Schema of JSON Rich Text Editor
In the JSON Rich Text Editor, each paragraph is a block; each block is an array; each array has multiple spans of text objects, storing different nodes of text. It returns clean data, making it easier to process in the backend.
The JSON RTE is composed of Blocks that contain text within them. The schema and example for a block within the RTE is as follows:
Schema:
{
uid: { type: String, required: true },
type: { type: String, required: true },
attrs: { type: Object },
children: { type: Array[id(Block), Text] }
}
Example:
{
"type": "h1",
"uid": "3ddd280397cf44bcb8f",
"attrs": {},
"children": [
{
"text": "Hello World!",
"bold": true
},
{
"uid": "blta5aa9ca151e65333"
},
{
"text": "Welcome",
"bold": true
}
]
}
Properties of Blocks within a JSON RTE:
- uid: Each block can be uniquely identified by a UID.
- type: Lets the editor know how a block can be rendered.
- attrs: Contains all the attributes and metadata the current block requires. It also includes all the formatting options and other properties like href for links.
- children: Contains an array of IDs of other components present inside the block, e.g., embedded items, and the text present inside the block.
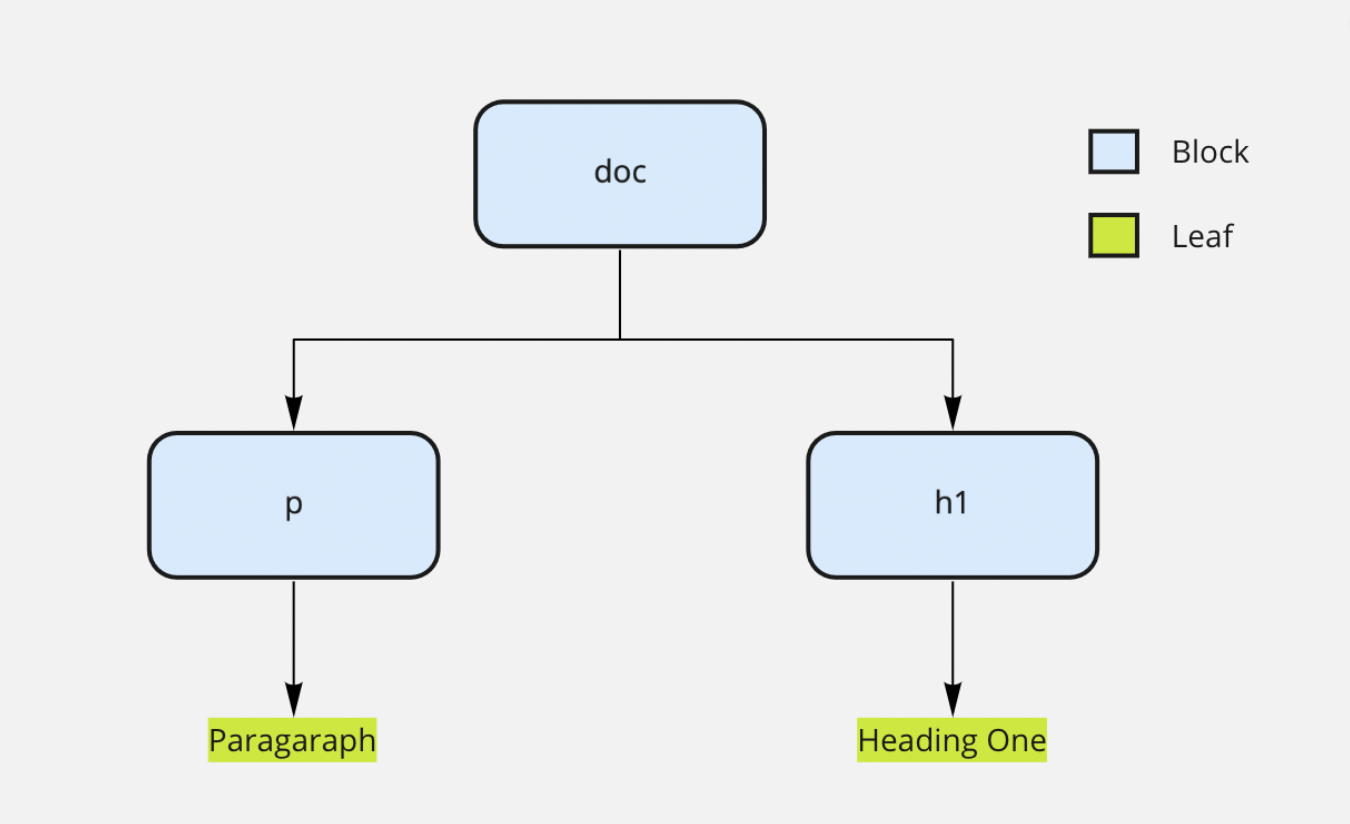
Structure of JSON Rich Text Editor
{
"type": "doc",
"children": [
{
"type": "p",
"children": [
{
"text": "Paragraph"
}
]
},
{
"type": "h1",
"children": [
{
"text": "Heading One"
}
]
}
]
}
In the JSON Rich Text Editor, the JSON structure is represented as a Node which consists of two types:
- Block Node
- Leaf Node
The editor content that is inside a Node of type doc acts as a root for the content. Where a Block node is a JSON structure with a “children” key in it. Whereas a Leaf node will just have “text” which may include formatting properties (mark) like “bold”, “italic”, etc.
Mark: You'll see a mark used in the below example which is nothing but a leaf property on how to render content. For example,
{
"text": "I am Bold",
"bold": true
}
Here, bold is the mark or the formatting to be applied to the "I am Bold" text.
- Leaf nodes in JSON RTE plugins are extensible, enabling the addition of custom properties to them.
- The styling attributes applied to copied content from Word or Google Docs are encapsulated within the attrs object located within the leaf nodes.
{ "text": "I am copy pasted from word/google docs", "attrs": { "style": {} } }

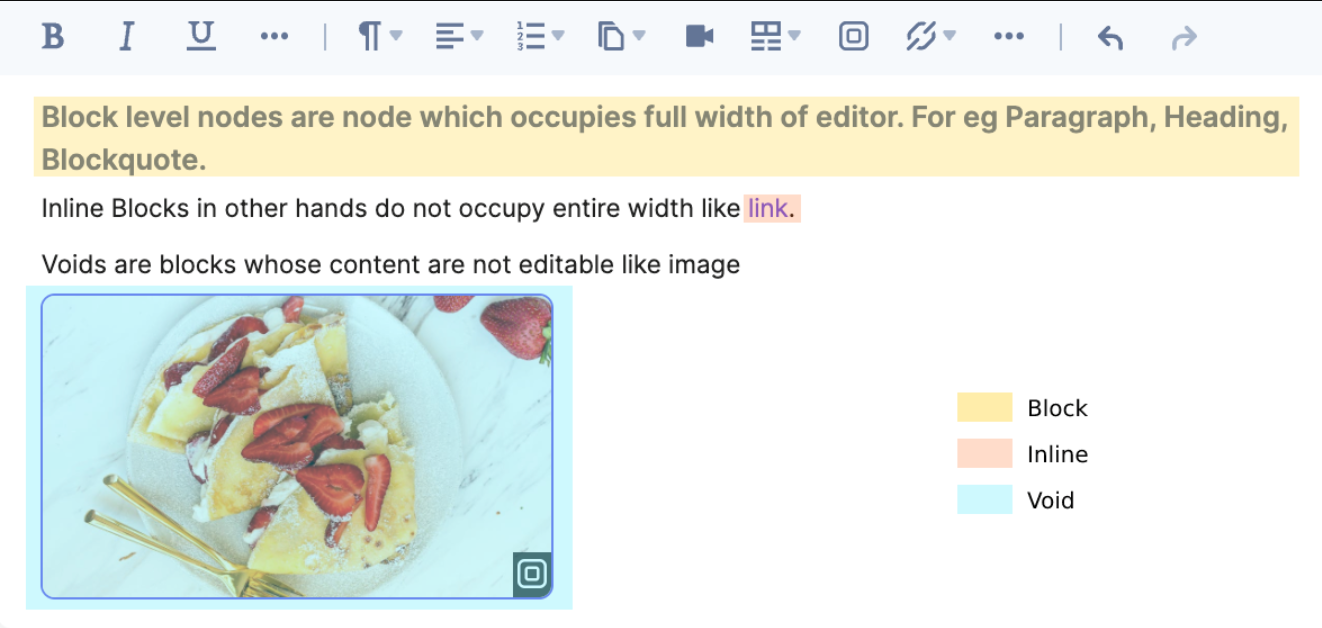
Render Type
A Block node can be rendered in three different ways as follow:
- Block
- Inline
- Void
Here’s how the rendering looks like:

- To enhance clarity and avoid potential ambiguity, it is recommended to use the type key for block nodes and the text key for text nodes to differentiate between them in JSON RTE, rather than relying on the attrs key for this purpose.
- For more information on the requirements to work with JSON RTE, refer to Prerequisites.
Additional Resource: You can read more about the schema of the JSON RTE in our documentation where we have covered it extensively.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)