Introducing JSON Rich Text Editor Plugins for Dynamic Content Experiences

Contentstack constantly strives to improve its user experience so you can manage your content easily and seamlessly. With that goal in mind, we recently introduced the JSON Rich Text Editor that enables structured, rich text content ready to be consumed by any frontend framework.
To further enhance the business user experience, Contentstack now introduces JSON RTE Plugins that let you extend the functionality of the JSON Rich Text Editor to serve your unique business needs while providing a native Contentstack look and feel.
JSON RTE Plugins – What are they?
JSON Rich Text Editor Plugins let you customize, improve and extend the functionality of your JSON RTE. You can add prebuilt plugins available in Contentstack or create custom plugins of your own to integrate with third-party applications.

Traditionally, you would need a custom field to set up the logic to interact with rich text content. With these plugins, you can directly deploy logic inside the JSON RTEs, allowing content managers to get more from their content.
What Prebuilt Plugins Does Contentstack Provide?
Contentstack provides these prebuilt plugins to enhance your rich text editing experience:
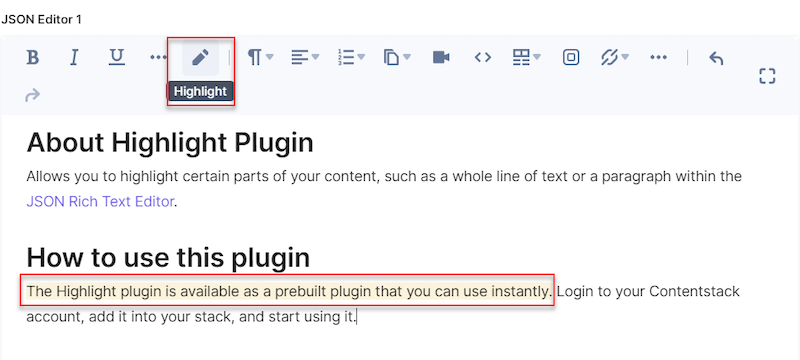
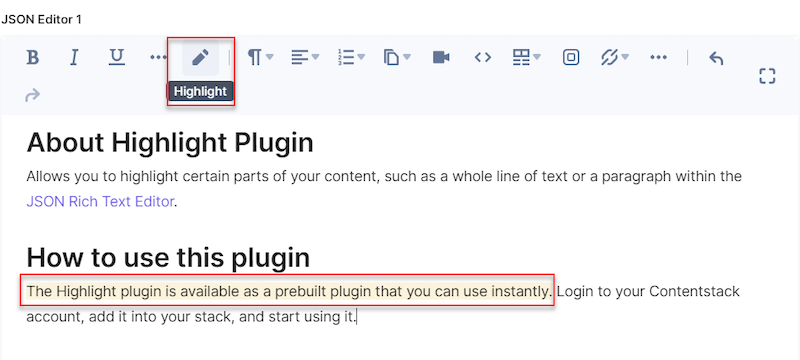
- Highlight - Allows you to highlight parts of your content, such as a line of text or a paragraph.

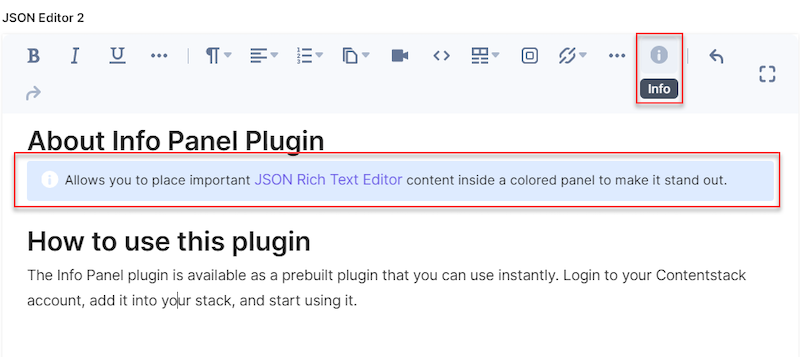
- InfoPanel - Allows you to place important content inside a colored panel to make it stand out.

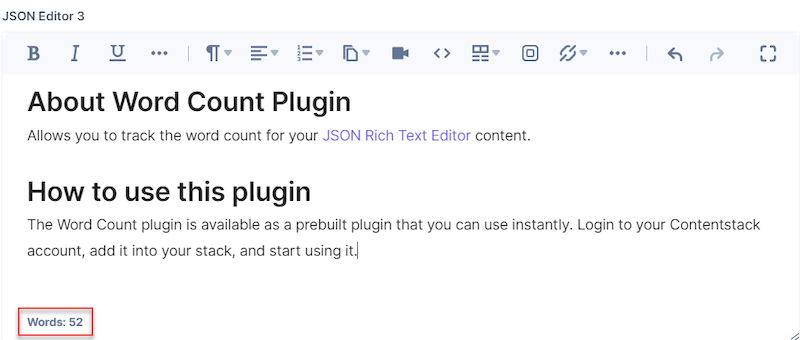
- Word Count - Allows you to track the word count for your JSON Rich Text Editor content.

After adding the plugins you need, provide the necessary configuration details.
Besides the prebuilt plugins, you can also create customized JSON RTE plugins of your own, host them externally and provide the URL when configuring your plugin in Contentstack.
What Are the Use Cases of JSON RTE Plugins?
You can leverage JSON RTE Plugins for a variety of use cases:
- For market segregation: Make content sections visible only to targeted regions and markets.
- For content testing: Test specific paragraphs, sentences or words within the rich text editor to optimize without content duplication using an A/B or MVT testing tool such as Optimizely.
- For personalized experiences: Integrate with third-party personalization engines to adjust the tone of voice or inline content representation depending on the consumer persona.
- For associated content creation: Leverage your content and assets in third-party repositories, such as Digital Asset Management, in line with the rich text editor.
- For design-centric formatting rules: Include styling and layout rules in a format-neutral way.
- For content variables: Create variables representing product or brand names and reuse them across different sections of the rich text content, thus avoiding content duplication.
How to Get Started with JSON RTE Plugins
Once you have added a prebuilt plugin or created one of your own in your stack, you can use it for any JSON Rich Text Editor field in your content type.
For example, follow these steps to use the Highlight plugin in a content type:
- Go to your stack, type “C” to open the Content Types list page and select the content type you want to edit.
- In the “Content Type Builder” page, click on an existing JSON RTE field or add a JSON Rich Text Editor field in your content type by clicking on the “Insert a field” (+) sign.
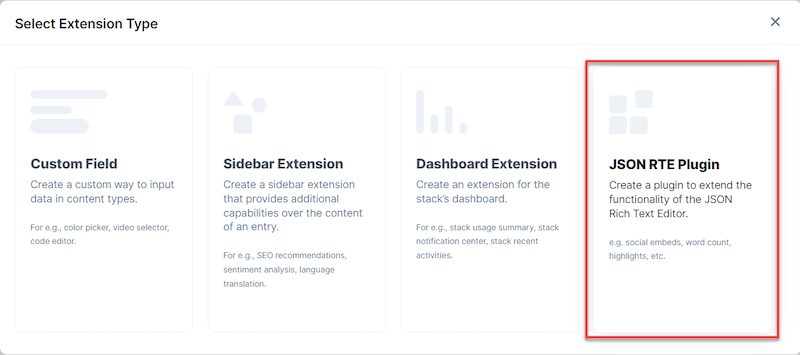
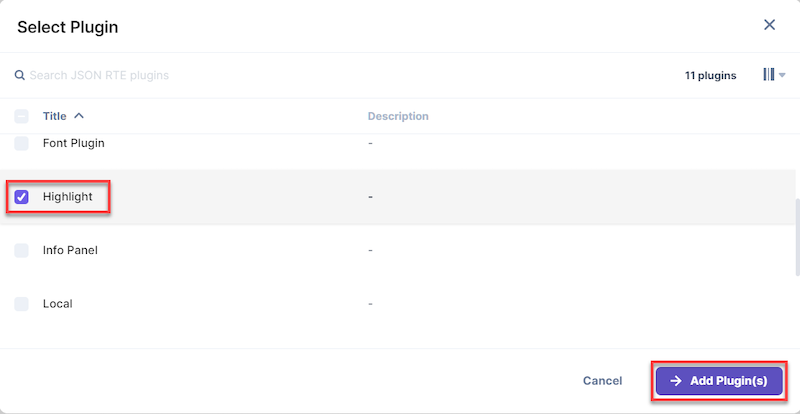
- Under Select Plugin(s), select the Highlight plugin from the pop-up window that appears.
- Once done, click on either Save or Save and Close to save your changes.
- To use the Highlight plugin, create an entry for this content type, and you will see this plugin within the JSON Rich Text Editor on your entry page as shown below:


Do More with JSON RTE Plugins
JSON RTE Plugins is a plan-based feature that is only available in the new Contentstack interface.
With such customized plugins, the possibilities to extend the capabilities of your rich text editor are limitless. Read our documentation on JSON Rich Text Editor Plugins to get started with this feature.
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)