Navigating Your Website in Visual Builder
Visual Builder is a powerful tool that allows you to create and manage your website's content and structure.
Note: To use the Visual Builder feature, make sure the Live Preview option is enabled in your stack settings. For detailed instructions, refer to our Set Up Visual Builder for Your Website guide.
Visual Builder transforms your website into an interactive canvas. To effortlessly navigate through your website, log in to your Contentstack account, and perform the following steps:
- Go to your stack where you want to preview and manage your website.
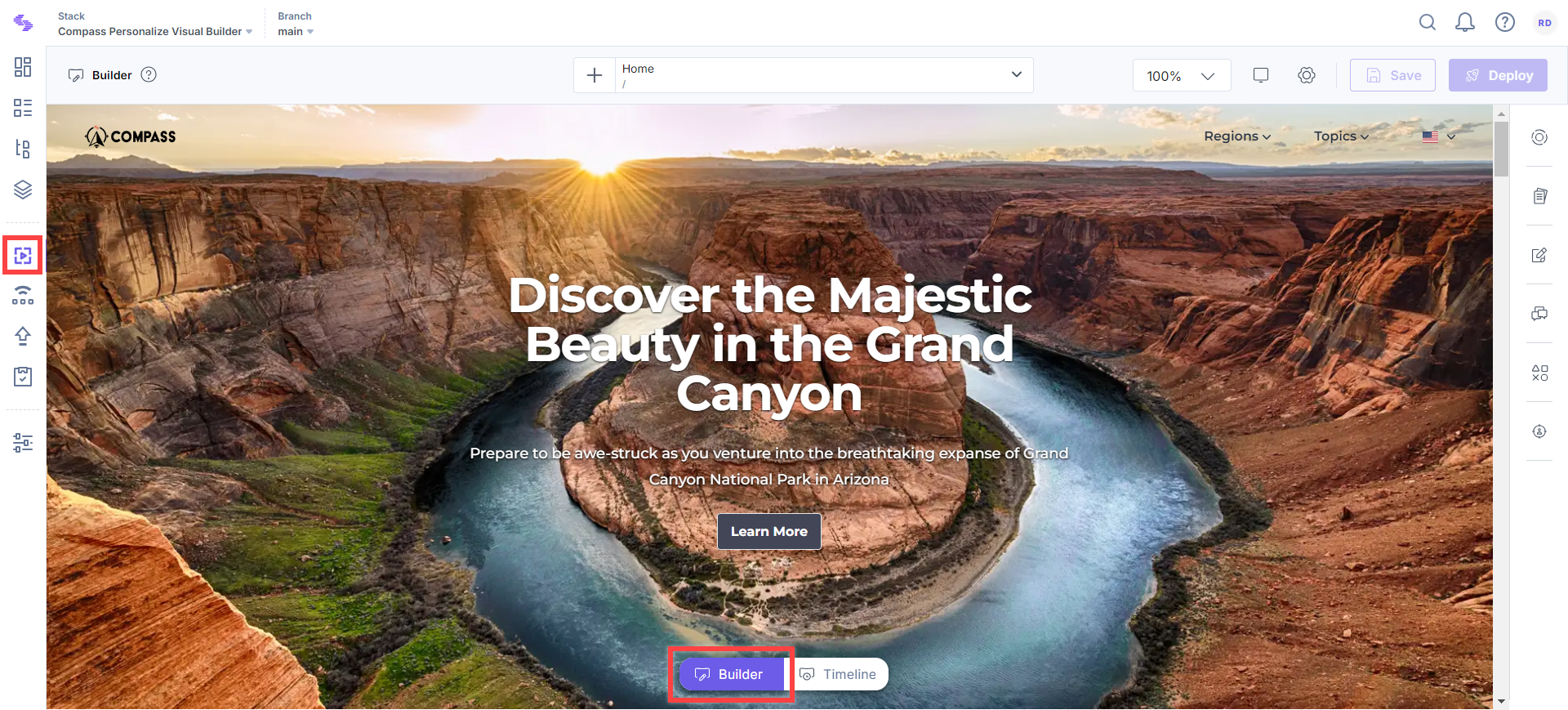
- In the left panel, click the Visual Experience icon. By default you would see the Timeline preview. Click Builder from the pill at the bottom to switch to Visual Builder.

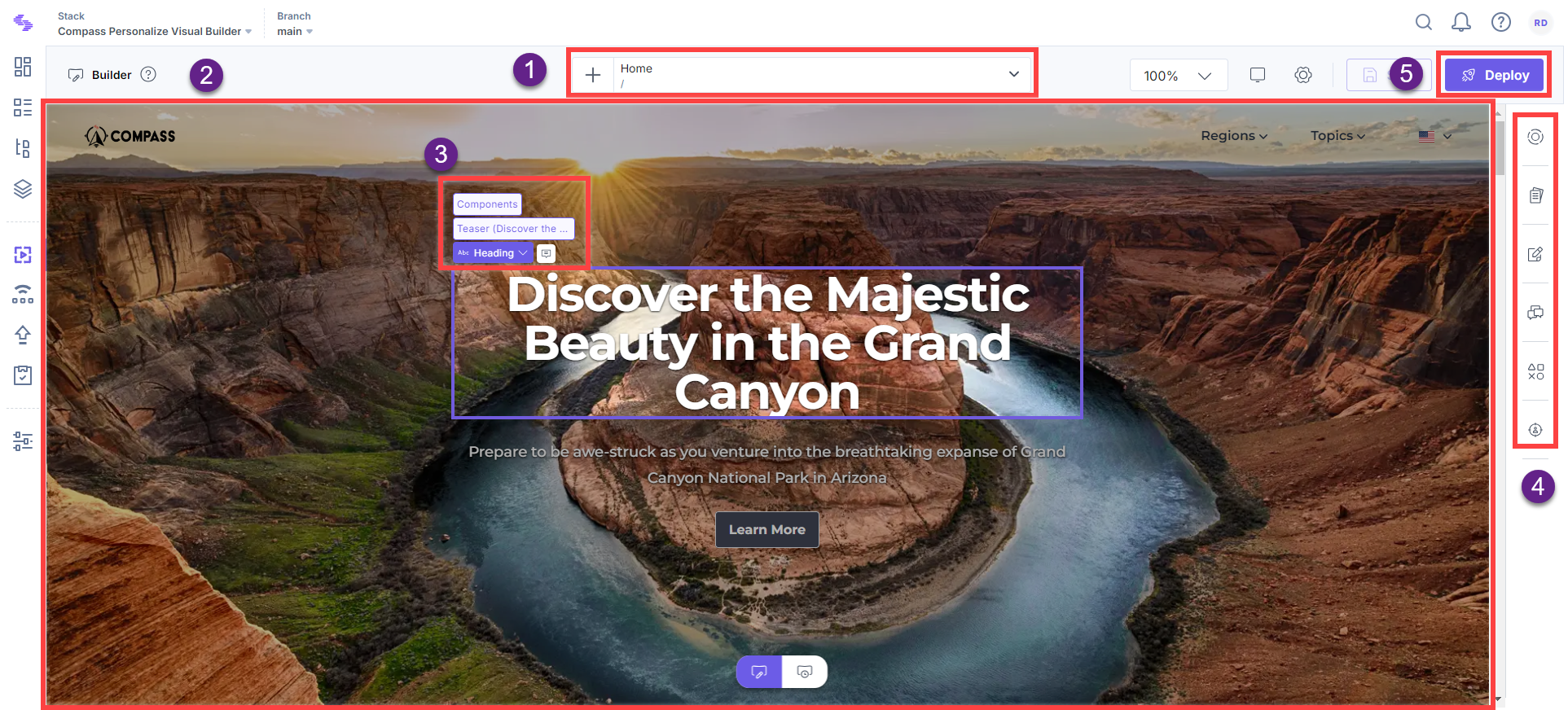
- The Visual Builder interface is divided into several key areas:
- URL Bar: Click the dropdown to find all pages of your website.
- Canvas: The central area where you can preview and visually edit your web pages.
- Toolbar: On hovering over the different components of your website, a toolbar appears providing options to move or comment.
- Right Panel: Find multiple tools that help you inspect and manage your website.
- Deploy: Shows a list of all updated entries, allowing you to save them as a view, update workflow details, or bulk publish.

By mastering these navigation techniques, you can efficiently create and manage your website's content using Visual Builder.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)