Manage Content Translation in Contentstack
Contentstack does not offer translation services, but you can integrate it with a third-party content translation service provider of your choice.
By using different Contentstack features such as workflows and webhook, you can set up a system that will help you get content translated with services such as Memsource, Smartling, etc.
You can set up a webhook to trigger when your workflow stage changes to “Send to Translation”. Once the webhook triggers, initiate the translation process. You can use any popular translation tool, such as Worldserver and iLangl, to translate content.
Additional Resource: Interested in learning how to set up your own translation system, you can try out our Set up a Translation System with Contentstack Webhooks and Workflows, AWS Lambda, and AWS Translate and Setting up Translation System with Contentstack Webhooks, Memsource, and AWS Lambda guides.
Below is a detailed guide on how some of our customers have achieved this. Please note, each customer’s process may vary. This guide will help you get started.

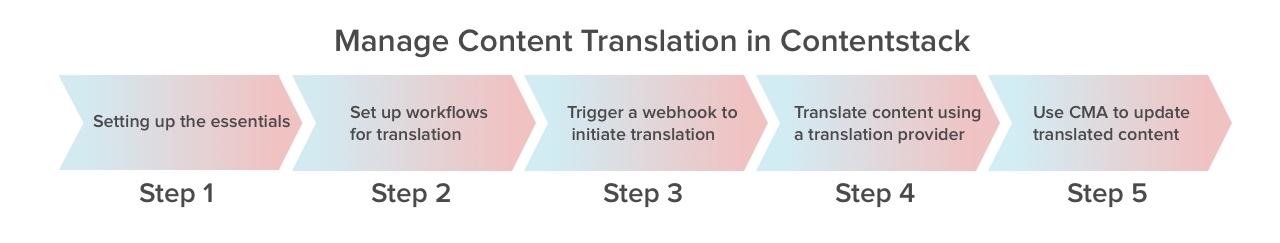
Let’s have a look at the steps involved throughout the process of translating content.
- Set up the essentials
- Set up workflows for translation
- Trigger a webhook to initiate translation
- Translate content using a translation provider
- Use Content Management APIs to update translated content
Set up the essentials
First, create a stack, and add content types, entries, at least one additional language, and a publishing environment.
Once you have your initial stack configured, then you’re ready to begin the integration process for translation.
Set up workflows for translation
To set up workflows for the translation process within your Contentstack account, follow the below steps:
- Create a workflow by clicking on the “Settings” icon on the left navigation panel and then selecting Workflows
- Click on + New Workflow.
- Create your workflow stages and transition rules to fit your content editorial team’s process.
Sample translation process
Below is an advanced workflow example for translation. Please note, this can be simplified or modified to fit your team's process.
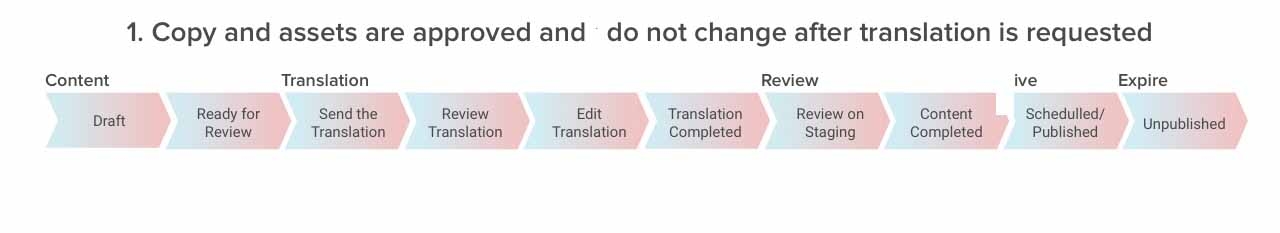
- Copy and assets are approved and do not change after translation is requested.
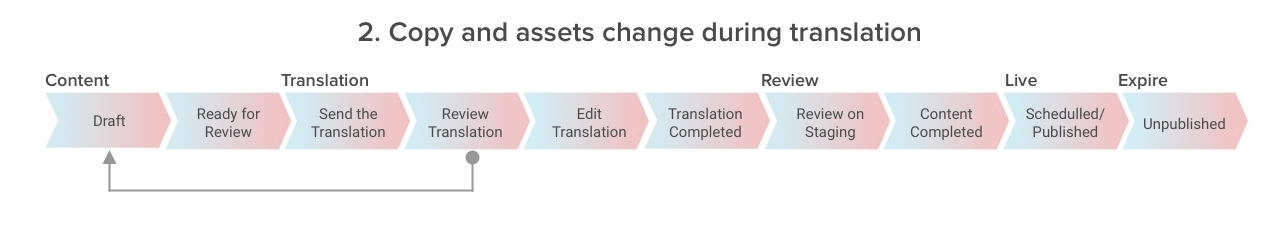
- Copy and assets change during translation.
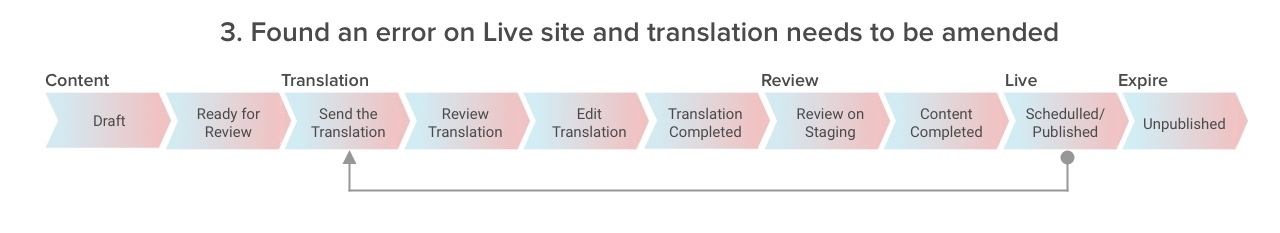
- Found an error on the live site and translation needs to be amended.
- Found an error on the live site and English AND translation need to be amended.
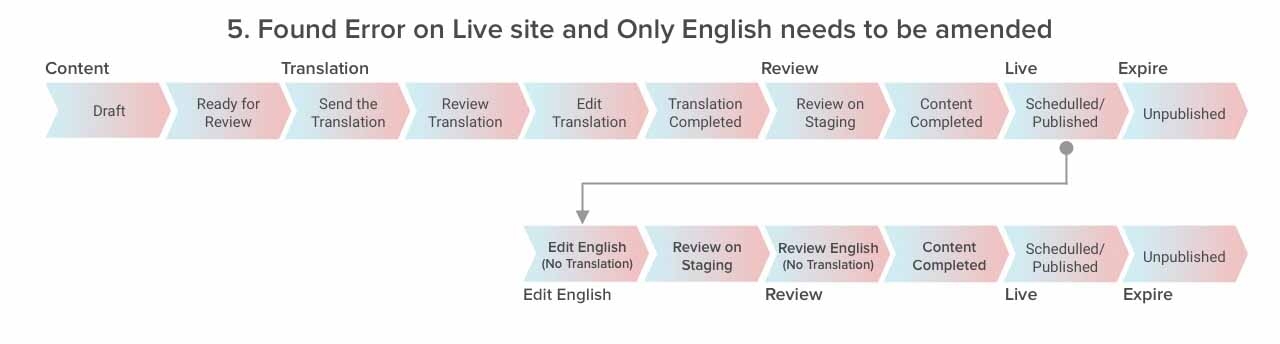
- Found an error on the live site and only English needs to be amended.
The diagrams below show the different workflow stages set up for a sample translation process:





Trigger a webhook to initiate translation
Contentstack outputs JSON content via its powerful APIs. A simple way to get content out of Contentstack into a translation tool such as iLangl and Worldserver is to utilize our webhooks. You can think of webhooks as a trigger event for anything that happens in Contentstack. Webhooks also send the entire JSON payload when called for easy integration.
Additional Resource: Here's a complete list of all webhook events for your reference.
Let’s have a look at the steps involved in creating a webhook to send content for translation.
- Create a webhook by clicking the “settings” icon on the left navigation panel and then clicking on Webhooks
- Click on + New Webhook.
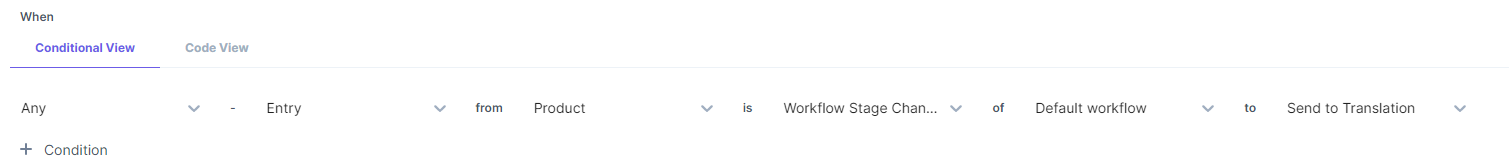
- Under the When section, select the options Any | Entry | All | Workflow Stage Changed | (Workflow name) | (Stage name, e.g. “Send to Translation”).

This will configure your webhook to trigger a workflow stage change such as “Send to Translation”, like in the above workflow example.
Translate content using a translation provider
The translation provider can now retrieve your JSON output upon receiving the webhook call on a secure translation server. Most service providers will map the JSON output to strings using our UID fields as keys, then provide the translated output and send it back to Contentstack via the Content Management API. They also offer “Translation Memory” and store already translated values for quicker turnaround times for localization.
To translate content, work with your translation provider to configure the mapping of JSON strings and keys for translation.
Use Content Management APIs to update translated content
Contentstack offers powerful Content Management API requests which allow you to perform almost everything you can do in our web UI, such as updating entries and changing workflow stages.
Let’s have a look at the steps involved in updating translated content with the use of these APIs:
- Work with your translation provider to configure the update entry API, which will use the language parameter to pass the translated strings back into the entry.
- After the strings are passed into the entry, update the workflow stage to “Review Translation” or similar via our Content Management API.
This would take place if your translation provider were to supply this type of output and your market-specific experts go in and review the machine translation.
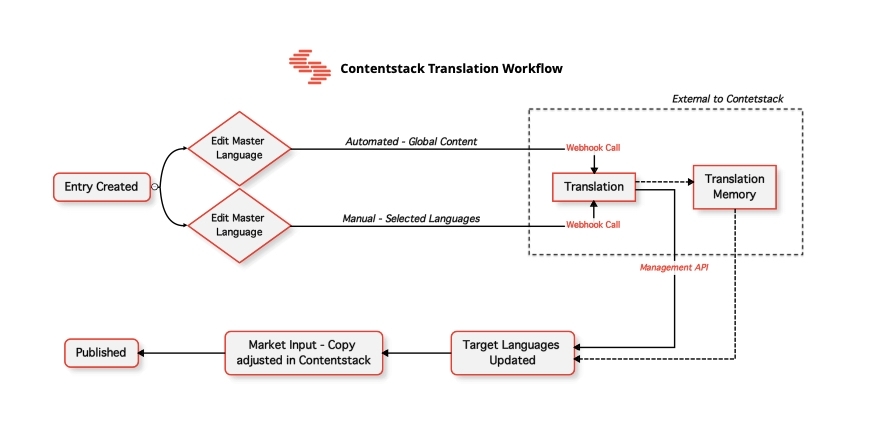
The following translation integration diagram lists the steps and decisions needed to perform the translation process with Contentstack:

Next Steps
Learn how to set up a translation system for your website by following our detailed guides on the topic.
- Set up a Translation System with Contentstack Webhooks, AWS Translate and AWS Lambda
- Set up a Translation System with Contentstack Webhooks, Memsource, and AWS Lambda
- Set up a Translation System Using Contentstack Webhooks, AWS Lambda, and Smartling Human Translator
- Set up a Translation System Using Contentstack Webhooks, AWS Lambda, and Smartling Machine Translation
- Set up a Translation System Using Contentstack Webhooks, AWS Lambda, and XTM Human Translation




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)