About Data Inheritance
Data inheritance is the continuous inheritance from the Fallback language until the entry is localized.
Let’s say you wish to create a multilingual site that serves content in several languages: English (United States), French (France), Spanish (Spain), and Japanese (Japan).If you have set English (United States) as the master language, you will need to add French, Spanish, and Japanese manually.
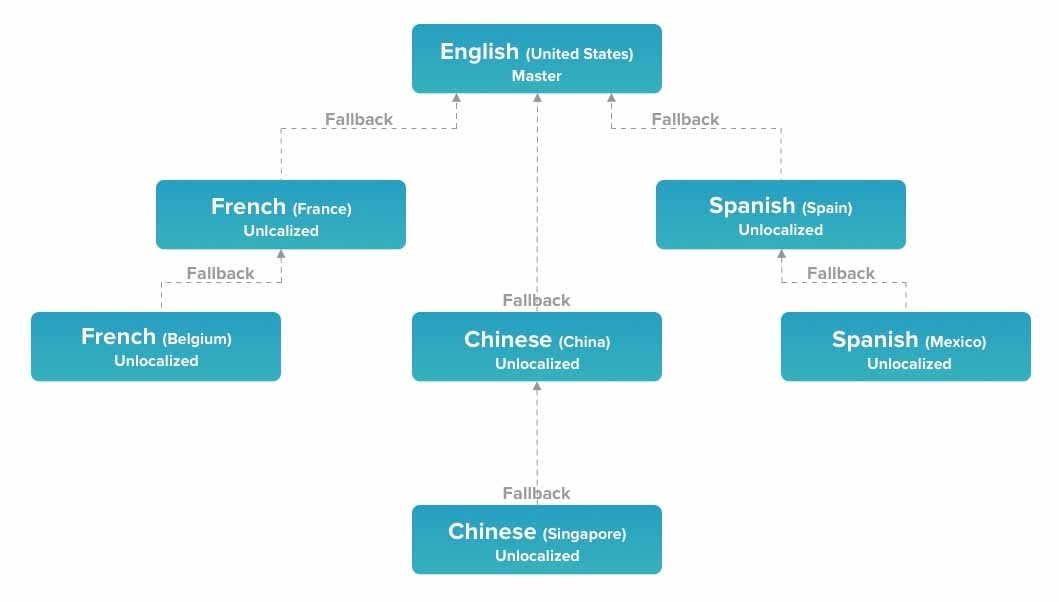
While adding languages to your stack, you also need to specify the fallback language for each language that you add. Fallback language is the parent from which the given language inherits data from. By default, the fallback for each language is the master language. You can change this while adding languages to your stack.

Let’s consider that you have created an entry in the master language (i.e., English (United States) in our case). When you start creating an entry in any of the added languages (e.g., French - France), it will show data inherited from the fallback language.
This is an unlocalized entry. This means that the entry still fetches data from its fallback language and that a separate localized entry has not yet been created in the selected language.
This inheritance continues until you localize the unlocalized entry.
Additional Resource: To learn how the localization logic works for published entries, refer to the Retrieve Fallback Language Content for Published Entries section.
You can browse through the following topics, mentioned in the “More Articles” section, to learn which actions you can perform on a localized entry.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)