Discussions
The Discussions panel in Visual Builder enhances team collaboration by enabling seamless communication and feedback directly on any fields or components within a page. This feature streamlines the review process, making it easier for teams to collaborate efficiently while ensuring feedback is structured, documented, and addressed properly.
To access the Discussions panel, log in to your Contentstack account, navigate to your stack, and perform the following steps:
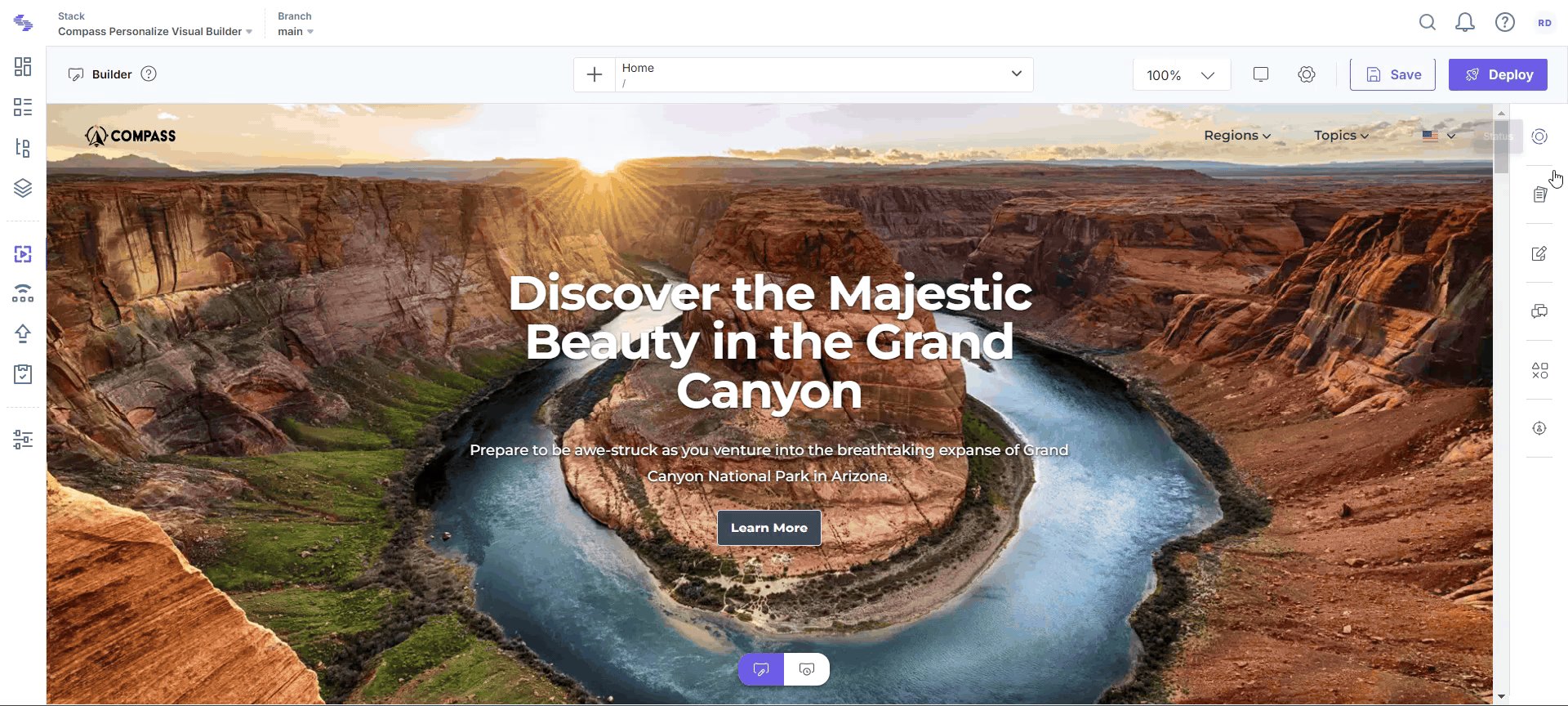
- Click the Visual Experience icon in the left panel. By default you would see the Timeline preview. Click Builder from the pill at the bottom to switch to Visual Builder.
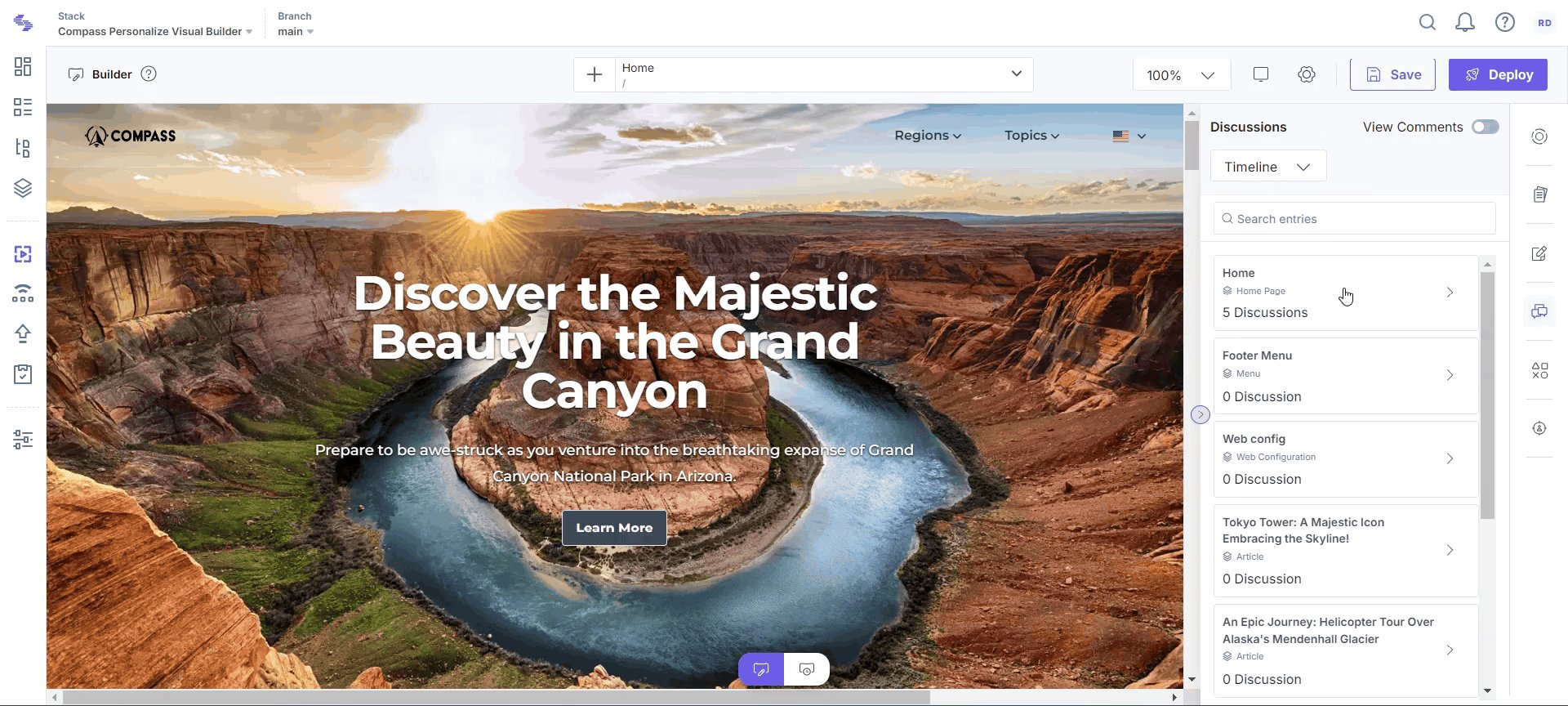
- In the right sidebar, click the Discussions icon.
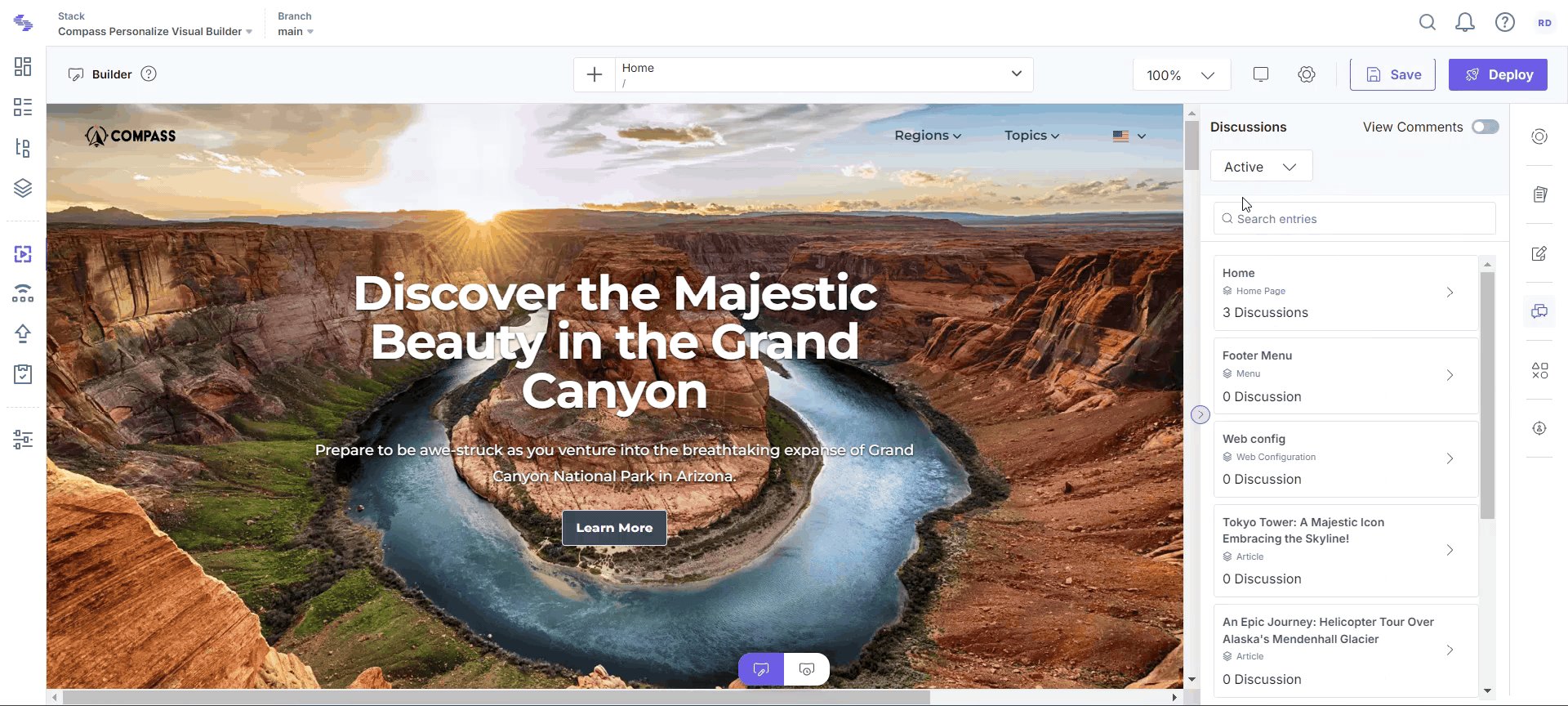
- Within the panel, filter discussions based on their status:
- Active: Displays ongoing discussions that need attention or additional input.
- Resolved: Displays discussions that have been resolved, providing a record of completed feedback.
- Timeline: Offers a historical view of discussions, tracking feedback over time.
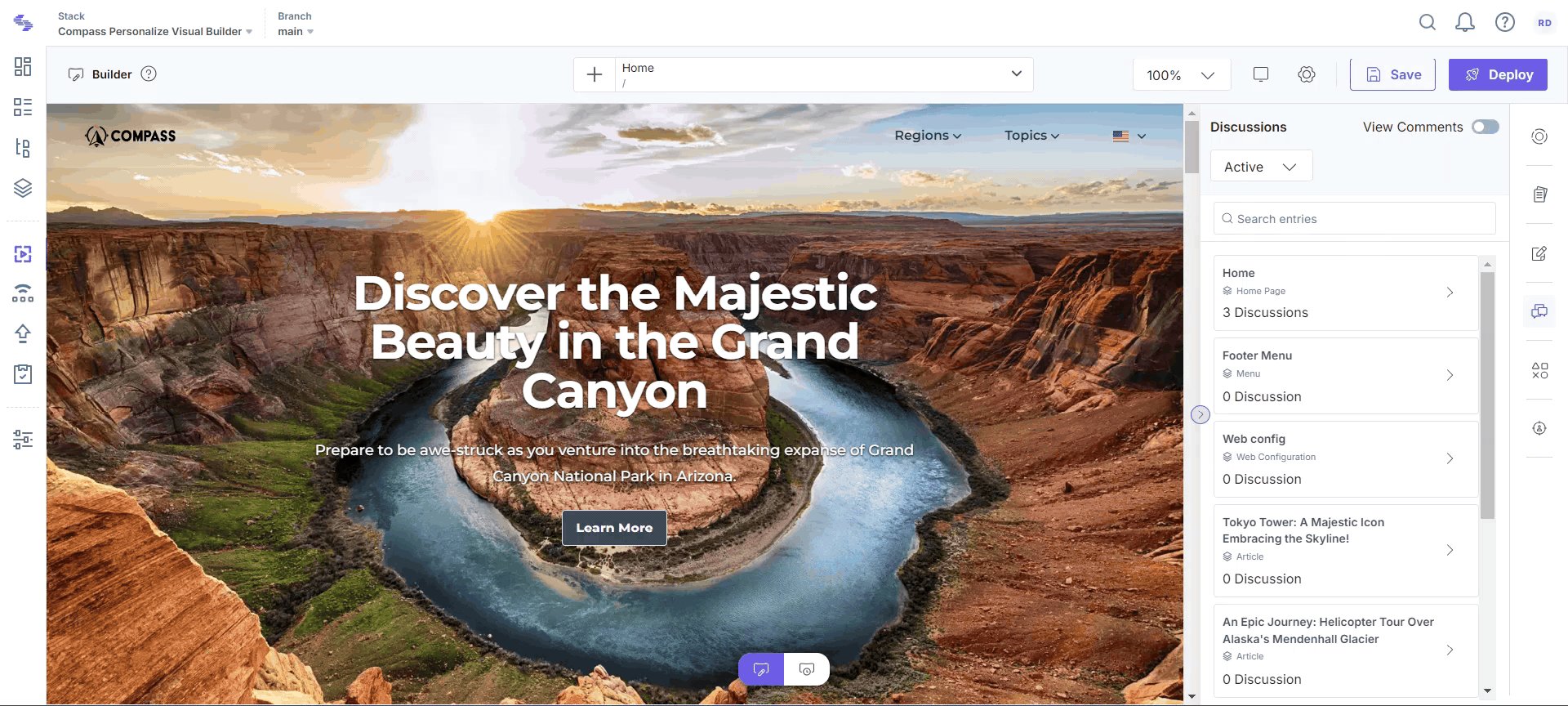
- Enable the Show Comments toggle to display highlight comments across the website. This feature offers quick previews and easy access to discussions without navigating away from the canvas.

The Discussions panel is an essential tool for content managers and collaborators, providing a structured, efficient way to manage and resolve feedback directly within the Visual Builder.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)