History of content management systems and rise of headless CMS

Content management systems have evolved over the years. Understand how they have moved from static to dynamic platforms that enable you to create, optimize, and deliver content. Power your business growth with a headless CMS to build intuitive websites, support your omnichannel strategy, and deliver content to any channel.
Highlights
You'll learn how Content Management Systems have evolved over the years.
- Origins: CMS began with simple static websites and evolved via innovations like SSI and DOM.
- Milestones: Key developments include Web 2.0, responsive design and mobile optimization.
- Modern era: Headless CMS and content hubs enable omnichannel delivery and personalization.
Explore CMS innovations and opt for a headless CMS to transform your content strategy today!
Content management systems, or CMSes, have become a vital part of digital content creation and management.
CMSes enable you to manage digital content well, whether you are building and managing a website, running an online store or creating and managing digital content. But what exactly is a content management system, and what are its uses?
What is a content management system?
As the name implies, a CMS is software that allows users to create, manage, store and publish content on a website or digital platform. It typically offers an interface for adding, editing and updating content.
Primary applications of content management systems
To understand how content management systems (CMS) evolved and why there are different types, consider how content has evolved on the web. To learn more, download The Ultimate Guide to CMS now.
Building and managing websites
Building and managing a website is a crucial aspect of any business's digital presence. With drag-and-drop features, even users without advanced technical skills can design professional-looking websites. Also, CMS platforms are often optimized for search engines, boosting website visibility and ranking.
A CMS simplifies the process of building and managing a website. It also allows users to create interactive and responsive webpages that adapt to different devices like mobile apps. The modern CMS user interface enables effortless integration of multimedia elements into webpages, enriching the user experience and making sites more engaging.
E-commerce and online stores
CMS platforms provide the tools for listing products, managing inventory, processing payments and handling customer service inquiries. While some are designed for e-commerce, like Shopify and Magento, others can be integrated with e-commerce platforms to facilitate seamless transactions.
Integrating CMSes with e-commerce platforms enables you to automate tasks like inventory updates, pricing, order processing and customer data management. It also allows you to sync the content delivery application (CDA) with the content management application (CMA), resulting in a smooth shopping experience.
Content creation and digital asset management
A CMS also supports digital assets management. It helps you manage various types of digital content, such as images, videos, blog posts and other multimedia files. These assets can be easily organized, accessed and reused, improving efficiency and promoting consistent branding across all platforms.
CMSes also simplify content creation. The drag-and-drop interface, for example, makes it easy to create create, edit and publish content. Moreover, some CMSes, such as headless CMSes, are more flexible and customizable, catering to different content creation needs.
Fast-track digital experiences with Contentstack. Need to create digital experiences quickly? Contentstack's content and editorial engine enables you to reach new markets and create digital experiences faster. Manage content with ease and speed. Start your free trial today.
Popular content management systems
Let’s look at three popular content management systems widely used today.
- WordPress: WordPress is a popular CMS known for its simplicity, ease of use and extensive plugin library. It also boasts a large community for support. However, it has limited scalability for complex websites and can present security vulnerabilities. It also best suits small to medium-sized businesses, bloggers and individuals.
- Joomla: Joomla is a flexible and customizable CMS platform that excels in managing e-commerce websites. It supports multiple languages but has a steeper learning curve and fewer plugins than WordPress. It is ideal for small to medium-sized businesses and e-commerce websites.
- Drupal: Drupal is a robust open-source CMS ideal for some complex websites. It is highly scalable and provides robust security features. However, it requires technical expertise and has a steeper learning curve. Drupal is best for large enterprises, government organizations and educational institutions.
Each has its strengths and weaknesses, as well as suitable use cases. It all depends on the nature of your business and content needs.
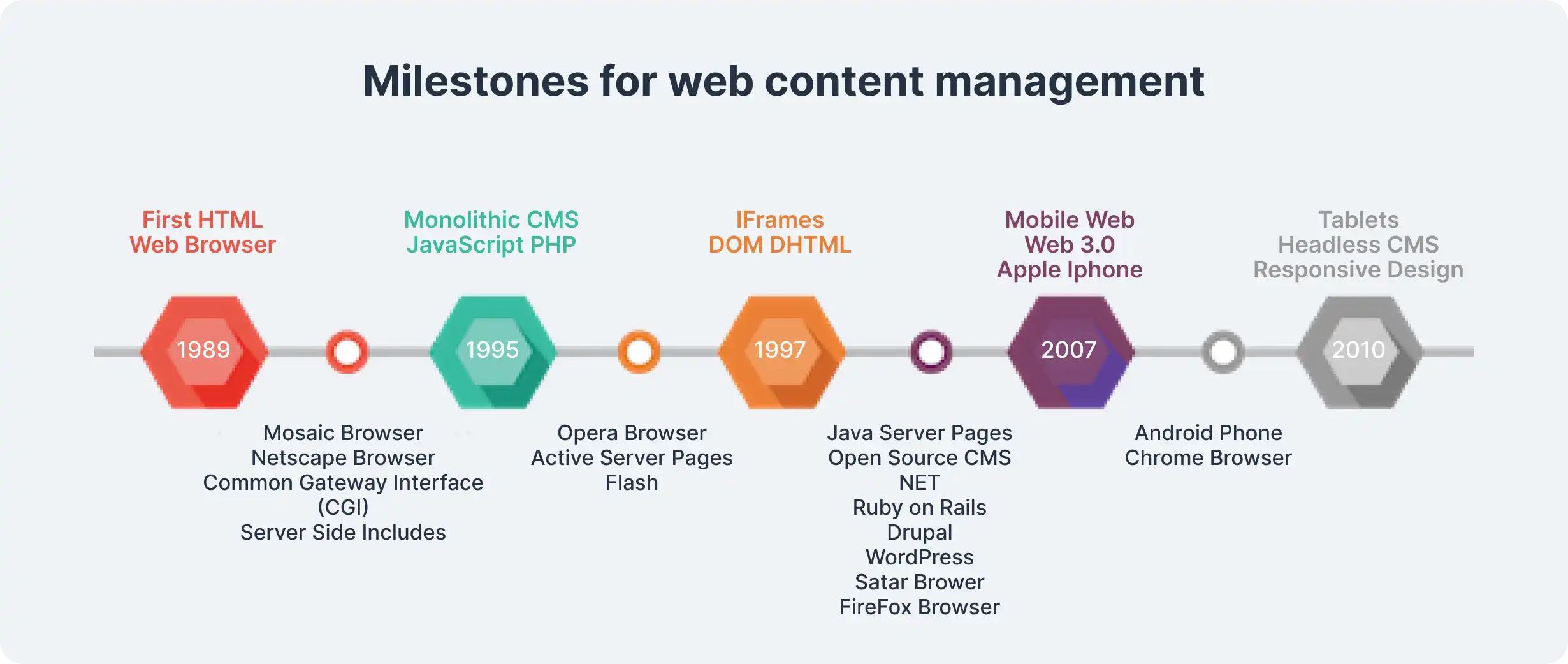
Web 1.0: Managing static web content
Web 1.0 refers to the first stage of development on the World Wide Web, characterized by simple static websites. Here is a historical timeline.
- 1970s: SGML, the Standard Generalized Markup Language, was developed by Charles F. Goldfarb, Ed Mosher and Ray Lorie at IBM. SGML became the framework for HTML, providing a structured way to define document formatting.
- 1989 - 1990: Tim Berners-Lee proposed the internet-based hypertext system HTML and wrote the first web browser and server software in 1990. He emphasized the importance of separating a document’s structure from its layout, stating it was the goal of HTML. This vision later influenced the development of web design standards.
- 1993: Mosaic, the first widely used web browser, introduced support for displaying images alongside text. This milestone enabled static brochure-like websites that businesses used to share product information and company details in a visually engaging format.
- 1994: Håkon Wium Lie at CERN proposed a style sheet language to manage web content presentation. He collaborated with Bert Bos at the W3C, leading to CSS development. The World Wide Web Consortium (W3C) was also established to formalize standards for web technologies.
In the early 1990s, the first step to managing content on a web page came with Server Side Includes (SSI). Server Side Includes lets you keep portions of your site separate from the main content, such as the site menu or a footer. Around the same time, the Common Gateway Interface came on the scene, letting you create interactive forms.
- 1996:
- Microsoft Internet Explorer 3 became the first browser to implement CSS, providing precise control over web content presentation. However, browser competition with Netscape Communicator revealed challenges in maintaining CSS standards, often leading to site crashes.
- ColdFusion also made its mark in 1996 by simplifying server-side data handling and form processing, influencing the rise of dynamic web pages.
- 1997:
- Microsoft introduced iframes, which divided a browser window into sections to display different documents simultaneously. Although widely adopted for ads and banners, it created challenges in navigation and SEO.
- Server-side scripting continued to grow, as it enabled more interactive and customizable user experiences. Dynamic HTML and scripting frameworks also became essential for advanced functionality.
- 1999:
- JavaServer Pages (JSP), built on the Java programming language, became a favorite for its compatibility with enterprise systems. Developers used JSP to power dynamic websites, cementing Java’s relevance in server-side web development.
In the mid-90s, especially from 1995 to 1997, server-side scripting gained some ground, starting with ColdFusion, which introduced CFML, a language for creating dynamic web content. Programming innovations like JavaServer Pages (JSP), Personal Home Page (PHP) and Active Server Pages (ASP) allowed developers to generate dynamic content.
The DOM and Dynamic HTML revolution
In 1997, dynamic content emerged with the introduction of the Document Object Model (DOM). The DOM defines the logical structure of documents that lets you identify and programmatically control parts of a document.
It is an application programming interface (API) for HTML and XML documents. For example, the DOM lets you access and manipulate the styles of HTML elements, like the entire body (body) or a division (div) on a page.
Dynamic HTML using Asynchronous JavaScript and XML, commonly called Ajax, was a revolutionary breakthrough, letting developers request and receive data to update a web page without reloading the page.

Web 2.0 and the role of a CMS
Dynamic content delivery brought new ways to present and interact with web content, emphasizing that sites are more social. The term Web 2.0 defines the participative or participatory social web. Web 2.0 also refers to the surge in user-generated content and the ease of use to make websites work with other systems.
As the web moved from static to interactive sites with dynamic content, the desire for collaboration and fresh, relevant content grew. The need to manage content followed—regular website updates and multiple users adding and editing content.
For example, the marketing team may want to update promotional content. The HR team may need to post new jobs, the support team may want to interact with customers online and so on. The role of a content management system is to enable multiple users with different permission levels to manage web content.
The core components of a CMS
A content management system (CMS) typically has two core elements:
- The content management application (CMA): A CMA allows you to manage users and groups so that they can create, edit and remove content. It also includes a front-end user interface that allows non-technical users to add content, eliminating the need for developer expertise.
- The content delivery application (CDA): Also known as a content delivery network (CDN), it works in the background of the CMA, helping to store, publish and improve website response and load times.
The rise of the monolithic CMS
A monolithic CMS is a system that incorporates everything required for managing and publishing content to the Web. It is tightly coupled, which means it is an all-in-one solution to manage content. We will look more in-depth into the difference between coupled and decoupled systems later in this article.
Founded in 1985, FileNet is considered the first natural content management system. In 1995, FileNet introduced a complete integrated document management suite of programs with document imaging, document management and workflow.
Vignette came on the scene in 1995 and made web publishing more accessible and personalized. It is commonly credited for originating the term “content management system.” A year later, Vignette introduced StoryBuilder. Many enterprise CMSs began to appear around this time, such as Interwoven (1995), Documentum (1996), FatWire (1996) and EPiServer (1997).
Open-source CMS and frameworks
By the early 2000s, content management systems dominated the web. Open-source CMSes and frameworks began to appear. OpenCMS, PHP-Nuke, Mambo, WordPress, Drupal, Plone and Joomla offered free content management alternatives.
WordPress became popular as an open-source solution focusing on blog content delivery. It also allowed third-party developers to add customizations and extensions. In 2006, Alfresco offered an open-source alternative to enterprise content management.
The website-building platform surge
Since 2003, CMS sites offered premade templates for non-technical users. This includes WordPress (2003), Squarespace (2003), Weebly (2006) and Wix (2006). They are all easy to use and suited to website building.
While not pure content management systems, they provided a path to building a small, low-cost website that required no knowledge of HTML, CSS and coding.
Web APIs, XML and JSON
Most of Web 2.0 involved making websites work with other products and systems. A Web API is a Programming Interface that allows access to a system, like a website, through standard HTTP request methods. The data is typically wrapped in a standard format, such as XML or JSON, to make it easy to read and work with.
XML stands for eXtensible Markup Language, which is a data format. Like HTML, XML is a descendant of SGML. XML allows for transporting data through feeds and API calls because it is a platform-independent format.
JSON stands for JavaScript Object Notation, a format for storing serialized data with key-value pairs and transmitting that data between a server and a web application. JSON feeds can be loaded asynchronously faster than XML and RSS feeds.
Some sites, such as X (formerly Twitter), provide RSS feeds. These are easy to use on the server side but frustrating on the client side, as you cannot load an RSS feed with AJAX unless you make the request from the same domain on which it is hosted.
Contentstack: A Leader in CMS Performance. Experience the strength of Contentstack, a standout performer in Forrester's Q3 2023 CMS report. Contentstack simplifies your digital experience with our back-end extensibility and global deployments. Request a demo to learn more.
SOAP and REST
Developers often use machine-based interactions, such as REST and SOAP (Developed in the 1990s, it became mainstream in the early 2000s), to communicate object information for social and e-commerce sites. Here is a look at how they work.
- Simple object access protocol (SOAP): It is a standardized, extensible, XML-based messaging protocol that depends on language, platform and transport with built-in error handling. SOAP works well in distributed enterprise environments and is still used for B2B applications because you can define a "data contract" with it. It is being replaced with new APIs, such as REST and GraphQL.
- Representational state transfer (REST): REST is an architectural style. It specifies guidelines that a developer must follow to be considered a RESTful API. These include supporting a client-server model, being stateless and cacheable, having a uniform interface and being a layered system. It uses multiple standards like HTTP, JSON, URL and XML.
Both SOAP and REST API use the web services description language (WSDL), but a REST API uses a WADL, which does not require extensive processing like SOAP, making it faster. It is also more flexible, easier to use and more efficient than SOAP. 70% of public APIs are RESTful in the web world.
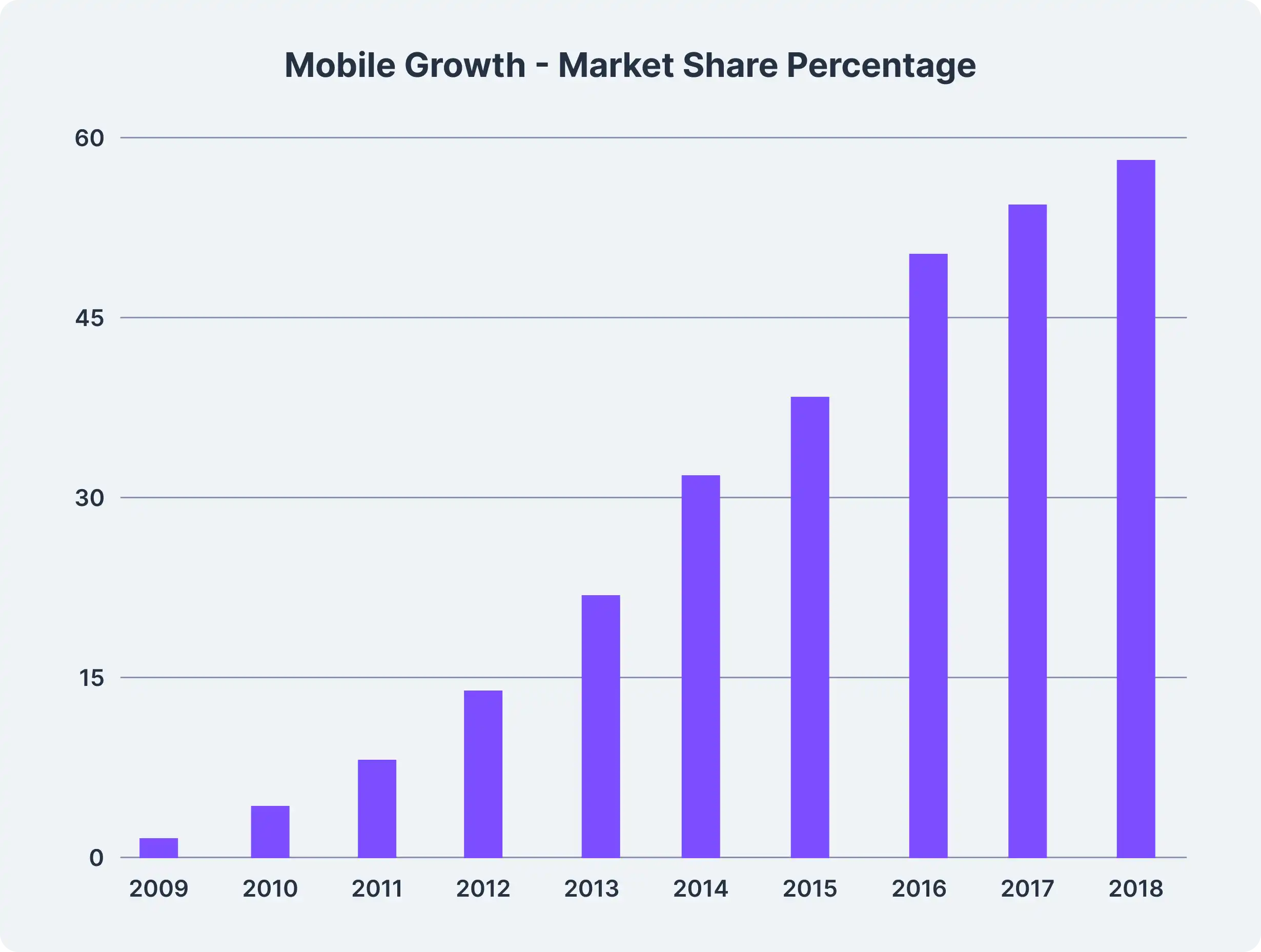
Going mobile with Web 3.0
In the late 1990s and early 2000s, Nokia Symbian, Palm and Blackberry mobile devices provided access to the web. However, after the iPhone (2007) and the Android smartphone (2008), mobile phones started to impact content delivery. Then, in 2010, smart tablets came on the scene.
REST APIs and JSON data format were vital to delivering content to mobile devices. This megatrend of providing content to mobile devices ushered in the mobile web era, which has also been called Web 3.0. This era marked the shift from computers and laptops to mobile content delivery. By 2014, mobile internet use exceeded desktop use in the United States.
This rise presented a problem for the monolithic CMS, as it was explicitly created for delivering web content to desktops and laptops. It offered no reliable way to provide content for desktop and mobile. To address this, developers began creating desktop and mobile versions of their websites, with mobile designs offering stripped-down versions of select desktop website pages.
The mobile sites were on a separate subdomain called mobile or “m.dot” sites since the subdomains would end in “.m.” But this introduced another problem, as Google does not provide indexing for m.dot sites. Instead, Google only annotates the m.dot URLs to say the main website is mobile-friendly.
In 2010, Ethan Marcotte introduced the term “responsive design,” which promoted a shift in thinking from the fixed design for desktop websites to responsive, fluid, adaptable layouts. To deliver on the promise of responsive design, the W3C created media queries as part of the CSS3 specification.

The paradigm shift to omnichannel
Omni means “all things” in Latin, so omnichannel refers to all possible channels. Just as the mobile track was disruptive to the delivery of web content, new channels, such as smartwatches, gaming consoles and voice-activated devices also presented content delivery problems for the traditional CMS.
The paradigm shifts—from delivering content for a few channels to actual omnichannel content delivery—demand a better solution. That solution had to be flexible, agile and scalable, which birthed the decoupled and headless CMS.
The decoupled and headless API-first CMS solution
A decoupled system consists of two or more systems that can interact without being connected. A decoupled CMS allows developers to alter the presentation (formatting) and behavior (programming) layer without affecting the site's content.
Decoupled and headless are frequently used interchangeably, but there is a difference. A headless CMS does not have a front-end system or presentation environment. It is API-first and separates formatting from content, allowing you to publish content to any device or channel.
A decoupled CMS separates the back end and front end but typically provides a basic presentation layer. It is more flexible than a traditional CMS but offers less customization compared to a headless CMS. Moving from a tightly coupled system to a decoupled headless CMS opens up a new world of managing content.
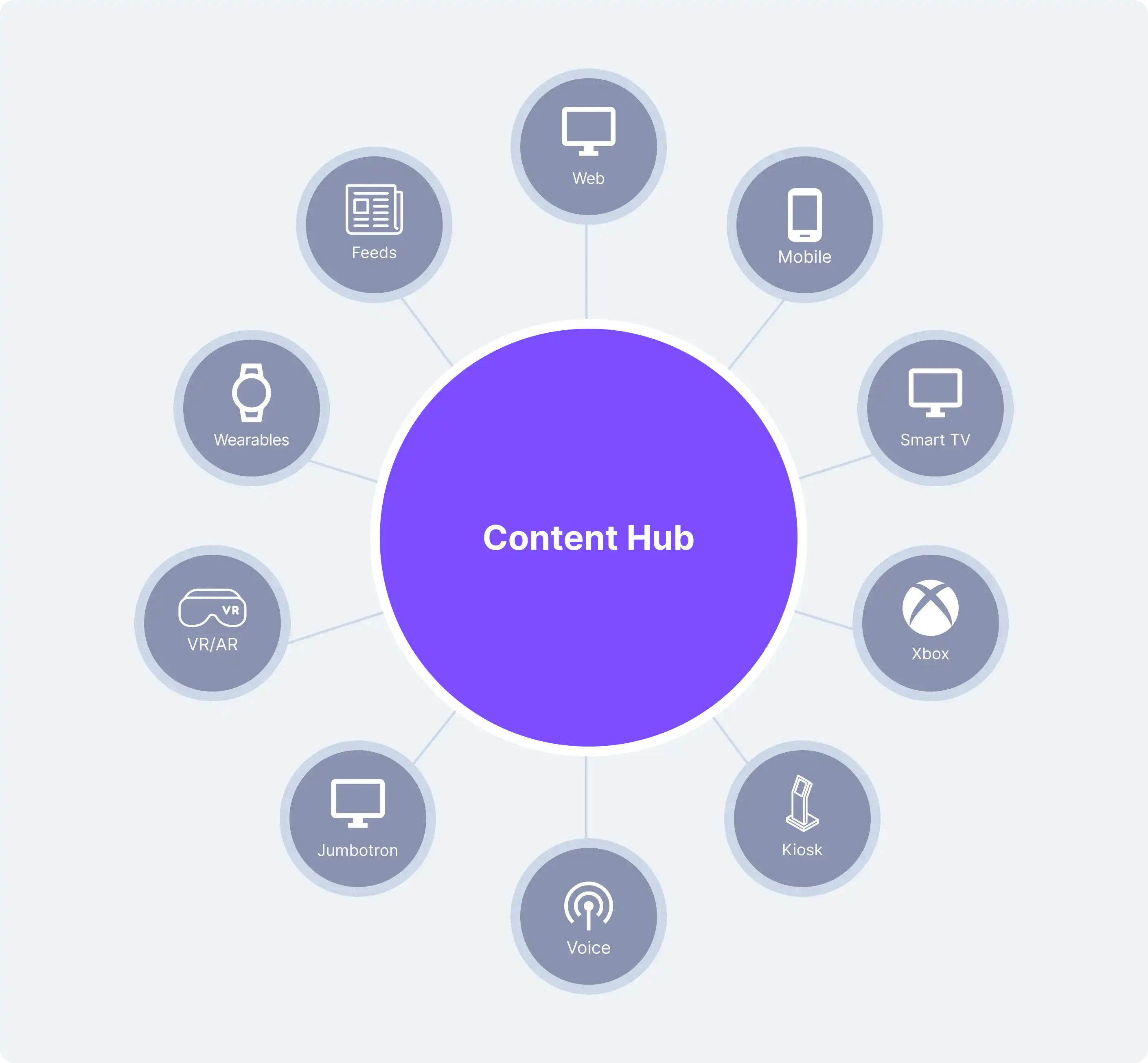
The content hub architecture
You can think of the content hub as the backbone of a headless CMS. It centralizes all your content in one place and uses an API to deliver it anywhere. This content-centric approach accelerates and simplifies content management.
By doing this, your developers can use the best-of-breed tools to create digital experience platforms (DXP) with omnichannel content delivery to deliver more personalized customer journeys and more impactful digital experiences.

Integration and frameworks
The content hub architecture helps you with omnichannel content delivery and supports seamless integration. A headless CMS following the content hub architecture lets you select the best existing tools or services for your digital strategy, such as marketing automation tools, analytics, personalization, translation, etc.
In today’s highly technology-driven world, integrating a headless CMS with a content hub architecture offers agility, enabling you to switch or adapt to new tools and services without disrupting your content operations.
Security and CMS solutions
Most headless CMS offer Content as a Service (CaaS), meaning the service is centralized and hosted on the Cloud. As with any CMS, you put your trust in your CMS vendor. This trust also applies to any third-party applications that you integrate into your CMS. Using a reputable company with supported integrations minimizes risk and ensures a safer, more secure site.
Scalability
To handle traffic increases when using a traditional CMS, you would add multiple servers to run the CMS. This is costly and time-consuming. A headless CMS does the job without presenting these database bottlenecks. It is cloud-native, so they can adjust computing resources to match your content needs.
Headless CMSes also have content delivery network (CDN)s. These CDNs cache and save your site’s static assets and dynamic content on its global servers, making them available from its nearest server when a page is requested. It supports speedy content delivery on a global scale.
The digital experience platform
Gartner defines a digital experience platform (DXP) "as an integrated set of technologies, based on a common platform, that provides a broad range of audiences with consistent, secure and personalized access to information and applications across many digital touchpoints. Organizations use DXPs to build, deploy and continually improve websites, portals, mobile and other digital experiences."
The headless CMS approach is a crucial component of the new generation of digital experience platforms. DXPs go beyond web content management, enabling you to manage entire customer journeys. This ties in nicely with the content-hub architecture to enable any integration needed to deliver content to any channel.
The importance of personalization
Personalization means understanding your visitors’ interests and tailoring content to fit their needs and preferences. A headless CMS collects customer data via APIs, web services and open data standards, so you are not limited by data stored in a pre-built system.
With personalization tools, you can track and act on a visitor’s behavior, location, profile and other attributes to create a highly tailored and relevant experience. This increases engagements and leads to higher revenues.
AI and machine learning
In 2018, Google CEO Sundar Pichai called artificial intelligence “one of the most important things that humanity is working on,” saying it is “more profound than electricity or fire.”
AI and ML are impacting content management. By integrating AI tools with your content hub, you can streamline content operations, process data faster and predict customer needs. Personalization engines use AI and machine learning to deliver smarter, customized and predictive customer experiences.
Case studies
Miami Heat
While using Tridon CMS, the Miami Heat was unable to update content for its fans using mobile and smart devices. The system lacked flexibility, so they could not personalize content.
Switching to Contentstack headless CMS enabled them to overcome these bottlenecks. The structured content modeling feature allows them to tailor content and implement quick updates. It reduces their dependency on developers, which allowed them to save up to 50% in costs, while in-app traffic increased by 200%.
Hear from Matthew Jafarian, the Executive Vice President. “The best part was that the new platform is customizable to meet all our content team’s needs without requiring highly complex development.”
Learn more about how the Miami Heat transformed its content operations with a headless CMS.
Taxfix
Taxfix faced a familiar struggle with WordPress. The system was slow, developers were involved in every process and content updates took longer than necessary.
Since migrating to Contentstack’s headless CMS, Taxfix has streamlined its content operations and improved site speed by 30%, leading to a better customer experience. Time for content updates also dropped from two weeks to five minutes.
Jana Teuber, the Product Manager, said, “We can use the same logic. We have all the components: the structure and the headers, and it’s all way more scalable. I remember the designers were a little skeptical at the beginning, but now they are huge fans!”
Read more about Taxfix's content management success with a headless CMS.
FAQ section
What is a content management system?
A content management system is a software application that offers a user-friendly interface allowing you to create, manage, store and publish digital content on a website or platform.
What is the evolution of CMS?
The CMS became a thing in the early days when websites were mostly static. From there, it has evolved from a system suited for only web content to today’s headless CMS headless CMS that allows you to handle all kinds of digital content across any channel.
What is the future of content management?
The headless CMS is the future of content management. Its API-first and cloud-based approach ensures that you can integrate additional tools to meet dynamic content needs while having adequate resources for when you want to scale.
Learn more
While new technologies may come up and disrupt the CMS space, there is little doubt that AI has a prominent role in the future of content management systems. Your best bet is to opt for a platform that is secure, scalable, agile and future-proof.
Contentstack offers all that and more. Along with its headless CMS, it offers automation, personalization and brand-aware AI. These tools enable you to save time and costs to deliver personalized and omnichannel content that sets you apart from the competition. Talk to us today to learn more.
Last update: February 17, 2025
About Contentstack
The Contentstack team comprises highly skilled professionals specializing in product marketing, customer acquisition and retention, and digital marketing strategy. With extensive experience holding senior positions at renowned technology companies across Fortune 500, mid-size, and start-up sectors, our team offers impactful solutions based on diverse backgrounds and extensive industry knowledge.
Contentstack is on a mission to deliver the world’s best digital experiences through a fusion of cutting-edge content management, customer data, personalization, and AI technology. Iconic brands, such as AirFrance KLM, ASICS, Burberry, Mattel, Mitsubishi, and Walmart, depend on the platform to rise above the noise in today's crowded digital markets and gain their competitive edge.
In January 2025, Contentstack proudly secured its first-ever position as a Visionary in the 2025 Gartner® Magic Quadrant™ for Digital Experience Platforms (DXP). Further solidifying its prominent standing, Contentstack was recognized as a Leader in the Forrester Research, Inc. March 2025 report, “The Forrester Wave™: Content Management Systems (CMS), Q1 2025.” Contentstack was the only pure headless provider named as a Leader in the report, which evaluated 13 top CMS providers on 19 criteria for current offering and strategy.
Follow Contentstack on LinkedIn.






.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)


