Field Visibility Rules and the New Content Type Builder – Handy Developer Tools

Our last release—Advanced Search and Bulk Operations—was all about giving more power and flexibility to content managers.
This release is for developers.
Contentstack introduces Field Visibility Rules and Improved Content Type Builder that make it easier for developers to create and edit content types. With the help of these features, developers can create dynamic content types, fast.
Field Visibility Rules enable developers to create dynamic fields that can appear or disappear based on rules you specify. The new Content Type Builder comes with an updated look, empowering developers to drag and drop fields and edit field properties quickly.
In this blog, we will discuss these new features, and see how they take your Contentstack experience to the next level.
Field Visibility Rules – Show or Hide Fields Dynamically
Field visibility rules help you set rules that define the visibility of specific fields of your content types.
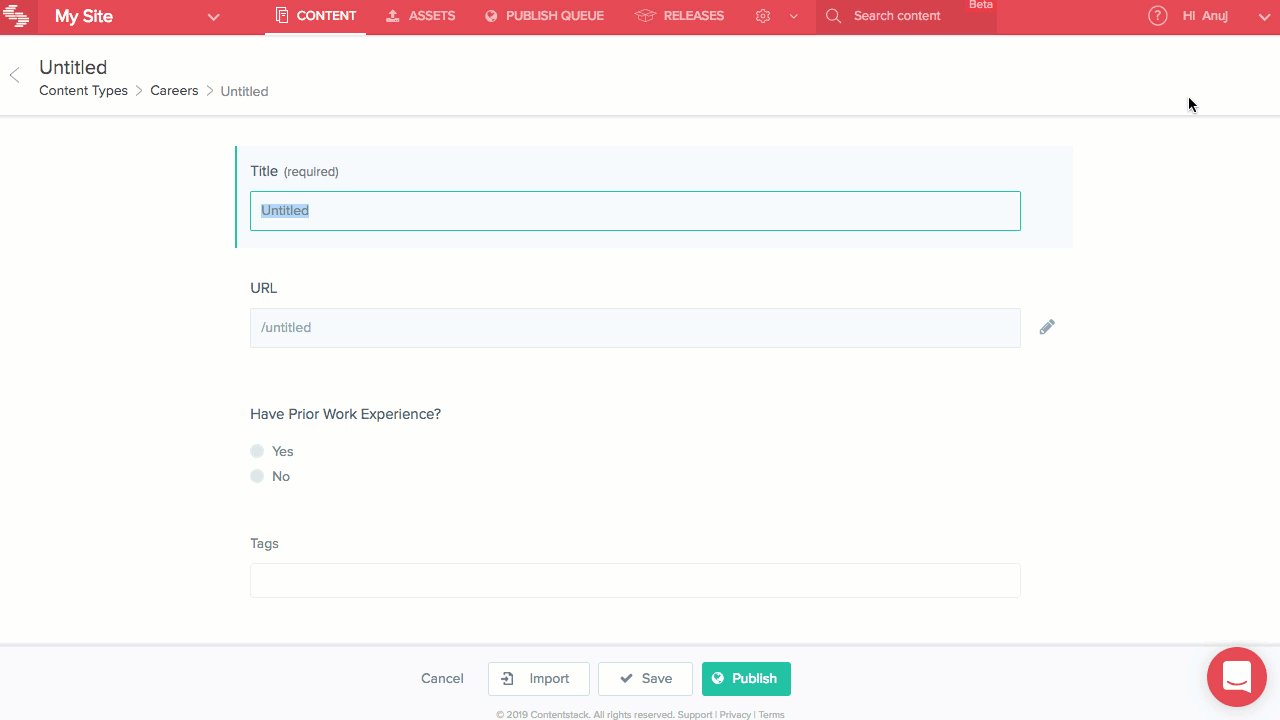
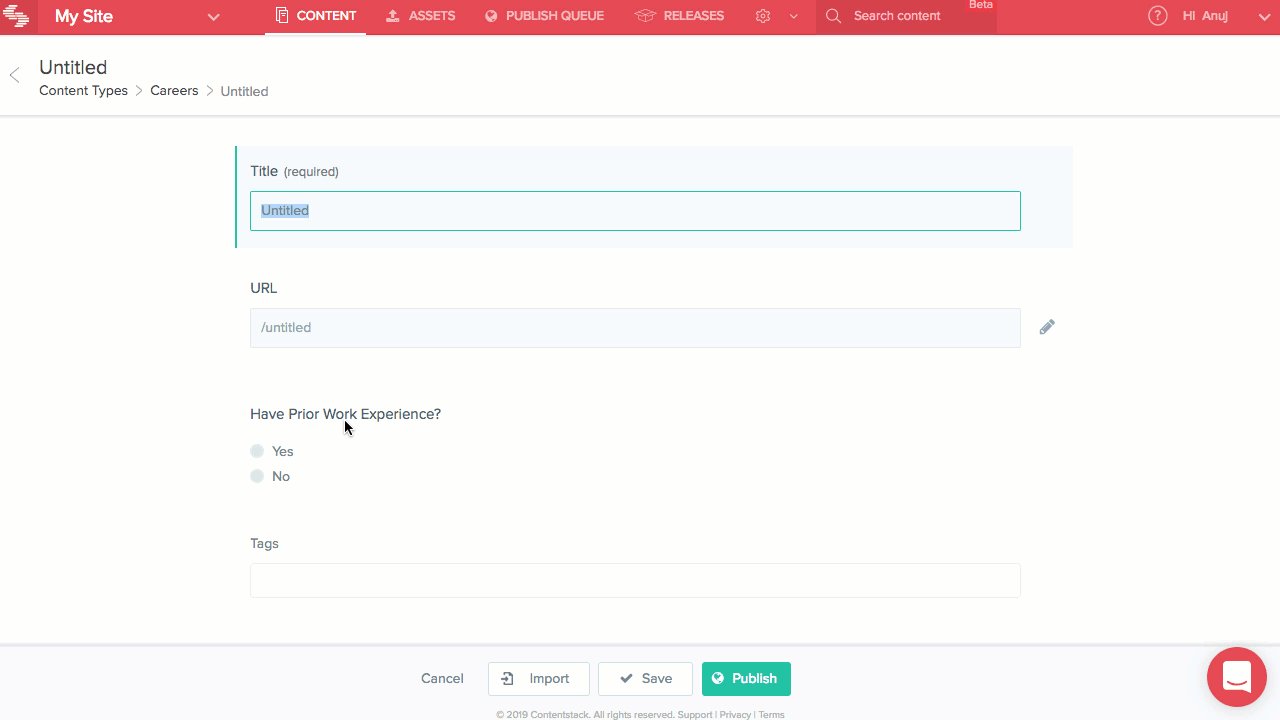
While creating the content type, the developer can set if some fields should appear (or disappear) on the entry page based on the value entered in the operand field.
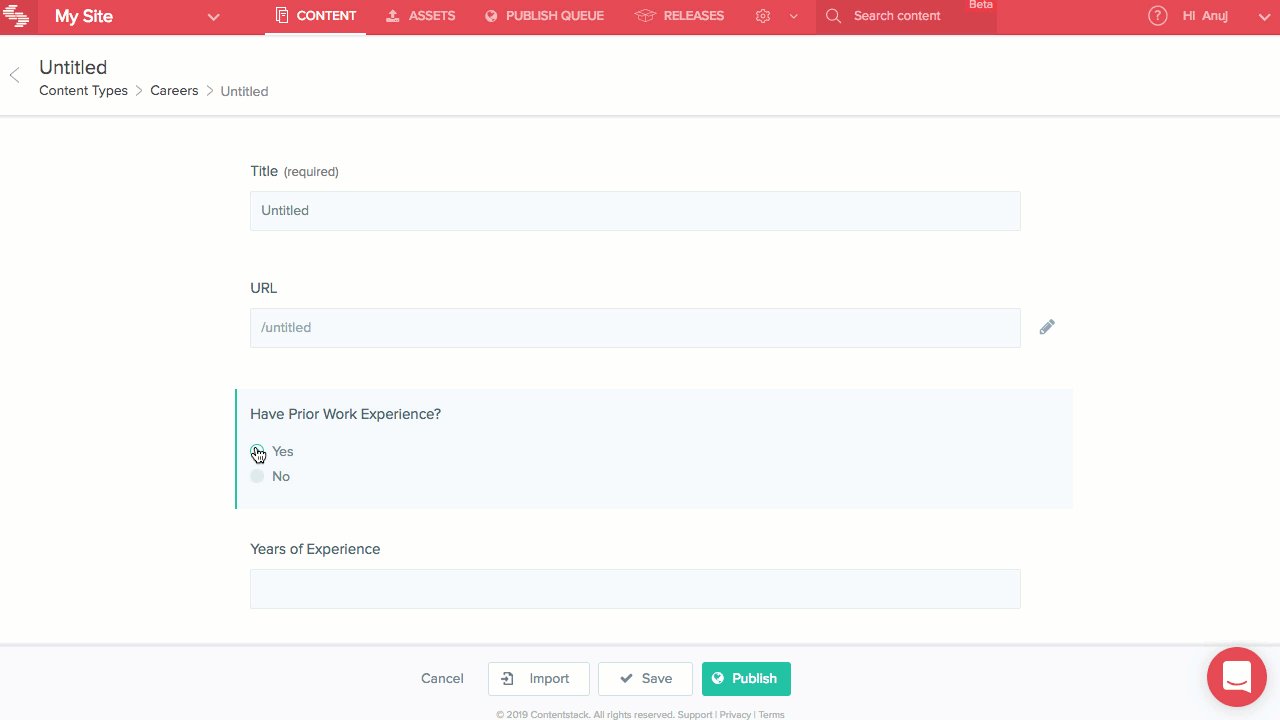
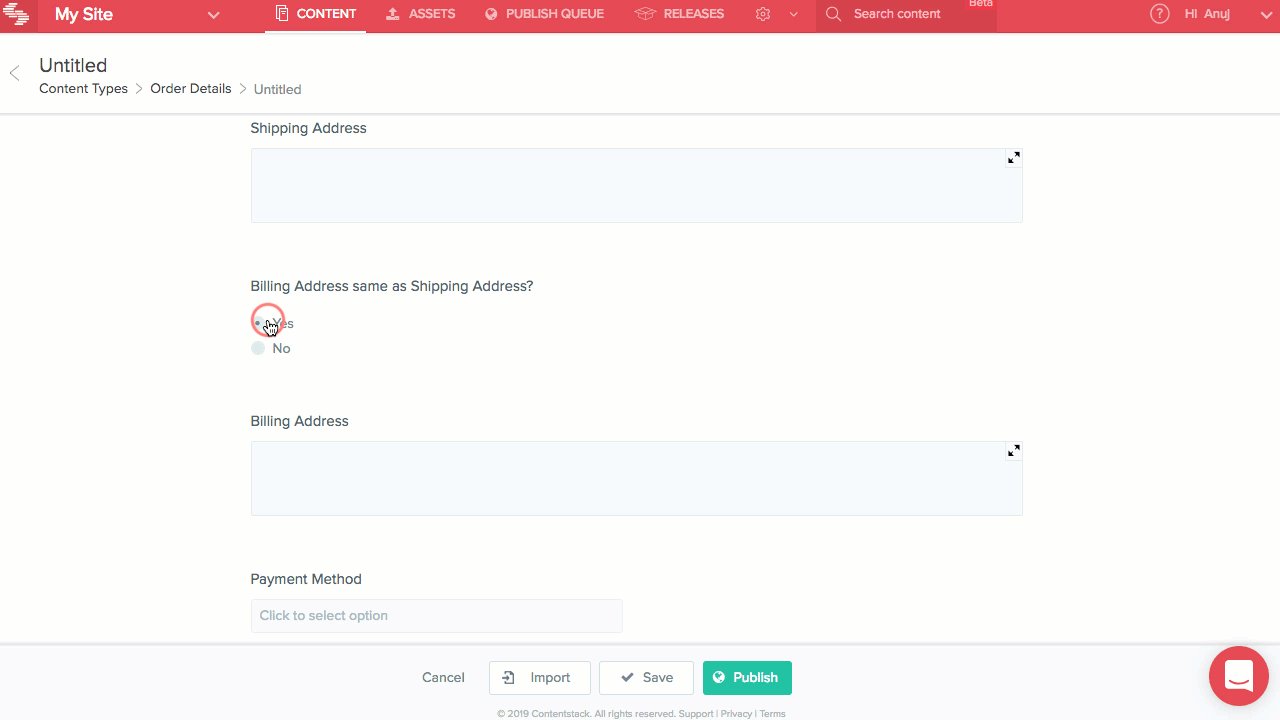
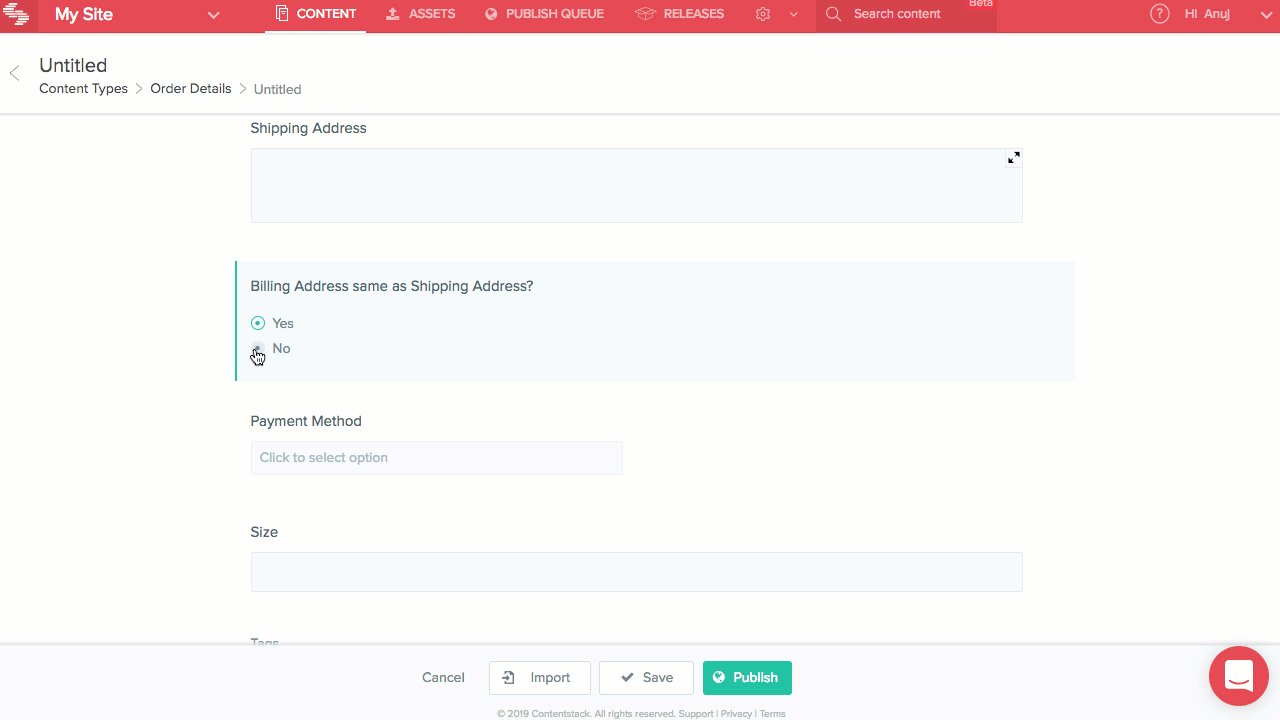
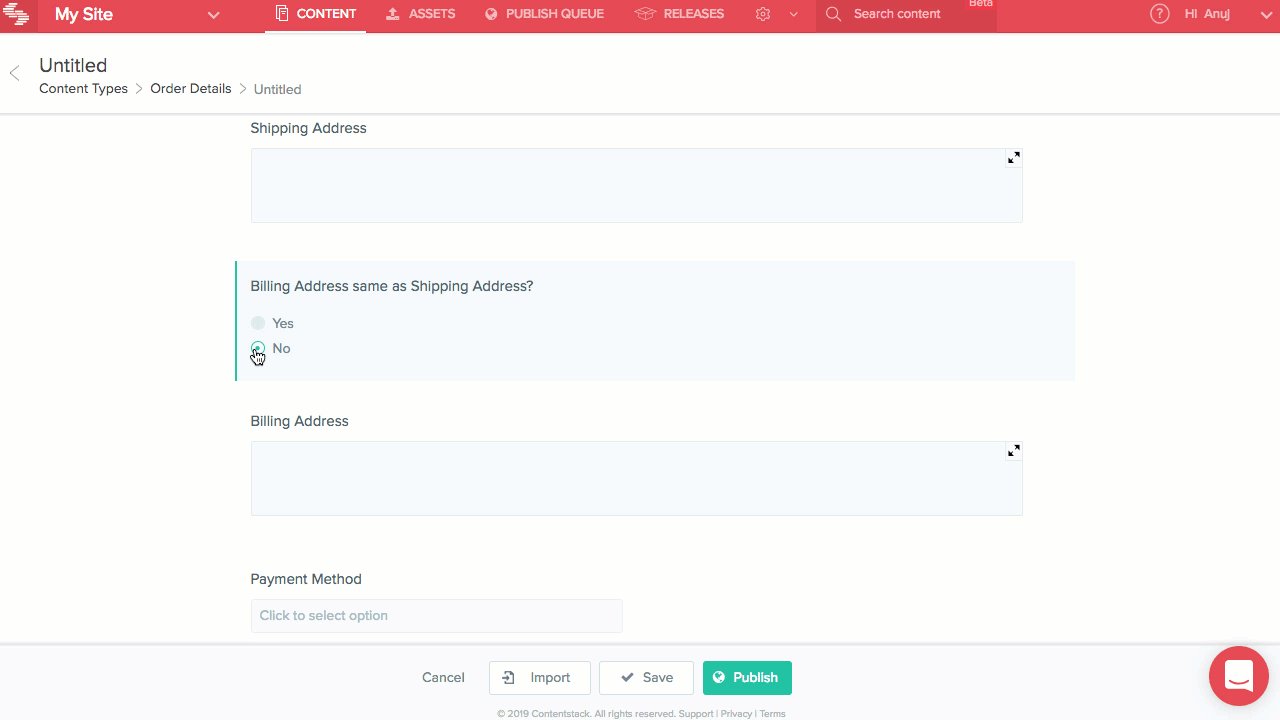
The examples below show how dynamic fields makes the process of content creation easier and intuitive for content managers:
Hide the Billing Address field if the user checks the Same as Shipping Address box field.

Display the Number of Years field, if the user selects Yes in the Have Prior Work Experience? select field.

These are just some of the examples of showing or hiding fields dynamically. Developers can use the flexibility to customize and manipulate the entry fields based on the requirements and accumulate precise data.
Read more about how you can use Field Visibility Rules to create a dynamic content type.
Content Type Builder – A Fresh Look and Feel
Content modeling is the most crucial process of creating a website or an app. This process happens on the Content Type Builder page. This is where the developer adds fields to the content type and creates the structure of the app.
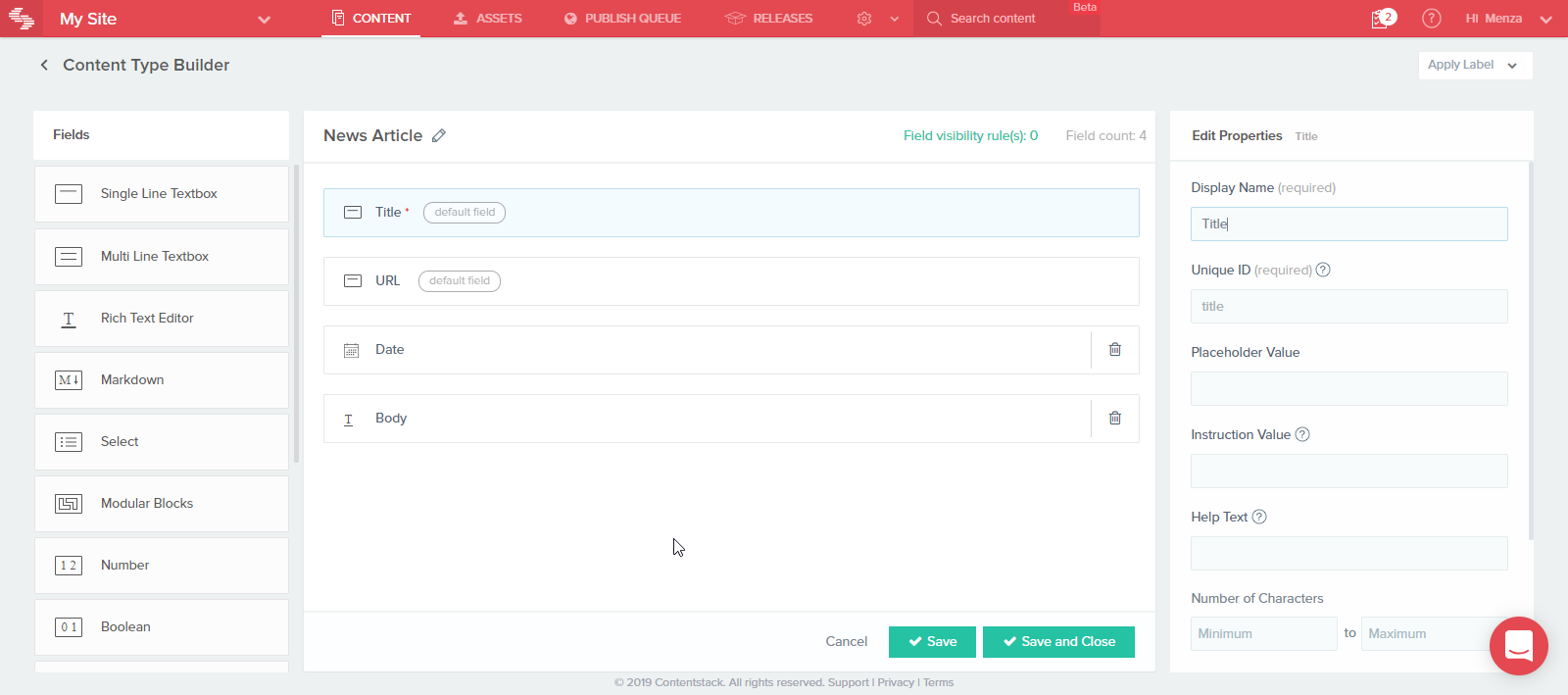
To make this process easier and more efficient for the developers, we have re-designed the page and have added new features.
In addition to making the page more refreshing and cleaner, we have also made it easier for developers to edit field properties. As you drop or select a field, its properties are displayed on the right side of the page. This ensures that you never miss editing the important details of the field.
This new Content Type Builder page will look as follows:
Read more about content types here.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)