Embracing custom front-end development with headless CMS

Share

Discover how a headless CMS can transform your development process. This innovative technology gives developers more control, enhances workflow, and fosters efficient content delivery across multiple platforms. Say goodbye to traditional CMS constraints and welcome the future with Headless CMS. Schedule a demo today to unlock the benefits of headless CMS!
Highlights
You’ll learn about:
- Decoupling for flexibility: A headless CMS decouples the front end from the back end, offering developers more control and flexibility to work with any programming language.
- Focused roles: This separation allows developers to concentrate on building sophisticated front-end applications while content creators focus on content creation and management.
- Enhanced security and integration: Headless CMS ensures data security through its modular infrastructure, enabling integrations that simplify developers' tasks.
- Streamlined workflow: It enables a streamlined workflow, lets developers work without disruption, and makes developing and deploying new features faster.
- Scalability: It is ideal for large websites or complex web applications.
- Ease in maintenance: With a decoupled front-end, website updates, and maintenance become more manageable for developers.
Keep reading to learn more.
Technology, internet penetration, and digital transformation are forcing businesses to adapt and change how they manage, organize, and deliver content. One major shift is transitioning from traditional content management systems to headless CMSes.
So, what is a headless CMS, and how does it impact front-end development? Let's take a deep dive.
Introduction to headless CMS
A headless CMS is an API-first, back-end-only, and front-end agnostic content management system. It is built as a content repository that relies on API calls to pull content for display on any digital device—the term "headless" points to separating the head from the body.
In the context of the headless infrastructure, the head is the front-end presentation layer, while the body is the back end or content repository.
As the shift from conventional CMSes to headless CMSes gathers pace, it becomes an essential infrastructure for web development. Also known as Monolithic CMSes, the front and back end of traditional CMSes are connected or tightly coupled.
That reduces their flexibility in content delivery across multiple platforms. In contrast, headless CMSes offer more control to developers, allowing them to work with any programming language of their choice.
The role of headless CMS in front-end development
The decoupled architecture of a headless CMS is crucial in front-end development. It allows developers to focus on their work on the website's front end. Also, headless CMSes give developers more control as they do not restrict them to specific site themes and templates like a monolithic CMS.
Headless CMS makes creating complex websites and applications easy for web developers. They do this by separating the back end from the front end. So, developers can use any front-end technology to display content.
A headless CMS supports the separation of concerns. In other words, as the back and front end work as different components, developers can focus on building front-end applications while content creators and editors focus on creating and managing content.
A headless CMS provides data security through its modular infrastructure, ensuring front-end developers can work peacefully. Finally, it enables apps and integrations that simplify a developer's work.
The benefits of headless CMS in front-end development
The most critical benefit is how it streamlines the workflow. Front-end developers can focus on their work without disrupting the system. It allows developers to work with their preferred programming language, including Vue.js, React, or other JavaScript frameworks.
Headless CMSes are also scalable, ideal for large websites or complex web applications. And since it has a decoupled front end, it is easy for front-end web developers to update or maintain the website.
Finally, headless CMSes also improve workflow, making developing and deploying new features faster and easier.
Eddie Solar, SVP of Development at Health Karma, had this to say about the benefits of Headless CMS in Front-end Development.
"From the developer side, we were hired to work on interesting algorithms and solve complex problems, but every so often a ticket came in that said to capitalize this letter or add a comma here. That work has to be done, but isn't there a better way to do it? That was one of the issues that led us to use a headless CMS."
Best practices for implementing headless CMS in front-end development
To get the best out of your content management system, follow these practices for headless CMS front-end development.
When implementing a headless CMS, selecting a suitable front-end framework is critical. There are several developer-friendly and robust ones to choose from, like Nuxt.js, Next.js, and Gatsby.
The choice of Semantic UI is also integral to a functional headless CMS architecture, as developers rely on human-friendly HTML markups to create a responsive layout. That ensures the interface is user-friendly. As the success of a web application may hinge on the user interface, a semantic UI plays a critical role.
Customizing front-end development with headless CMS
Headless CMS enables developers to customize front-end development to any extent they require. It also improves work speed, ensuring they can push updates or make changes without disrupting the system or workflow.
Deploying and developing content faster
By separating the front-end presentation layer from the back end, a headless CMS improves and enables businesses to deploy and develop content faster. With faster content deployment, organizations can improve customer experience.
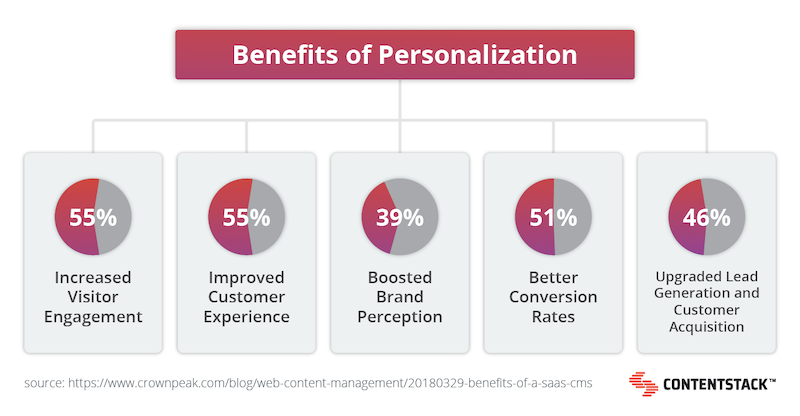
Enhancing user experience through content personalization
As user needs continue to change, the customization options in a headless CMS allow developers to adapt. That enables organizations to personalize user experience, which leads to more engagement and higher clickthrough. Businesses can enhance the customer's experience by customizing front-end development with a headless CMS.

Success stories of front-end development and headless CMS.
Many organizations leverage the Contentstack headless CMS and front-end hosting to ease front-end development and transform their business. Here are notable cases.
Health Karma
Health Karma is a leading health and wellness start-up in the United States. Due to growing customer requests, the company was losing time and opportunities for ticket-based content publishing. Minor tasks like content capitalization and editing were hindering developer work.
On top of that, workflow was also slow. Each time the marketing department requested a new page, it would take over two weeks before it was ready, and by then, they would have lost the opportunity.
Implementing the Contentstack headless CMS allowed the developers to create dedicated templates, enabling marketers to implement changes independently. They created a reusable content model. That way, the team could create content variants on the go. They also enjoyed access to a modular infrastructure, which strengthened the security of their data.
"Developers can now focus on the problem solving they're hired for, like how to integrate with over 2,000 different insurance plans or how to take in data and personalize the experience, and marketers can focus on adding value, building visibility and attracting new visitors," said Michael Swartz, President, Health Karma.
Read more about how Health Karma scaled up content for its virtual healthcare services through Contentstack's headless CMS.
Sky
Sky Group is a leading media and entertainment company in Europe. They needed a content management system that allowed them to respond to editorial needs without too much IT reliance. When they set out to rebrand their website, they faced a unique problem. Each page was hardcoded.
So editors could not make changes on the go. The website rebranding would take time, and the cost would be significant. They also worried about the system's long-term adaptability and its ability to deliver up-to-date content.
Partnering with Contentstack and implementing the headless CMS enabled them to create new websites. They relied on Contentstack's content types, modular blocks, and custom stack management tools.
The website building allows non-technical users to quickly build secure and responsive branded websites by dragging and dropping components created by front-end web developers.
Implementing the headless CMS architecture enabled Sky to reduce development time from days to minutes. Their editors were able to create different unique themes at scale. And they now have ten websites capable of taking on extra workload without sweat.
"Our developers saw the potential," Mace said. "They said, why not flip the structure on its head, and instead of us making content types for each page, we make components, allowing the editors to work on content."
Follow Sky's success story to learn how they empowered their content creators with the Sky Websites platform powered by Contentstack.
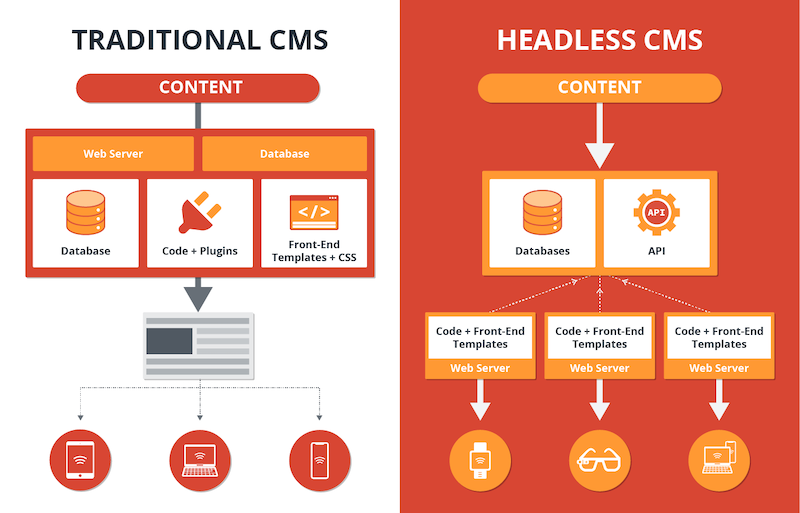
Comparison between monolithic CMS and headless CMS
Monolithic CMSes and headless CMSes have their pros and cons. Although a monolithic CMS is easy to use, it does not offer the omnichannel support and flexibility you get with a headless CMS.
Both architectures are different in content delivery. While a headless CMS thrives on fast and reliable content delivery via CDN, content delivery on a conventional CMS is rigid. Headless CMSes also improve user experience by tailoring content for delivery across multiple channels and devices.
A traditional CMS restricts content creators to content delivery via the web. But a headless CMS takes things further by delivering to any channel, from mobile and web applications to wearables and IoT devices.
Traditional CMSes use predefined site templates that combine content presentation and the back-end structure to hold content. But headless CMSes store content in the back end. That makes delivering content in the proper format to various channels easier.

Deciding which system is best for your business needs
Choosing a suitable system for your business depends on critical factors, like your business needs and your team's skillset.
Also, consider the project and all its requirements. For instance, a conventional CMS may be the right choice if you are working on a small-scale project. If there is no plan or need to scale your website, then a traditional CMS may be suitable.
It is also wise to discuss with your developers, content creators, editors, and other users to understand their needs. If your users want more control and the ability to customize the system, then a headless CMS is the right option for you.
So, consider these factors to decide whether a monolithic or headless CMS is the right choice.
FAQ section
Is it difficult to switch from a traditional CMS to a headless CMS?
It may depend on the complexity of your current website or application. It could also depend on the skill level of your development team. Although the technical side could be challenging, headless CMS platforms offer technical support that could help you ease into the new system.
Can I use any front-end development framework with a headless CMS?
Yes. This is one of the things that a headless CMS does well. After implementing a headless CMS, your developers can use any front-end framework if they can make HTTP requests to the system via dedicated APIs.
How does a headless CMS improve content delivery?
A headless CMS improves content delivery by separating the content from the presentation layer. That allows content to be published across multiple platforms simultaneously, ensuring a consistent user experience.
Learn more
Developers are leaning towards more efficient and flexible solutions for future front-end web development needs. You can transform your content management and adapt to the demands of modern digital experiences by embracing custom front-end development with headless CMS.
If you need help figuring out how to start, request a demo and explore the benefits of a headless CMS for your front-end development needs.



