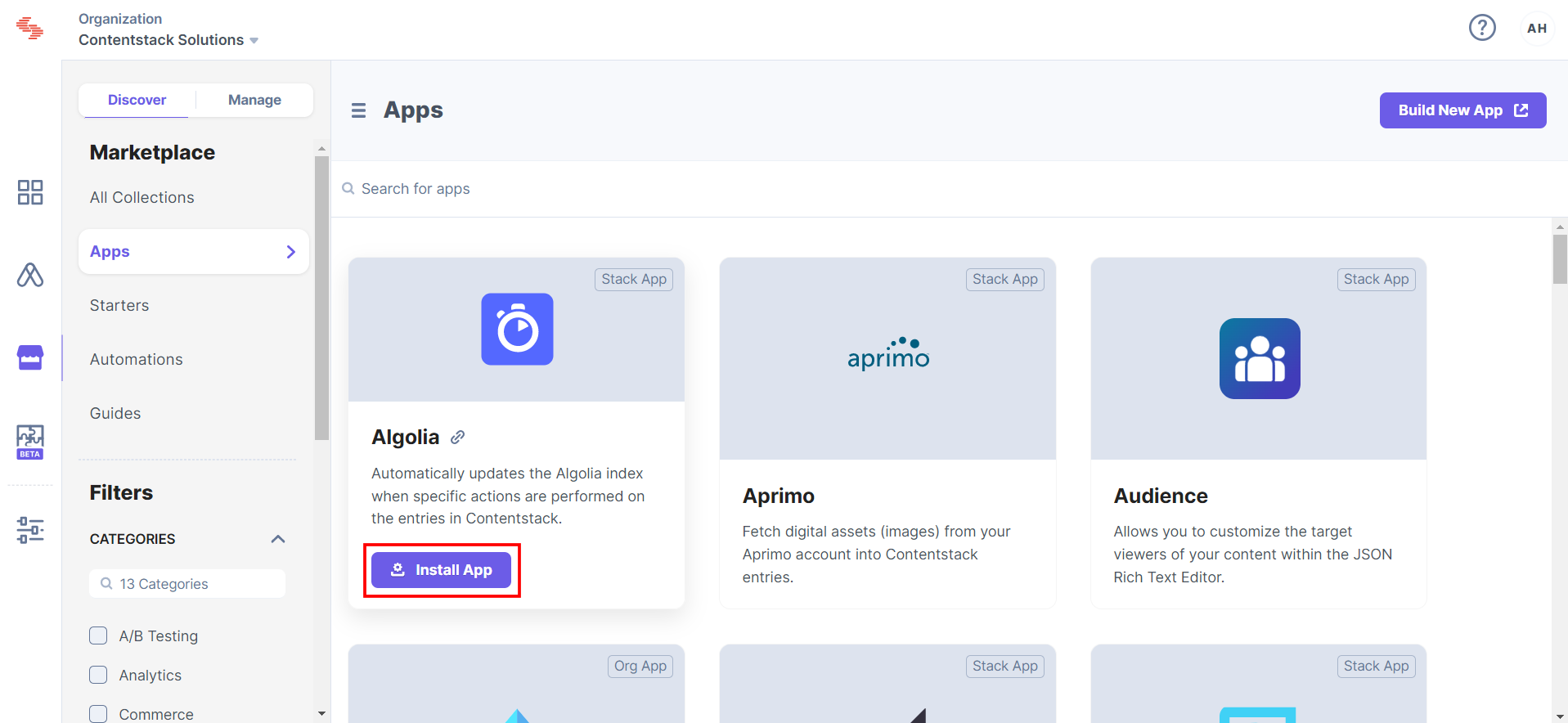
- Within the Marketplace, you will be able to see all the available apps. Hover over the Algolia app and click Install App.

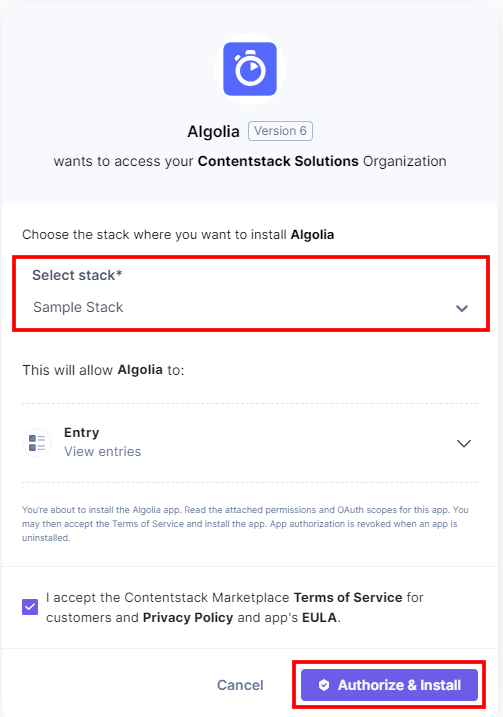
- In the popup window, select the stack where you want to install the Algolia app and click the Authorize and Install button.

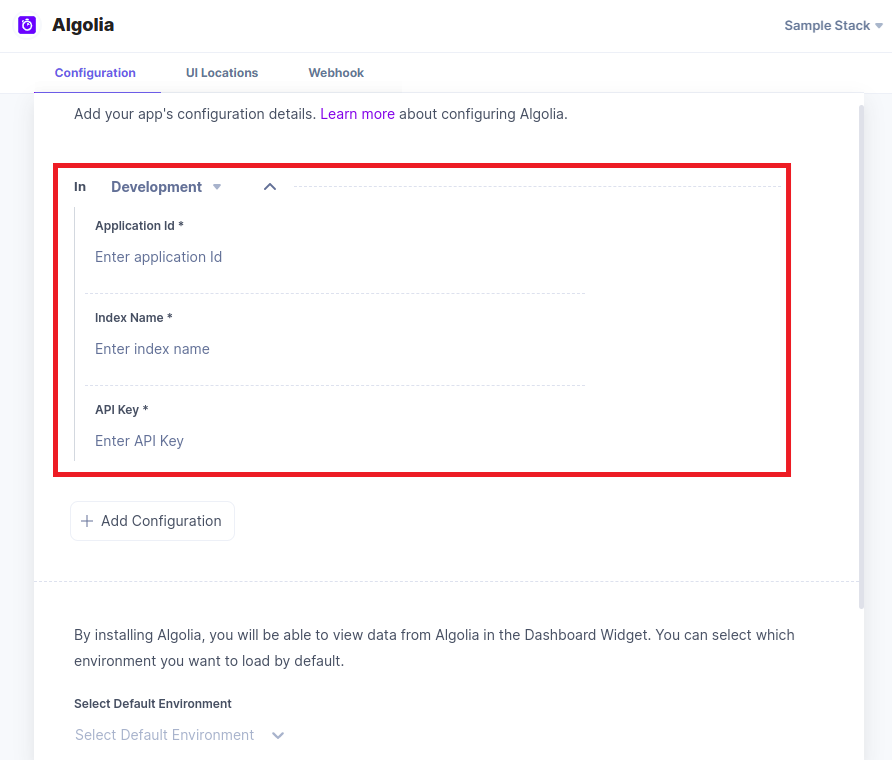
- On the Configuration page, select the environment and enter the Algolia credentials we retrieved in step 1.
Note: Credentials entered for an environment will be applicable to the entries published on that environment.

- Click the Add Configuration button to add more configurations.
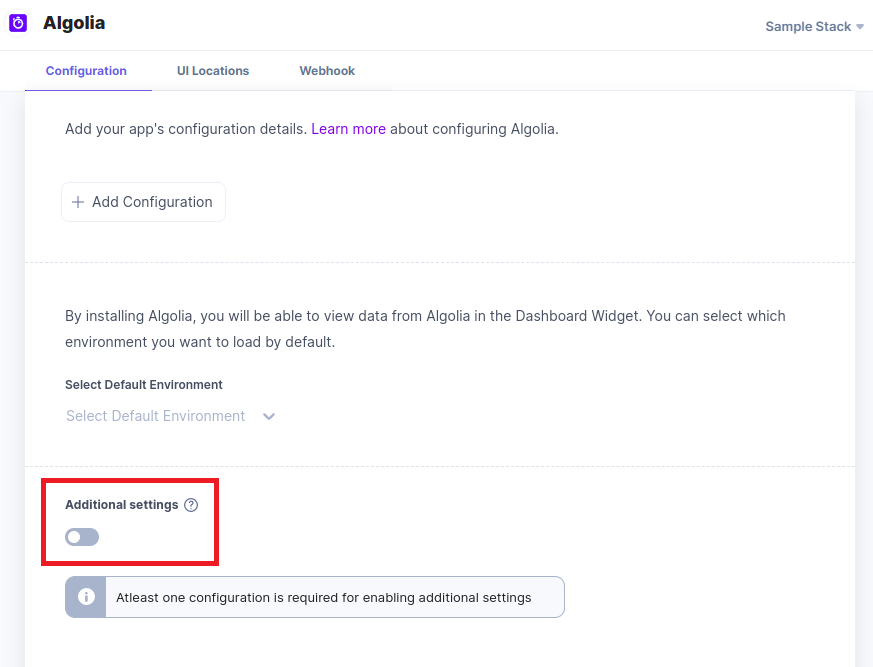
- If you want to add only specific content types with selected mapping rules/fields or control the behavior of content type entries and Asset(s) that are added to Algolia indices, then click the Additional settings toggle and add rules.

Note: Ensure that you add at least one configuration before you go for additional settings.
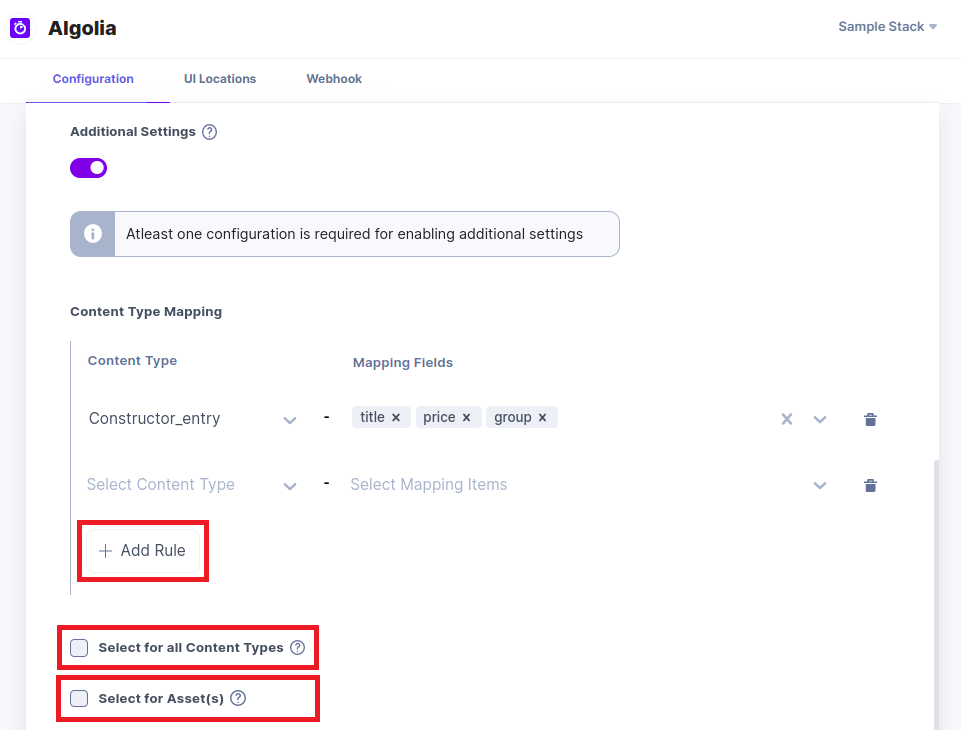
- Click the Add Rule button to add one or more rules by selecting the content type and appropriate mapping fields.
Note: The app will add entries to Algolia Index only for the content types added in the mapping rule(s). Also, the added rules(s) will apply to all environments selected in the previous configuration.
- Mark the Select for all Content Types checkbox if you want to add entries to Algolia Index for all the content types along with the content types for which you set the rules by selecting Mapping Fields.
If you select this option, the app will perform the following actions:- The app adds the entries of content types specified in Mapper to Algolia according to the rules/fields added.
- The app adds the entries of content types not added to Mapper to Algolia with all their data.
- The data for all content type entries will not be added to Algolia.
- If the content type Mapping has not been provided then content type webhook will be disabled and no data from content type entries will be added.
- Mark the Select for Asset(s) checkbox if you want to add Asset(s) to Algolia Index.
This option will add your assets' data to the Algolia Index on publishing. Similarly, this option can remove your data from the Algolia Index when unpublished/deleted from Contentstack.Note: If this option is not selected, Asset(s) data will not be added to Algolia.

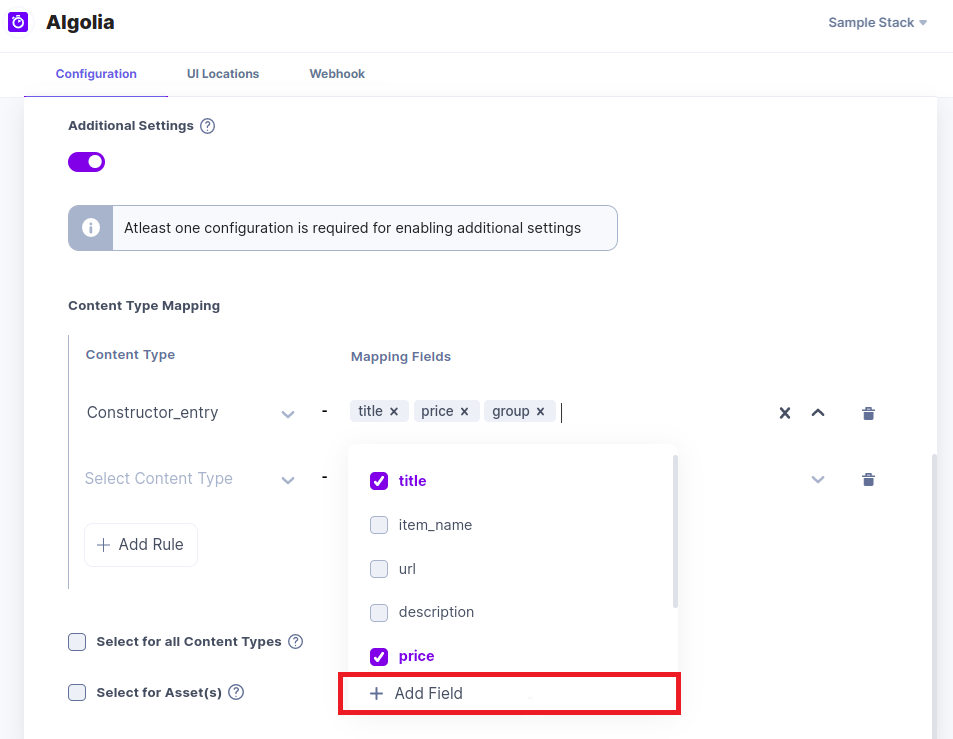
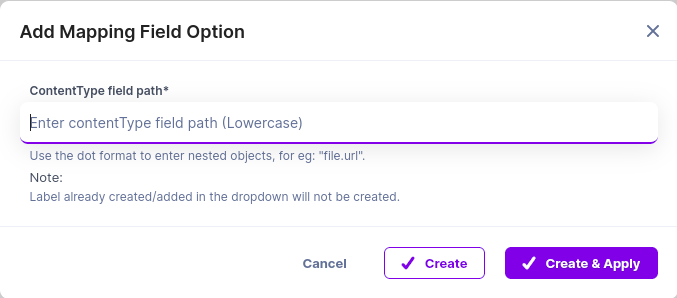
Using the + Add Field option in the Mapping Fields dropdown, you can map nested or complex structures in the following manner:
- While mapping nested fields, you must specify the object and its field using the dot(.) notation.
For example, Object.age for accessing the age field within the object. - While mapping arrays, use indexing.
For example, Array[1] for accessing the second value of an array. - While mapping modular blocks, you provide modular_blocks[].block_a.heading, it will send all instances of block_a.heading inside modular_blocks from the entry to Algolia. To target only the first instance, use indexing like modular_blocks[0].block_a.heading. However, do not use an index and an empty [] at the same time.
For example, modular_blocks[0].block_a.group[].title is invalid.

You can use the above rules to create mapping rules for complex structures that include objects and arrays.

All Contentstack fields are supported through this feature. For reference complex field, only single level nesting is supported.
Example:
"reference": [ { "uid": "bltxxxxxxxxxxxx", "_content_type_uid": "example_content_type" } ]If we have a reference field named reference, then reference[0].title will give the title of the reference field selected.
- While mapping nested fields, you must specify the object and its field using the dot(.) notation.
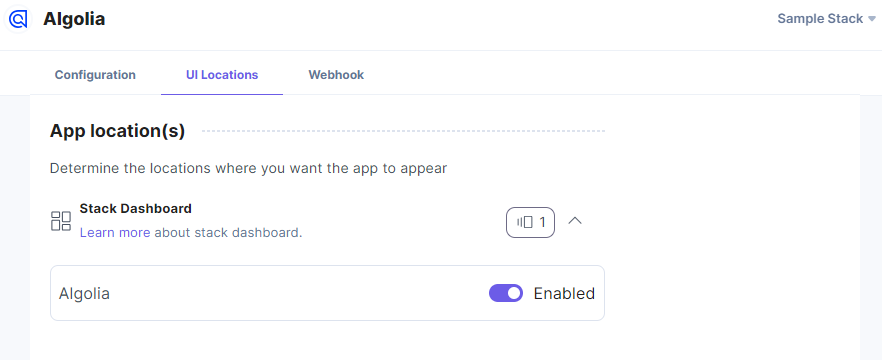
- On the UI Locations tab, you can see the predefined app locations. You can use the toggle button corresponding to each UI location to enable or disable it based on your requirements.

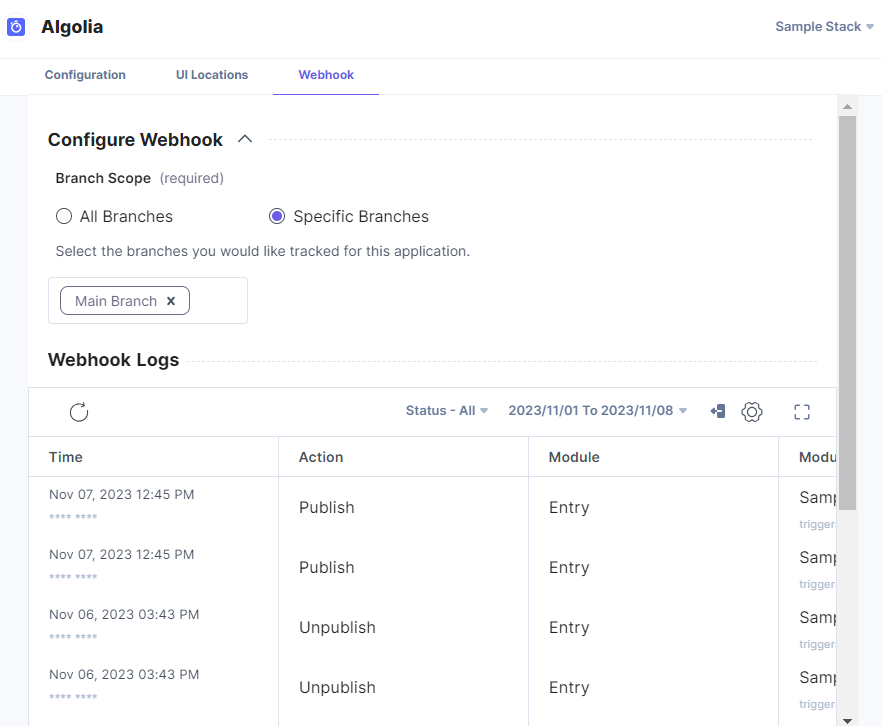
- If the branch feature is enabled for your organization, you can configure a webhook to trigger it on the required branches.
To do this, click the Webhook tab.
Inside the Configure Webhook section, you can select the following options under Branch Scope:- All Branches: if you want the webhook to trigger on all branches of the organization.
- Specific Branches: if you want the webhook to trigger on a specific branch(s). You can add multiple branches.
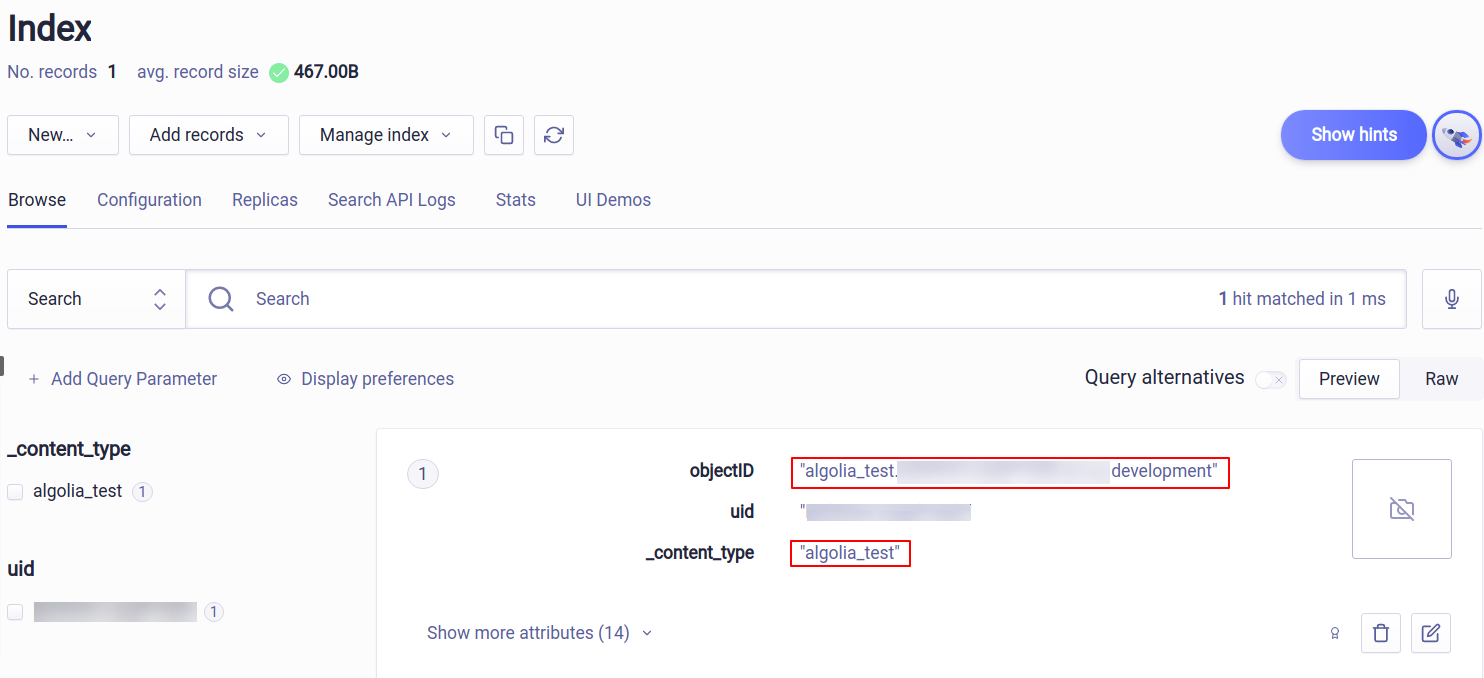
Note: When the webhook is triggered from the branch, ObjectId will have the branch uid appended at the end.
Additional Resource: For more information on UI location and webhooks, please refer to the Installed Apps guide.
- After adding the configuration details, click the Save button.
- Click Open Stack to start using the Algolia application.
-
Use Algolia within your Stack
To use the Algolia application in an entry of your stack, follow the steps given below:
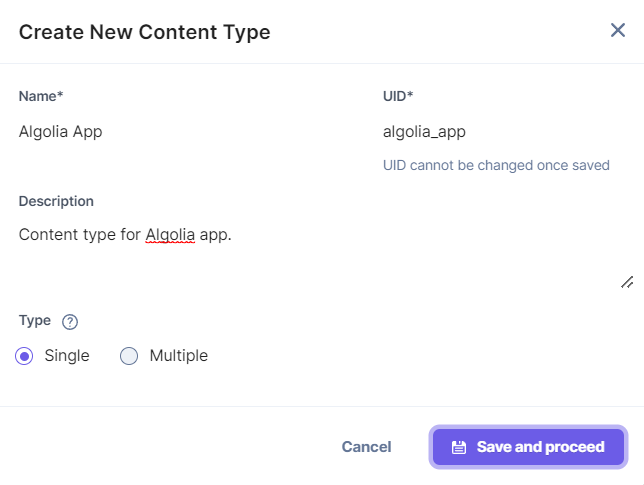
- Go to your stack, click the Content Models icon on the left navigation panel, and click the + New Content Type button.
- Create a content type by adding relevant details and clicking the Save and proceed button.

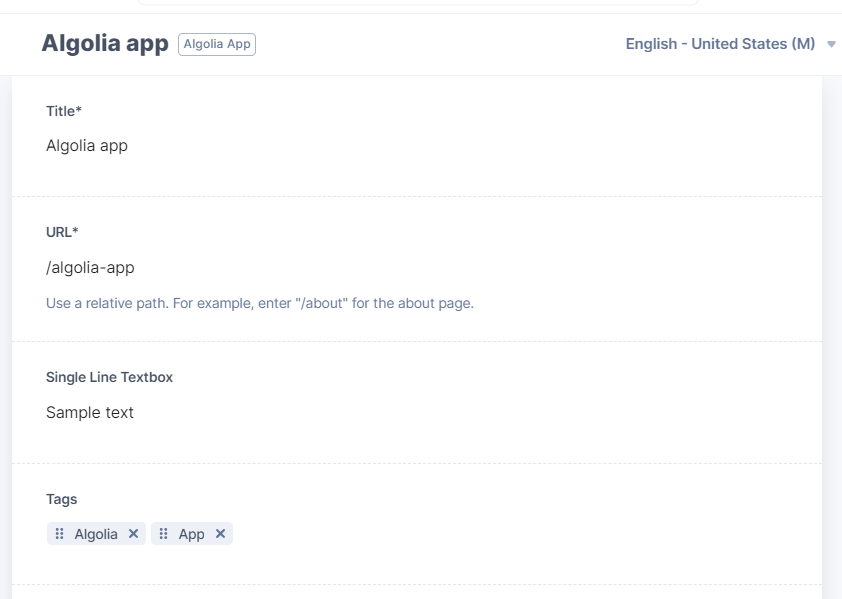
- On the Content Type Builder page, add the required fields in your content type. Now create an entry within the content type we just created and add details as shown below:

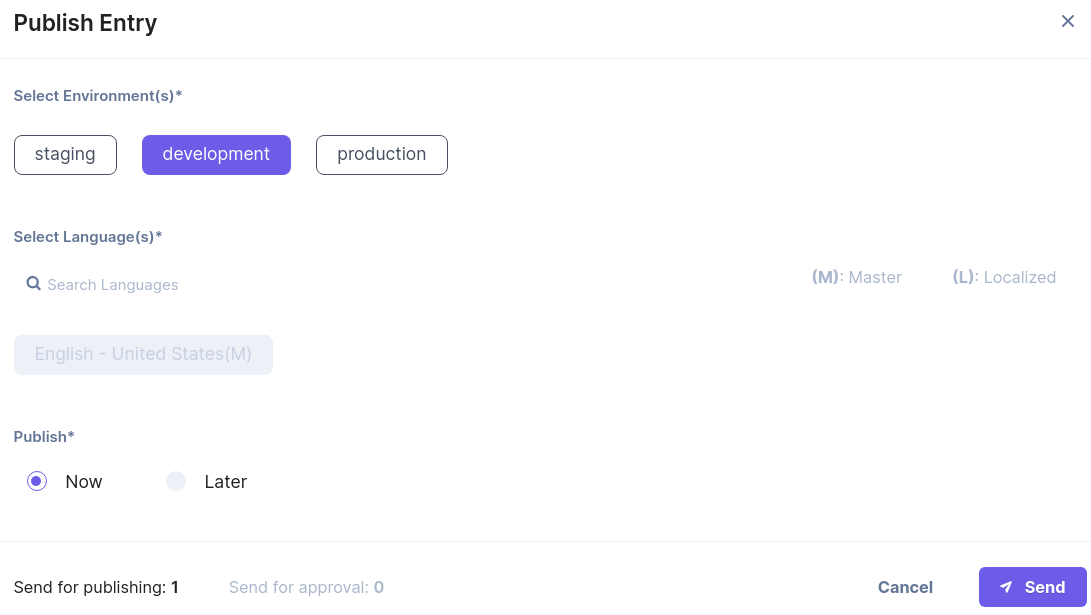
- Save your entry and publish it in the environment selected while configuring the app in step 2.

Note: Publish the entries only in the environment(s) you selected while configuring the Algolia app.
- Navigate to the Index section in your Algolia account to see the published entry.

Note: If you unpublish/delete an entry on a specified environment, the app deletes the entry from Algolia's index.
If you delete a content type from your stack, the app deletes all the published entries of that content type which you added to Algolia from Algolia's index (applies only when Additional Settings are enabled).
Delete content type and Asset will only work when there is faceting for _content_type and uid in that index.View Algolia analytics in the dashboard (This is optional)
The dashboard displays data coming from multiple environments of the Algolia app.
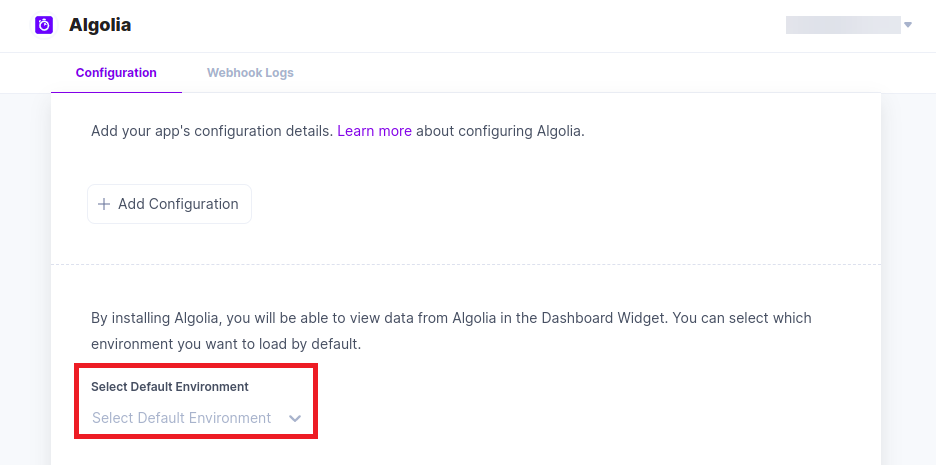
- On the Configuration page, select the environment you want to make the default environment.

Note: If you don't choose a default environment, then the first environment in the configuration will be displayed as the default environment in the dashboard.
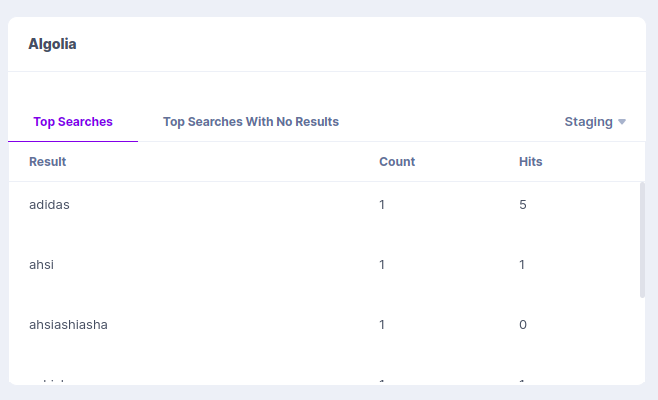
- In the dashboard, select the dropdown in the top-right corner of the table to display data for a specific environment.
- You can view the data for Top Searches and Top Searches With No Results by switching between the tabs.

Note: Each Algolia app has a limit of 10,000 requests per month. Exceeding this limit will result in a 429 error. If you plan to perform bulk publishing or require assistance, please contact the support team in advance.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)