Developer Tools
Note: This documentation uses the legacy approach with extensions. We have launched Developer Tools as a Marketplace App. For more information on Developer Tools, please refer to the Developer Tools App Installation Guide.
The “Developer Tools” Sidebar Extension provides developers with quick tools (API endpoint, JSON, etc.) to work with an entry or all entries of a content type and do a lot more. Let’s explore more about this extension.
The Developer Tools Sidebar Extension, which can be accessed on the right-hand side of the entry page, primarily has two tabs: API Details and JSON View.
- API Details: This tab provides the REST API endpoints or queries (in any language of your choice) that you can readily use to access/fetch the current entry or all entries of the content type. You need to select the Platform, copy the endpoint/query, add the environment name, and use it as required to fetch the entry.

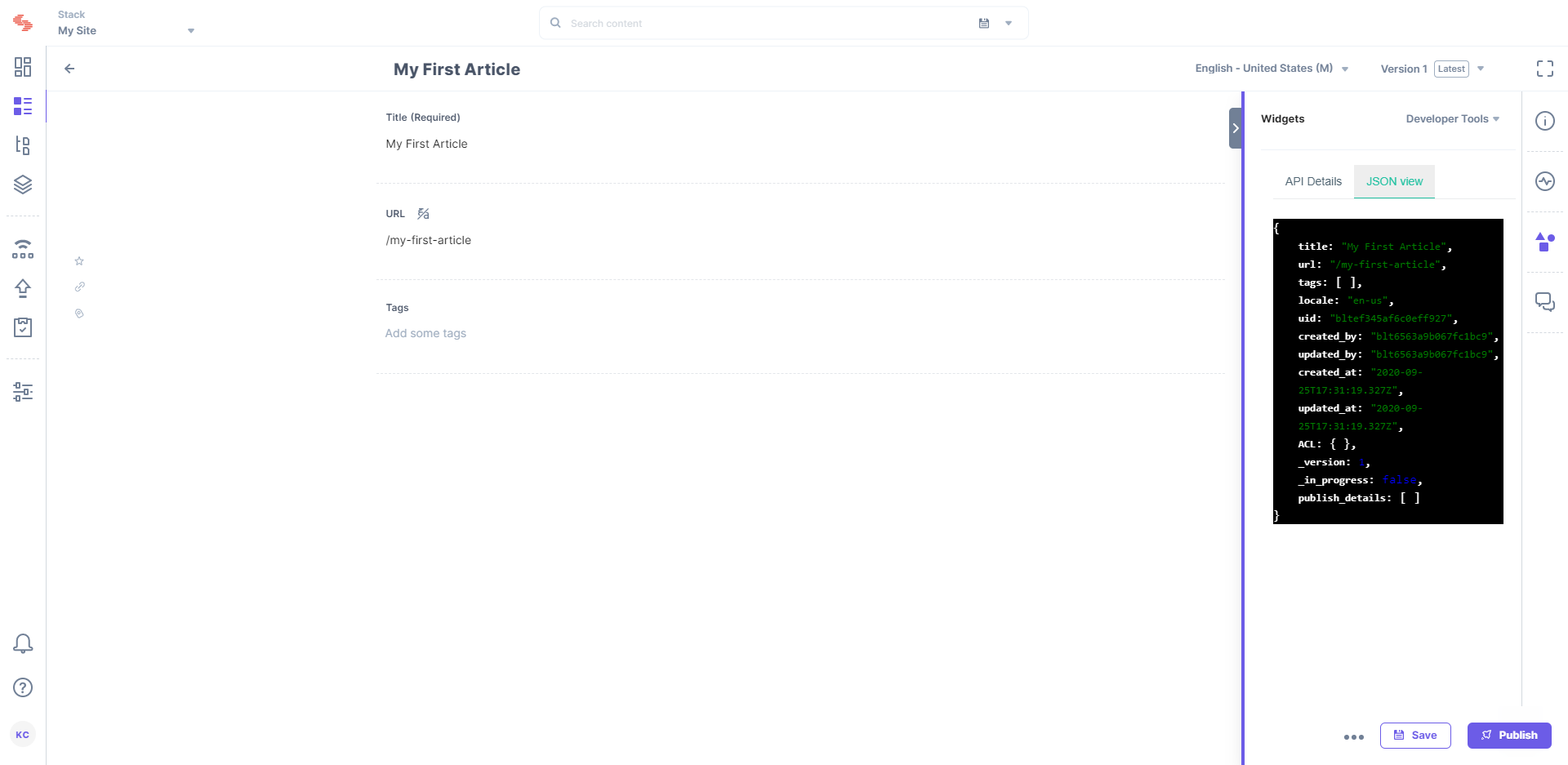
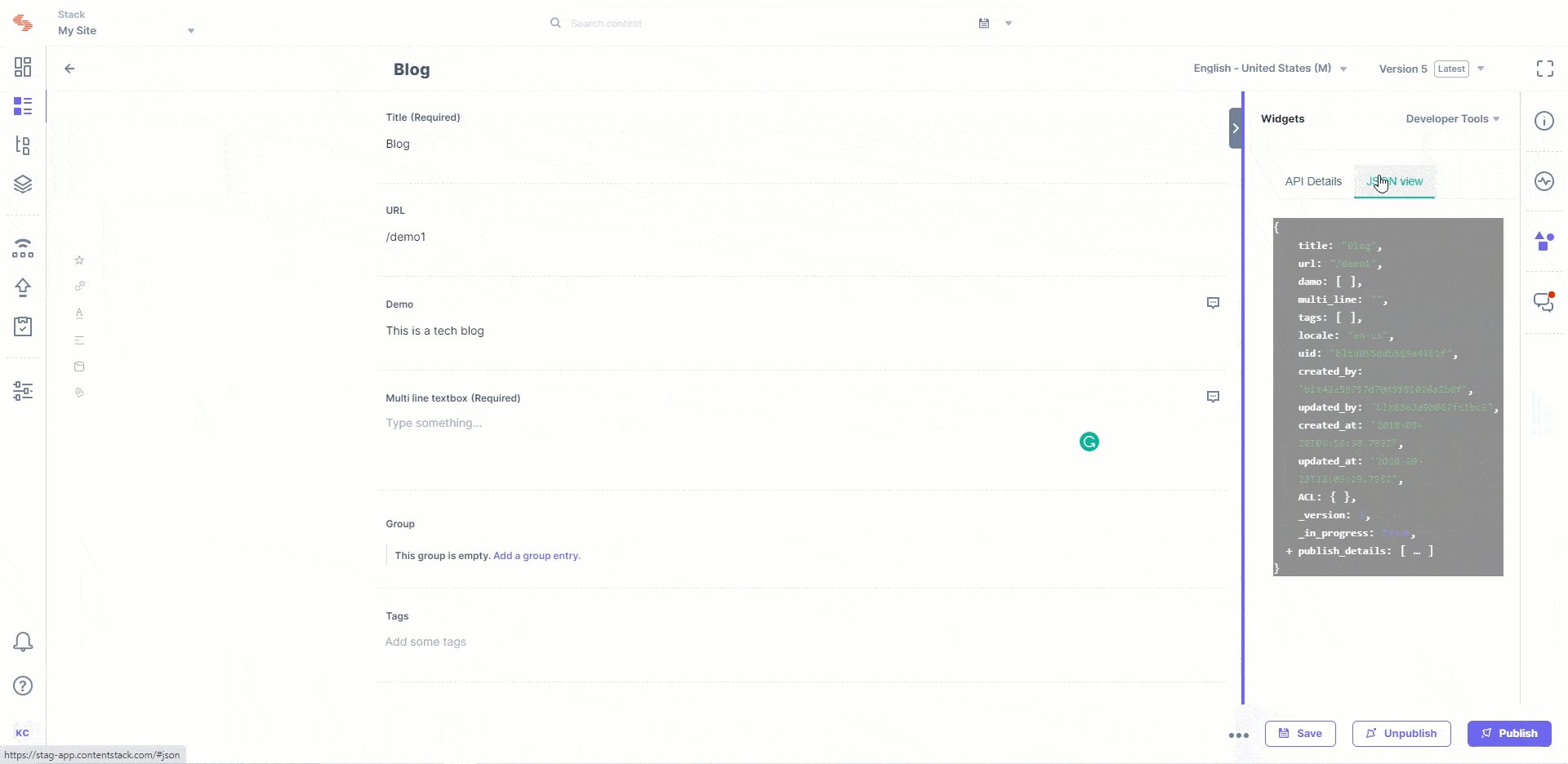
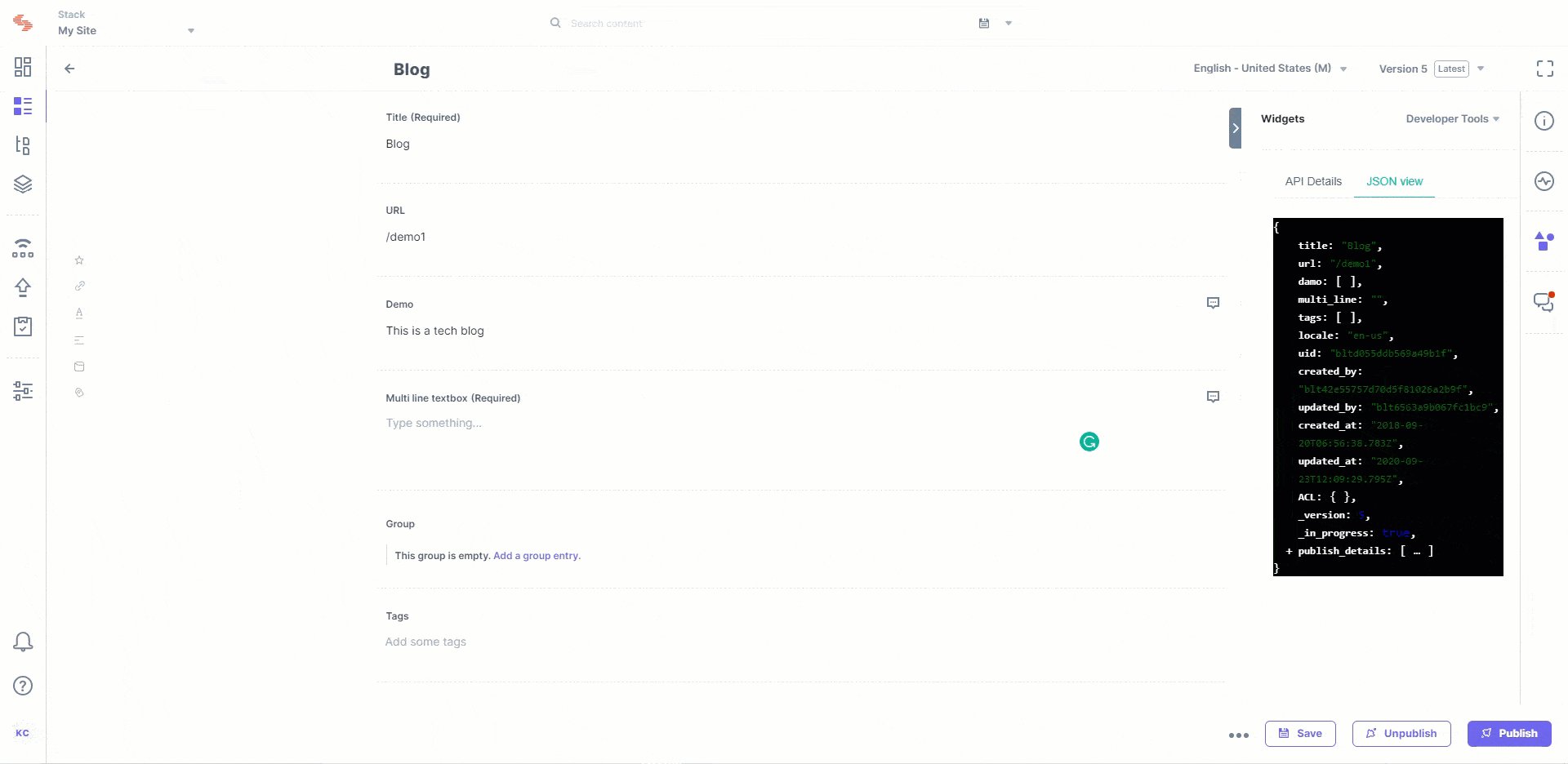
- JSON View: The JSON view tab displays the JSON data of your entry. You can then copy this JSON and use it as per requirement or import it to other content types.

This step-by-step guide explains how to create Developer Tools Sidebar Extension for your content types.
Steps for Execution
-
Create Developer Tools Sidebar Extension
To create a Developer Tools Sidebar Extension, log in to your Contentstack account and perform the following steps:
- Go to your stack and click on the “Settings” icon on the left navigation panel.
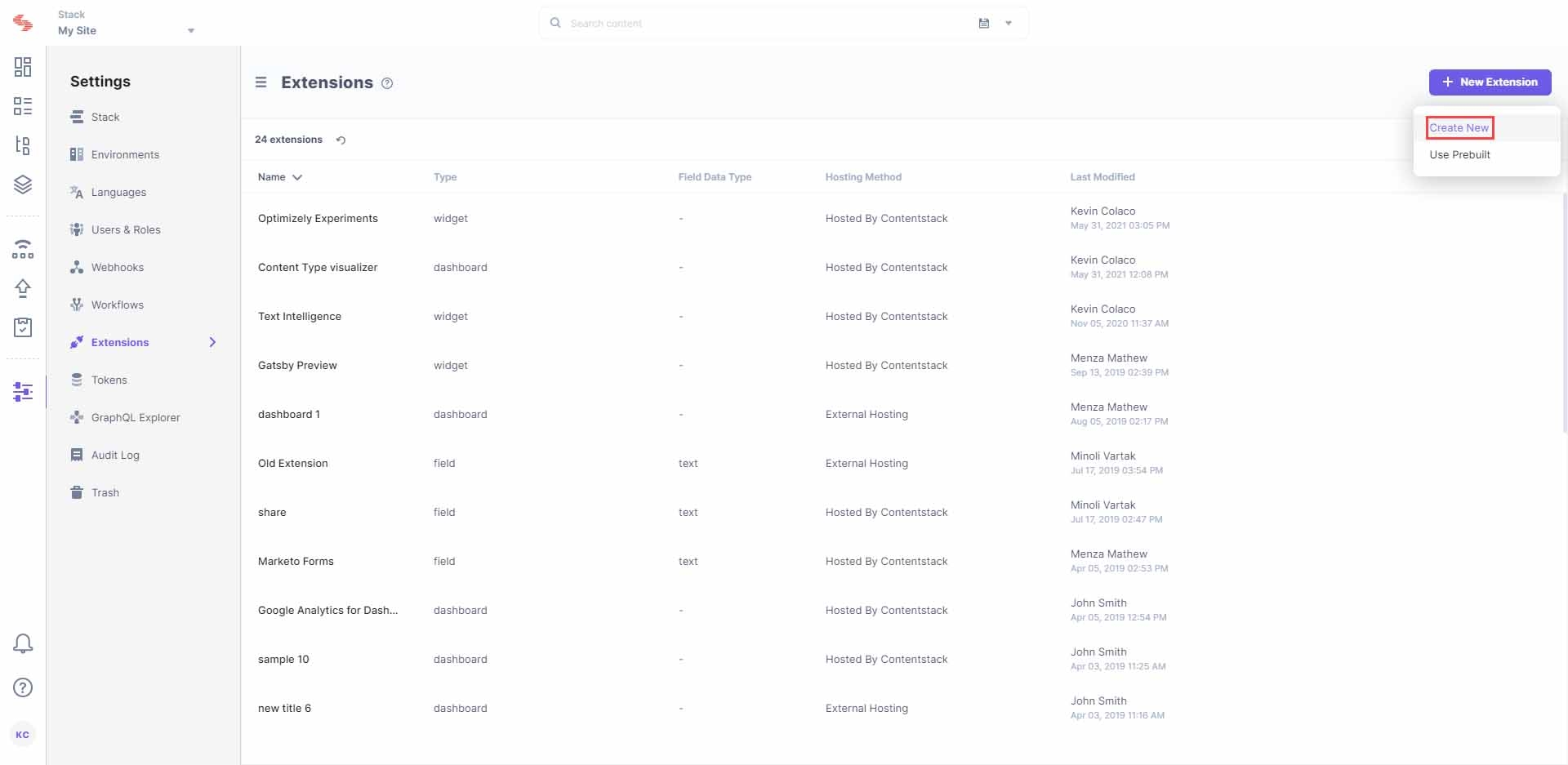
- Select Extensions. You can also use the shortcut keys “alt + X” for Windows OS users, and “option + X” for Mac OS users to access the extensions menu.
- Click on + New Extension and select Create new.

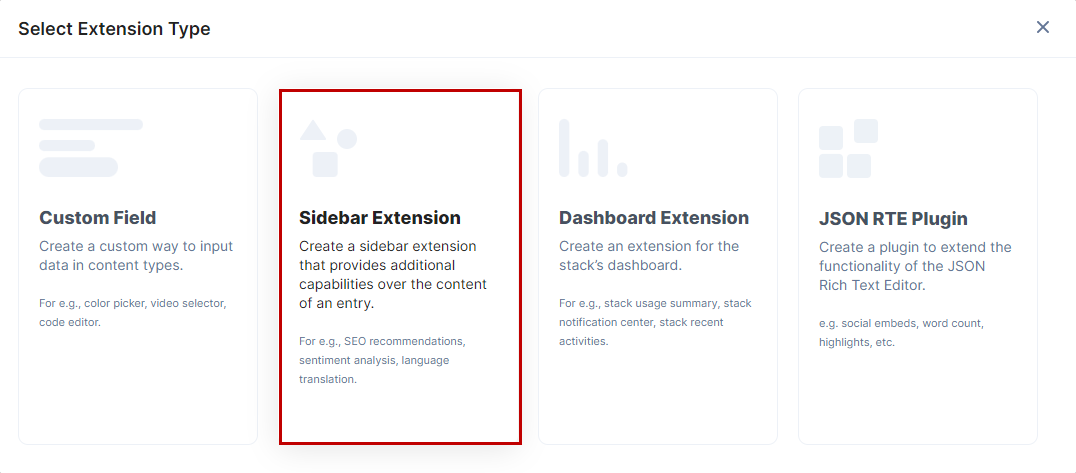
- On the Select Extension Type screen, select Sidebar Extension.

- On the Create New Extension page, enter the following details:
- Title: Enter a name for your extension, for example, Developer Tools.
- Hosting method: Select Hosted by Contentstack. When you select Hosted by Contentstack, the Extension source code field appears below.
- External source code: In this field, you need to enter the code for the extension. If Extensions are part of your plan, contact our Support team to get the code for the extension. Our support team will provide you the code.
- Paste this code in the Extension source code field.
- Config Parameter: Provide values for the default environment and host inside this field as shown below:
{ "environment": "development", "host": "cdn.contentstack.io" } - Scope: Select the content type for which you want to use this extension. The default value is All Content Types. You can select multiple content types.
- Title: Enter a name for your extension, for example, Developer Tools.
- Click on Save to save your settings.
Now that you have added the extension to your content type, let's use it in our entry and see how it works.
-
Use the Extension
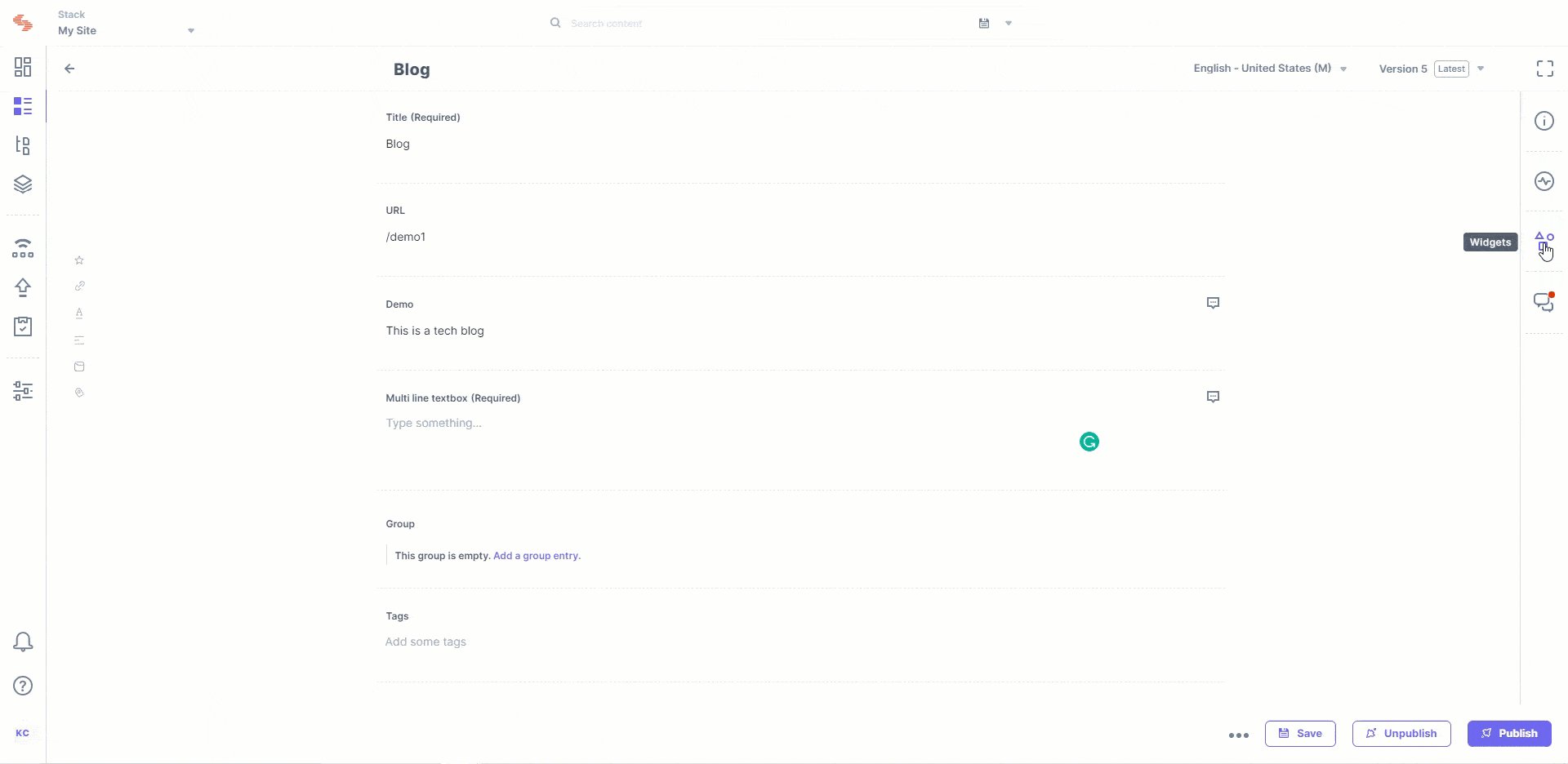
- Click on the content type for which you have enabled this Sidebar Extension.
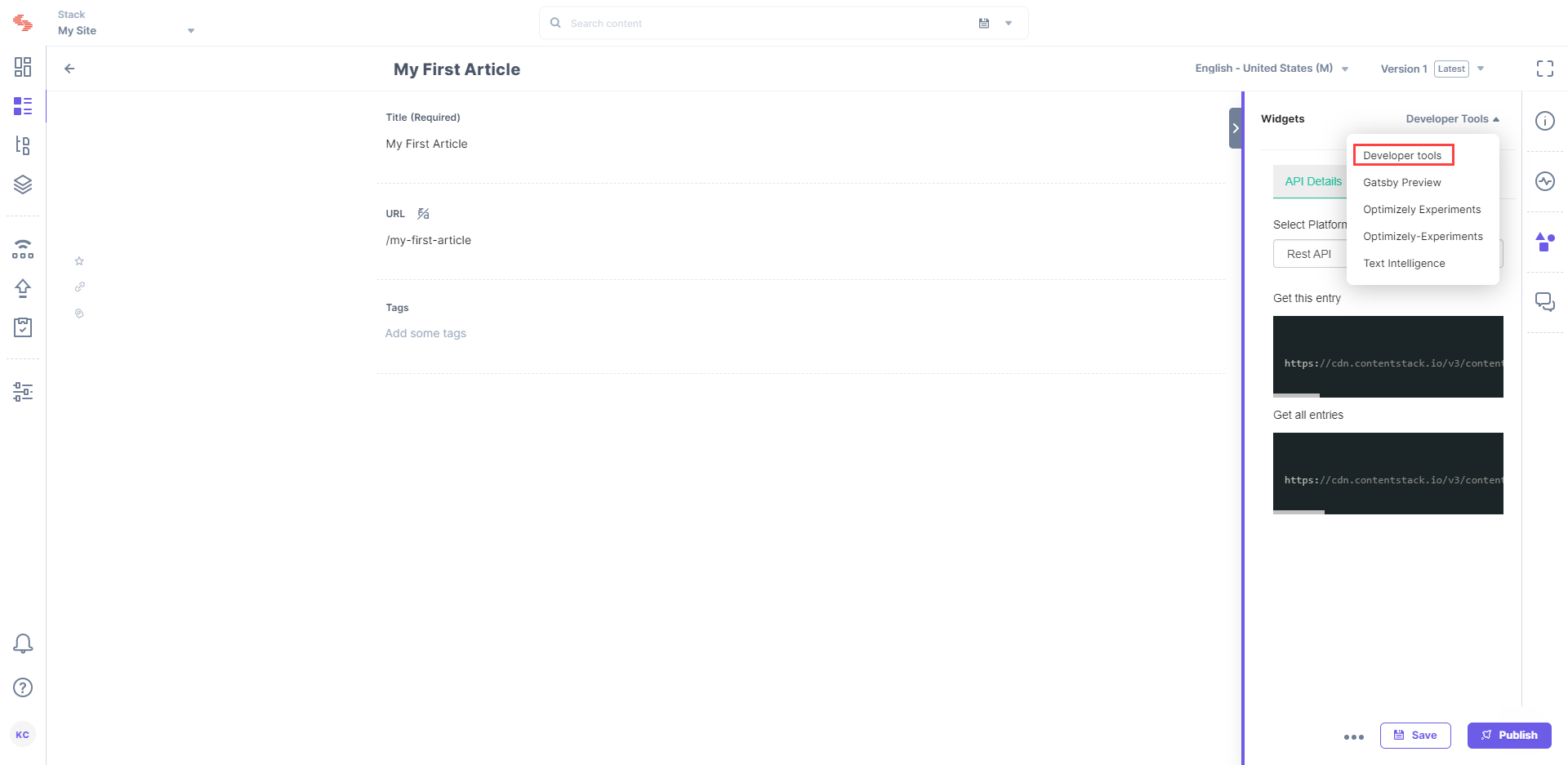
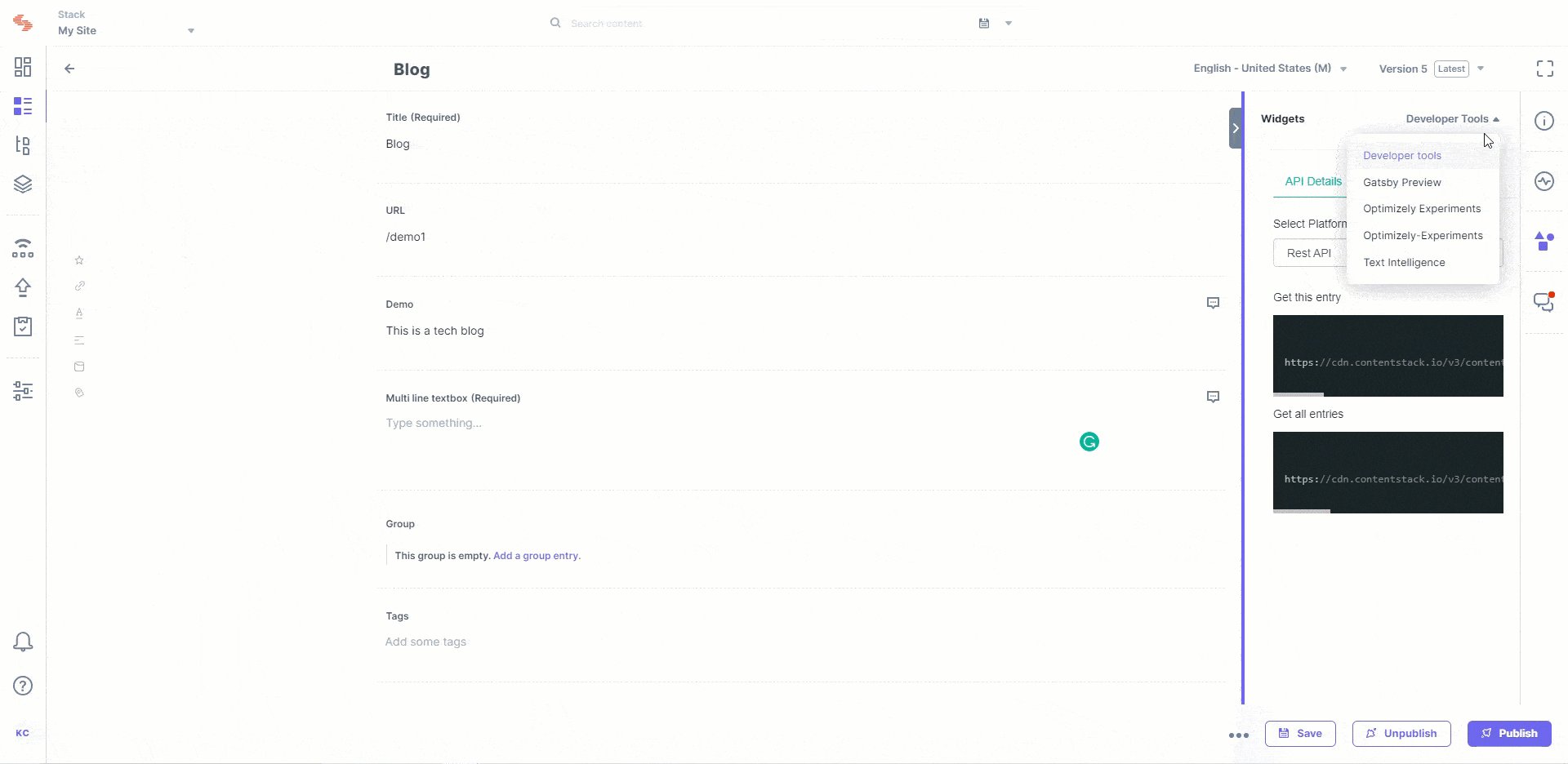
- Click on an entry. You will see the Sidebar Extensions dropdown at the top. Click on it and select Developer Tools.

- The selected Sidebar Extension expands on the sidebar.

- You can then select either of the following options:
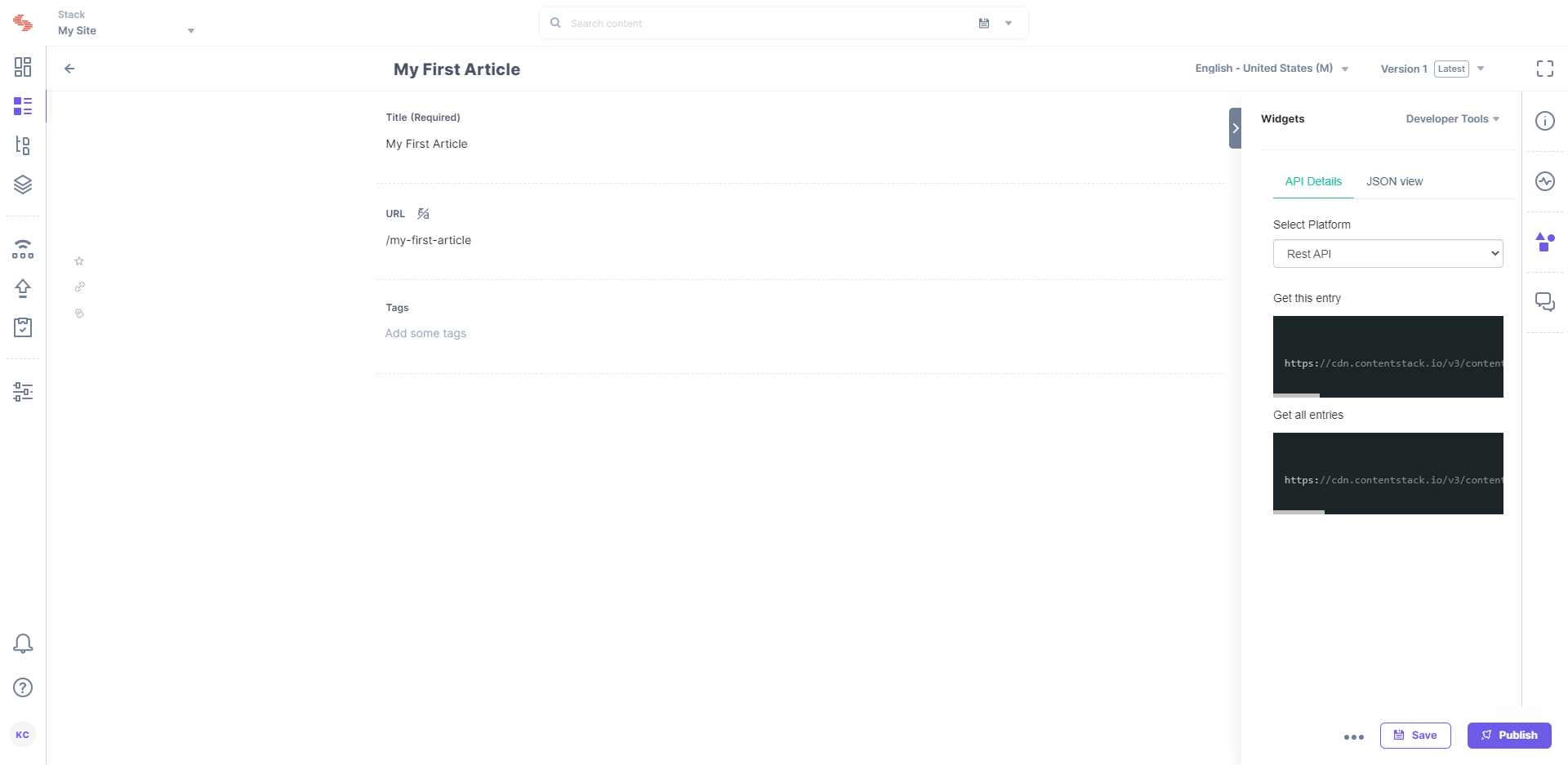
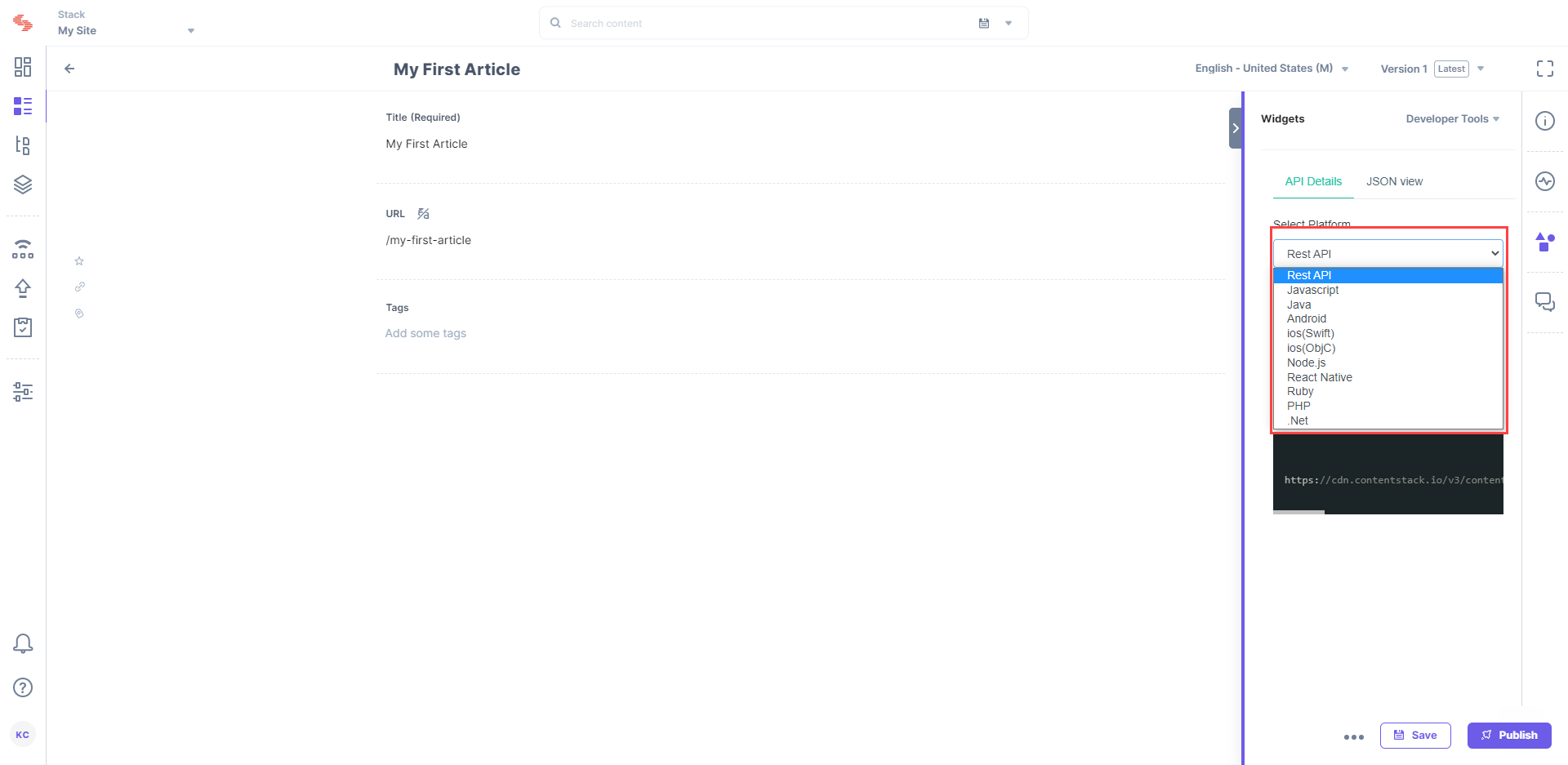
- API Details: This tab provides the REST API endpoints or queries (in any language of your choice) that you can readily use to access/fetch the current entry or all entries of the content type.
Under Platform, either select REST API or the platform (iOS, Android, Javascript, etc.) to view the REST API endpoint for fetching the entry. You can copy this endpoint/query (and enter the environment name) and use it as required.
The Sidebar Extension provides endpoints/queries for both Get this entry and Get all entries. - JSON view: The JSON view tab lets you to see the JSON format of the entry you're working on, which can then be copied and exported to other content types.

- API Details: This tab provides the REST API endpoints or queries (in any language of your choice) that you can readily use to access/fetch the current entry or all entries of the content type.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)