Static Website

(Download Diagram: PDF, SVG, and JPEG, and VSDX)
Static websites are fast, easy to build, and secure. Typical use cases include blog, documentation or informational websites, where the focus is on serving static content and not on content personalization or user interaction. With Contentstack as your CMS, you can create static websites fast, and update the content from Contentstack.
Diagram Overview
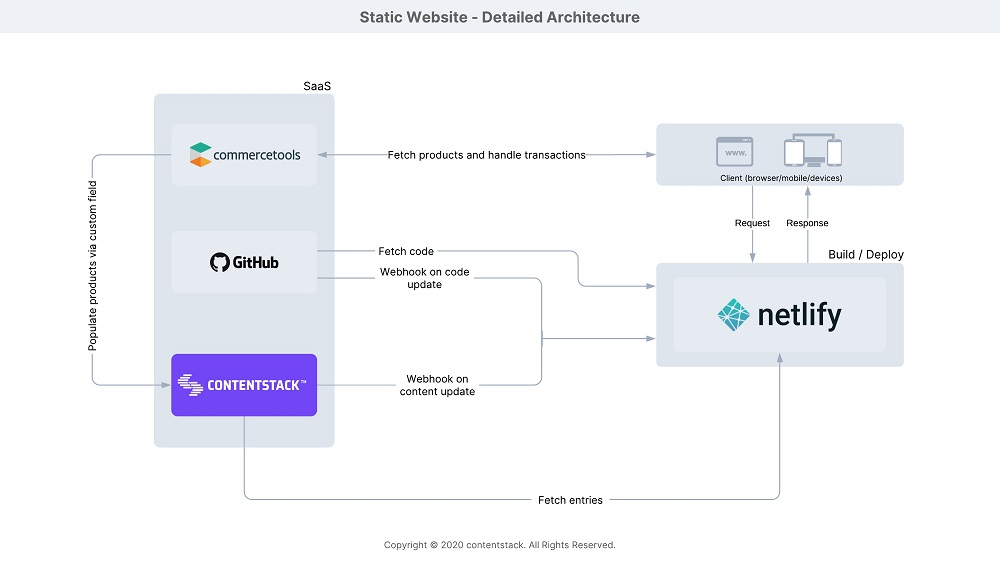
When a page is requested, your app generates the page (after fetching content from Contentstack) and sends it to the user after it is built and deployed through a deployment service (such as Netlify). Contentstack interacts with other SaaS apps to help provide the best possible experience to the client or to the content manager.
Detailed Explanation
Let's look at the components of this architecture and how you can use them to set up a static website.
To understand this diagram, let's break this down into the following components:
- SaaS (Software as a Service) Layer
- Build and Deploy
SaaS (Software as a Service) Layer
Setting up a headless architecture enables you to adopt a microservices approach, where you can plug in and replace applications with ease. Your app can communicate and work with different SaaS applications through APIs. Let’s look at examples of some of the popular SaaS apps that most static websites use and how they interact with the other components of your architecture.
- Contentstack: The content that your app will eventually deliver to your website visitors is created and managed within Contentstack.
- You can fetch the content from Contentstack and render it on your frontend through Content Delivery APIs. Whenever any content gets updated, you can set up a webhook to trigger a notification. Netlify fetches the updated content and deploys it.
- Contentstack communicates with other SaaS apps as well as your application, as required.
- Commercetools: A SaaS service, such as commercetools, can be integrated with Contentstack as a custom field.
- The commercetools custom field fetches product details and relevant product assets from Contentstack and displays them in the field itself.
- The custom field also fetches product's price details, cart and transaction information from the commercetools platform through APIs. This makes it possible for the client to see the product content and execute transactions on his browsers or other devices.
-
GitHub: For smooth code deployment you can use GitHub as a third-party microservice.
- You can set up a developer workflow to ensure code changes in Contentstack are reflected correctly in GitHub through CI/CD (Continuous Integration/Continuous Deployment). This allows for smooth code deployments on GitHub when code changes are made in Contentstack by triggering a webhook.
- Netlify, using its APIs, fetches the code that we have uploaded on GitHub, creates a production build, and deploys the changes.
Production Build and Deployment
A deployment service like Netlify helps you build, deploy and host your frontend. While you can use any deployment platform here, the overall architecture and communication will remain the same.
- Users request for a page through a browser or any device. The communication happens between the client's device and Netlify. Netlify provides a response to the client by fetching updated content from Contentstack.
- When any content is updated in Contentstack a webhook is triggered. This notifies Netlify and it creates a production build and deploys the changes on the frontend.
- Similarly, when any code push is performed on GitHub, a webhook is triggered again. Subsequently, Netlify fetches the code, builds and deploys it immediately.
Pros and Cons:
Pros:
- This approach is easy to implement for simpler websites.
- Static websites don't make any requests to Contenstack APIs during runtime, which also speeds up content delivery.
Cons:
- Development can get complicated on larger/ dynamic websites.
- Incremental builds on larger sites not hosted in Gatsby Cloud can be a blocker for some customers.
Additional Resource: To create and run a simple website refer to our detailed guide on how to Build a Static Website using Contentstack and Gatsby.
Next Steps
More Architecture Diagrams
- Simple website architecture
- Dynamic website architecture
- Partially headless setup architecture
- Layered architecture for Contentstack-powered websites
- Cloud infrastructure diagram
- MACH System Architecture
- Simple Website Using DataSync
- Mobile and Smart Devices System Architecture




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)