
Image Preset Builder
Built by
Contentstack
Categories
DAM
Links
Who can install
This Image Preset Builder app can be installed by:
- Organization administrators
- Stack administrators
Description
The Image Preset Builder app is a collection of formatting tools that help transform and optimize assets in the stack. You can build customized presets for any image file to tailor your assets as per your business requirements.
Image Preset Builder allows you to use varied preset versions of assets across your entries. With the help of this app, you can add image presets to fields such as Custom Field extensions or the JSON Rich Text Editor.
Developer Documentation:
To render the image presets built from the Image Preset Builder app in your project using the App Utils functions, please refer to the Render Images using Image Preset Builder section of the installation guide.
Use cases
Image optimization: Easily edit images and presets to increase productivity. Businesses can also use this to quickly customize and brand their products.
Media functionality: You can use the Image Preset Builder app in conjunction with the API functionality to apply campaign branding to images without having to do any frontend development.
Consistent solution for your work: You can maintain consistency across all your image files by using presets, thereby defining your brand image.
Features
This Image Preset Builder app contains:
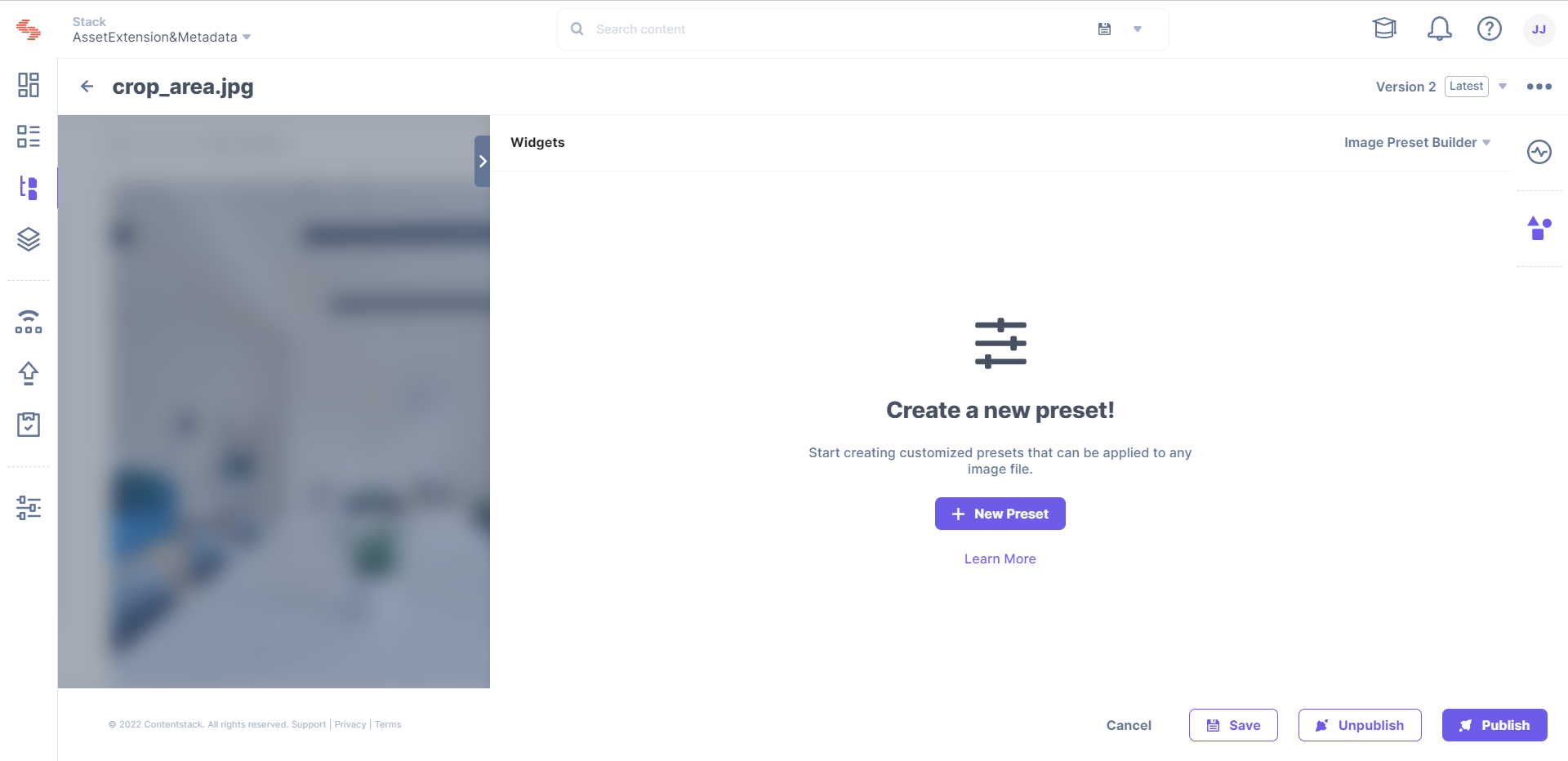
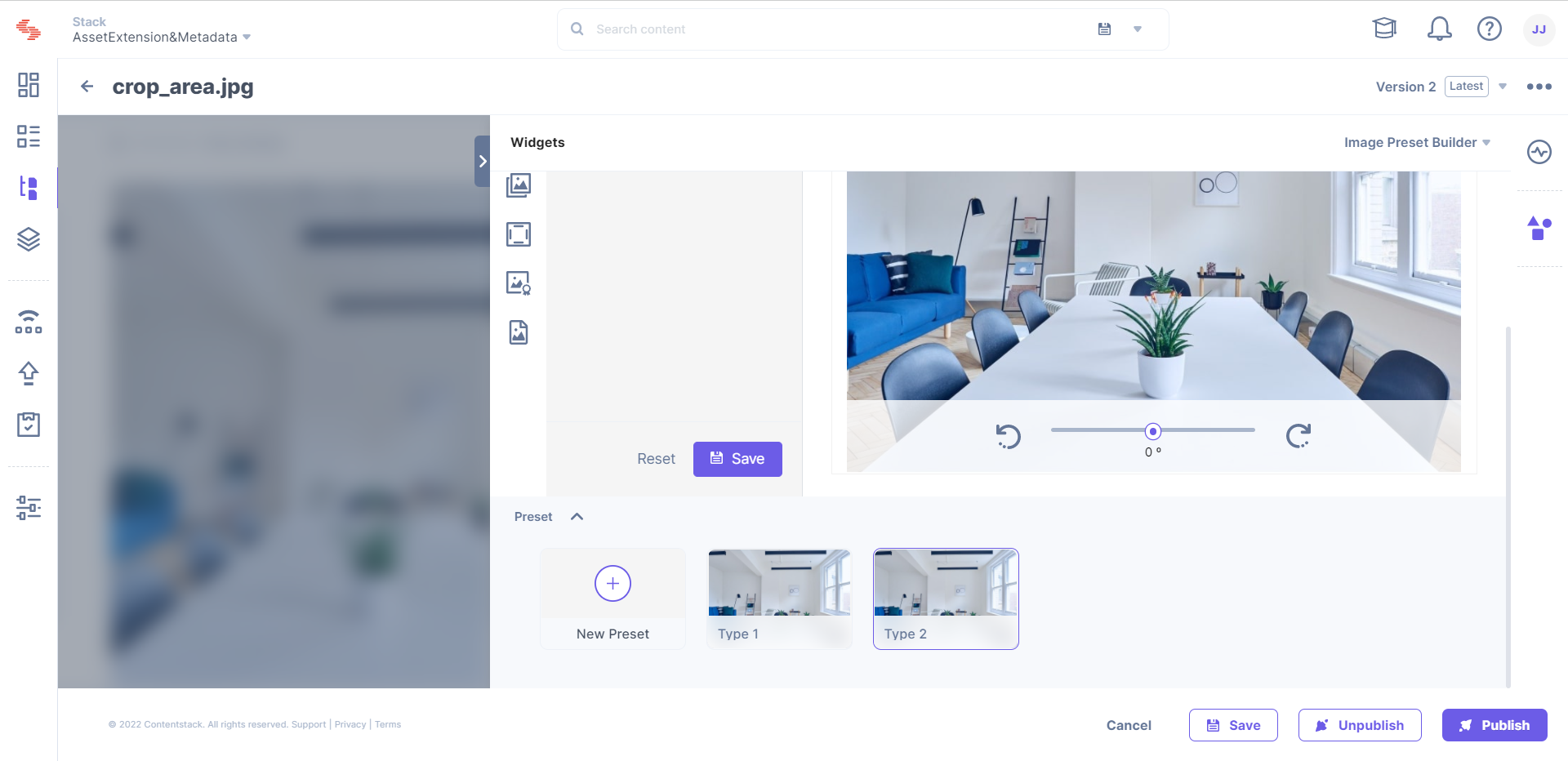
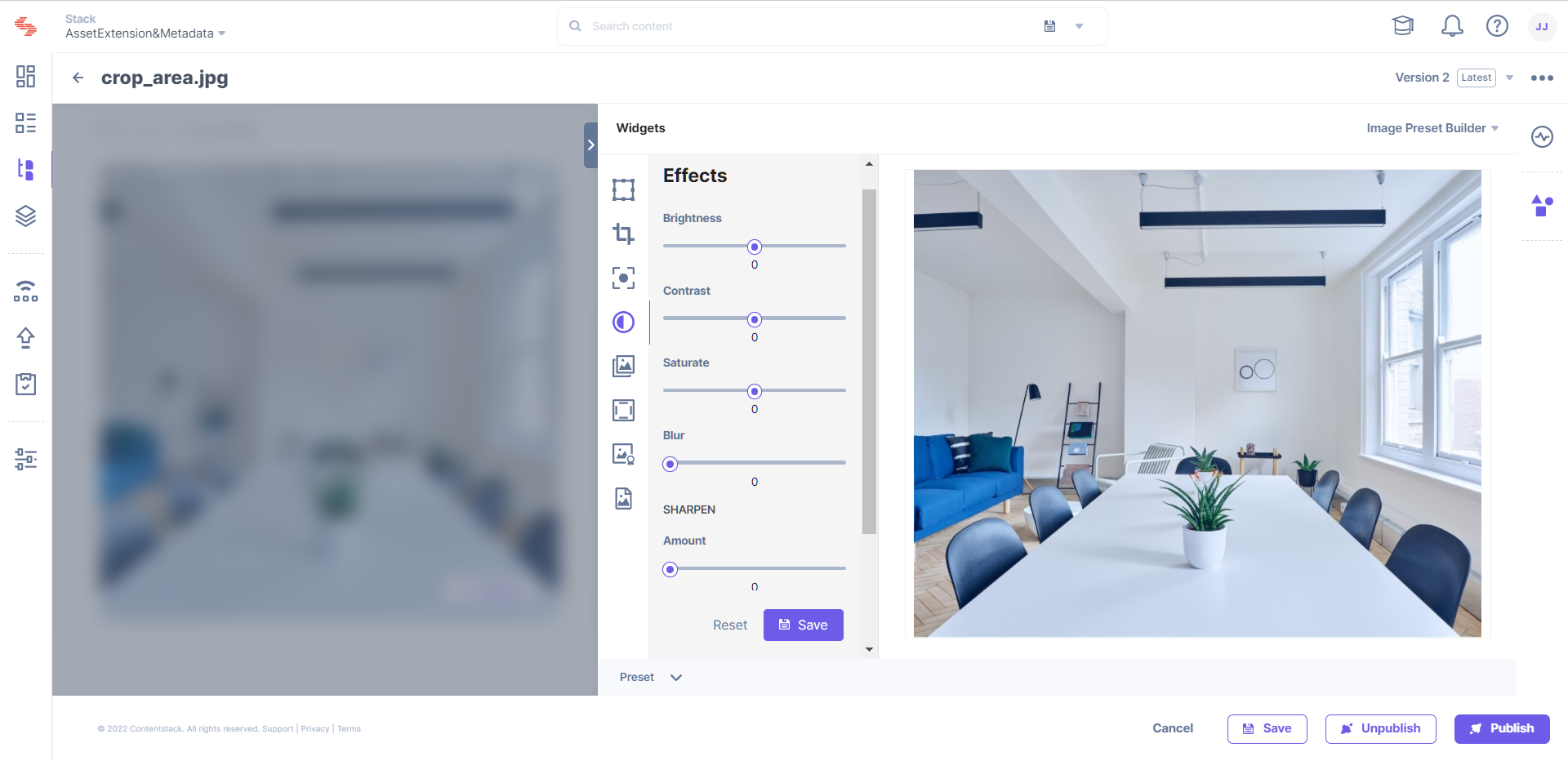
Asset Sidebar Widget
Create presets for your image files using the Image Preset Builder extension app.
JSON RTE Plugin
Add customized presets to your JSON Rich Text Editor fields using the Preset Builder JSON RTE Plugin
Custom Field
Add optimized image presets to Custom fields that accept assets as input.
Screenshots







.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)
