Navigating Your Website in Visual Builder
Visual Builder is a powerful tool that allows you to create and manage your website's content and structure.
Note: To use the Visual Builder feature, make sure the Live Preview option is enabled in your stack settings. For detailed instructions, refer to our Set Up Visual Builder for Your Website guide.
Visual Builder transforms your website into an interactive canvas. To effortlessly navigate through your website, log in to your Contentstack account, and perform the following steps:
- Go to your stack where you want to preview and manage your website.
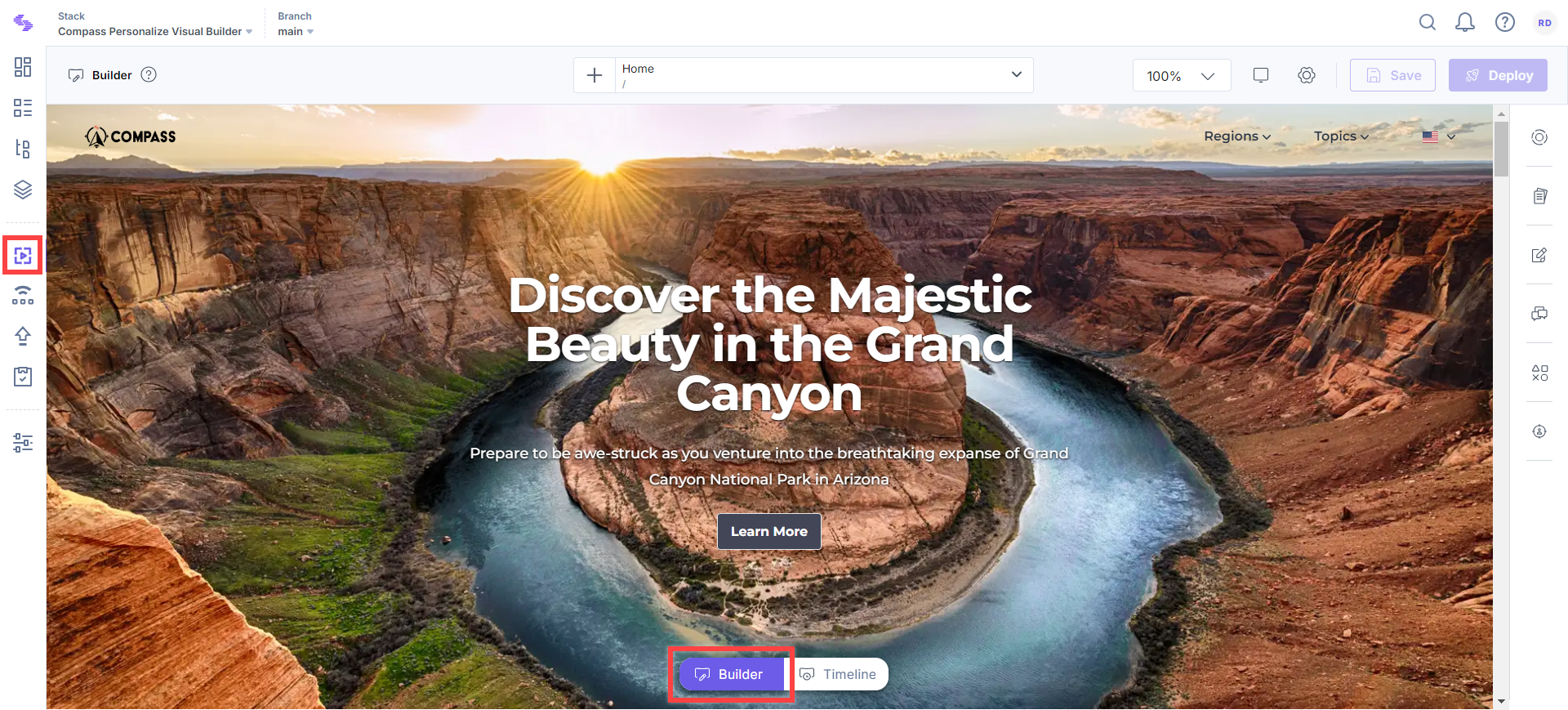
- In the left panel, click the Visual Experience icon. By default you would see the Timeline preview. Click Builder from the pill at the bottom to switch to Visual Builder.

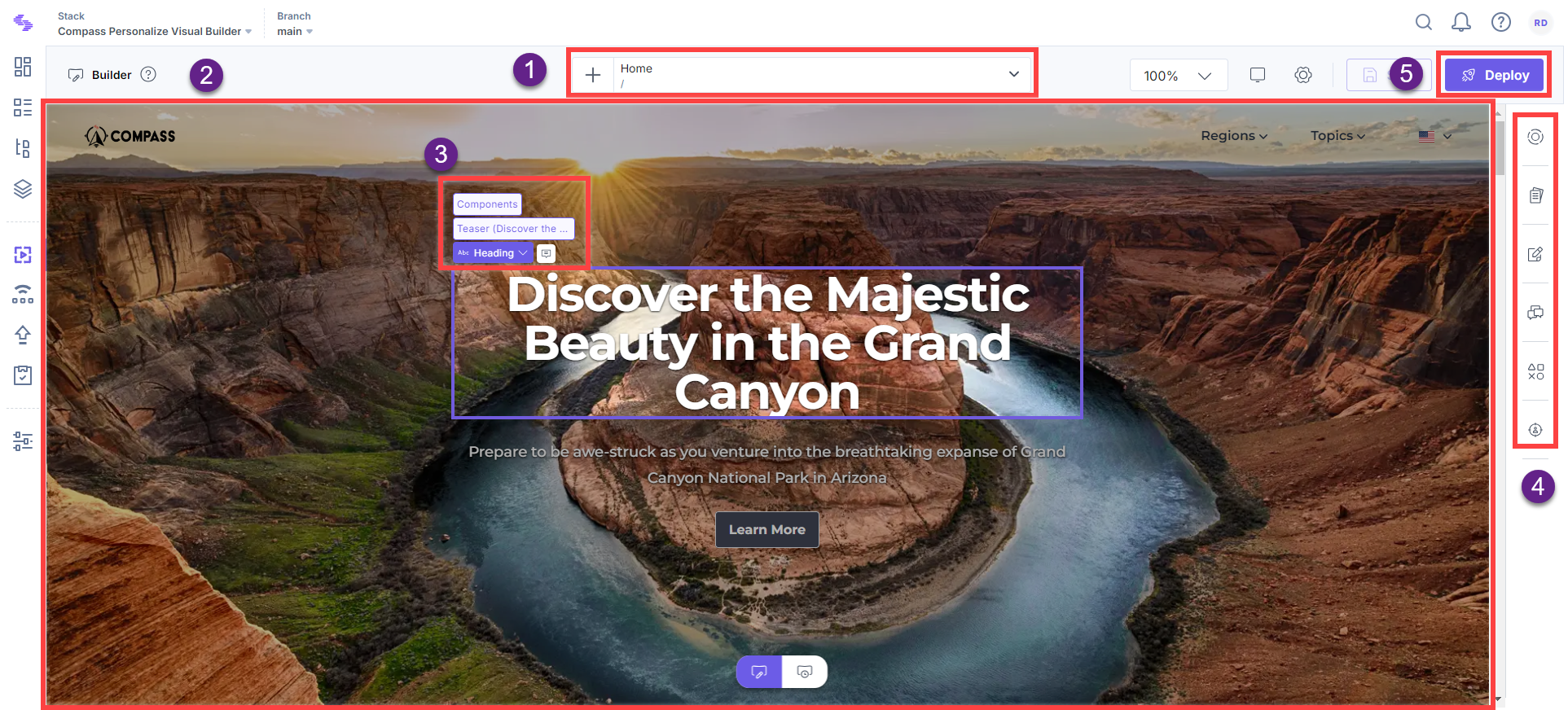
- The Visual Builder interface is divided into several key areas:
- URL Bar: Click the dropdown to find all pages of your website.
- Canvas: The central area where you can preview and visually edit your web pages.
- Toolbar: On hovering over the different components of your website, a toolbar appears providing options to move or comment.
- Right Panel: Find multiple tools that help you inspect and manage your website.
- Deploy: Shows a list of all updated entries, allowing you to save them as a view, update workflow details, or bulk publish.

Triggering Interactions within the Canvas
If your website includes interactive elements such as dropdowns, sliders, or modals, wrapped in data-cslp tags, you can now interact with them directly within the builder canvas by holding the Alt (Windows) or Option (macOS) key while clicking the element. This temporarily overrides the builder’s default editing behavior and allows the interaction to pass through to your site.
For example, clicking a dropdown menu normally opens the builder’s editing toolbar, but when you press the Alt/Option key while clicking, the dropdown behaves as it would on the live site.
Note:
- This support is available only from version 3.1.3 and above of the Live Preview SDK.
- To maintain a smooth editing experience, page navigation is disabled within the canvas. Clicking links (e.g., Contact Us, About Us) will not redirect you inside the builder. To navigate across pages, use the URL Bar at the top of the canvas or open your website in a new browser tab for full interactivity.
By mastering these navigation techniques, you can efficiently create and manage your website's content using Visual Builder.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)