Manage Breadcrumbs with Contentstack
Contentstack simplifies the process of creating breadcrumbs for easy navigation. To create breadcrumbs in Contentstack, follow the steps given below:
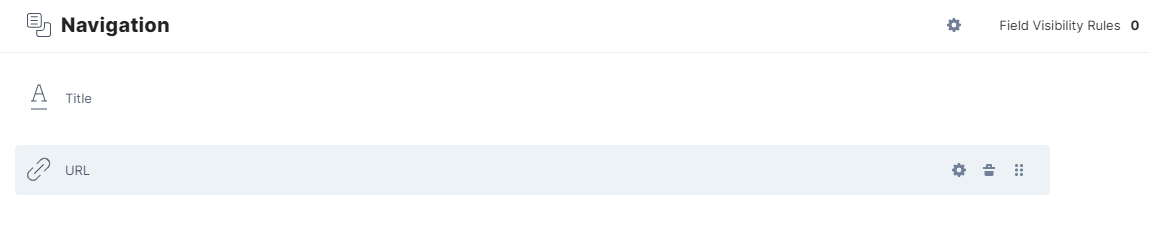
- Create a content type named “Navigation” of type Content Block and set it as Multiple. Add the Link field along with the default “Title” field as shown below:

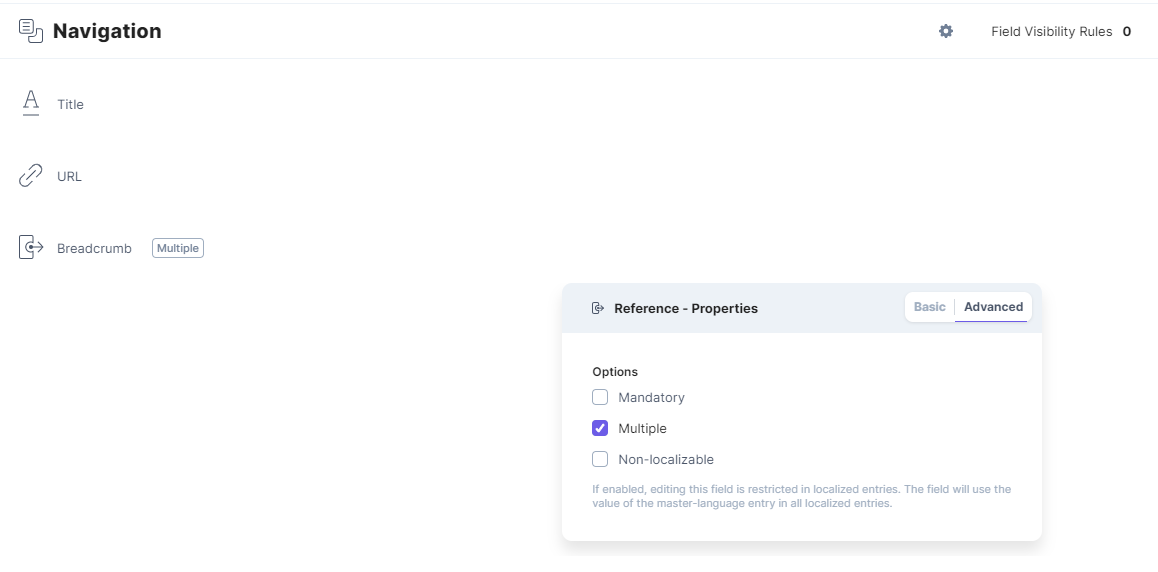
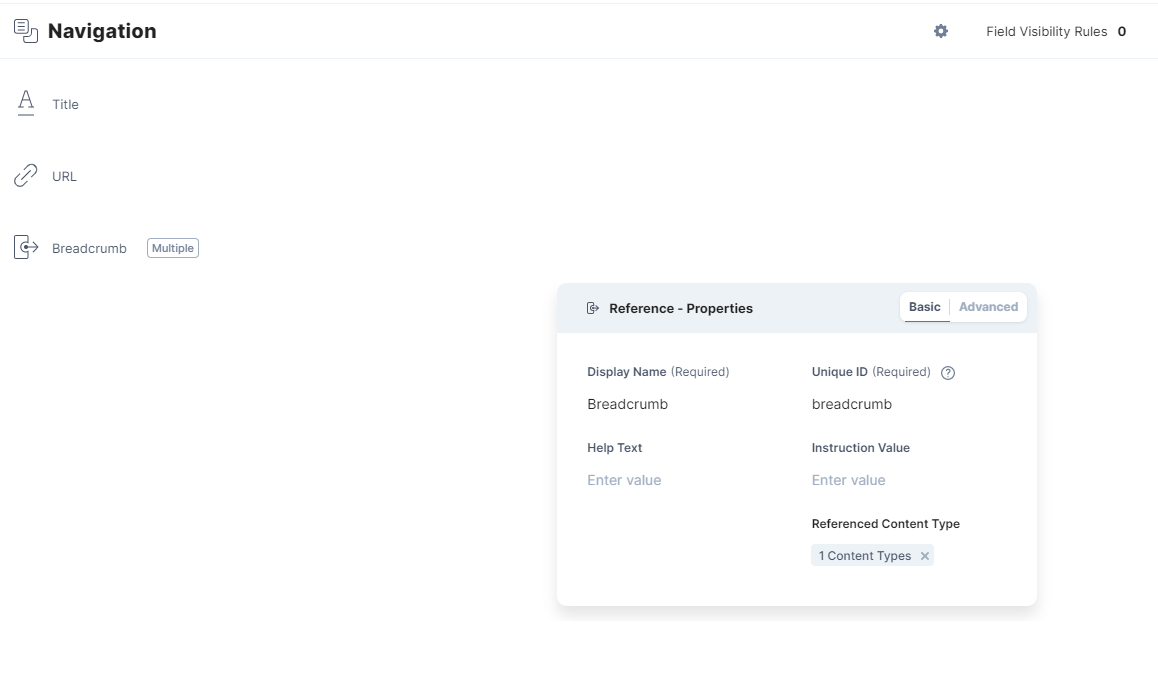
- For each "page" in the content type, add a Reference field named "Breadcrumb" with “Multiple” as the selected option that refers to the Navigation content type.


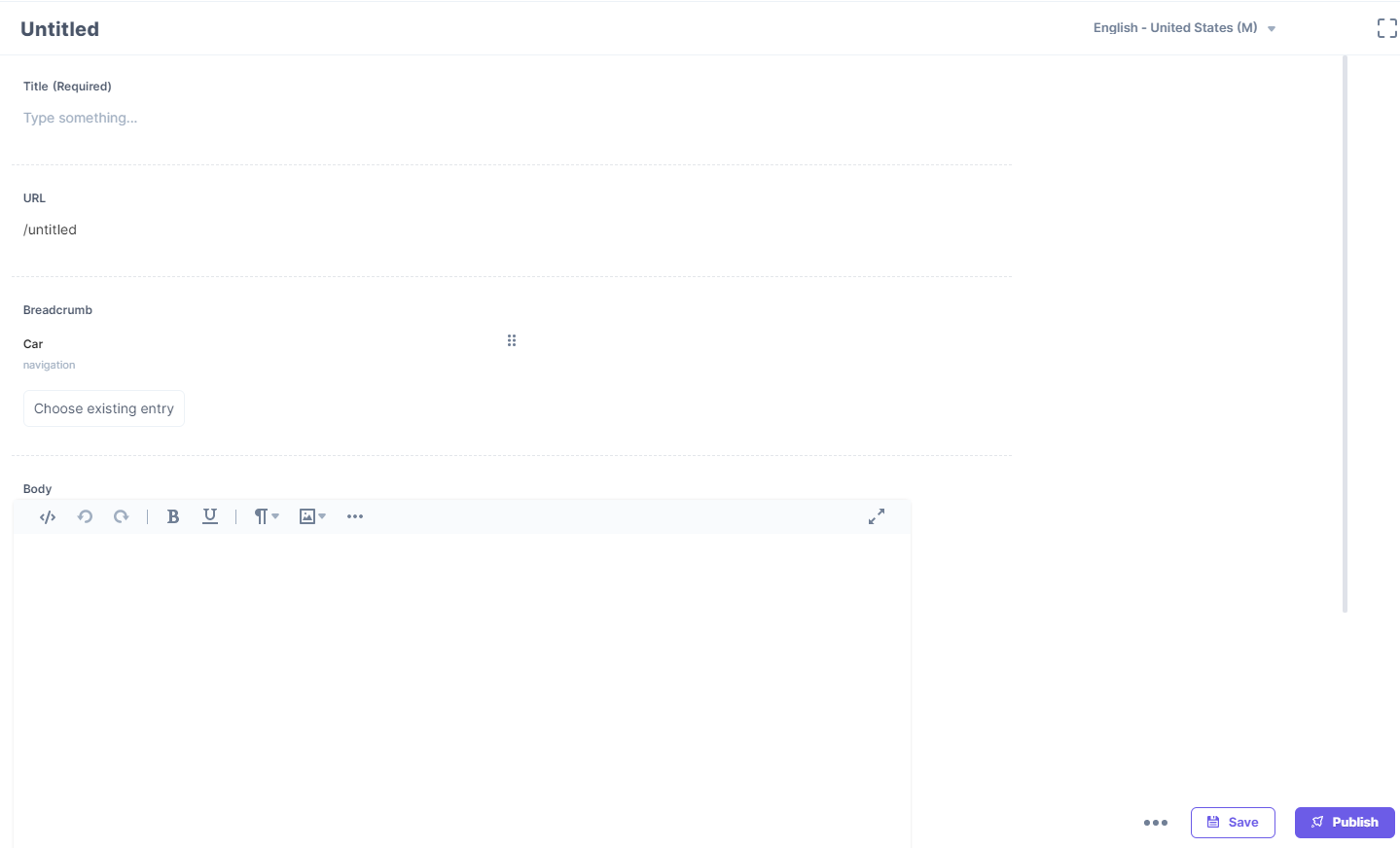
- You can then define your breadcrumb hierarchy while creating entries in your content type. Consider Products for example:

Note: Make sure you add the breadcrumbs in the correct sequence.
- So, when you render the page in your front end layer, you have to get this entry by including the Reference field, Breadcrumb. Refer to our Content Delivery API documentation for more details.
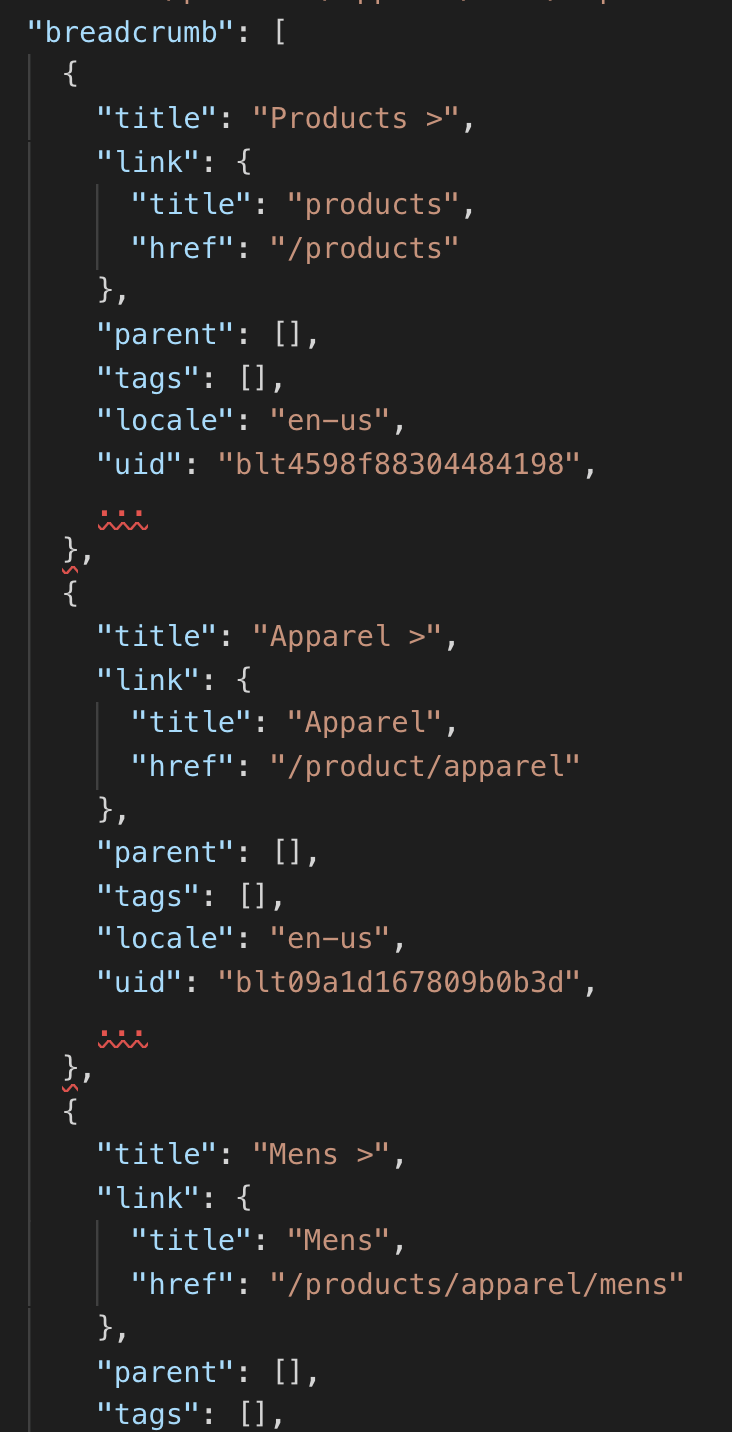
For example, when you run the GET API call: https://cdn.contentstack.io/v3/content_types/products/entries?environment=production&locale=en-us&include[]=breadcrumb, You will get the Reference field array as follows:

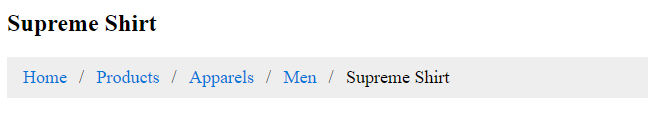
- This is how you can render them on the page and the breadcrumb navigation will look like the following:





.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.png?format=pjpg&auto=webp)






.png?format=pjpg&auto=webp)