
Egnyte
Built by
Contentstack
Categories
DAM
Links
Who can install
This Egnyte app can be installed by:
- Organization administrators
- Stack administrators
Description
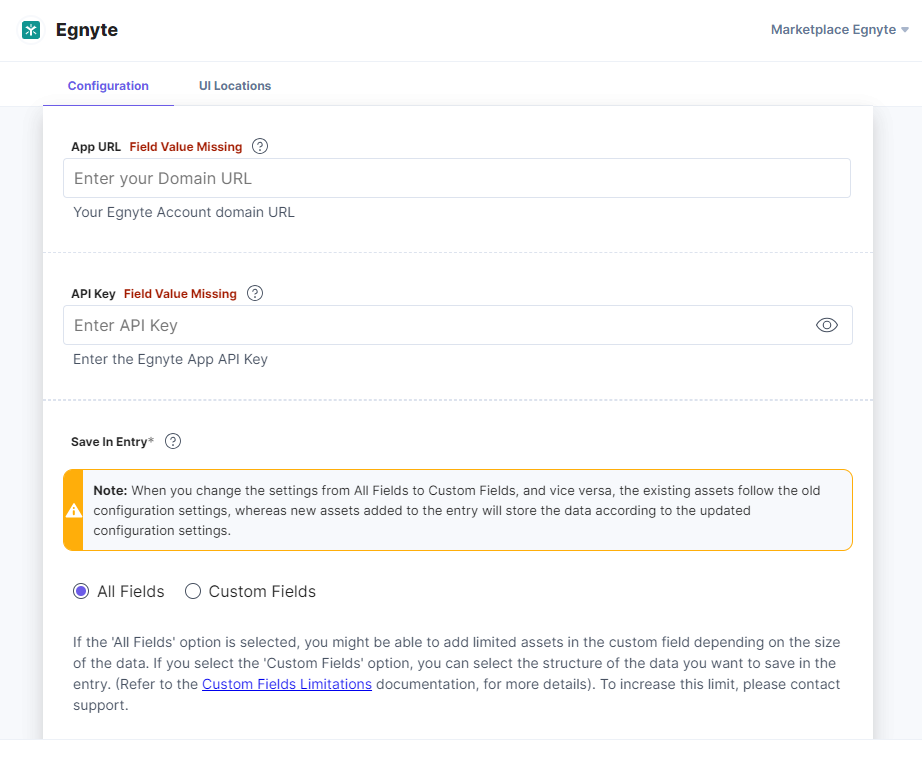
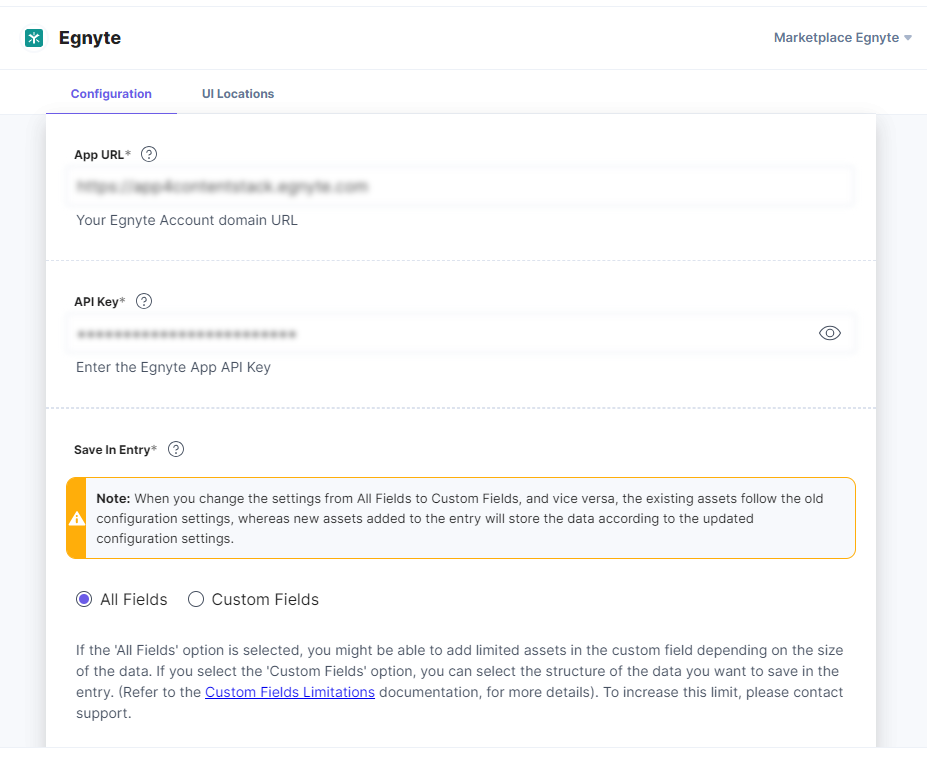
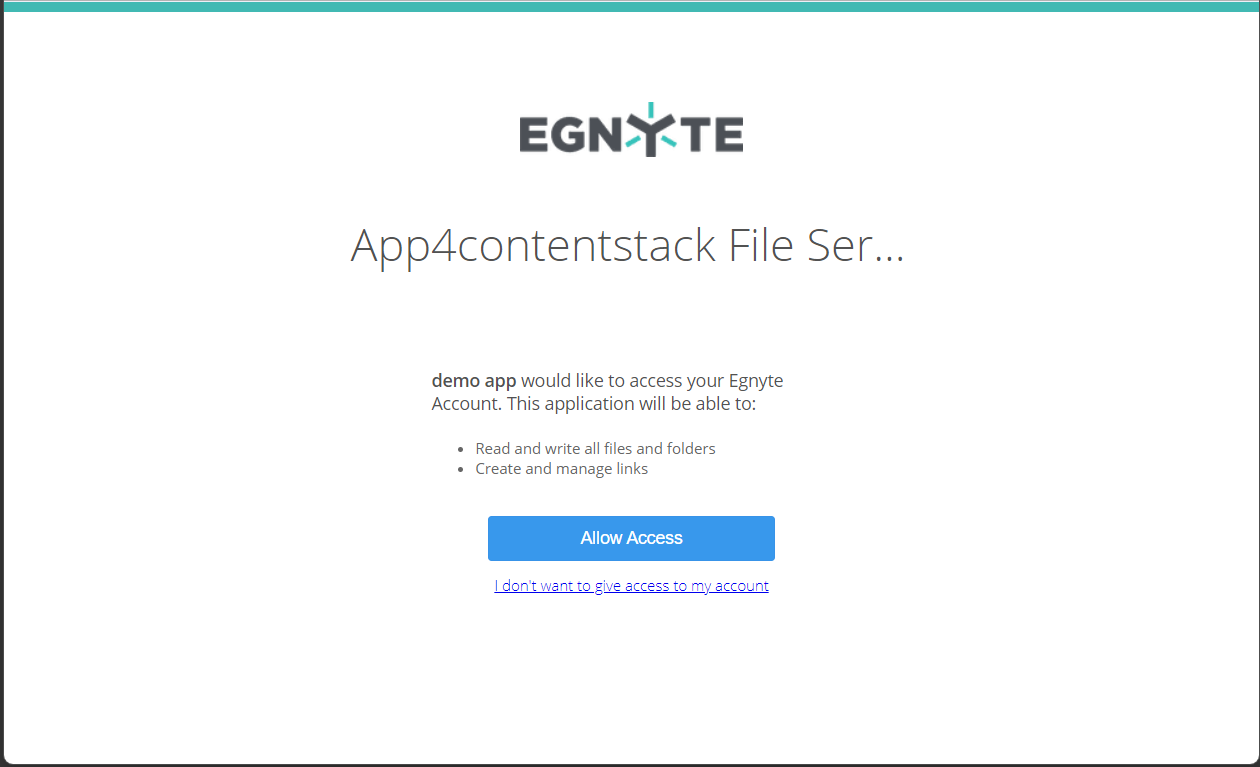
By integrating the Egnyte app from the Contentstack Marketplace into your headless CMS, you can effortlessly manage, share, and collaborate on assets across multiple platforms.
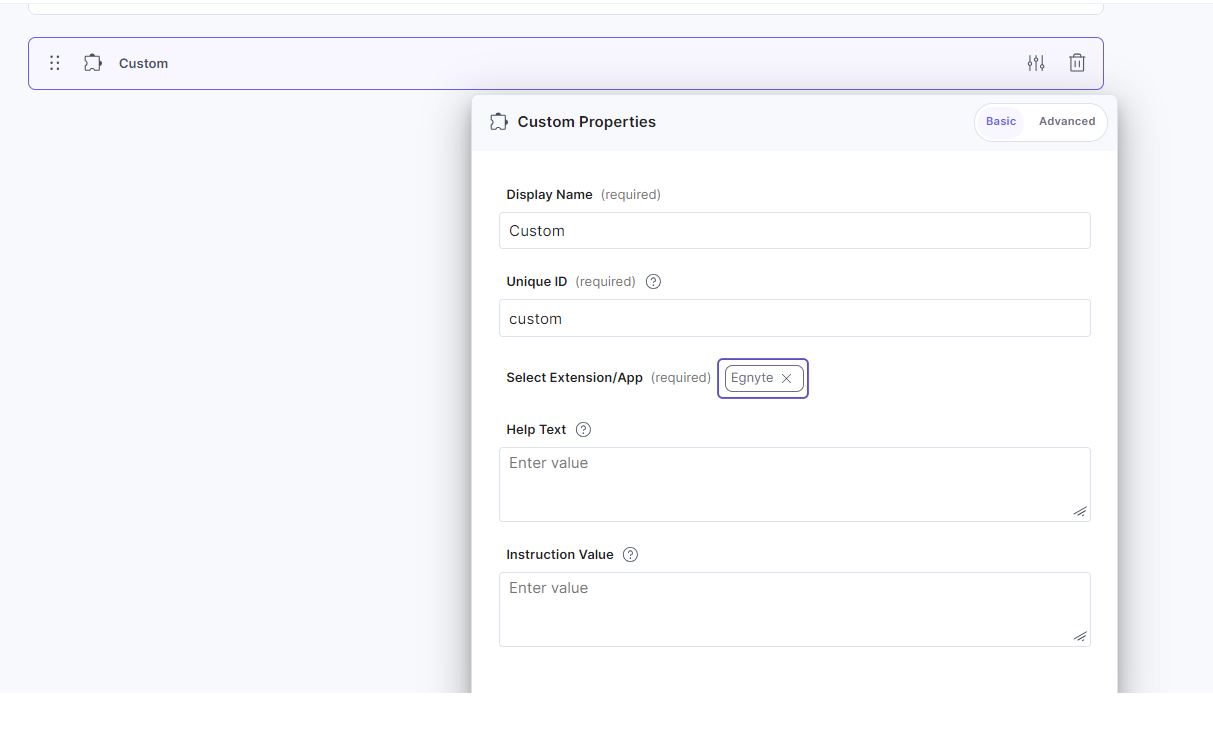
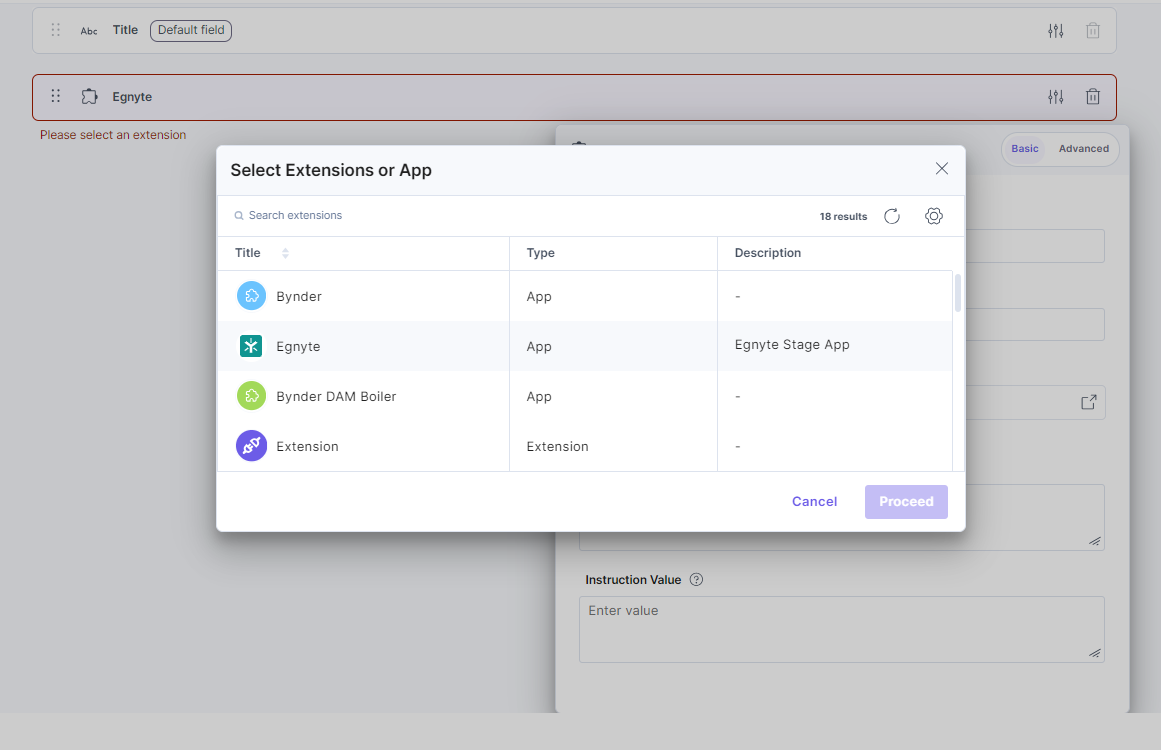
By using the Custom Field and JSON Rich Text Editor plugin, you can integrate Egnyte with Contentstack. You can create an entry in Contentstack and view all your digital assets stored in Egnyte inside it.
Use cases
Manage Egnyte digital media with ease: The Egnyte app lets you manage assets within your entries. With Egnyte, you can easily access all the assets without leaving your headless CMS.
Better marketing campaigns with ease-to-access assets: You can create content in Contentstack and use the Egnyte Custom Field or JSON RTE field to insert assets in your entry. With this, cross-functional teams can work on large-scale campaigns with ease.
Easy distribution of digital assets: The Egnyte app allows geographically dispersed teams to readily store, share, and fetch digital media assets.
Features
This Egnyte app contains:
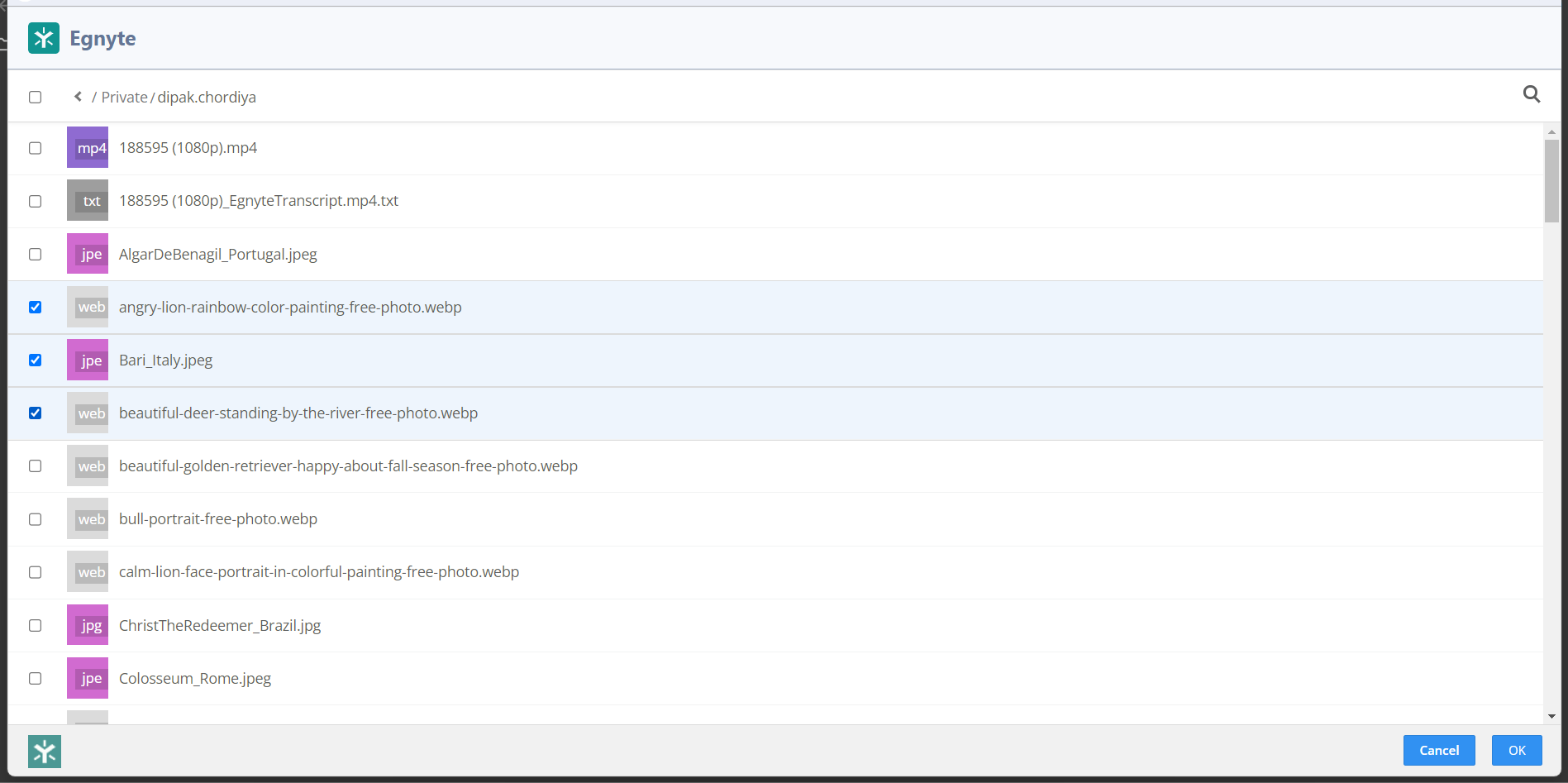
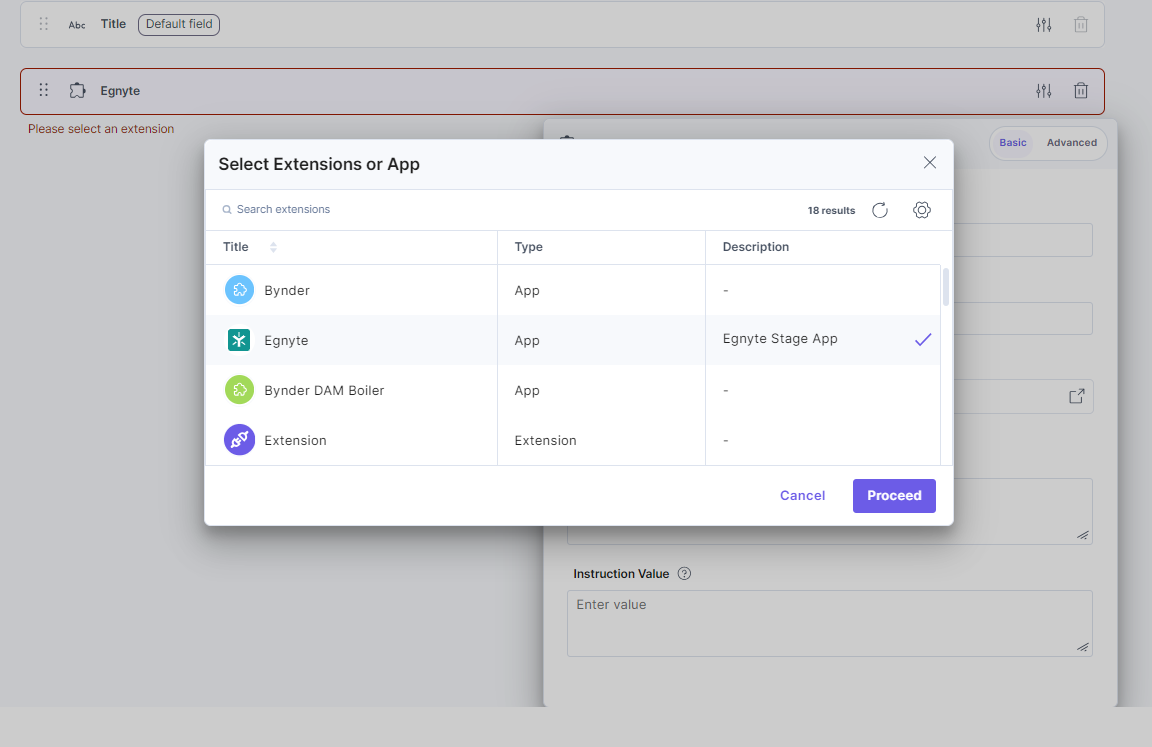
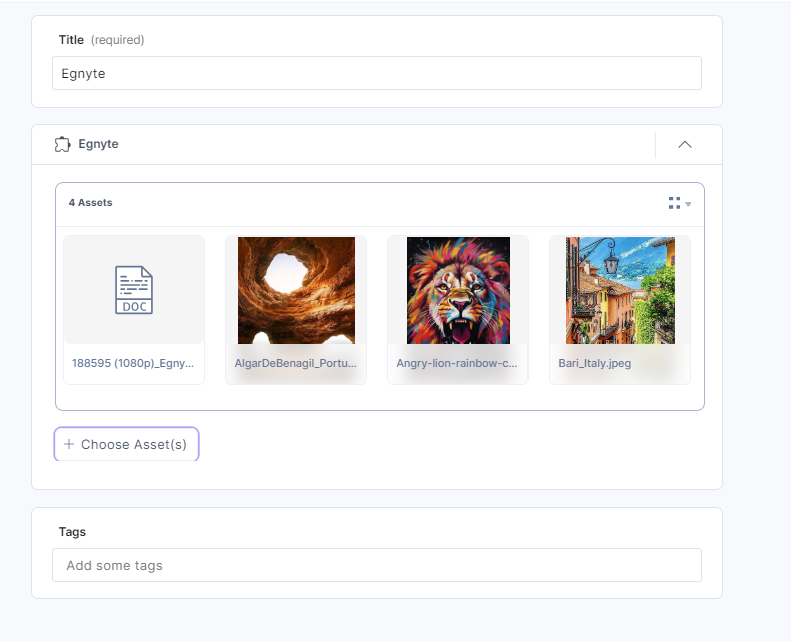
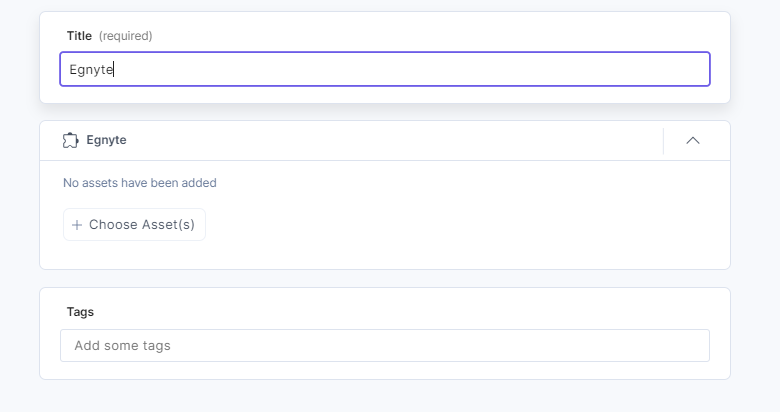
Custom Field
Custom Field allows you to select multiple assets from your Egnyte account and add them to your entry.
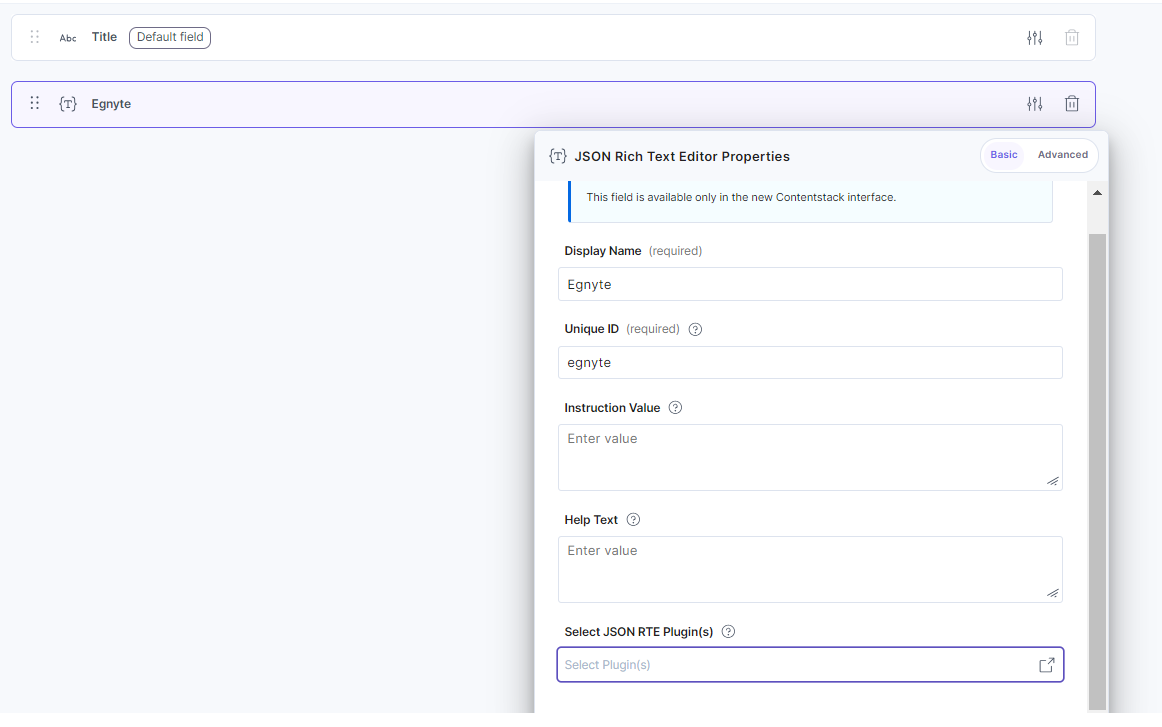
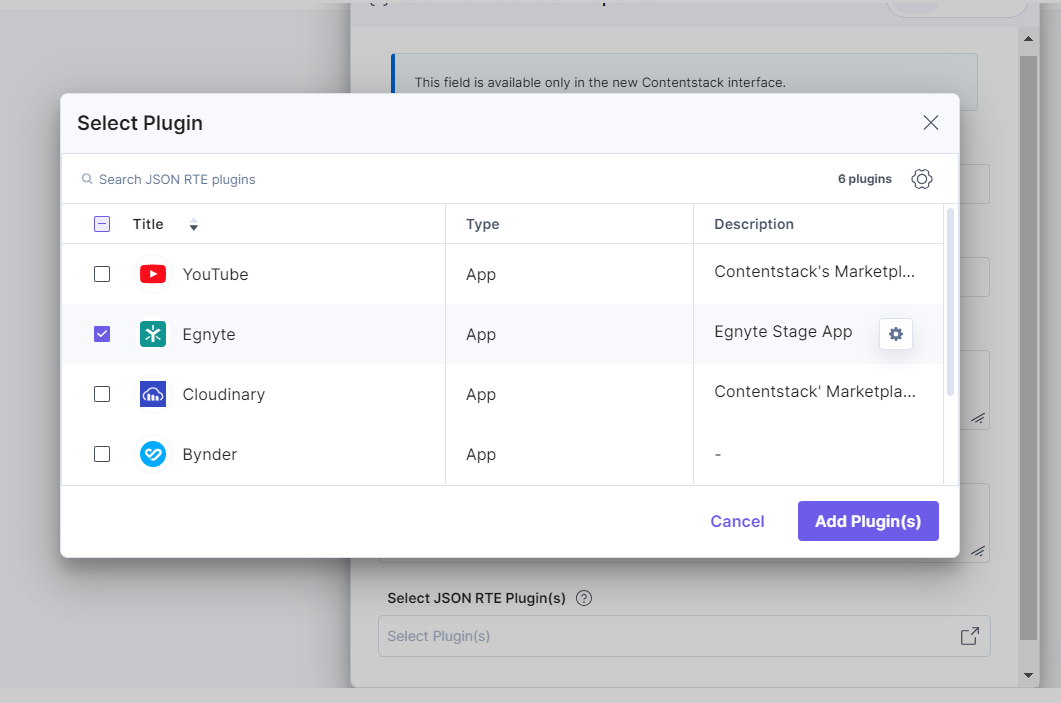
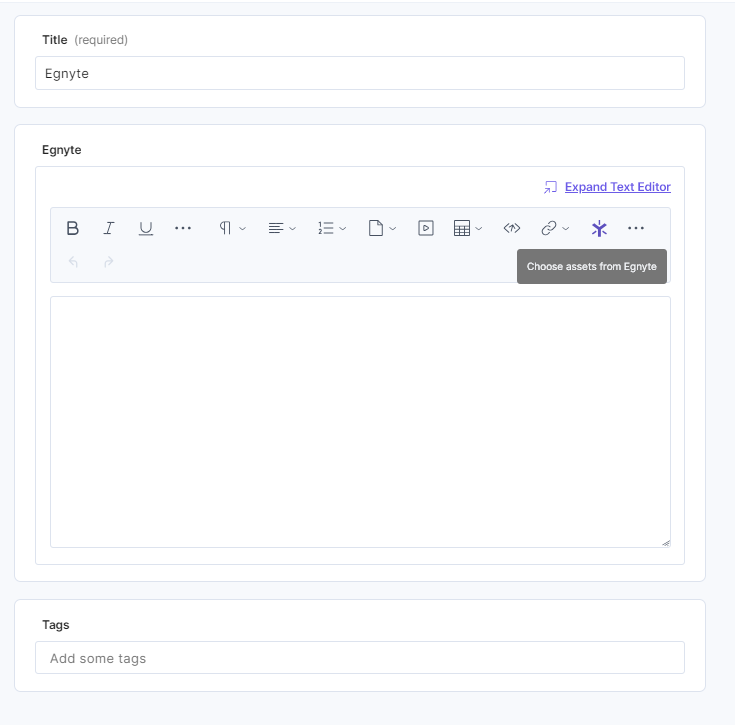
JSON RTE Plugin
You can add assets from the Egnyte app to your JSON Rich Text Editor field using the Egnyte JSON RTE Plugin.
Screenshots


















.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)
