Comprehensive guide to setting up a headless CMS

Discover the benefits of a headless CMS to your digital marketing strategy. This guide takes you through the setup, content deployment and the role of APIs. You’ll also learn about automation, CMA and CDA optimization. A headless CMS will enhance your content authoring and software development processes, enabling you to customize user experiences. Try out our free demo to see how it works.
Highlights
You’ll learn:
- Choose a headless CMS platform: Consider a reliable and safe platform with apps and integrations.
- Build your app: Set up your digital experience before integrating the headless CMS.
- Use APIs: Fire up the APIs to plug content into your site.
- Content requests: Sort out content delivery based on requests.
- Separate content authoring & software development: This improves both experiences.
- Understand presentation & backend Layers: These are separate components. The back end is the content hub and the front end is the presentation layer.
- Incorporate existing projects: You can incorporate a headless CMS into an existing project by creating pages, uploading images, etc.
Keep reading to learn more!
Organizations rely on content to connect with their audience, enhance brand recognition, and generate leads. How you manage content makes a difference to your business. Hence, business leaders choose scalable headless CMS to gain a competitive advantage.
For years, traditional CMSes did the job. But times have changed. New technology springs up daily, and audiences expect more personalization. Aside from that, audiences now use more advanced devices and expect content to be served on those gadgets. For these reasons, business leaders are choosing scalable headless CMSes because it solves those challenges.
The headless content management system is a back-end only and front-end agnostic CMS. Built as a content repository, it delivers content to multiple devices via RESTful APIs. This guide takes you through everything you need about a headless CMS and how to set it up. It also explores its benefits and how to use it to achieve your content goals.
Understanding the basics of headless CMS
A scalable headless CMS has several components that make it work. They are the building blocks that enable easy content management and distribution across multiple platforms. It is essential to know these components, what they do and how they work.
Headless CMS components
- Content management system (CMS): The CMS is the software that enables you to create, organize, modify and publish content. It does not require coding or technical knowledge. Most of its operations work by dragging and dropping.
- CMS APIs: A CMS application programming interface (API) allows all parts of the CMS to interact with each other. Developers rely on APIs to retrieve data from the back end for display on the front end.
- Content schema: This is a set of instructions that determines the structure and relationship of content in a CMS. Content schemas only specify the structure of content. They do not specify how content appears on a page.
- Web app: A web app is a software program that users can access on the internet through web browsers. Developers create web apps and store them on a remote server.
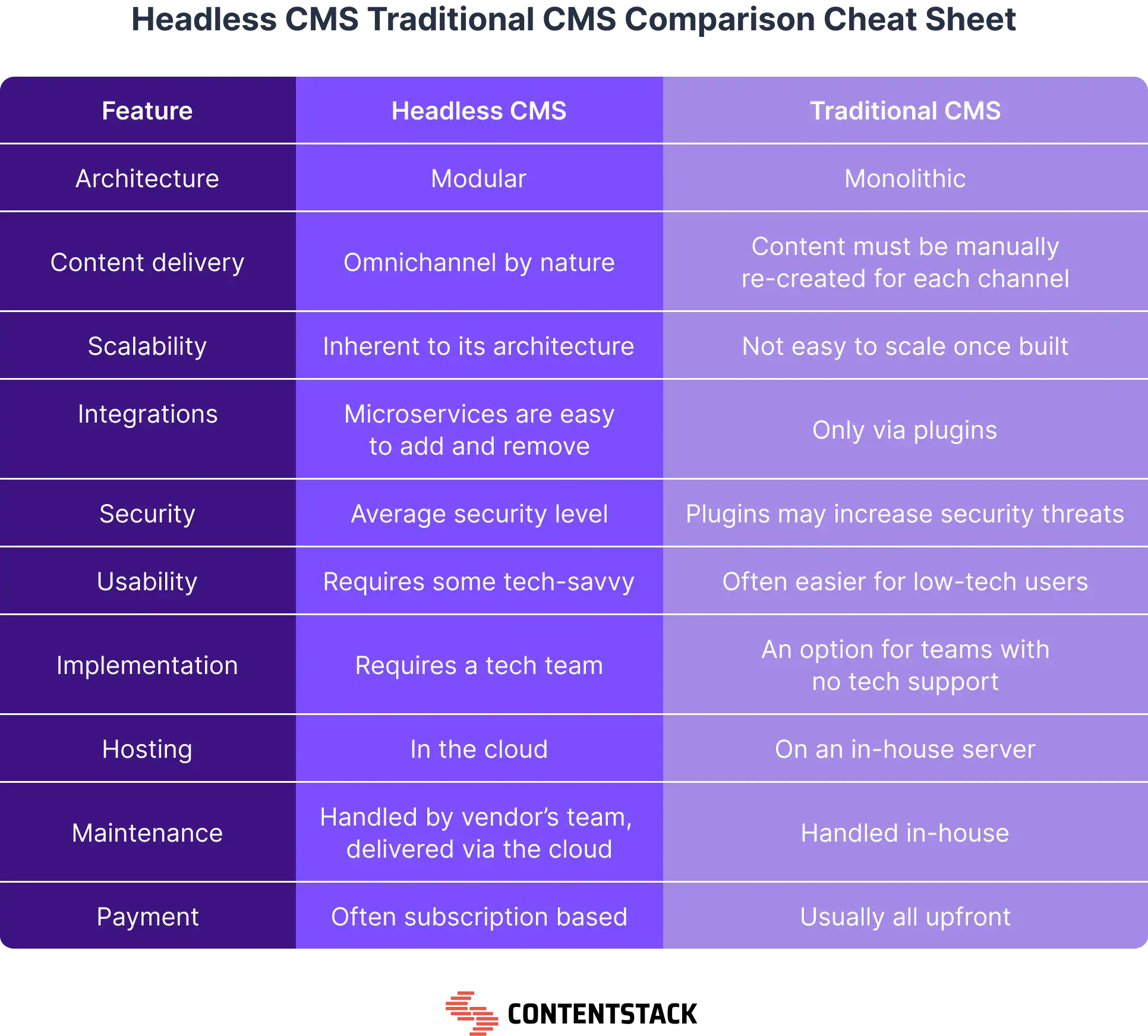
The differences between headless CMS and traditional CMS
The main difference is their architecture. The back and front ends of a traditional CMS work as one system. They are interconnected. In a headless CMS, the back end and front end are separated. A headless CMS has no head or front end. It only comes with a back-end content repository. That means you can deploy any front-end technology or framework of your choice.
The separation of the content storage from delivery is known as decoupling. Because the front-end presentation layer is separated from the back-end content repository, headless CMSes give you more flexibility.
You can publish content to mobile apps, web browsers, smartwatches, or IoT devices. Also, with traditional CMSes, you can only use specific templates and themes, while headless CMSes allow them to use any development language or framework.

Successful deployments of headless CMS: Success stories with Contentstack
Contentstack's headless CMS has been adopted by many businesses to optimize their content management processes and enhance the digital experience. Here are a few examples:
Elastic
Elastic was using WordPress for its content needs. However, the system was slow, prone to crashing, and did not have a functional staging area. So, they ran the production site on a different platform. After editing, they would repeat each step in the production area.
They also depended on a web agency for content management, which took months for simple updates. They needed to change all these. So, they migrated to the Contentstack digital experience platform.
Implementing the system took around three months. Afterward, they could automate document guide creation and deployment using Contentstack's APIs and integrations.
By migrating to Contentstack, they reduced costs by 78%. They changed the staging process to an integrated system. They also brought content management in-house and removed the dependency on third-party themes and template developers.
"Our company had a very aggressive timeline to both redesign and migrate our website. With Contentstack, we were able to make those changes in no time." said Sylvie Shimizu, Webmaster.
Read more about how Elastic moved from WordPress and speeds up the development process by over 500%.
PhotoBox
PhotoBox is a leading e-commerce retailer in Europe. They had a custom-built CMS paired with an external solution. The setup was inefficient and complex. They needed help to push content to new digital channels.
They needed a CMS enabling the business and technical teams to focus on their roles. The new system must also be user-friendly and deliver content to mobile and web channels. They also needed it to support some of the essential functions in their old CMS.
PhotoBox tried various CMSes before choosing Contentstack. The UI of the Contentstack headless CMS is smooth and makes it easy to publish content. The system also enables multi-channel publishing.
Migrating to Contentstack has helped PhotoBox boost page load speed by 50%, increase customer retention, and save over 300 hours of development time.
Darren Beukes said, "Right now our focus is on our web and mobile platforms, but the fact that Contentstack is headless means that if we wanted to break into TV or even IoT, we can scale up quickly and easily to deliver to those channels. We don't have to worry because we already have a solution that doesn't need to be retrofitted to work for new platforms."
Read more about how Photobox streamlines content management with an API-first CMS from Contentstack.
Steps to set up a headless CMS
Setting up a headless CMS involves several key steps:
Choose a headless CMS platform.
There are many CMS platforms to choose from, and here are the main factors to consider.
- Features and functionality: Ensure that the CMS meets your business needs. Consider workflow management, SEO capabilities, localization support, ease of use and scalability. Also, ensure the CMS provides robust API to manage integration with other systems.
- Security: You want your data safe to avoid breaches. Check the security features of the CMS to ensure that they are robust. At a minimum, ensure they offer encryption, access control and regular updates.
- Pricing: Look for CMS platforms that offer pricing within your budget. Also, consider potential returns on investment.
- Community and support: You also want a CMS platform with solid community support to simplify troubleshooting. If you face challenges, you can get help or troubleshoot problems from the community.
- Flexibility and customizability: Users want digital experiences that speak to their needs. So, you must consider a flexible CMS that allows you to customize the user experience.
Building a web app with a headless CMS
Building a web application with a headless CMS involves various stages.
- Setting up the content model: The content model shows how it structures your content on a webpage. It includes content structure, type and relationships. For example, the content model of a blog may consist of blog posts, authors and categories, with each having distinct attributes.
- Creating content: With your content model in place, get your creators and editors to start creating high-quality content. They can leverage customer data to create personalized experiences. This makes it easy to use for non-technical users.
- Integrating with the front-end: Many options exist for front-end integration in the headless CMS setup. You can opt for a static site generator like Gatsby, a mobile app built with Kotlin or Swift, or a Javascript framework like React or Vue.js.
- Fetching content via API: You can fetch content from the content layer for display on the presentation layer through an API call. You get the content from the CMS as structured data, giving you control over how you want to present it.
- Building your front-end: You can build the front end with any programming language you choose. Your developers can use any stack they are comfortable with. You do not experience the limitations of templates and themes as you would when using a conventional CMS.
Configuring the content schema
Configuring the content schema is critical in setting up a headless CMS. Here's a step-by-step guide to configuring your content schema:
- Configuring validation rules: Validation rules help you maintain standards and quality in creating and organizing content. For instance, you can limit the length of text input in one field. In that case, users cannot exceed the limit set.
- Establishing relationships: Sometimes, one content builds on or points to another. So, you set up a relationship. For instance, a blog post may relate to an Author. In that case, you should set up a relationship field in the content type that points to the Author. Use this feature to establish a relationship between different types of content.
- Defining fields: Fields are the foundation of structured content. The type of field you add to the content type will determine how the system displays your content. Some content types may have fields like title, body, date and Author.
- Setting up content types: A content type is the page structure the mobile or web browser will show. Once you create it, you can create several entries using the same pattern. Each content type has a specific structure.
- Arranging Content in the CMS UI: Finally, organize the fields to determine how they should appear in the CMS user interface. This step affects the user experience, so take your time with it. A logical flow that reflects your content creation process will make it efficient for content creators.
Configuring your content schema is necessary as it helps you create a structure that aligns with your content strategy. If your needs change, you can refine your content schema to reflect new realities.
Customizing your headless CMS
Aside from API configuration, content model design and other stated techniques, you can use webhooks to automate tasks. You can customize localization settings to enable several languages and translations if you need to serve content in various locations.
Headless CMSes allow you to customize authentication methods by creating permissions and user roles. You may also create custom API endpoints to augment the RESTful and GraphQL APIs and retrieve any extra data. Configure your headless CMS so that it can adjust to an increased workload.
Finally, maintain up-to-date documentation of all customizations, as your creators and developers may need them to work with or maintain the CMS.
Deploying content
Once set up, you can create and publish content to any digital device using the CMS APIs. Here are the steps to deploy content in a headless CMS.
- Content creation and management: Content creators and editors rely on the user-friendly content editor with most headless CMSes. This editor is easy to use and helps you create, organize, and manage content. You can also enrich your content with images, videos, and other media.
- Content versioning and rollback: Content versioning is a feature that allows you to save and retrieve your content in different versions. Many headless CMS platforms support it. They come in handy when you need to restore previous versions of your content.
- Content preview: This critical step ensures you can see how your content displays on your digital channels before you publish. Most headless CMSes have this feature. With content previews, you can see how your content will appear on various devices and screen sizes.
- Content publishing: Once you are satisfied with the preview, you can publish it. Once you have done that, it becomes available on your digital channels through the content delivery APIs. You can control where and when you post content using scheduling and targeting.
- Content delivery: As stated, APIs power content delivery to digital channels. They retrieve data from the back end (content layer) and deliver it to the front end (presentation layer). Once the content is ready at the back end, you can rely on APIs to deliver them in a structured format.
Advanced tips for maximizing your headless CMS
The headless CMS allows you to push limits and serve up engaging customer experiences. Here are extra tips to get the best out of it.
The role of content creators and editors in a headless CMS setup
You must recognize the role of content creators and editors as they create the content that users consume.
Content creators: The primary job is to produce engaging and helpful content that aligns with the organization's strategic objectives. It can be images, text, videos or other media. They create the content within the CMS interface. The decoupled headless system ensures that they can focus on improving content quality.
Content editors: They are integral to the setup because they maintain the accuracy and quality of the content. Editors review, edit, and approve content before publishing. They may also assign metadata. Doing so categorizes the content and makes it easy to retrieve. Content editors also manage the versioning and rollback features of the headless CMS.
Strategies for managing content across multiple channels with a headless CMS
Content personalization: Users want solutions to their problems; generic content will not cut it. Integrate your CMS with data platforms like CRM systems. The headless CMS collects data on user location, behavior, and demographics. With this data, you can create personalized content to enhance the user experience.
Content optimization: Each digital channel has a different requirement, and the users also have different expectations. For instance, people consuming mobile app content prefer them in smaller chunks. The content for your mobile app should be more concise than your website's. So, ensure you optimize your content for each digital channel.
Consistent content model: Set up a consistent content model so that you can maintain a consistent structure and formatting on every platform. That way, users can enjoy a consistent experience, and you can scale your content quickly when needed.
Use of APIs: APIs allow you to pull content from the back end and push it to the front end. So, secure your APIs and use them properly.
Automation: Automation saves you time. Many headless CMSes have features that help you automate content updates, publishing, Etc. You can also integrate the CMS with extra automation tools.
Analyze and refine: Always collect relevant data on your content performance. Then, use the data to improve your strategy.
How to leverage CMA & CDA in a headless CMS
The content management application (CMA) and the content delivery application (CDA) play essential roles in headless CMS architecture. They facilitate content creation, management, and delivery. Here are the ways to use them;
Maximizing the CMA
User-friendly interface: Ensure the CMA interface is user-friendly. That will ease the process for content creators and enable them to use its full features to improve content quality.
Customization: Customize the CMA by adding specific fields, creating custom content types or setting up validation rules. These are just a few ways to customize the CMA.
Collaboration: CMAs in headless CMSes allow multiple users to collaborate on a project or content. Use these collaboration features to improve your workflow, teamwork and efficiency.
Workflow management: Leverage the CMA's workflow management features to define content creation processes, assign tasks, track progress, and set up approval chains, among other things.
Optimizing the CDA
While the CMA is the back end, the CDA interacts with APIs to deliver content to the front end. You can optimize its use in the following ways.
API Integration: API integration connects the systems and facilitates their interaction. Integrate the CDA with your front-end framework to ensure the CMS setup is reliable and efficient.
Security: CMS security will ensure you do not lose data to breaches. You can implement several security features like user roles, encryption, rate limiting and input validation. You can also set up API gateways for advanced CMS security.
Caching: Caching mechanisms help you speed up content delivery. Caching stores data in a temporary space within the system, which you can reuse later.
Content updates: CDA also makes it easy for you to update the CMS. So, imagine you introduce a new feature. You can update your content and publish quickly with the help of the CDA. It helps you keep things fresh, and that enhances user experience and engagement.
FAQ section
Can I deploy content across multiple channels with a headless CMS?
Yes. A headless CMS is flexible. It allows you to deploy content across multiple channels. You can deploy content to devices like wearables, mobile apps, social media platforms or websites.
What is the role of a CMS API in a headless CMS?
The CMS API facilitates interaction between the back end and the front end. It acts as a bridge that connects both parts of the system as they are separated in a headless CMS. Developers retrieve data from the back end and publish it on the front end through API calls.
Is a headless CMS suitable for my website development needs?
Yes. It is suitable for small or medium businesses and large organizations.
How does a headless CMS enhance content authoring and software development experiences?
Since the back-end content repository is a standalone system, content creators can focus on creating quality content. They do not need to worry about the display format on the front end. Developers can also focus on customizing and building a suitable user experience on the front end. They can do this with any programming language or framework they choose. Finally, developers and creators can work together without disrupting each other.
Can I build custom experiences with a headless CMS?
Yes. You can customize the user experience through localization. For example, you can offer content in various languages for different locations. You can also tailor content to your customers' needs and requirements.
Learn more
To set up a headless CMS, you must understand its essential parts and how they work. That will enable you to maximize all its potential. With that knowledge, you will be well-placed to choose the right CMS for your business. Whether you are a small, medium or large organization, understanding and implementing a headless CMS can make a difference. If you need help to figure it out, request a demo to get hands-on experience.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.




.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)

