Share Preview
The Share Preview feature in Visual Builder allows teams to collaborate and preview content before publishing. It enables stakeholders to visualize the final design across devices, provide feedback, and ensure alignment, leading to faster and error-free publishing.
To share a preview your updated website, log in to your Contentstack account, and perform the following steps:
- Go to your stack where you want to preview and manage your website.
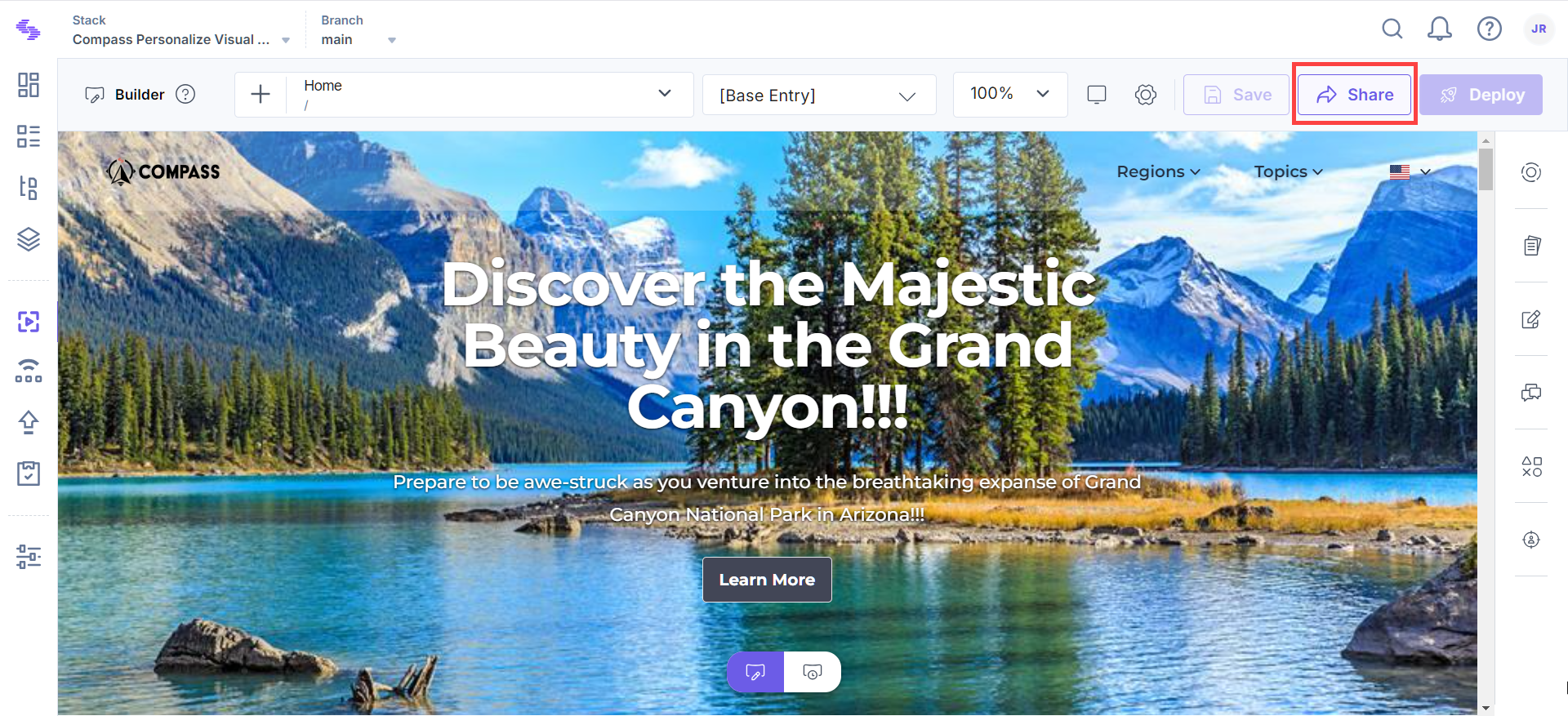
- In the left panel, click the Visual Experience icon. By default you would see the Timeline preview. Click Builder from the pill at the bottom to switch to Visual Builder.
- Use the website navigation menu or the URL bar to find the page you want to edit
- Modify the page components directly within the Visual Builder interface. Visual Builder offers real-time previews of your changes.
- After completing the edits, click Save in the top-right corner and confirm the action in the Save Entries modal.
- Click the Share button at the top-right corner.

Note: When sharing a website preview, it captures the current state of the updates at the time of sharing. Any subsequent changes made after the preview is shared will not be reflected in the original preview link.
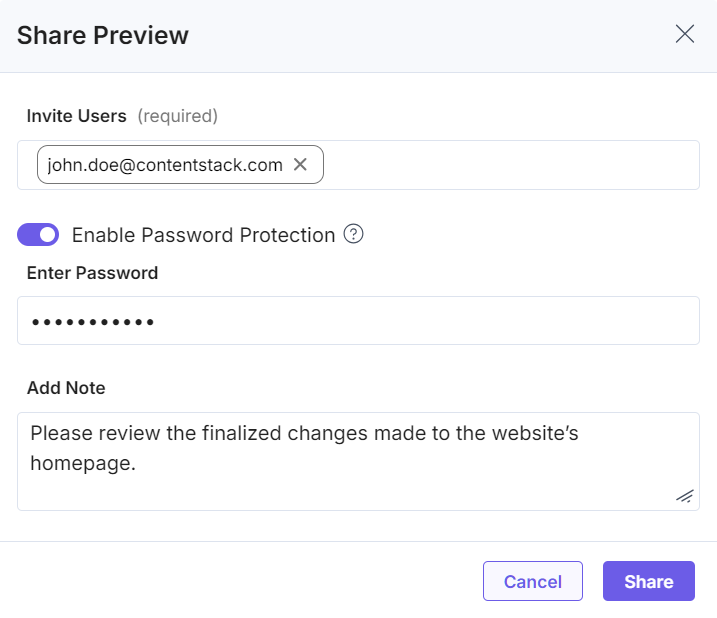
- In the Share Preview modal that appears, add the following details:
- Invite Users: Add the email addresses of the users you want to invite.
- Password Protection: Enable this option if needed. Enter the password you want to share with the invitees.
- Note: Provide optional instructions or details for the recipients.
- Click the Share button to send the invitations.

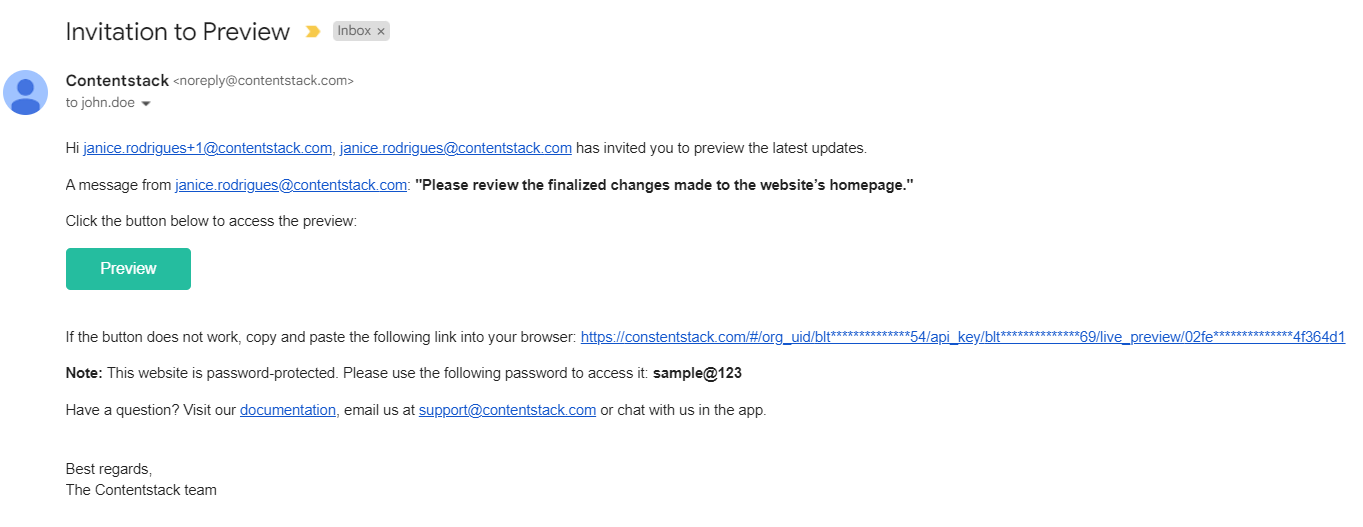
- The recipients will receive an email with the preview link and password (if applied).

Note: The preview link is valid for 7 days.
The Share Preview feature in Contentstack’s Visual Builder simplifies content collaboration by providing easy-to-share previews. By leveraging tools like password-protected sharing and cross-platform previews, teams can enhance communication, reduce errors, and accelerate publishing timelines. This streamlined process ensures that all stakeholders have the opportunity to review and approve content before it goes live, leading to a more efficient workflow and polished final product.


.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)




