Edit Page
Visual Builder empowers you to effortlessly edit and customize existing pages of your website without the need for coding expertise. This document provides a comprehensive guide on utilizing the Visual Builder to modify and enhance your web pages.
To edit an existing page, log in to your Contentstack account, and perform the following steps:
- Go to your stack where you want to preview and manage your website.
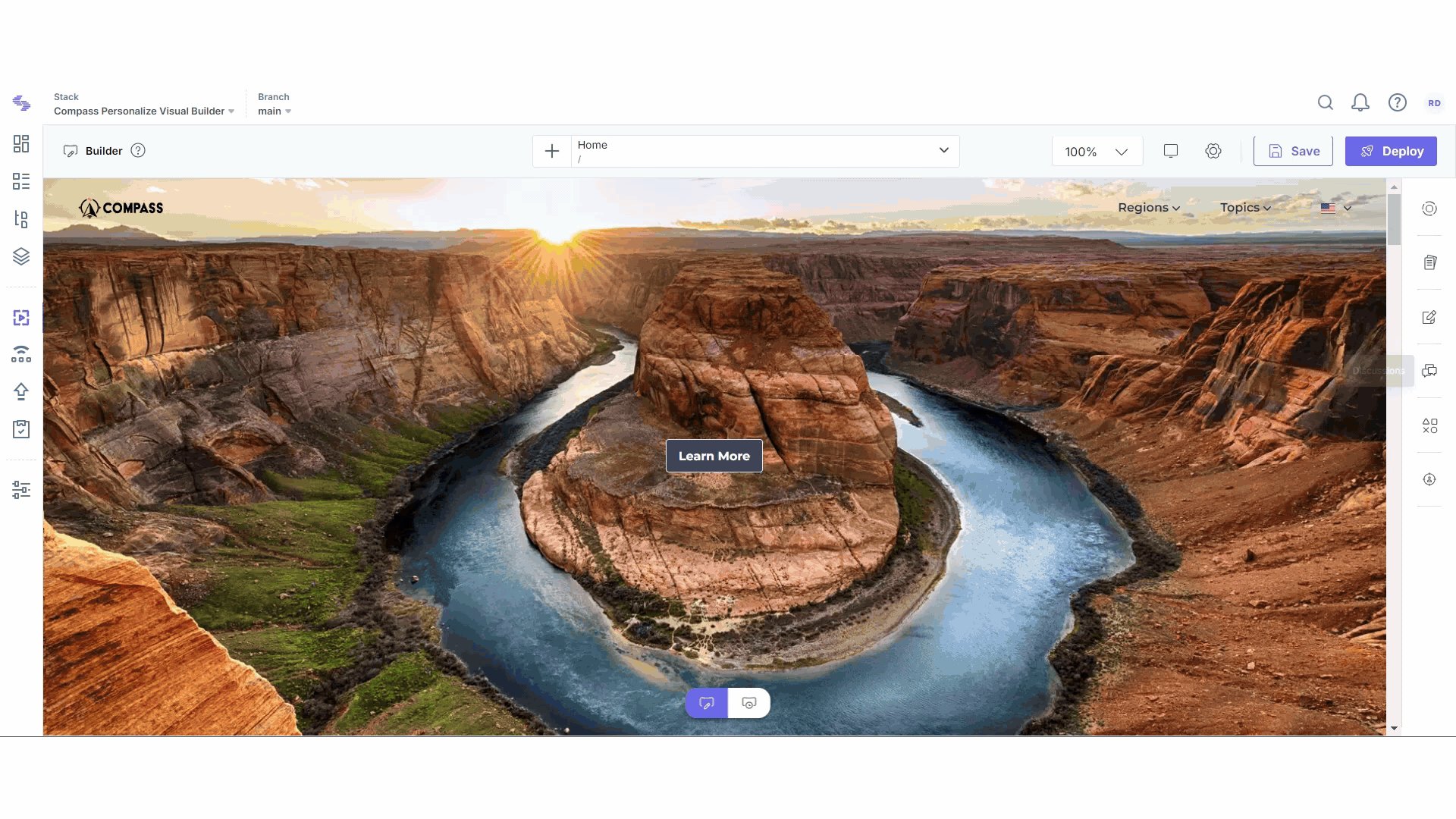
- In the left panel, click the Visual Experience icon. By default you would see the Timeline preview. Click Builder from the pill at the bottom to switch to Visual Builder.
- Navigate to the specific page you want to edit using the website navigation or the URL bar.
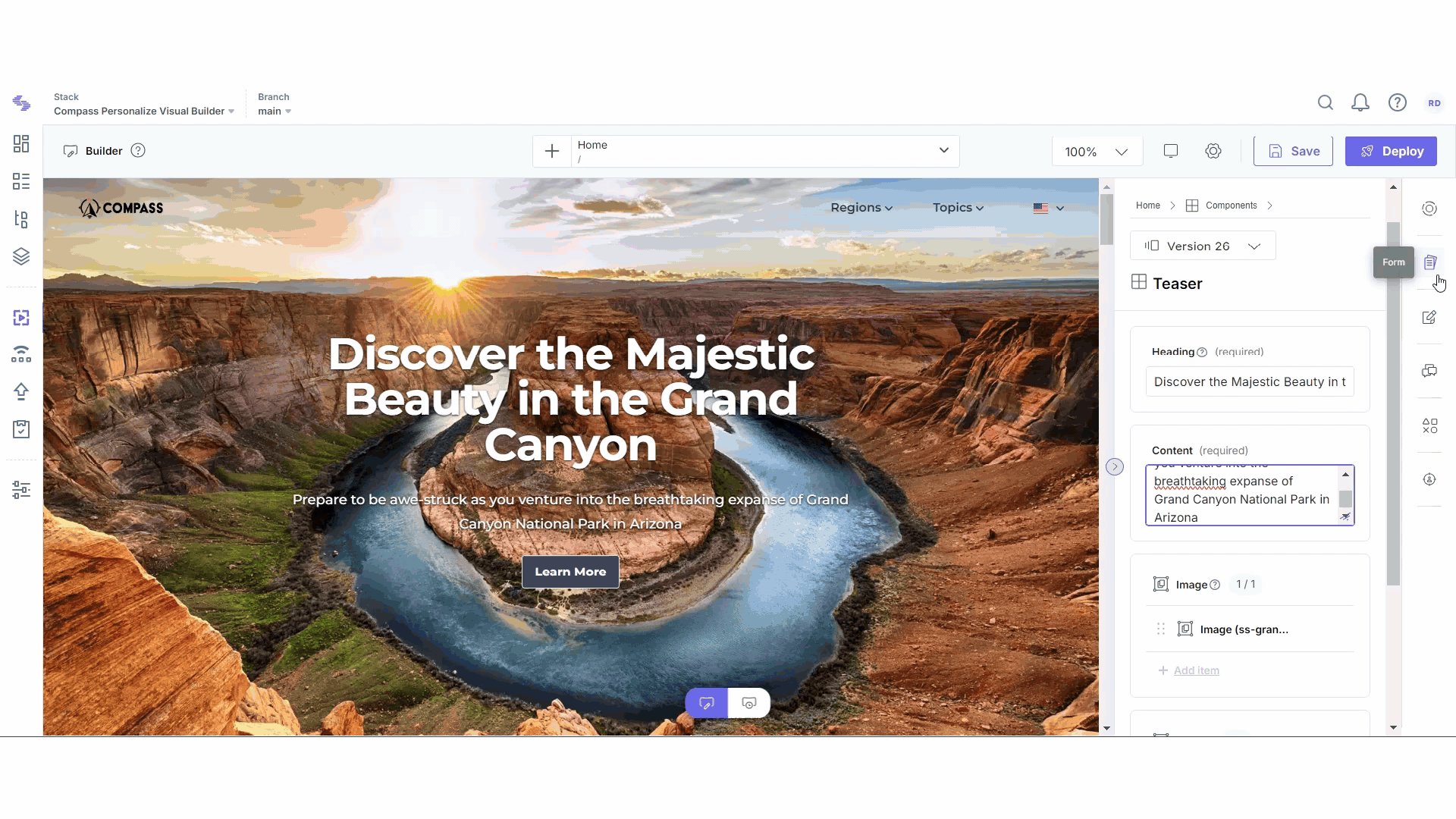
- Once you are on the desired page, you can modify the content within the page components directly.
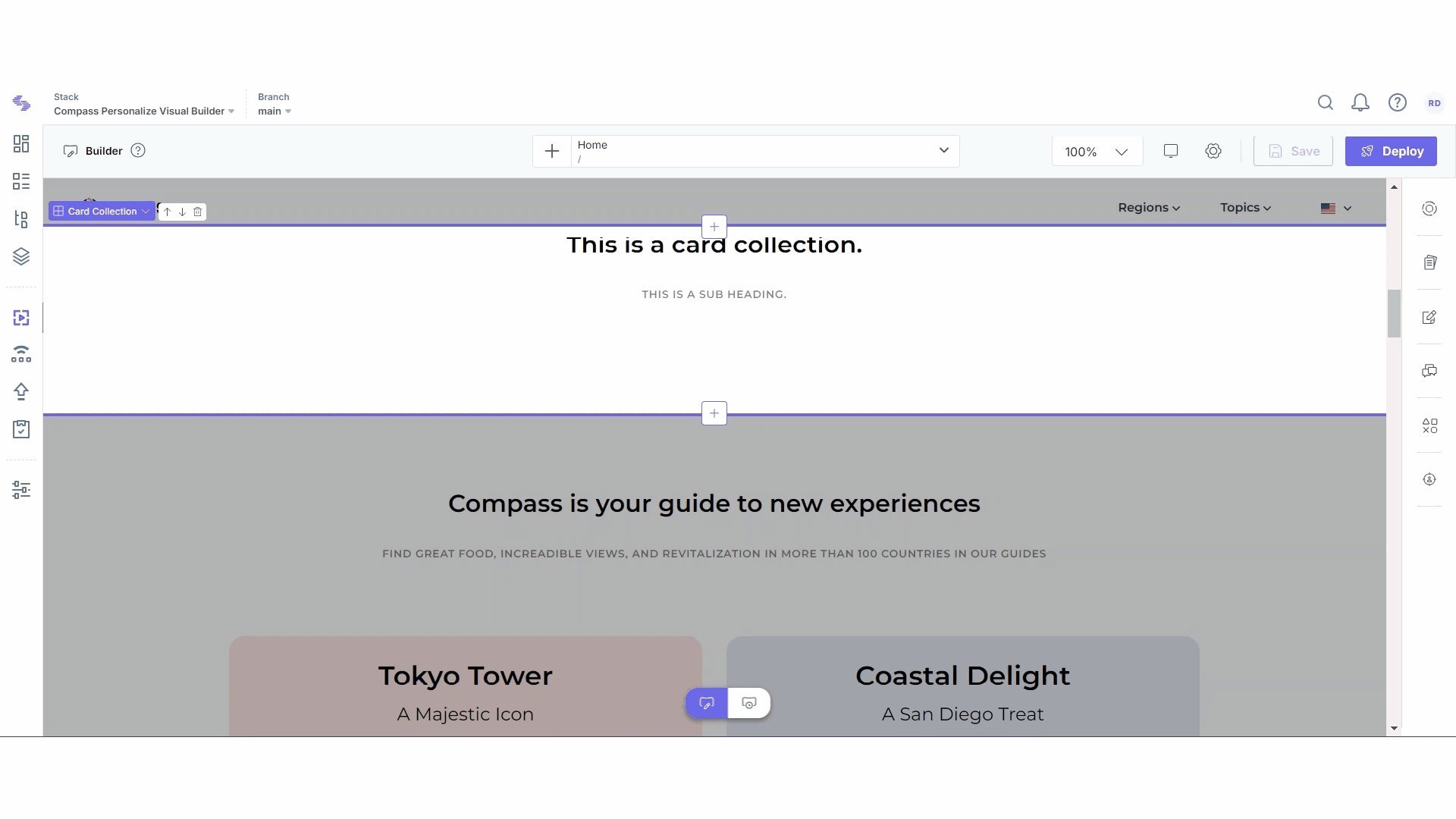
- The Visual Builder provides a real-time preview of your edits, allowing you to see how your changes will appear.
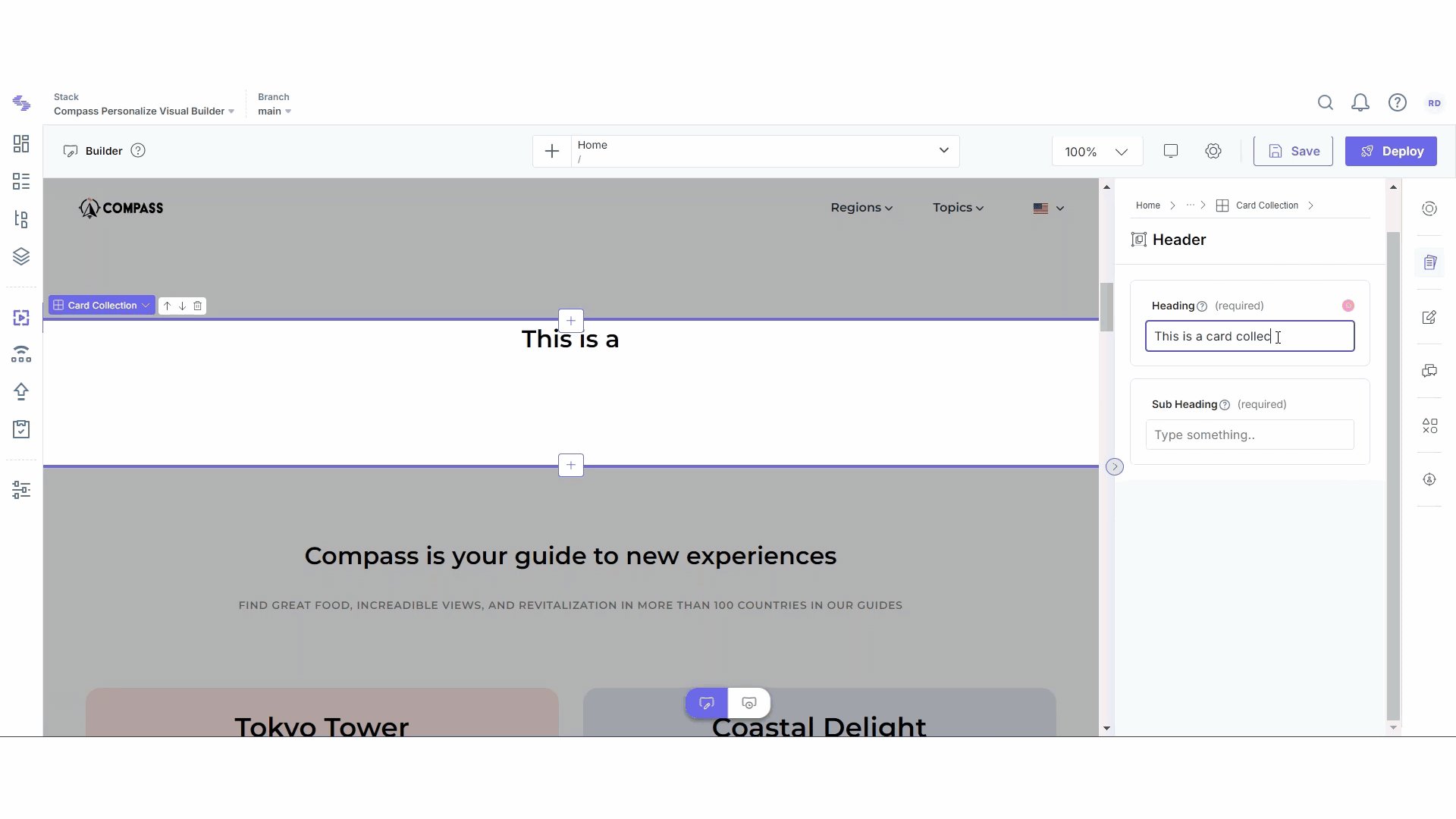
- To add new instances, click the "+" icon and select the desired component from the options available.
- Customize the newly added instance by entering content in the right panel that appears.
- Continue making edits and adding instances as needed until you are satisfied with the changes.
- Once satisfied with the changes, click Save in the top-right corner. Confirm the action by clicking Save in the Save Changes modal.

With Visual Builder, the process of editing pages is intuitive and efficient, enabling users of all technical levels to maintain and update their digital content. By following these guidelines, you can harness the full potential of the Visual Builder to keep your website's pages fresh and engaging.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)