Blog Listing Page
The blog listing page on your website showcases a prominent hero banner, user-friendly widgets, etc., all accessible via the navigation pane. The Blog Listing Page Content Model includes fields and structures designed to capture and organize vital information for the diverse blogs within your website.
Prerequisites
- Contentstack account
- Access to the Contentstack Organization/Stack as the Owner/Admin
Schema for Blog Listing Page Content Model
The Blog Listing Page Content Model contains four Content Types - Blog Listing Page, Blog Landing Page, Hero Banner, Author, and two Global Fields - SEO, Social Share.
Schema for Blog Listing Page Content Type
- Title: The Title field displays the title of the Blog Listing Page entry. This is a mandatory field and must be unique.
- URL: This URL field displays the URL of the Blog Listing page. This is a mandatory field and must be unique.
- Search: This Group field includes the following fields:
- Placeholder Text: This is a Single Line Textbox field to add the placeholder text for the search box.
- Search Button: This is a Link field to add the redirect link for search.
- Page Components: This Modular Block field includes the following components in the webpage:
- Hero Banner: This Modular Block field has the following component:
- Hero Banner: This is a Reference field that refers to the Hero Banner content type.
- From Blog: This Modular Block field includes the following components of a blog in the list:
- Title H2: This is a Single Line Textbox field where you can add the title of the reference blog. The title is displayed as a level-two heading.
- Featured Blogs: This is a Reference field that refers to the Blog Landing Page content type.
Note: You can find the Author content type and the Social Share Global field in the Blog Landing Page content model.
- View Articles: This is a Link field to add links to any related articles.
- Widget: This Modular Block field includes the following components of the widget section:
- Title H2: This is a Single Line Textbox field to add the title of the blog in the list. The title is displayed as a level-two heading.
- Type: This is a Select field where you can add the widget type. The widget types are as follows:
- Blog Archive
- Related Posts
- Related Blogs: This is a Reference field that refers to the Blog Landing Page content type.
- Hero Banner: This Modular Block field has the following component:
- SEO: This Global field includes the following SEO components:
- Meta Title: This is a Single Line Textbox field to add the meta title of your Blog Listing page. Ideally, this should be between 120 to 160 characters.
- Meta Description: This is a Multi Line Textbox field to add the meta description of your Blog Listing page.
- Meta Keywords: This is a Single Line Textbox field to add the meta keywords of your Blog Listing page.
- Enable Search Indexing: You can enable or disable the searches in this Boolean field.
Additional Resource: You can import the prebuilt Content Models via the Marketplace (refer to How to Import a Content Model) or via the CMS (refer to Import Prebuilt Content Models to your Stack). Refer the Blog Listing Page Content Modeling documentation to understand how to model the "Blog Listing" page.
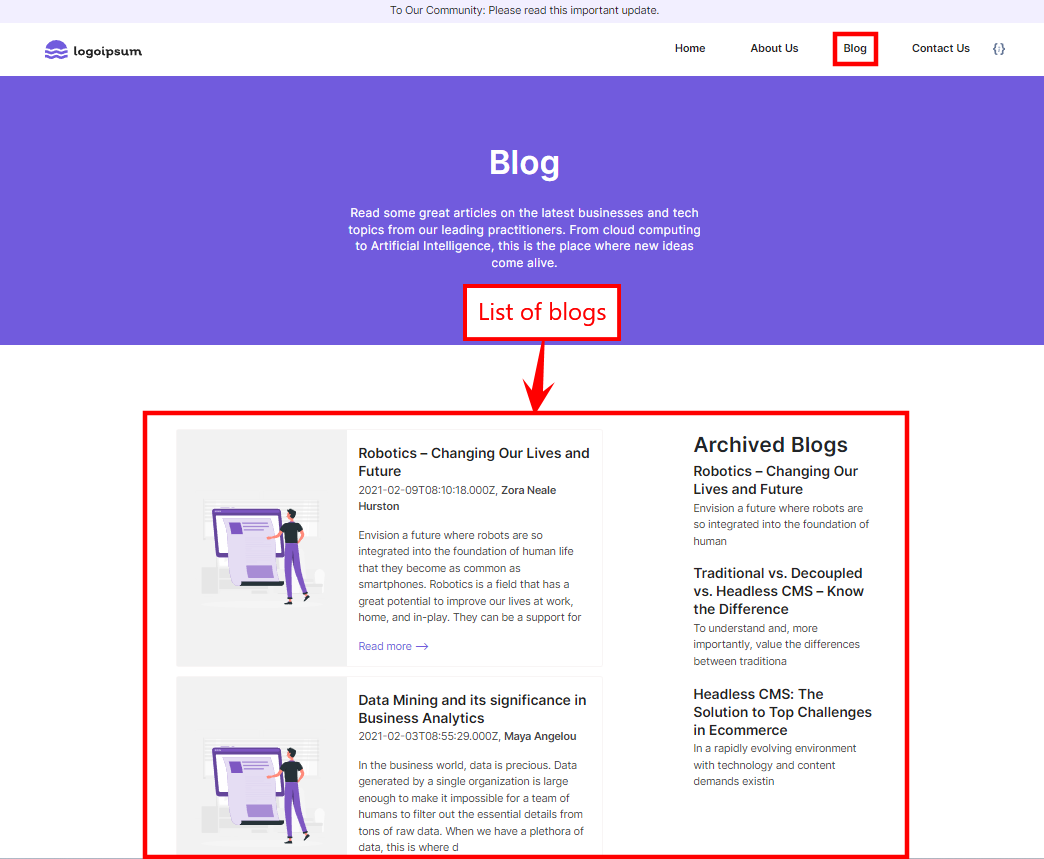
Here’s how your Blog Listing Page will look after you publish the entry:





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)